
10 Days of Figma Tips: FigmaのAdvocateによる10のTips
12月といえばアドベントカレンダーが盛んですが、FigmaからはTipsをFigmaのAdvocateの皆さんが10日間にわたって紹介するコンテンツを公開していました。
TipsはちょっとずつFigma Communityに公開され、プロトタイプでプレゼントを開封するようなアニメーションで演出しています。
中身は紹介メッセージ付きの動画になっていますが、このFigmaのプロトタイプ上でじっくりみるのは難しいので、すべてYouTubeでも公開されています。
この記事では各TipsのYouTubeのリンクとともに、その概要を紹介します。
なおショートカットはMacでの操作を想定したキーで解説します。
#1 Auto layout shortcuts
Auto Layoutに関する隠された(?)ショートカット集。各値の変更のために右側のパネルをクリック操作しなくてもできることがよく分かる内容。
すべてを覚えるのは大変そうだけど、普段地味に「これ面倒な操作だなあ」というのだけでも知ることができると良さそう。
個人的に良かったのは次の3つ(たぶんテキストでは伝わらないので動画でみてほしい)。
Auto LayoutのPaddingとSpacing部分のクリックで、その場で値変更ができる(0:48あたり)
親のAuto Layoutに対し、子の要素をFill containerにしたい場合に Option + Double click でFill containerになる(1:45あたり)
右パネルのAuto Layoutの配置を決めるUIのところで X を押すと、Spacing modeをPackedからSpace betweenに変更することができる(2:33あたり)
#2 Override preservation on nested icons
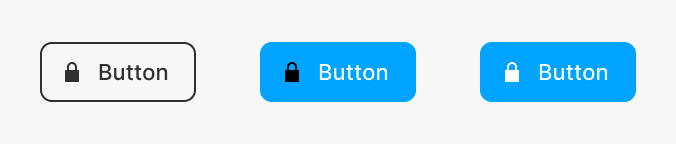
Iconコンポーネントのインスタンスを含むButtonコンポーネント等で、Iconを変更したときにButtonコンポーネントが指定した色通りになるようにするための方法。

グループの解除をする
バラバラになったベクターを合体して1つにする
名前をすべて統一する("Vector"など)
最後の「名前を統一する」のが肝。
#3 Presenting with the Figma app
Figmaのプロトタイプ機能をつかったプレゼンテーションはすでに使っている人もいるかもしれないですが、このTipsではモバイルアプリを使ったリモート操作の紹介。
デスクトップのほうでプレゼンテーションモードにはいり、同時にモバイルアプリのほうでも同じファイルのプレゼンテーションモードに入ります。
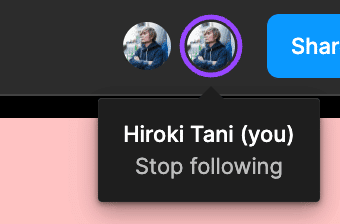
すると、そのファイルをみているユーザーに自分が二人表示されるはずなので、モバイルアプリ側のユーザーを見つけてクリックすると、Following状態になります。

