
エンジニア向けPodcast 「fukabori.fm」のロゴデザイン
fukabori.fmというPodcastチャンネルのロゴデザインをしました。
fukabori.fmというのはエンジニア向けの人気Podcastで、NTTコミュニケーションズにお勤めのiwashiこと岩瀬さんが主宰しています。
ロゴの説明とともに制作の流れもザッと書いてみました。ちょっと長いですがよろしければご覧ください。
ロゴとコンセプトの紹介
冒頭のサムネイル画像は白抜きの展開パターンですが、こちらが今回制作したfukabori.fmのロゴです。

<コンセプト>
fukabori.fmの頭文字「F」と、驚きを表す「!」を組み合わせたマーク。キレの鋭い質問により驚きを生み出していくfukabori.fmを具現化しています。また青のグラデーションは、知の深みに潜っていく様子とともに、fukabori.fmが特定の色に縛られず変化していく姿を表しています。
ここからは実際の手順です。
0.発端
今回のお話は久しぶりに岩瀬さんから連絡をいただいことから始まります。

いただいた質問としては「相場」ですが、岩瀬さんのPodcast活動はtwitterでも見ていましたし、「これはロゴをデザインしたら面白そうだ」と思い、
・単純に良い感じの素材写真を用意する場合
・グラフィックでバナーデザインを作る場合
・ロゴのデザインをする場合
という感じでそれぞれの特性や相場感をお伝えしつつ、ロゴを作りたいオーラを発しました笑。
その後何度かやり取りをしてめでたくロゴデザインをさせてもらうことになり、制作をスタートしました。
1.リサーチ1(対象の理解)
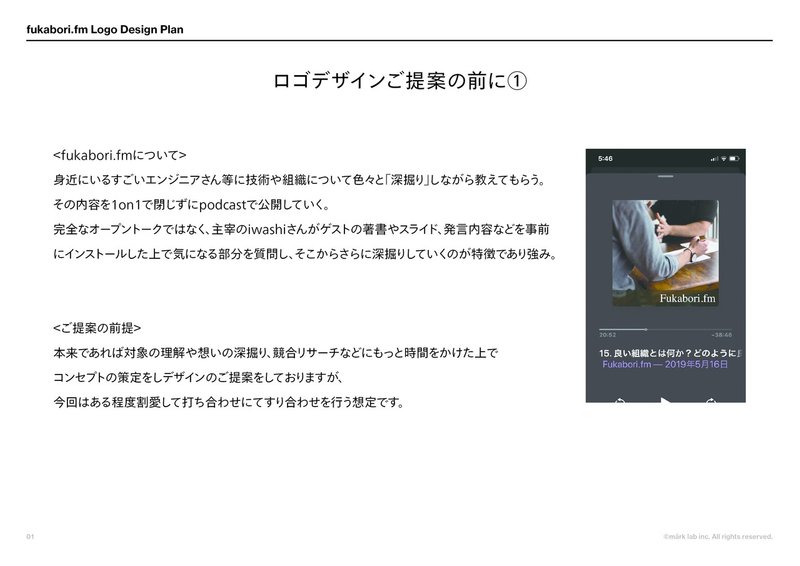
まずは、ロゴを作る対象となる団体やブランドをできるだけ理解するよう努めます。具体的にはヒアリングが大きな手段となりますが、何らかのサービスやツールであれば実際にユーザーとなって使い倒してみるということも大切ですし、今回でいうとPodcastなので、公開されているfukabori.fmをひと通り聴きました。
fukabori.fmは初回にコンセプトの説明があったのでわかりやすかったですし、技術的な話は正直わからない部分がとても多かったのですが汗、岩瀬さんのスタンスや質問の切り口、会話のテンポの良さといったところは大変参考になりデザインを考える上で重要な要素にもなりました。
また、岩瀬さんはもともと知り合いなので人物像もある程度把握しており、ここはアドバンテージだったと言えます。

