
Canvaでアニメーションを簡単に作る!新機能「マッチ&ムーブ」
Canvaの機能はどんどんバージョンアップしています。
今回は新たにベータ版で加わった「マッチ&ムーブ」を使ってアニメーションを作った事例を紹介します。
以前からAppleのKeynoteのマジックムーブ、MicrosoftのPowerPointの「画面切り替え⇨変形」などでアニメーションを作る事例を紹介してきました。
これと同じような機能がCanvaに搭載されたので、早速アニメーションを作ってみました。
Canvaで作ったアニメーション
作り方

ホーム画面から「プレゼンテーション」と検索し、プレゼンテーション作成画面に移動します。

アニメーションのストーリーを考えます。
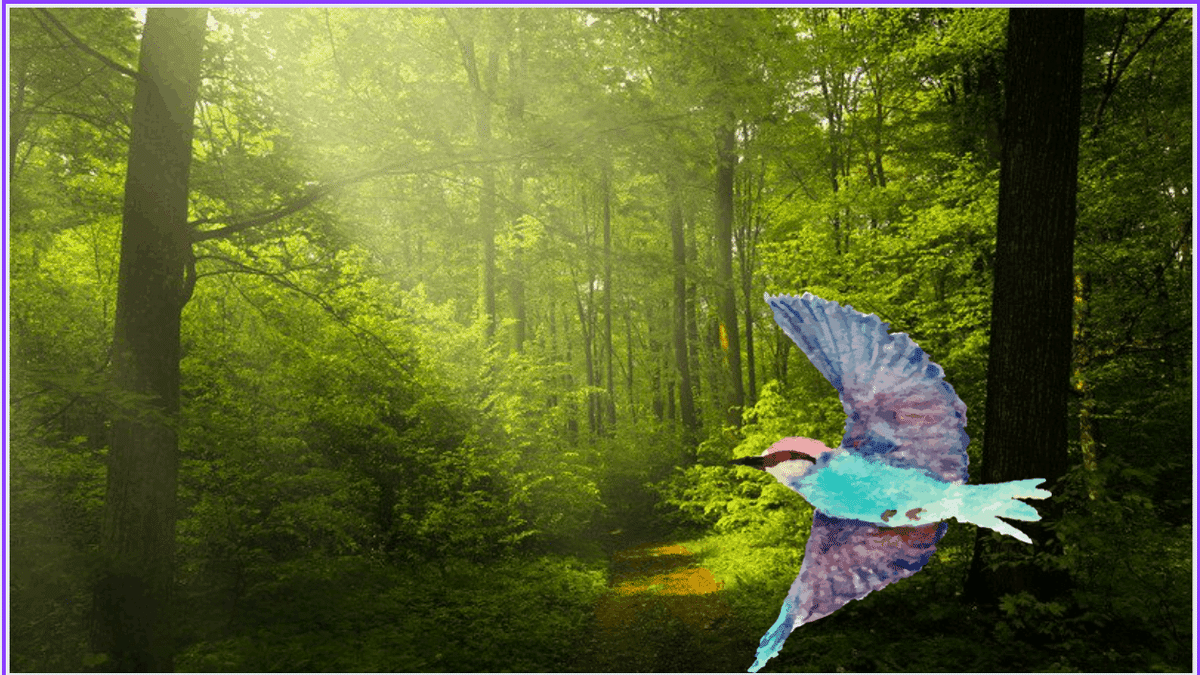
今回は森の中を鳥が飛び回り、花が咲き乱れるストーリー。
「素材」の中から森を探して貼り付けます。

同じく「素材」の中から「鳥」を選択。

ここからスライド1枚ずつに動きをつけていきます。
コマドリアニメのように、一コマずつ動きをつけていきます。

鳥をパラパラアニメのように離れた次の場所に配置。

この細切れなスライドを「マッチ&ムーブ」という機能を使うことで自動で繋がっていきます。
トランジションの付け方
この「マッチ&ムーブ」はトランジション(スライドの切り替え)の一種です。
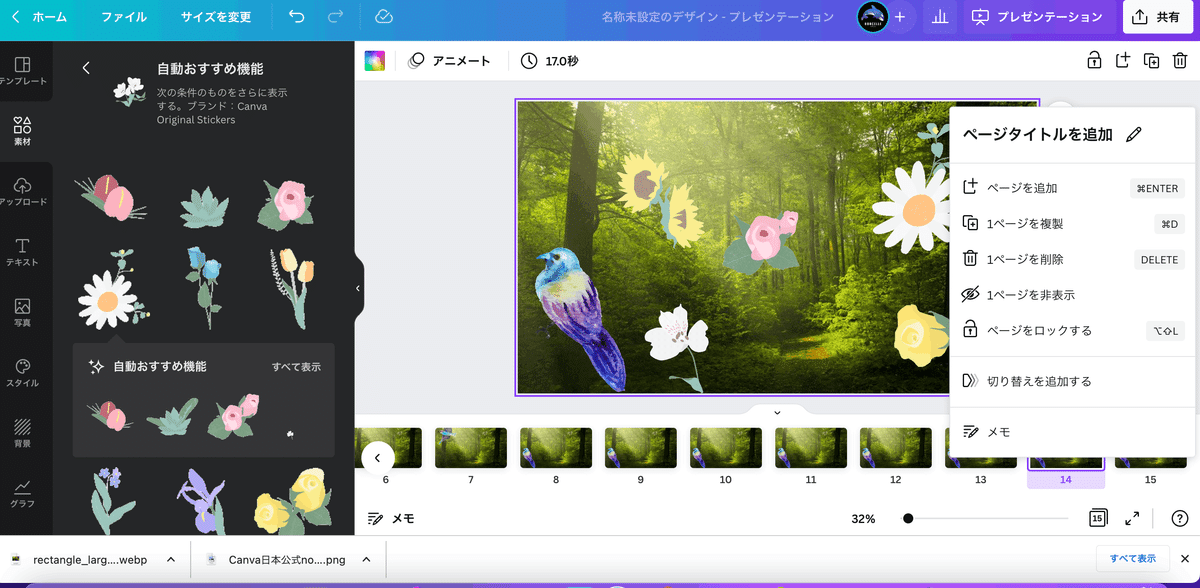
スライドを右クリックすると「ページタイトルを追加」というウィンドウが開きます。
その中の「切り替えを追加」を選びます。

