
【HTML】セレクトボックスで複数の選択肢を初期表示時に表示する方法
こんにちは。
株式会社HITOSUKEのシステム開発Unitでシステム開発を担当しているTです。
今回はセレクトボックスで複数の選択肢を初期表示時に表示する方法をお伝えします。
この記事を読むことで、下記の添付gifのような実装をすることができます。

実装
さっそくcodepenで実装とその結果をご覧ください。
今回の実装で重要になるのが、HTMLファイル2行目の記述です。
<select size="4">selectタグのsizeオプションを使うことで、初期表示時にプルダウンでの選択を回避することができます。
デメリット
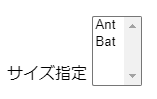
デメリットとして、画面が描画されるタイミングでサイズを指定することができないため、
optionタグで表示するデータが動的に取得されるデータだと下記の画像のように不格好になってしまします。

そのため、上記を回避するためにはsizeオプションの値をopsionタグで動的に取得するデータ数よりも少なくすることで回避できます。
もしくはJavaScriptでHTMLの描画が終わった後に、セレクトボックスを表示することにより回避することも可能ですが、
今回の記事ではHTMLのみで制御する方法の紹介のため割愛します。
さいごに
もし、HITOSUKEのシステム開発Unitの知りたいことや興味・関心がありましたらぜひコメントください!
※HITOSUKEでは一緒に事業を盛り立ててくれる仲間を募集しています!
少しでも気になってくれた方は、こちらをご覧ください。
この記事が気に入ったらサポートをしてみませんか?
