
【Daily Cocoda 最終回】デザイン鍛錬21①
とうとうこの日がやって来ました…!
Daily CocodaでUI/UXのデザインの練習が50回目を迎えました。
毎日とは言えないけれど、諦めず、コツコツ続けられた自分をまず褒めたいと思います。50回もデザインを続けたということは、(モチベーションは何であれ)デザインを考え、デザインをし、シェアすることが好きなんだということに気がつきました。
今回の①編では、デザイン案の制作、
次回②編ではGoogle App Scriptを使ってGoogleのネットワーク環境を利用し、簡単にコーディングして実装していく予定です。
デザインお題
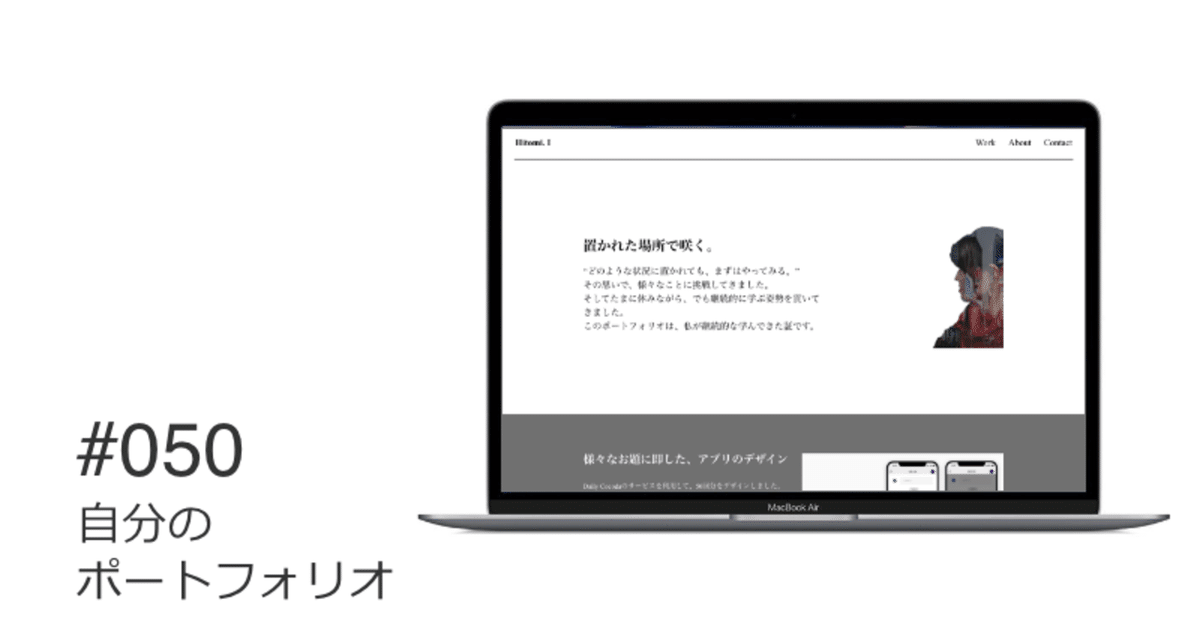
最終回はなんと、自分のポートフォリオを作成する回でした。
今回は集大成なので、少し時間をかけて取り組みたいと思います。

1. デザインする上でのポイント
今の会社での最終面接時に、ポートフォリオを提出するよう言われたのが、ポートフォリオというものに初めて触れた経験でした。その時は、紙の媒体での提出でしたが、今回はWebサイトです。
初めての経験なので、noteでサクッとWebサイトで自分の世界観を表現するとはどういうものか、調べました。
*
ポートフォリオを作る際に忘れてはいけないこと
この記事に書かれているように、
・読んでもらうための戦略を考える→そのために情報の取捨選択をする
・自分の世界観をアピールする
ことが、掲載されているどのデザイナーさんも共通して大切にしていることだとわかりました。
ポートフォリオに限らず、会議での資料でも、名刺やチラシのデザインでも、伝えたいことを強調して伝えることは大切なことです。
*
私の世界観とは一体何か〜コンセプト決め〜
早速、私のデザインの世界観とは何かを考察していきます。
下記の記事を参考にしました。
【コンセプト】
デザイン素人の成長の軌跡
【見てもらいたい人(ターゲット)】
私を応援してくれる人、関心を持っている人、頑張るエネルギーが欲しい人
【ユースケース(どのような場面で見てくれるか)】
SNSで私の投稿を見かけた時
【ゴール】
・誰かの頑張るきっかけになって欲しい
・(あわよくば)このサイトを見て、私に任せてくれる人がいれば幸せ
*
参考サイト
・Daily Cocoda プロフィールページ
・Bestfolios
使用ツール
Adobe Xd
2. 骨格をデザインする
【見ている人に伝えたいこと】
・自分はこういうデザインの作品を投稿して来たこと
・それぞれの作品ごとに、ターゲットなどを考え、デザインの骨格から詳細に至るまで検討を重ねて来たという過程があること
これを踏まえると、
・自分はどんなことを大切にしているのか(中身の人間を分かってもらう)
・どういう作品ジャンルに取り組んで来たのか(経歴的な面)
・作品一覧→それぞれの作品の詳細ページ
というUXにしてみたらどうかと考えました。

3. 詳細をデザインする
2. で考えた「作品一覧→それぞれの作品の詳細ページ」よりも、
まずは自分の成長を感じ取れた作品3つを挙げ、その下の項目に全ての作品が羅列された項目へ誘導するようにします。
そこで全ての作品を見ることができるようにします。
色合いについては、作品を目立たせるため、背景は下記のように修正し、
グレートーンにしました。

4. Daily Cocoda〜UI/UX編〜に取り組んでみて
大学時代に、趣味程度でAdobe Illustatorを触って、チラシや冊子を手掛けたことが評価され、今の仕事に携わっています。
当時は、Webなんて本当にhtmlの基本程度しか知識がありませんでしたが、入社して1年半、こんなにもデザインの世界・Webの世界が広いことに気がつきました。
ここまでまず継続した自分をまずは褒めたいです。
そして今後も大きな仕事を任せてもらえるよう、日々精進です。
読んで下さった皆様の背中を押せるようなコンテンツを発信し続けます。ありがとうございます。
