
もう迷わない!Figmaのマスターデータ管理の最適解
参考記事:Figma|Team, project, and file organization
はじめに
マスターデータをうまく管理できるFigmaのファイル構造は、長い間、私の大きな悩みの種でした。
マスターのデータ更新作業は時間がかかったり、更新タイミングを延ばしてしまったり...「正解はいったい何だろう?」と常に探していました。
しかし、その方法は見つからず、まるで手の届かない夢のように思えました…
そんな中、Figmaの記事「Team, project, and file organization」を読んで、ついに最適解を見つけることができました!
記事内で紹介されていた3パターンのファイル構造と、私なりの見解を合わせてご紹介します。
その1:プロジェクトをプロダクト画面別に分割
最適なシーン: Webサイトやアプリのグロースフェーズ

Figmaは、以下のような階層で構造化されています。
Organization
Workspace(Enterprise版のみ)
Team
Project
File
Branch
Page
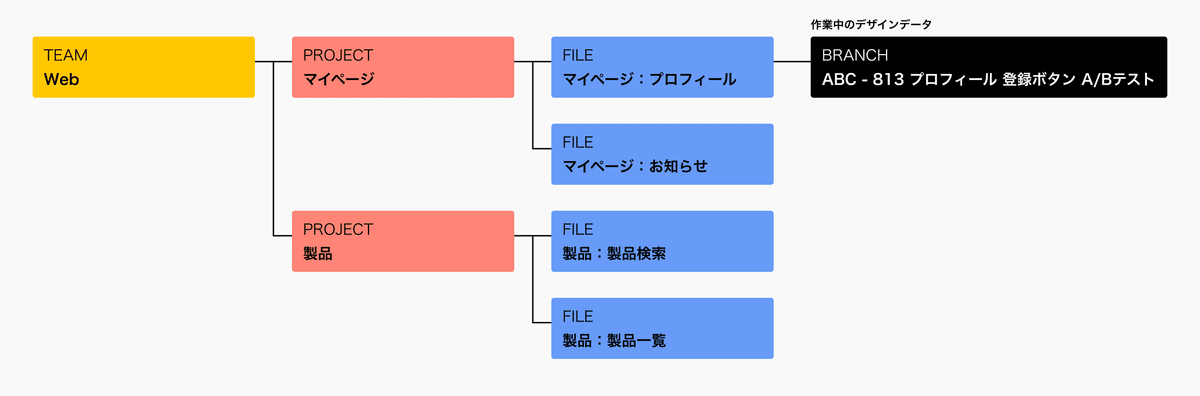
最初のアプローチは、プロダクトの画面ごとにプロジェクトを分割したファイル構造です。
各ファイルに最新のマスターデータを保持し、デザインを変更する時はブランチを作成して、その中で作業を行います。
もし、JIRAなどのタスク管理ツールを使用している場合は、ブランチ名をチケット名に合わせると管理が楽になります。
このファイル構造の魅力は、そのシンプルさ!
マスターへのマージ作業は、ブランチをポチッとマージするだけ。
デメリットは、異なるファイルのユーザーフローを1つにまとめてデザインする時は、例外的な対応が必要になることです。
とはいえ、A/Bテストや細かい機能改善を頻繁に行うグロースフェーズでは、非常に効率的なファイル構造と言えます。
その2:プロジェクトを公開中・作業中で分割
最適なシーン: 新規プロダクト開発、複数の画面を横断したユーザーフローのデザインが多い場合

