
論文のパラグラフは「説明のユニット」から自動生成しよう
パラグラフライティングは、「視覚的に明確なブロック = パラグラフ」の中に情報を丁寧に整理して置いていくことで、論理的に込み入った説明を読みやすく、また書きやすいものにするためのライティング技術です。この技術習得において大切なことは、「どんな情報を、どのような判断基準で、どこに、どのように置けばよいか」をしっかりと理解しておくことです。この記事では、このことの理解と、実際の説明の組み立てのために役立つ「説明のユニット」を紹介し、それを文章のパラグラフへと変換する方法を解説します。
※「説明のユニット」は著者の勝手な命名で、一般用語ではありませんのでご注意ください。
説明のユニットは「話題・メッセージ・補足」
まず、説明のユニットというものがどのようなものかを見ていきましょう。これは、下の図のような形をしています。タコ(蛸)が横を向いたような形ですね。「メッセージ」という大きな本体の横に、口のような「話題」が添えてあります。本体(メッセージ)の下には、「根拠/解説/具体例」という小さなものがタコ足のように伸びています。この足の部分がまとめて「補足」というものになっています。補足とメッセージを繋ぐ脚の線は、メッセージの方を向いた矢印になっています。この形と名前は大事ですから、覚えておきましょう。

この「説明のユニット」は、ある話題についてまとまった話をする際の話の構成を表現しています。ユニットの各要素が何を意味しているのかを確認していきましょう。
話題:これは、「ここではこれについて説明しますよ。他の話はしませんから、安心してくださいね。」という案内板やラベルの役割をするものです。説明を聞こうとする人は、「これから自分はどこに連れていかれるのだろうか。変なところに連れていかれはしないだろうか。」と案じています。それを払しょくして、安心して話についてきてもらえるように現在位置を明示するのが、この「話題」の役割です。「~について」と言えるような抽象的な内容が該当します。
メッセージ:これは、掲げた話題について皆さんが最も伝えたい不可欠な一言です。それまでの思考や努力の結晶として、どうしても伝えたい、また聞き逃されるとその後の話をするうえでも大変に困るような具体的な内容が該当します。このメッセージを聞いた人が、瞬時に「へえ!それは聞けてよかった!」と喜ぶような情報価値のある内容を、できるだけ短く、平易な言葉で表現することが望ましいです。
補足:これは、述べたメッセージが相手に響く効果をさらに高めるために添えるものです。伝えたいことはメッセージに詰め込んではいるものの、それだけでは納得感やインパクトに欠けてしまう場合があります。「へえ!それは聞けてよかった!でも、本当にそうなの?」や、「聞けてよかった!うーん、でもなんだかまだよくわからない…それに、実際はたいしたことはないのでは…?」のような具合です。このように、メッセージに欠けている納得感やインパクトを補うために加える「根拠/解説/具体例」が補足に該当します。すべて添える必要はなく、メッセージを相手に響かせるために必要だと判断したものだけに厳選します。
このように、説明における役割の違う話題、メッセージ、補足は論理的に明確な繋がりを持っており、それがタコの図にも反映されています。もっとも大事な「メッセージ」が一番大きく描かれており、そこに「話題」がラベルのようにペタッと貼られています。「根拠/解説/具体例」は、メッセージを下支えするものですので、控えめに下の方から矢印で支えています。
説明のユニットに基づく説明の組み立て方
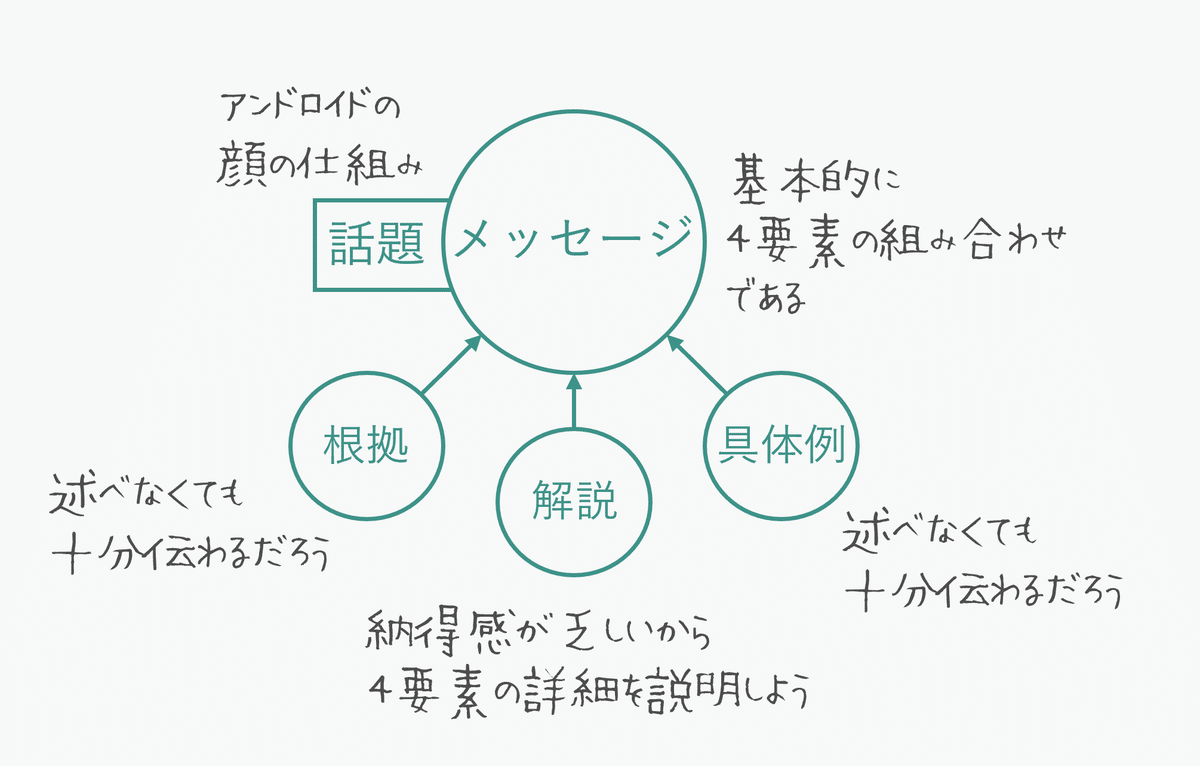
続いて、この説明のユニットの具体的な使い方について確認していきます。説明のユニットは、ある話題についての説明の構想を練るために使えます。下の図は、「アンドロイドロボットの顔の仕組み」という「話題」について何か説明をしようと考えながら、説明のユニットの各項目に説明の構想を書き込んだものです。