2.リサーチ2(周辺の理解)
企業やブランドであれば「競合リサーチ」「市場リサーチ」「ユーザーリサーチ」など様々なリサーチが必要になりますが、今回は比較的ライトなリサーチとなりました。
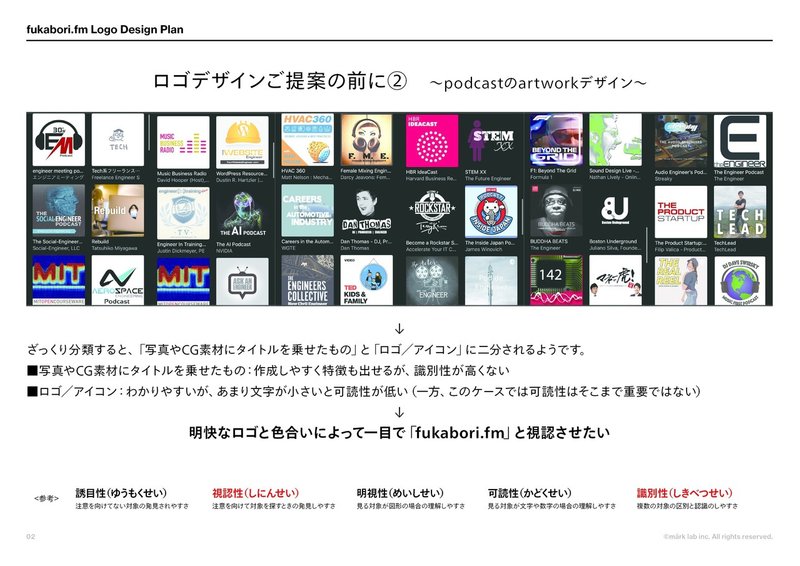
「エンジニアによるPodcastまとめ」のような記事を参考にエンジニアさんが主催しているPodcastのページを見たり、実際に聞いてみたり、あとはPodcastアプリで「エンジニア」などで絞り込んで色々なPodocastのサムネイル画像をチェックしたりしました。

補足:見えやすさに関する五性質
ーーーーー
<発見されやすさ>
①誘目性 注意を向けてないときの対象の発見されやすさ(信号の赤など)
②視認性 注意を向けて探す時の対象の発見しやすさ(駅の案内表示など)
ーーーーー
<発見された後の意味の理解しやすさ>
③明視性 対象の中の図形の意味の理解しやすさ(非常口サインなど)
④可読性 対象の中の文字の意味の理解しやすさ(書体の種類や行間など)
⑤識別性 複数対象の区別と認識のしやすさ(色分けされた路線図など)
ーーーーー
※相対的なものなので、背景とのバランスありき(赤が目立つと言っても黒板の赤は見づらい等)
■目的の設定
上記のリサーチより、まず大前提となる目的を「既に多く存在するリスナーの皆さんに、サムネイルやアイコンを見ただけで『これはfukabori.fmだ』と認知してもらうこと」と仮説を立てました。
尚、見やすさとブランドの世界観はある種トレードオフでもあります(目立てば良いってわけでは無く、らしさが必要)。
3.デザインコンセプト設計/4.ラフスケッチ
ここまできたらようやくデザインコンセプトとともにデザインのアイデアを考えていきます。
とはいえリサーチの段階から頭の中ではアイデアを常に考えていますので、この段階はリサーチと同時に進行しています。
リサーチ段階でメモしたものを見返しつつ、新しいアイデアを加えたり既出のアイデアの中でブラッシュアップできたり組み合わせられるものがないか等を考えていきます。
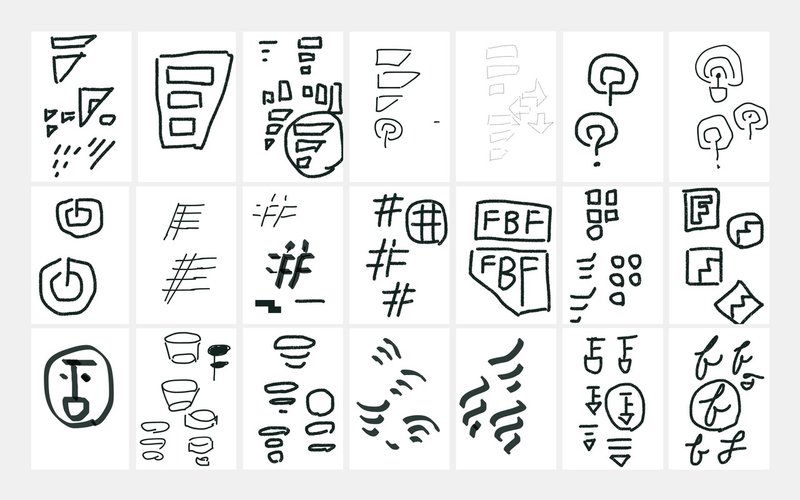
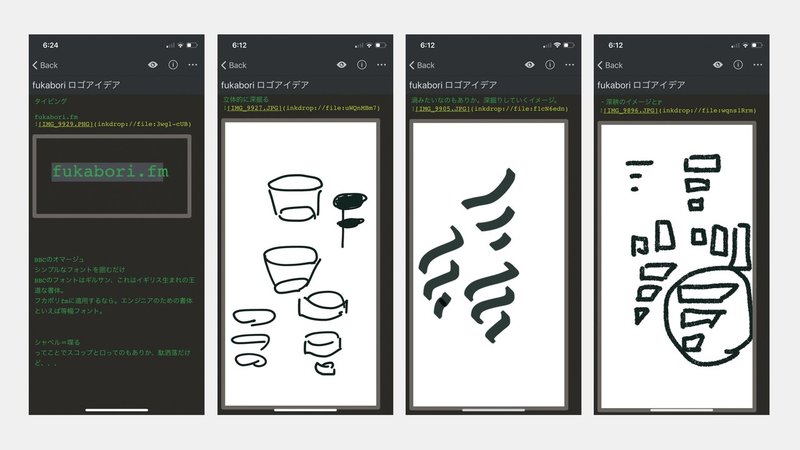
ラフスケッチの方法は手描き派の方もいたりいきなりイラレで作り始める方もいたり、色々だと思います。僕は最近iPhoneアプリを使って行うことが多いです。