このFollowingはデザインの説明などをするときに、画面操作に自動で追従してもらうための便利な機能ですが、これをプロトタイプで利用すると、Followされている側の操作に連動してプロトタイプも変化、つまりスライドも切り替わるということです。
Figmaを使った簡単なプレゼンテーションのときには便利そうなTipsですね。
#4 Resize objects using your keyboard
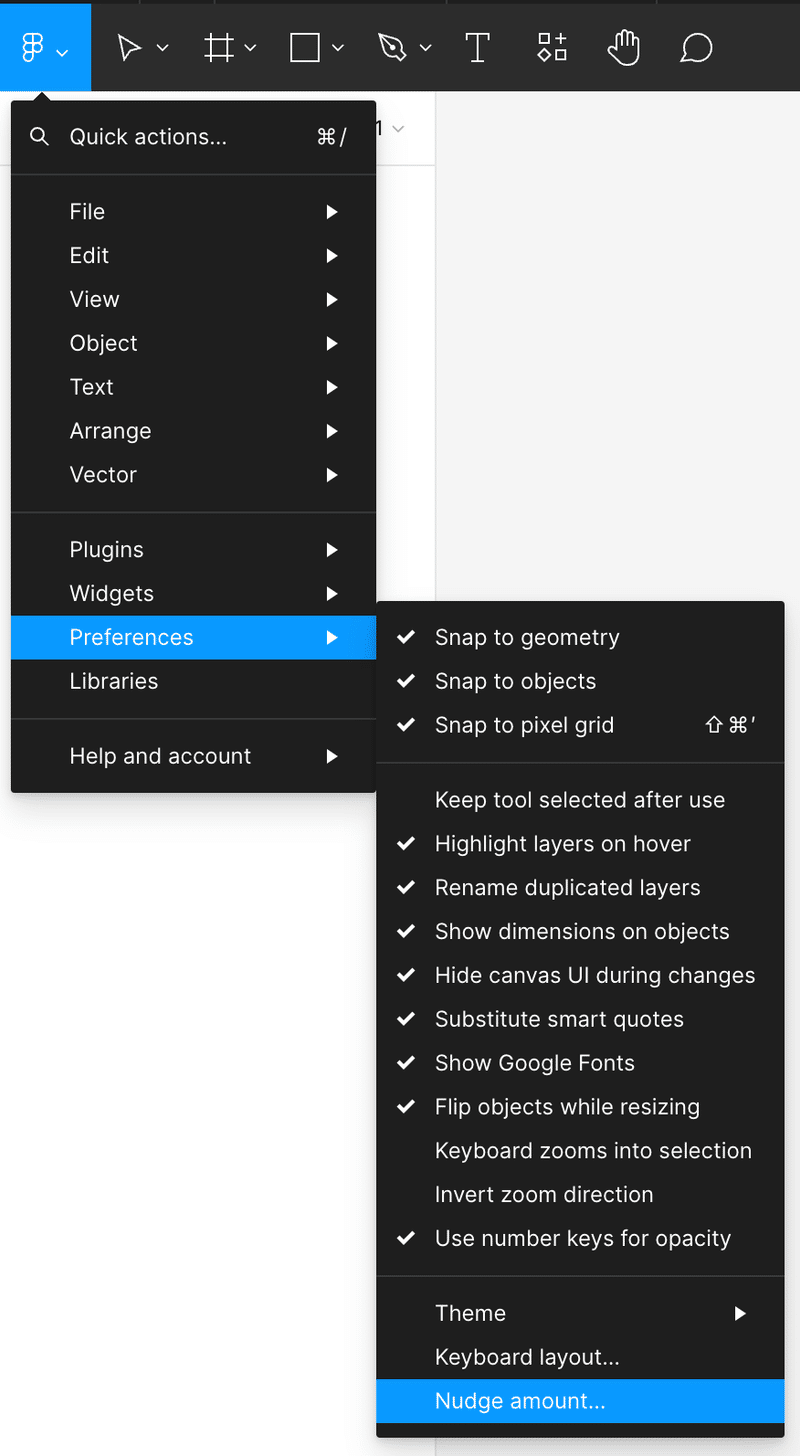
Rectangleなどのオブジェクトを選んだ状態で、Shiftを押しながら矢印キーで移動するとBig Nudgeで設定した単位(8pxとか10pxとか)で要素を移動することができます。