この例では、説明者が色々なアンドロイドの顔の仕組みについて調べた結果、「基本的に4要素の組み合わせなのだ」ということがわかったので、それを伝えようとしています。そして、「アンドロイドの顔の仕組みは、4要素の組み合わせです」と話したときには、「ふーん、まあ、なんとなくそういうものか」とは思ってもらえそうなので、「このメッセージについては、これだけでそれほど強く疑われたり、首を傾げられたりはしないだろうから、根拠と具体例までは説明しなくてよいだろう」と判断しています。一方、「で、その4要素ってどんなものなのか詳しく教えてよ」とは思われそうですので、「納得感が乏しいから4要素の詳細を説明するための解説はつけよう」と判断しています。このようにして、このユニットを使いながら説明の構成を練っていくことができます。
根拠/解説/具体例のいずれの補足を添えればよいかの判断は、メッセージだけを誰かに説明したときに「ほんとうに?」と疑われそうなら根拠を、「どういうこと?」と突っ込まれそうなら解説を、「ピンとこないな」と首を傾げられそうなら具体例を添える、という具合で行えます。判断が悩ましい場合は、誰かにメッセージだけを見てもらって、どう思うかを尋ねるのもよいでしょう。
説明のユニットからパラグラフへの変換方法
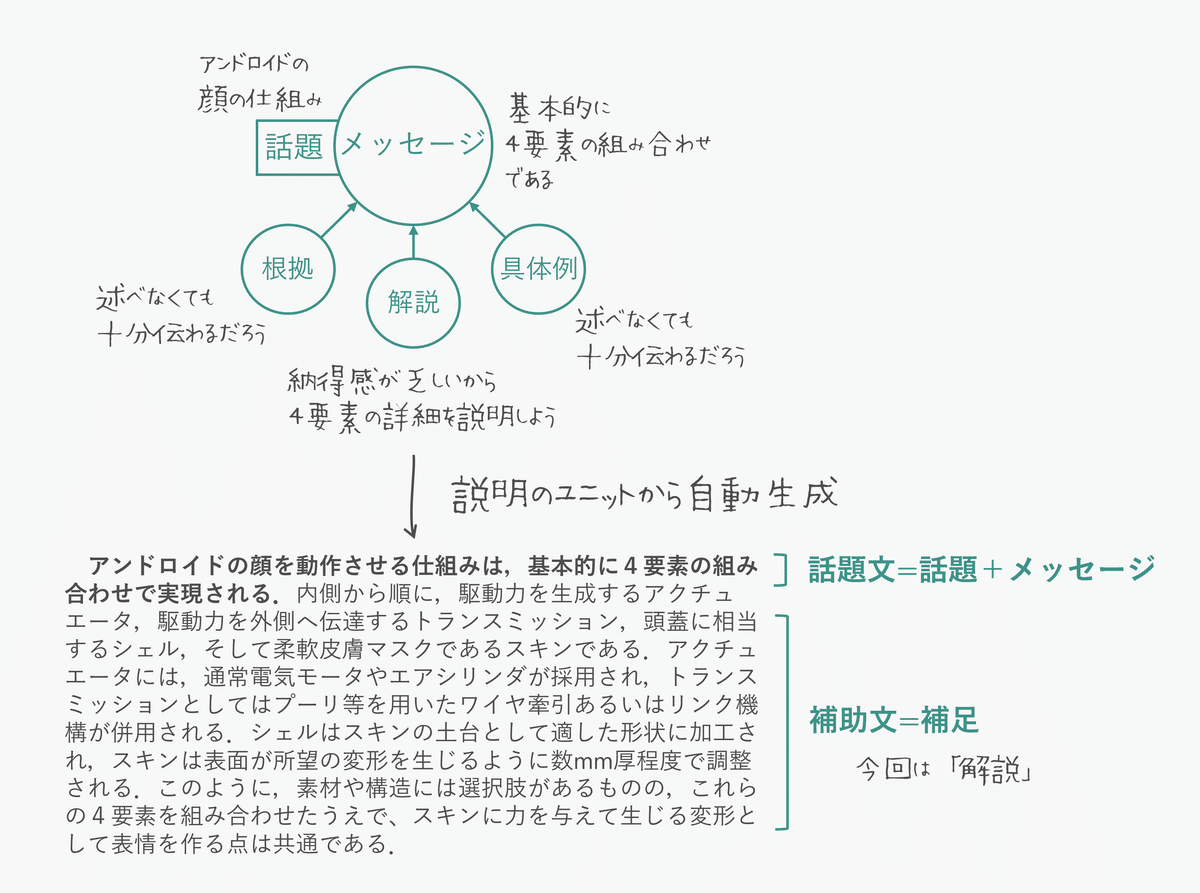
説明のユニットで説明の構成を練ることができれば、それをパラグラフにすることは簡単です。「ユニットのどの要素をパラグラフのどこに置くか」は決まっているからです。下の図は、ユニットの要素とパラグラフの構造の対応関係を示しています。1つの説明のユニットが、1つのパラグラフへと変換されます。説明のユニットのどの部分がパラグラフのどこに置かれるかを確認してください。

