
【Unity】テクスチャファイルの圧縮、軽量化について
Unityでテクスチャをインポートして使用する際に何も設定せずに使用していたんですが、モバイル向けにゲームを作る時に容量やメモリは気にしたいところなので色々調べてみました。
デフォルトのテクスチャ

例えば上のようなシームレスな画像。
256*256のサイズでunityに取り込んだところデフォルトの設定では42.7KB。
さほど気にするほどの容量なのかは分かりませんが、塵も積もれば山となる…なので圧縮やらなんやらをしていきます。
Import Settings

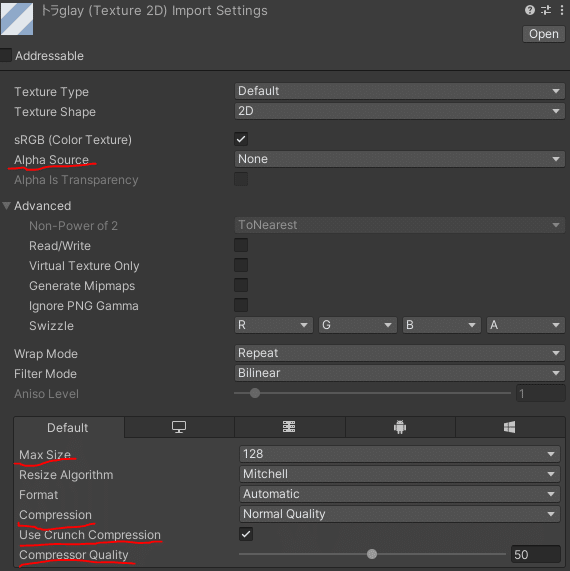
ざっくりと設定してみました。
Alpha SourceをNone
Generate Mipmapsのチェックを外す
Max Sizeを128
CompressionをNormal Quality
Use Crunch Compressionにチェックを入れる
Compressor Qualityを50に設定
今回のテクスチャはアルファ値を使用しないのでAlpha SouceはNoneでオッケーです。スプライトなどで使用する時はInput Texture Alphaで、エフェクトなど加算処理とかで使う場合はFrom Gray Scaleという感じで使ってます。
Generate Mipmapsは解像度の違うバージョンを保持しておくものです。今回も必要ないのでチェックを外します。
Max Sizeはゲーム画面を見ながらここらへんかな?というとこまで下げていきます。
Compressionに関してはクオリティーを下げても容量と見た目に変化が無いのでデフォルトのNormal Qualityにしておきました。
Use Crunch Compressionにチェックを入れ、Compressor Qualityのゲーム画面を確認しながら下げれるとこまで下げてみました。今回は50。
設定後のテクスチャ

こちらが設定後のテクスチャになります。
401バイト!ちょっと待って、何バイトで1KBだっけ?
…1000バイトで1KBなので、デフォルトのテクスチャが42.7KBでことは…ほぼ100分の1ではないか!こんなに圧縮できるものなんですね。
楽しくなったので他の画像もゴリゴリ圧縮してみました。
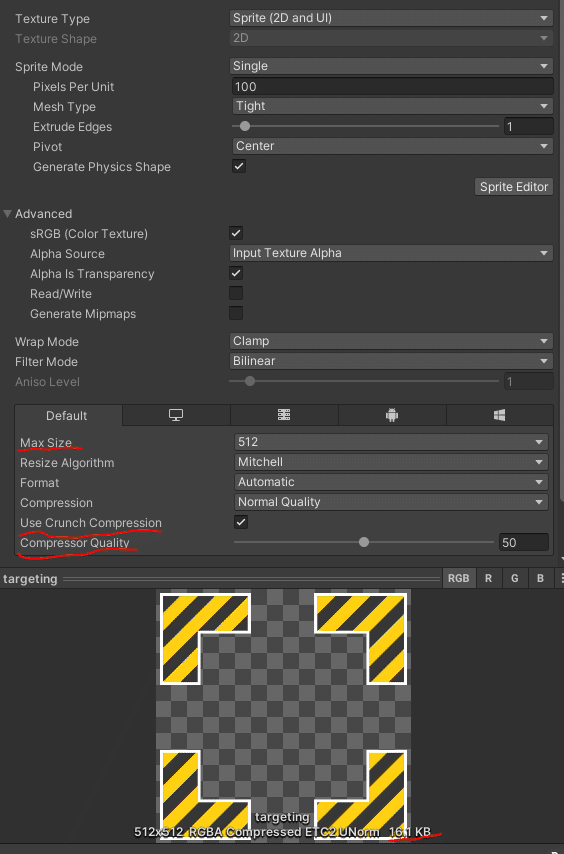
Spriteの場合

スプライトとして使用する上の画像はMaxSizeとCompressor Qualityだけ設定しました。↓

264.1KBから16.1KBまで圧縮できました。気持ちがいい…
グレースケール画像の場合
続いてエフェクト等で使用してるテクスチャもやってみます。

エフェクトで使用する煙っぽい画像を設定してみました↓

画像サイズが変わっていないので前ほどの圧縮率はないです。とはいっても半分近く圧縮されています。
個人的にこういうボヤッとしてても差し支えないテクスチャは解像度が低くてもよし!としているので、Compressor Qualityを30まで下げました。
最後に
いままでインポートしたテクスチャを何も考えずそのまま使う脳死おじさんでしたが、ちゃんと設定すれば容量もメモリも節約できますね。