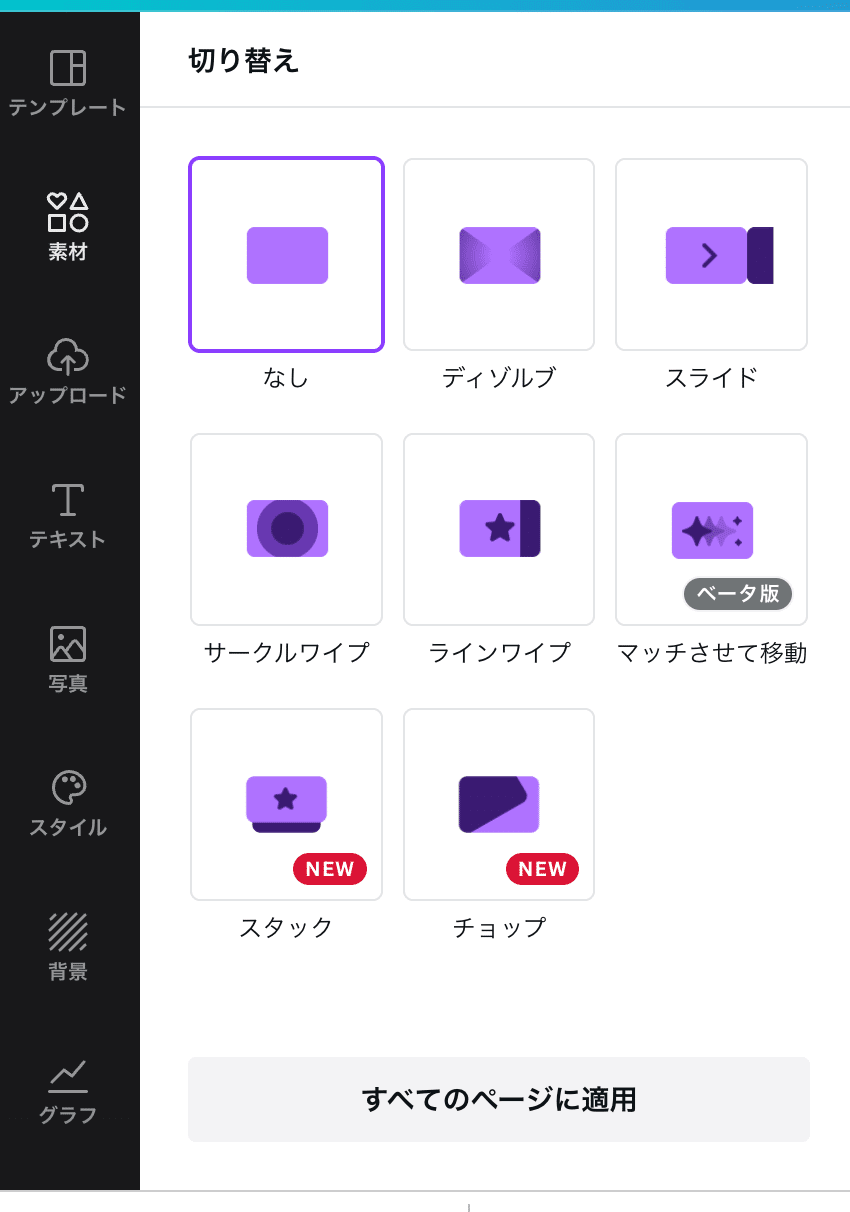
「切り替え」の中の「マッチさせて移動」を選びます。


この「「マッチ&ムーブ」は同一要素をページ間でスムーズに動かします」
このようにスライドを繋げるとアニメーションが完成します。
ちなみに今回作成したアニメーションのうち、花が次々に咲くシーンで使ったものはもともと素材にある「アニメーションの花」です。
Canvaの素材にはこのように最初から動く素材もたくさんあるので、今回の「マッチ&ムーブ」で繋いでいくことで、KeynoteやPowerPointにない魅力を発揮することと思います。
またCanvaで作った素材をKeynoteやPowerPointなどの他社のツールと組みわせるとさらに充実した作品ができるかもしれません。
ぜひ皆さんもCanvaを使ってクリエイティブな教育活動を!

この記事が気に入ったらサポートをしてみませんか?