パラグラフというのは、「複数の文で構成される視覚的に明確なブロック」のことですね。このブロックにおいては、先頭文と、それに続く文では大きく役割が違います。なぜなら、それぞれに配置する説明のユニットの要素が違うからです。先頭文には、説明のユニットの話題とメッセージを合わせた「話題文」というものを置きます。先頭文に続く部分には、説明のユニットの補足を文章化した「補助文」を置きます。
というわけで、説明のユニットとパラグラフの形は、下の図のようにそのまま重ねることができますので、説明のユニットができていれば、パラグラフはほぼ自動的に生成することができます。メッセージがもっとも大切な内容なので、パラフラフの中でもっとも目立つ先頭にきます。話題はメッセージに張り付けられたラベルなので、メッセージと合わせて先頭にきます。補足は、「メッセージだけで十分納得された方は、別に読まなくてもいいです」くらいの控えめな態度でパラグラフの下の方に添えます。

ユニットからパラグラフへの変換例
ここまでで紹介した変換方法によって、実際にはどのように説明のユニットがパラグラフになるかをみてみましょう。下の図は、先ほど練った説明のユニットを変換した例です。話題文のところには「話題+メッセージ」で文章が生成されており、補助文のところには、メッセージの詳細として「4要素とはどのようなものなのか。どのような意味で4要素だと言えるのか。」について述べる文章が置かれています。このように、説明のユニットからパラグラフにするときには、補足説明をしっかり書きだすための知識はもちろん必要になるのですが、「何のためのどのような補足をそこに書くべきなのか」という指針はすでに定まっていますので、さほど悩むことなく書いていくことができます。

まとめ
この記事では、パラグラフをうまく、また楽に書いていくための「説明のユニット」という説明のまとめかたと、パラグラフへの変換法を紹介しました。是非ライティングに活かしていただければ幸いです。この「説明のユニット」は、実は研究発表スライドを作ろうとするときにも役立ちます。これについては別記事で解説します。
パラグラフライティングについてさらに知りたい方は、こちらの記事もおすすめです。
Twitterでも研究攻略に関する記事を発信しています。ぜひフォローをお願いいたします。Twitterはこちら。
この記事が気に入ったらサポートをしてみませんか?