こんな雑でいいのかって感じもしますが、これはいわばアイデアの記憶装置で、後から清書する際にアイデアとその形を思い出せればOKです。ひと画面にせいぜい数個しか描けないのですが、それが良い。
また、スケッチと一緒にテキストをメモしておきたい時はメモアプリに画像を貼り付けてテキストも一緒に記録しておきます。

メモアプリの最近のお気に入りはinkdropです。markdownエディタとして打ち出されていて、僕はmarkdown記法しないのですが、保存したメモをカテゴリー分けできたりして使いやすいです。(fukabori.fmのリスナーさんの中ではご存知の方も多いのではないでしょうか)
5.ブラッシュアップ
デザインコンセプト設計とラフスケッチを行ったりきたりしながらアイデアを絞り込み、実際のデザイン案としてブラッシュアップしていきます。
(その結果が次の初回提案の内容なので、詳細は割愛)
6.初回提案
初回提案で出したのがこちらの3案です。リサーチの際に立てた仮説なども事前に説明し、基本的なズレはなかったのでそのまま提案に移りました。
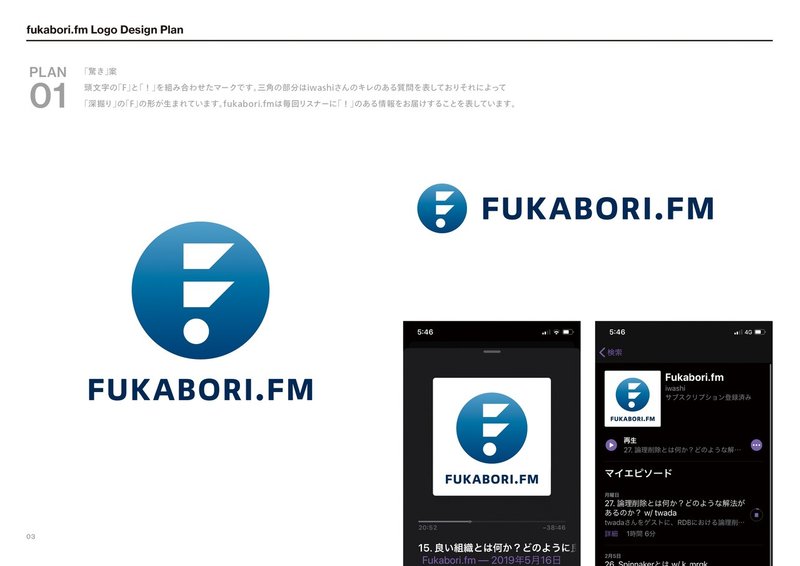
案1(コンセプト:驚き)