オブジェクトを選択したときにShiftキーだけでなく、Shift+Optionと矢印キーで操作すると、その方向に要素を伸ばすことができます。
#5 Oldies but goodies
すでに知られてるかもしれないけど便利なショートカットの紹介。
プロトタイプの起動
プロトタイプの開始画面にしたい要素を選んで Option + Command + Return を押すと、プロトタイプのビューが開きます。
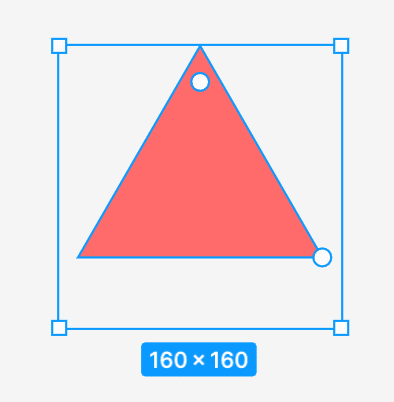
三角形の下部の空白を取る

Polygonで三点=三角形をつくると、その下部に空白ができます。これはPolygonが多角形をつくるオブジェクトであり、ポイントを操作すると4点や5点の図形に変更できるので、その分の余白として空いているわけです。
これを取り除く場合はアウトライン化が必要なので、そのショートカットとして Command + Shift + O を使えば実行できます。
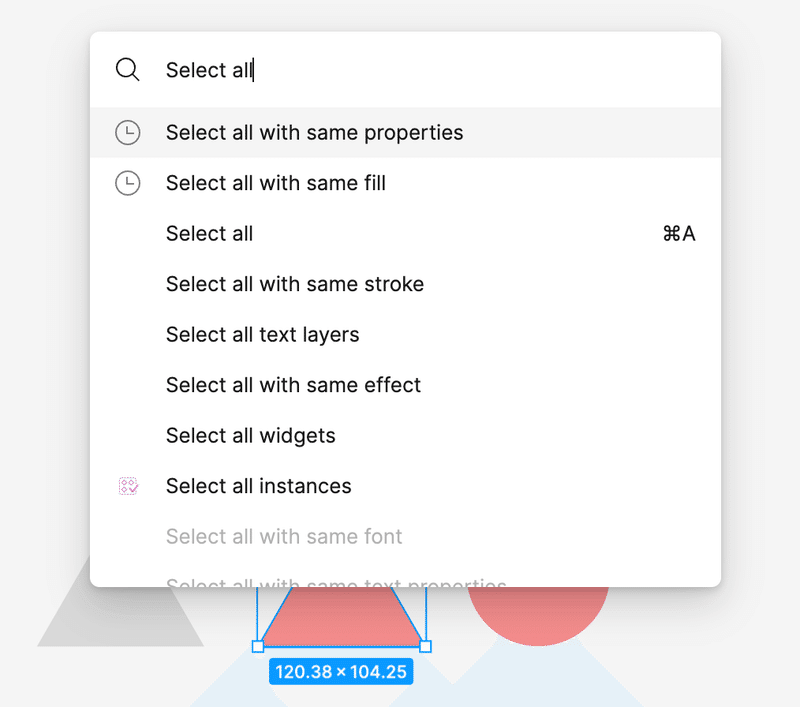
同じ属性の要素を選択する
Figmaで Command + /(スラッシュ)を押すとクイックアクションというランチャーを開くことができます。
要素を選択した状態でクイックアクションを開き、「Select all」と打つと、選択する条件がいくつか表示されるので試してください。

例えば「Select all with same fill」を選べば、同じFillの要素をすべて選択してくれます。
まとめてFillの色をかえるとか、効果を変えるとか、そうしたことがPluginを使わなくてもできます。
#6 Making various heart icons
ハートマークのIconの作り方を解説をしつつ、Figmaにおけるベジェの操作のコツがわかるTips。
ポイントとしては次のあたり。
グリッド表示でポイントの位置を揃える
Strokeのoptionを上手くつかって形をつくる
ベジェを好みの形になるよう操作しつつ、不要なポイントは Shift + Delete で削除する
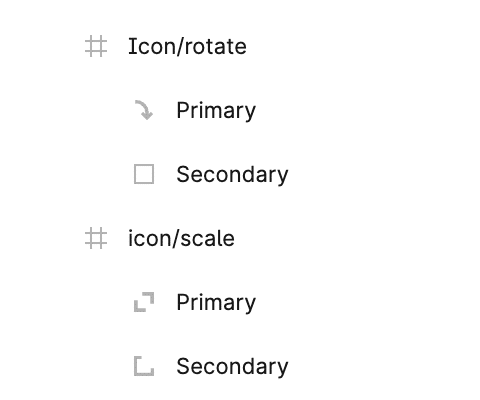
#7 Creating duotone icons
「Override preservation on nested icons」の応用です。

