
作り込まない勇気
5年前に参加した、とあるワークショップを今でも覚えています。
冒頭にこんなシーンがありました。

完全に再現はしていませんが、こんなデモの後にプロトタイピングを学ぶワークショップが始まりました。新人さんには気の毒ですが良いたとえだったので覚えています。
作り込んでしまうとボツになった時にダメージが大きい
逆に荒く作ってしまえばボツになってもダメージが少なく、量も多く作れる
そんなことを印象づけてくれました。
********
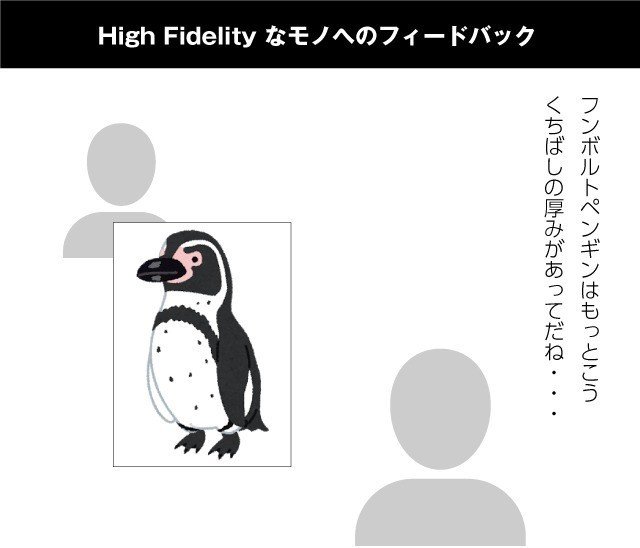
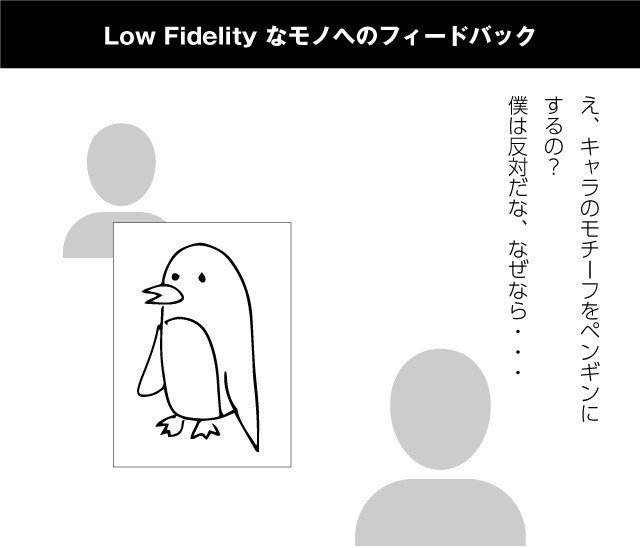
こういった作り込みの忠実性/程度をUIデザインの世界ではFidelity(フィデリティ)と呼びます。
Illustrator やPhotoshopで作った、いわゆるデザインされたモノはHigh Fidelity。手書きで書いたスケッチなどはLow Fidelity と言えます。
じつはこのFidelityの違いはフィードバックの質にも影響してきます。
見た目が良いほどフィードバックの幅は狭くなるのです。


このFidelityを操ることで、議論したい内容をある程度コントロールできてしまいます。
なのでデザイナーは方向性について議論したければあえてスケッチレベルにとどめ、情報設計や文言の議論へと誘導する。作り込まないことで配色やボタンの大きさといった細部の議論に時間を取られず、求めていたレイヤーの議論に導けます。逆にそこを突っ込まれたくなければハイフィデリティなものを持っていってしまう手も..
アジェンダに合わせてフィデリティを変えるのが良いデザイナーです。
特にアプリケーションは作り込まない方が議論が上流に及びます。PhotoshopのUIへのフィードバックを例にしたこちらの記事も大変おすすめです。
そしてもちろんこのFidelityコントロールはプレゼン資料でも契約書でもブログでも、ありとあらゆるアウトプットに生きる考え方です。
見た目を整える前に遠慮せず、勇気を出して途中経過を共有する。
共有された方も完成度については触れずにフィードバックする。(これも大事)
冒頭はLow Fidelityな漫画でお送りしましたが十分ですよね? ね?
それでは。
この記事が気に入ったらサポートをしてみませんか?
