
note記事が増えてきたら
100記事、200記事と増えてきた時に古い記事は埋もれてしまって読んでもらえる可能性が低くなります。
なので、以前サイトマップに関する記事を書きました。
こんにちは、サラリーマンOBの谷です。
埋もれた名作に日の目を!
毎日投稿で記事がどんどん増えている状況下、古い記事はスクロールされないとみてもらえません。
気になるクリエーターさんの初投稿記事を読んでみたいと思ったことはありませんか?
何回もスクロールして探さなければなりません。
もっと簡単に探せたらいいなと思いませんか?
サイトマップを固定された記事にする
ではどうやって目に触れる様にすればいいのでしょうか?
見出しで答えを書いちゃってますね😄
① 新しい記事に古い記事紹介を入れる
② サイトマップを作る
① は記事ネタによって記事紹介を入れることがむづかしいこともあります
② は記事数が多いといっぺんに作るのが大変
この2項目しか思い浮かばず、サイトマップを作る方法で簡単に作ることができないか考えてみました。
手順(Macでエクセルを使っています)
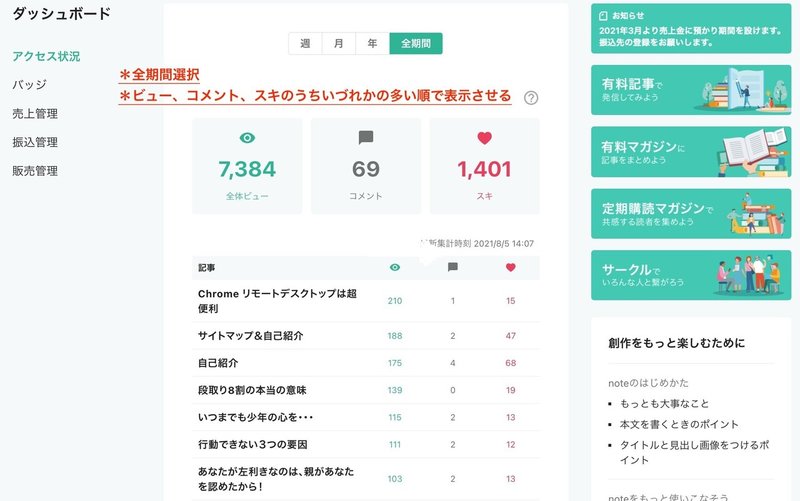
① Noteサイトを開き自分のダッシュボードを開く
② 全期間を選択
③ サイトマップの表示順をビュー、コメント、スキのいずれかにする

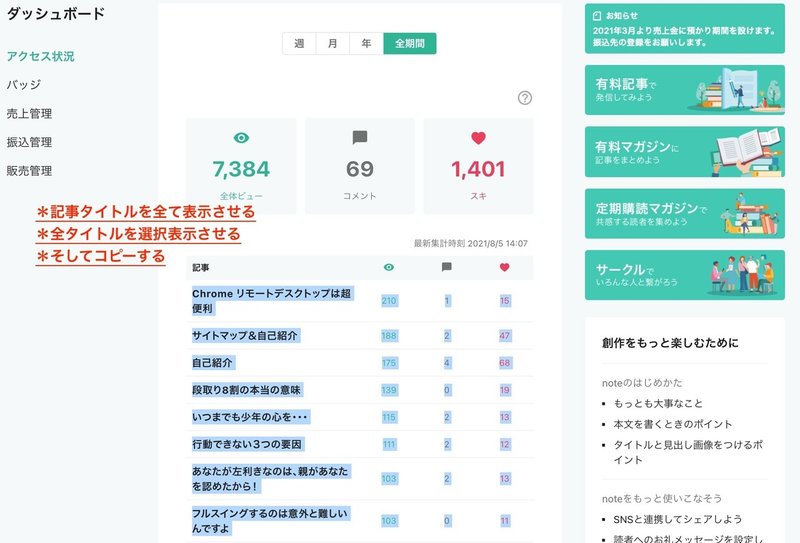
④ タイトルを選択、コピーする

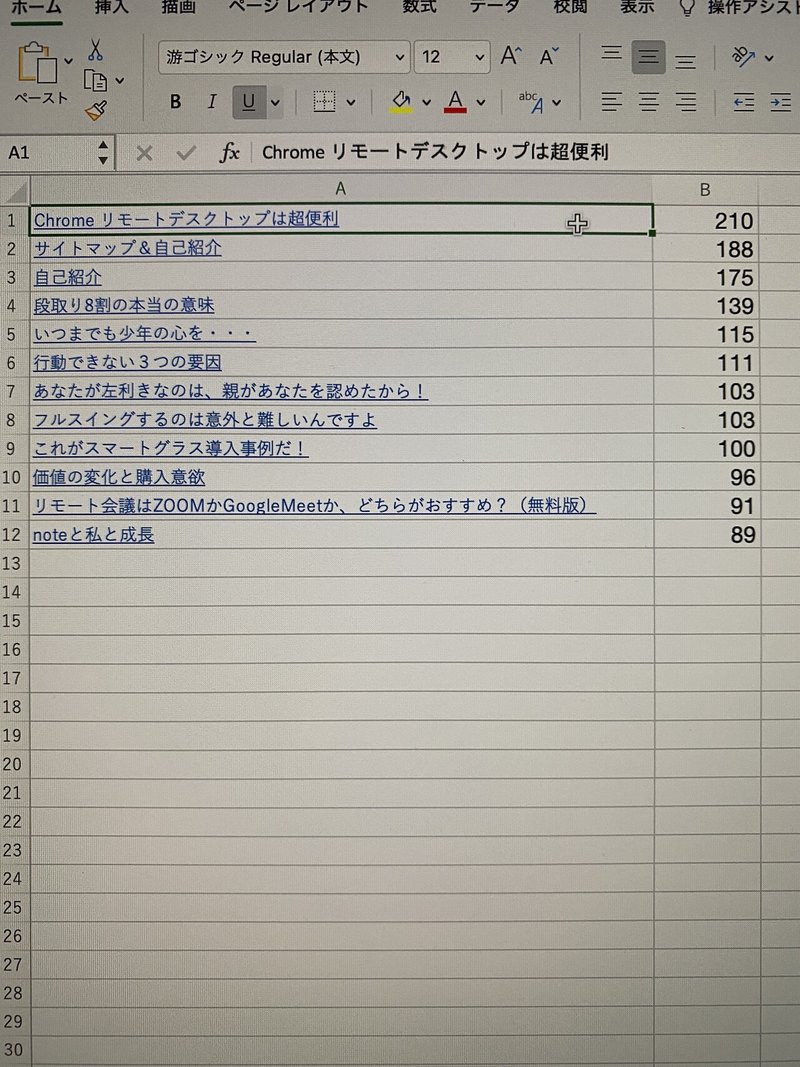
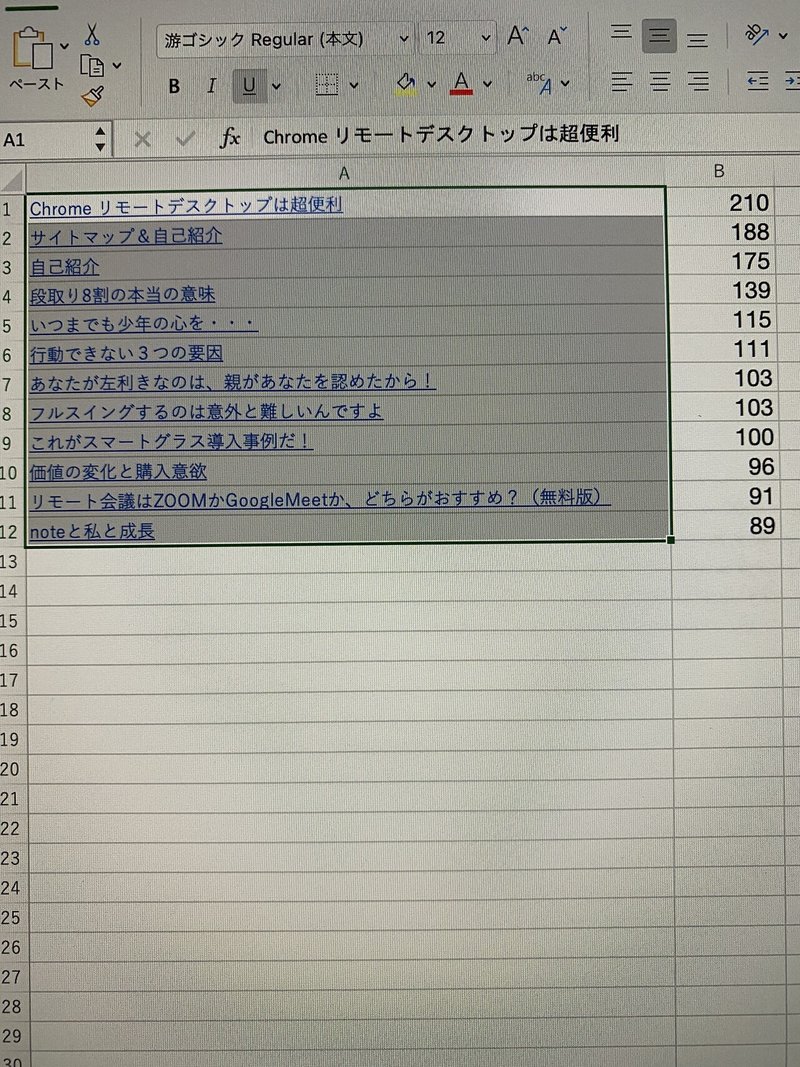
⑤ エクセルに貼り付け(元の書式を保持でコピー)

⑥ エクセルの記事タイトルセルを選択してコピー