Iconコンポーネントで2色の色を扱いたい場合には、それぞれの色が塗られるベクターのレイヤー名を別々にします。例えば Primary、Seconaryのように。

あとはコンポーネントの設定上でそれぞれ別の色にしておけばOKです。
#8 Prototyping overlay transitions in Figma
Interactive Componentを上手く利用した、マウスオーバー時のトランジション表現の解説です。下記のあたりがポイント。
デフォルトの状態のコンポーネントと、マウスオーバー時のコンポーネントを別でつくる
後者のマウスオーバー時のコンポーネントはInteractive Componentとして、コンポーネントのvariant間で変化をつける
これは実際のファイルとあわせて観てみるとわかりやすいでしょう。
#9 Tips for presentations
Figmaのプロトタイプをつかったプレゼンテーションでは、そのスライドの中にインタラクティブなプロトタイプを入れられるよ、という話。
モバイルを模したスクリーンでスクロールするデモなどはそのまま埋め込めるので、プレゼンテーションの内容によってはこの使い方が生きるときがあるかも。
#10 13 lucky Figma shortcuts
Hoping everyone's week is off to a great start! I sure am with @disco_lu's #FigmaTip that features shortcuts to speed up your workflow ⚡️
— Ana Boyer (@_AnaBoyer) December 12, 2022
Check out more tips from our other advocates at https://t.co/uqjbSQBehq pic.twitter.com/bZ4JMc34aa
※この動画はYouTubeにあがってなさそうで、Twitterのリンクを貼っておきます。
「13のラッキーなFigmaショートカット」ということで一気に紹介。
※キーボードの設定によって若干変わるかもしれません。
1. Switch between files(ファイル間の切り替え)
Shift + Command + 左右キーで、開いているタブの切り替えができます。
2. Switch between layers(レイヤー間の切り替え)
Return でレイヤーの階層に深く入り、Command + Return で逆方向(親の方)に戻ります。
※動画上ではShiftキーも書いているけど、実際は不要なはず。
3. Switch between pages(ページ間の切り替え)
Fn + 上下キー でページの切り替えができます。
4. Go home!(ファイルブラウザ)
Command + 0 でホームに遷移します。
※環境によってはCommand + 1 かもしれません。
5. Go to a specific file(特定のタブに移動)
Command + 数字キー で開いているタブのn番目に移動します。
6. Go to assets panel
Option + 2 でAssetsパネルを開きます。

7. Go to layers
Option + 1 で6番目と同様にLayersパネルを開きます。
8. Go to prototypes
Option + 9 で右側のPrototypeパネルを開きます。
9. Go to inspect
Option + 0 で右側のInspectパネルを開きます。
10. Go to design
Option + 8 で右側のDesignパネルを開きます。
11. Hide panels
Command + .(ドット) で両サイドのパネルを隠します。
12. Hide left panel
Shift + Command + \(バックスラッシュ) で左側のパネルを隠します。
13. Navigate frames
N キーでフレーム間を移動します。Shift + N で逆方向に移動します。
この時の移動順は左側のLayersパネルの順番ではなく、キャンバス上で左上から右下に向かって移動するような感じです。
まとめ
Tipsとして短く有用なものばかりでしたね。他にも色々とショートカットの類は色々ありそうなので、便利な組み合わせとかもいつか個人的にもまとめてみたいと思います。
明日の元気の素になります。