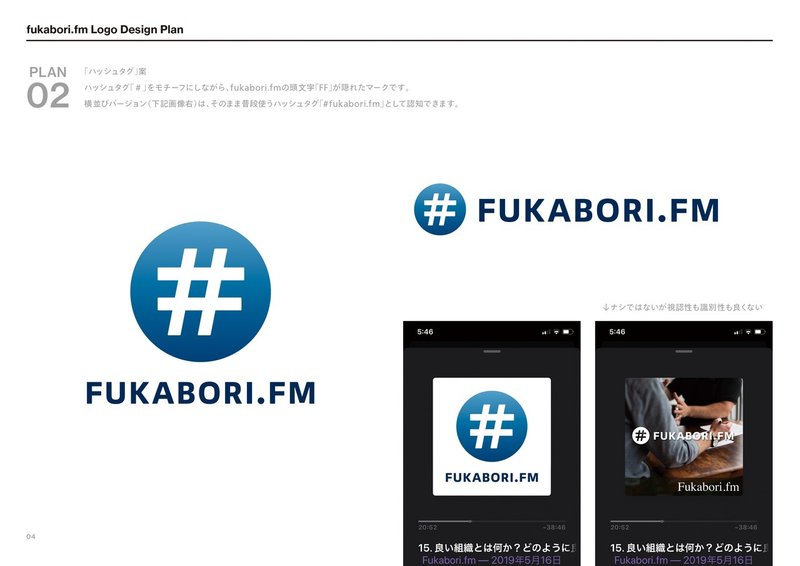
案2(コンセプト:ハッシュタグ」

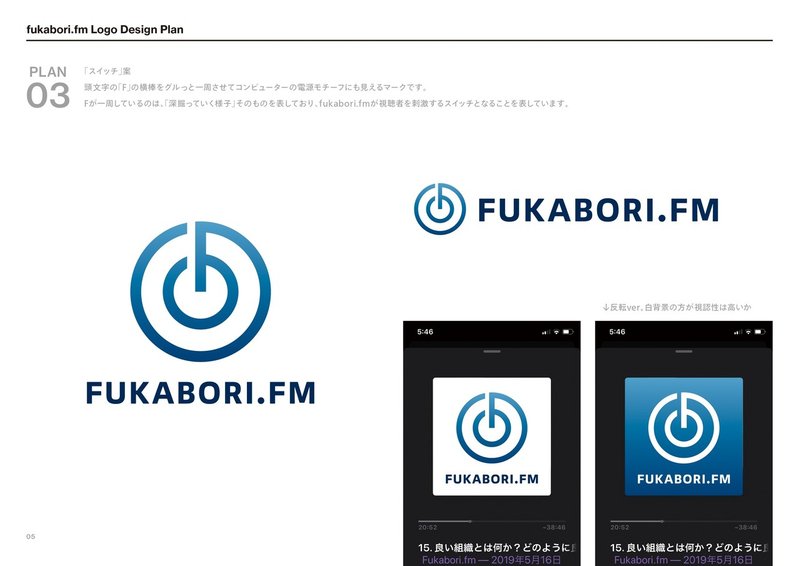
案3(コンセプト:スイッチ)