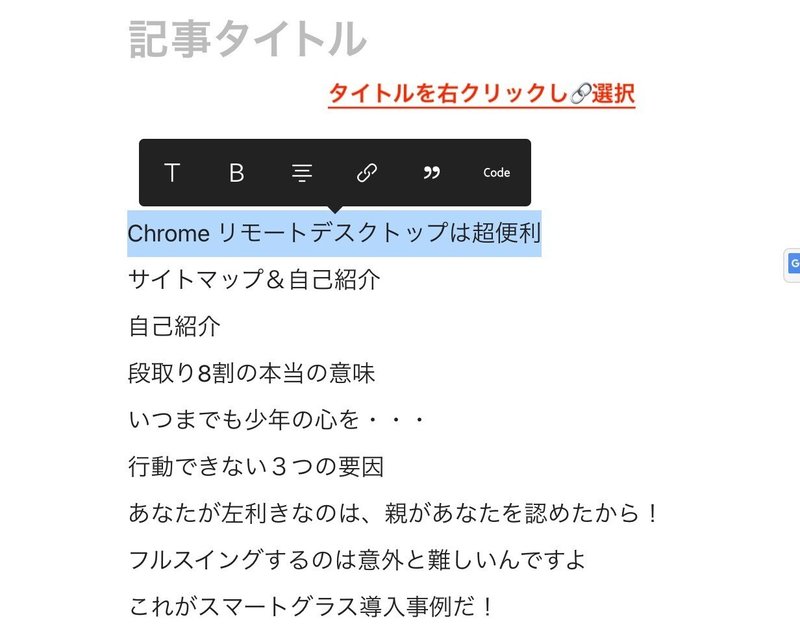
⑦ noteの記事作成画面で貼り付け(ペーストしてスタイルを合わせる)
⑧ note記事タイトルを選択して右クリック
⑨ リンクをクリック

⑩次にエクセルの記事タイトルを右クリック
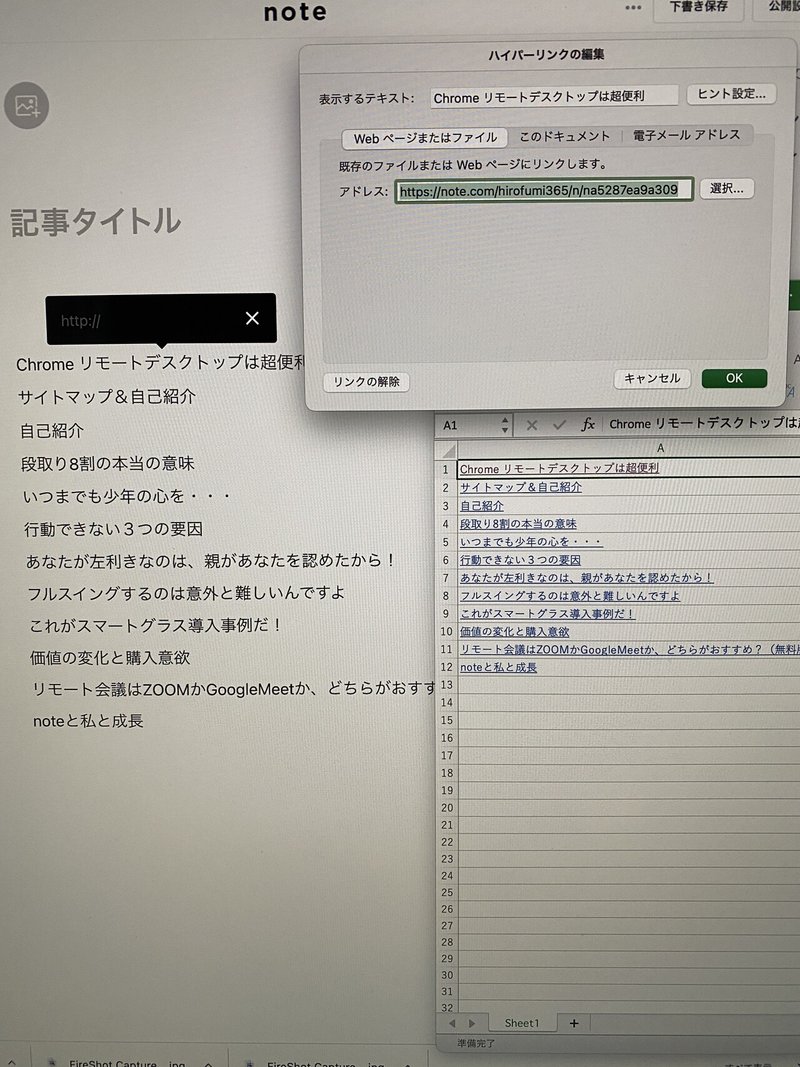
⑪ エクセルでハイパーリンクの編集を選択
⑫ アドレスをコピー
⑬ Noteで開いているリンク貼り付け欄を選択して貼り付け

⑭ エンターキーで終了
⑮ Noteの記事タイトルにリンク(アンダーライン)ができていることを確認し、クリックしてページに飛べばOK
⑯ あとは⑧から⑮の手順を繰り返す
最初は面倒かもしれませんが慣れれば簡単です。
ただ繰り返しが多くなるので記事数が多い人は大変だと思います。
あとダッシュボードからコピーして直接noteに貼り付けるとビュー、コメント、スキのカウンターも貼られてしまうので後で消す必要が出てきます。
オリジナル運用
できる限り簡単に説明させていただきました。
このサイトマップ運用はクリエーターさん達にそれぞれあった形で使っていただけると嬉しいです。
投稿記事全てをサイトマップにしないで
*人気順
*読んで欲しい順
*noteデビューからの30記事
*お気に入り10選
この様な特集サイトマップを定期的に投稿する。
そのサイトマップをホームページの固定された記事にする。
この方法ならたくさん記事を投稿されていても、サイトマップのタイトル数を制限できて作りやすいのではないでしょうか?
最後まで読んでいただき、ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