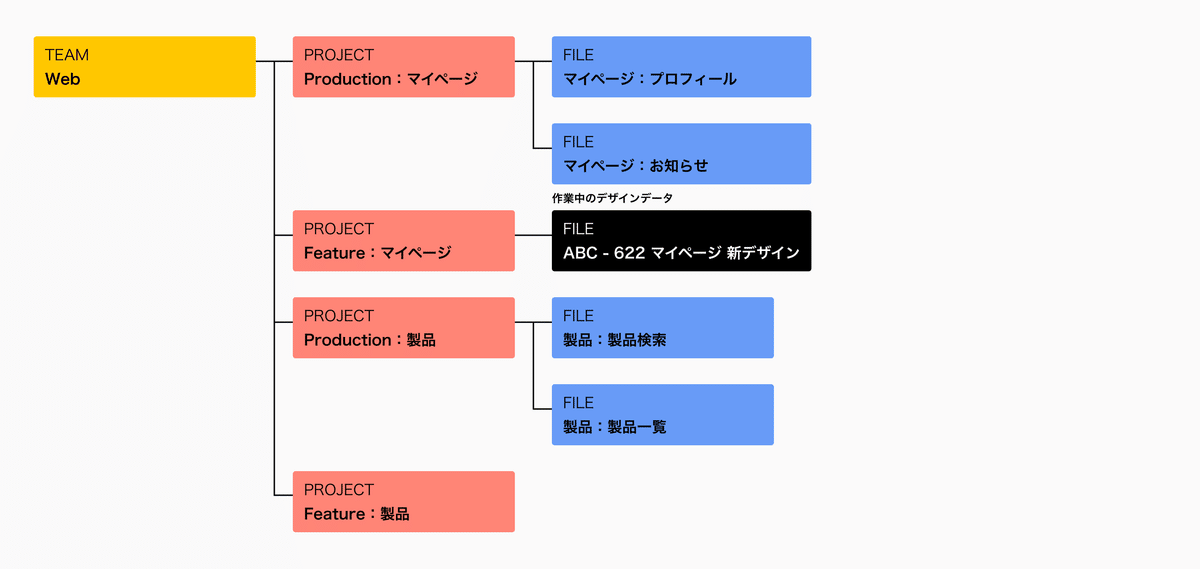
次は、公開中と作業中でファイルを分けるアプローチです。
Figmaの記事では、公開中を「Production(生産)」、作業中を「Feature(機能)」と命名していました。
さらに、それらを「アカウント」や「製品」でも区別していますが、これはファイル容量が大きくなりすぎるのを避けるために、わかりやすいユーザーフローで区切っているためです。
このアプローチのメリットは、公開中と作業中のデータが明確に分かれること、Feature内の作業ファイルで横断的なユーザーフローのデザインを行えること などです。
また、特定の作業中ファイルのみ外部にアクセス権限を共有したい場合にも合っています。
デメリットとしては、マージ作業のタイミングが遅れたり、マージ作業に時間がかかることです。
なお、記事内ではマージ作業は、スプリントの終了時や月末など定期的なタイミングで行うのがベストと書かれていました。
おそらく、これに似たようなファイル構造を採用している組織は多いと思います。
このファイル構造は、0から画面を作成する新規プロダクト開発や、段階的な大型アップデートなどで特に有効です。
その3:プロジェクトをデザインプロセス別に分割
最適なシーン: クライアントの確認が必要なケース

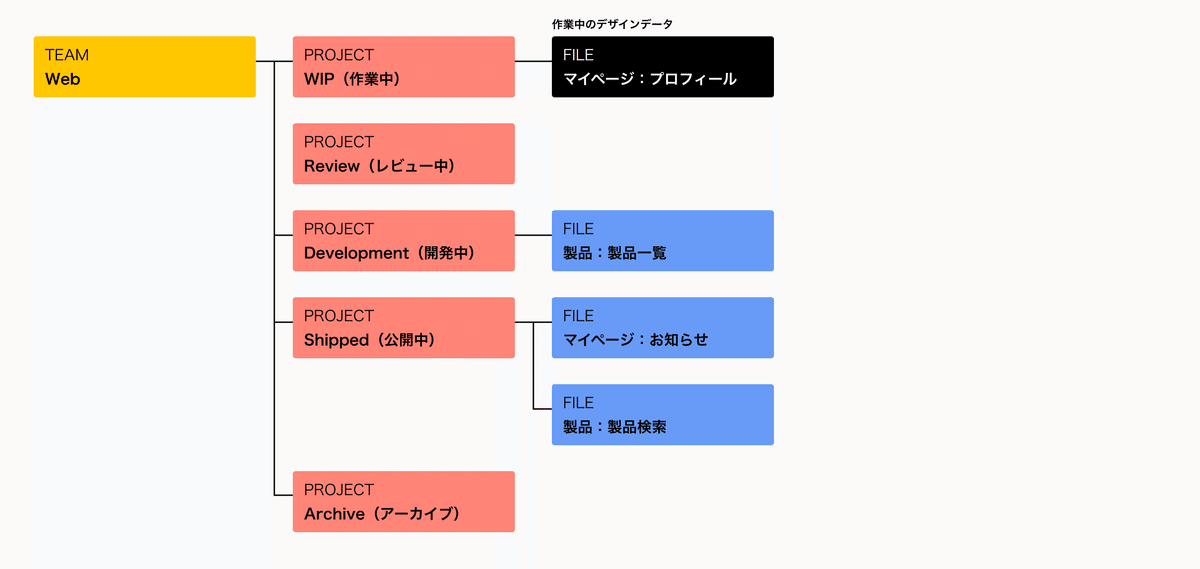
最後に、WIP(作業中)や Review(レビュー中)など、デザインプロセスの各段階ごとにプロジェクトを分けるアプローチです。
このファイル構造は、広告代理店やデザイン制作会社がクライアントの承認を得る場合など、プロセスに関係者の確認が必要なケースに適しています。
例えば、Review(レビュー中)のプロジェクトのみをクライアントが見れるようにしたり、Development(開発中)のみを外部エンジニアに共有設定するなど、プロセスの段階に合わせた権限設定のコントロールが簡単になります。
また、「ライティング執筆中」「一旦保留中」といったプロセスを追加するも良いでしょう。
カンバン方式のタスク管理ツールのように、進捗に合わせてデザインファイルを移動させていき、最終的にすべてのデザインファイルがShipped(公開中)に集約する流れになります。
これらのファイルが、そのままマスターデータとなるファイル構造です。
まとめ
Figmaの記事を参考に、3つのファイル構造・マスターデータの管理方法を紹介しました。
参考になった方はぜひ「スキ」やコメントをお願いします。