これらをご提案した結果、その場で案1を選んでいただきました!(案2について、「エンジニアとしては『#』のマークはslackのを想起する」とのことで、なるほどと思いました)
文字表記およびフォントについて
文字表記については初回提案時には全て大文字にしていました。この時点で大文字なのか小文字なのかは決まっておらず、提案時にそれぞれの特性も踏まえながら相談して決めました。
その際に、「実際にfukabori.fmという表記を目にするのはtwitter上のハッシュタグが最も多く、今まで全て小文字の表記が流通しているので、基本的にみなさん小文字で認知しているであろう」というフィードバックをいただきました。これについては自分もハッシュタグを見ていたのですが、「大文字のが強度が出そう/収まりがよさそう」という考えが先行してしまっており、反省したポイントです。全て小文字にした上で打ち合わせの場でいくつかの書体をお見せしながらしっくりくるものをすり合わせしていきました。
色について
色については、基本的に初回提案時の青グラデーションでOKをいただきました。提案時には色の意味合いなども含めて別の色やグラデーションではない青も提示した上で、オススメのグラデーションになりました。「fukabori.fmは1つの色に固定されない、収録中に岩瀬さんと出演者の間で流動的に変化していく」というのがマッチしました。
ところで、この3つの案は、どれもデザインコンセプトが明確に異なります。狙いとしては「わかりやすい」でしたが、ロゴに込める意味合い、つまりデザインコンセプトは案によって異なるものを打ち立てました。
デザインとコンセプトについては、最近読んだとてもわかりやすいnoteがあるのでご紹介します。
上記noteより引用:
プロのデザイナーは、安直なデザインパターンを作ってはいけない。ロゴの形や色、書体で案を出しても何の意味もない。その選択をクライアントに委ねてはダメ。それはデザイナーの仕事だ。
逆に「コンセプト」を僕らデザイナーが選んではいけない。クライアントにしか選べない。「クライアントがどうありたいか?」の志だから。提案する時にオススメは伝えるけどデザイナーが決めることではない。色や形、書体はを決めるのはデザイナーの仕事だ。
上記部分は非常に納得感がありました。
前田さんの記事はどれもわかりやすくてオススメです!
7.最終ブラッシュアップ
初回の提案&打ち合わせで基本的な方針は固まったので、最終的なブラッシュアップをしていきました。
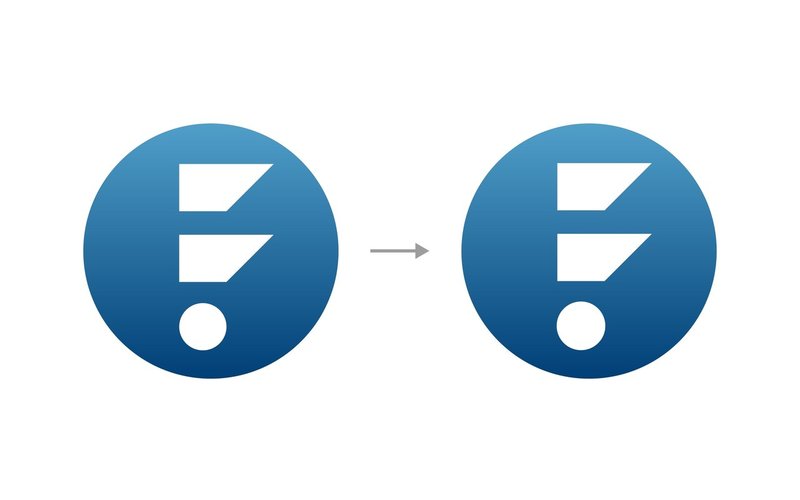
■マークの微調整
錯視調整のために白の小さい丸をわずかに大きくし、それに伴い全体の位置やサイズも調整しています。

■文字部分のブラッシュアップ
確定したマークの世界観をフォントにも取り入れるために、
・「i」の点やその次のピリオドは四角から丸へ変更
・文字要素の中で細くなる部分をよりシャープにしてメリハリをつける
といった調整をしていきました。


↑調整前(ピンク)と調整後(ブルー)、それらを重ねたもの。シュッと切り込んでいる感じ。
8.完成
こうしてfukabori.fmのロゴが完成しました。

個人的にもすごく気に入っていますし、岩瀬さんにも喜んでいただいてデザイナー冥利に尽きます。あとはこれから実際に使用されていく中でリスナーの皆さんに受け入れられていったら大変嬉しく思います。
おまけ
初回提案時から出していたのですが、「エンジニアといえばステッカー!」という謎の思い込みもあって、グッズ展開のイメージも作りました。

岩瀬さん、作りましょう笑。
お知らせ
思いのほか長文になってしまいましたが、ここまで読んでいただきありがとうございました!
以下はお知らせです。
■お知らせ1
今回のロゴ制作をキッカケに、fukabori.fmに出演させていただくことになりました。畑がずいぶん異なるのでドキドキしますが、基本的にはこのnote記事について岩瀬さんに「深掘り」してもらいます。ここで書けなかった話なども出てくるかもしれないので、ご興味ある方はぜひお聞きください。収録もまだこれからですが、公開されたらTwitterなどで改めてお知らせします!
■お知らせ2
ロゴのデザインをしてそれを記事にまとめる一連の流れは、自分にとっても非常に有意義でした。今回のように、記事作成込みでロゴデザインをさせていただけるお話があれば是非取り組みたいと思っています。企業様、ブランド・サービス担当者様、あるいはpodcastをはじめ個人で活動されている方でロゴデザインをお考えの方はぜひご相談ください!
https://hiromisugie.com/about/
ご連絡は上記か、twitterへのDMなども歓迎です。
この記事が気に入ったらサポートをしてみませんか?
