
スケールとデザイン(考察)
最近、ECサイトのプロダクトマネージャーをしています。そんななか、建築設計と同じようにスケールについて気にしながらデザインを行うことで、人に優しいプロダクトが出来上がるのではないかと仮説を立てました。
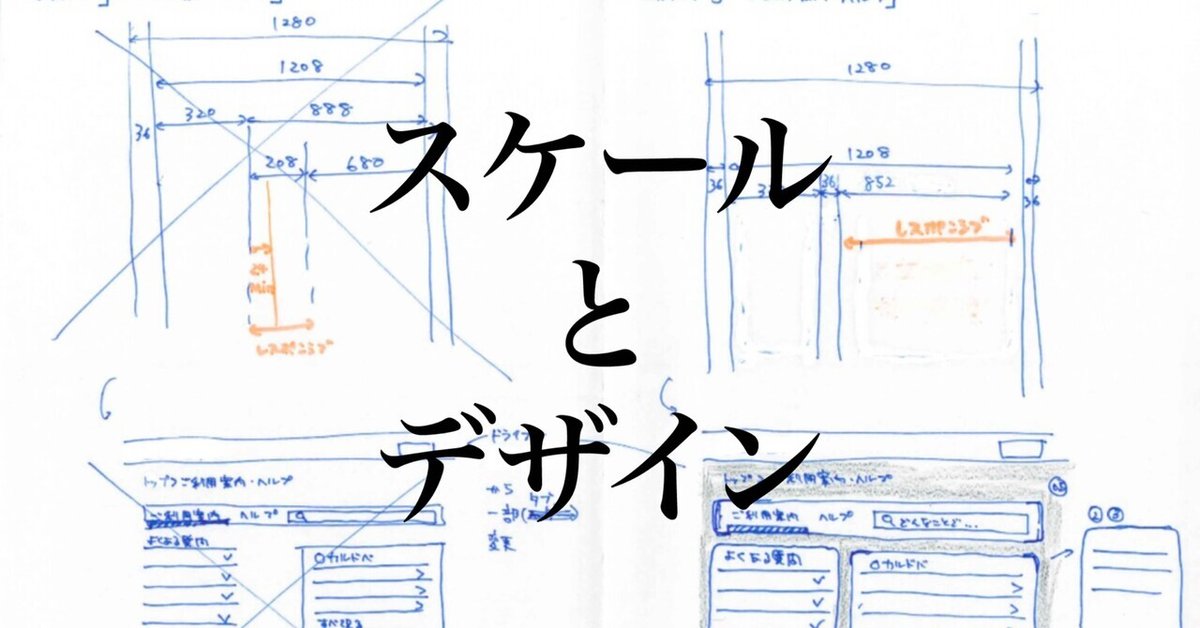
Web製作においては、レスポンシブデザインが必須。
パソコンに表示されるウィンドウについては、画面を縦横に縮めても対応できるように。
タブレットやスマートフォンからでも操作しやすいように。
Webサイトを表示画面の大きさに応じて変形(レスポンシブ)する必要があります。
与条件の複雑さに伴い、すこし操作が多くなるのですが、考えることは建築とおなじ。
スケールと比率。
ヘッダー(Webサイト上部の帯)の高さ
コンテンツの幅や高さ
ボタンの幅や高さ
文字の大きさ
Webサイトやスマホサイトの左右の余白
日本の建築設計では、900mmという数値の倍数によって、大まかなプランから細部まで決めていきます。
900mmが基準となることで、工業的な面だけでなく、人の身体スケールにも紐づいた、人が使いやすい空間のかたちができあがります。
同じように、今回ECサイトをつくるにあたって、8pxを基準にグリッドをひきました。
ヘッダー・コンテンツ・ボタン・文字の幅や高さを8の倍数で揃えていく。
最後はロゴやポスターのデザインと同じく、視覚調整のためにサイズの秩序を崩し、より視覚的に馴染むよう微調整の繰り返し。
その際、全体の関係性に基づいたスケール感に最後までこだわり続けました。
結果的にすべての登場人物(ヘッダー/コンテンツ/ボタン/文字)が呼応し、ECサイトにまとまりがでた=人に優しいプロダクトになりました。
スケールと比率にこだわることは、人の身体に馴染んだ使いやすいプロダクトをつくる、必要十分条件なのだと、デザインの領域を跨ぎながら改めて感じました。
余白についてはまた後日。
https://www.cardova.co.jp
この記事が気に入ったらサポートをしてみませんか?
