
色のコントラスト比をグリッド表示で一覧化できるFigmaプラグイン「Contrast Grid」をつくりました
ダウンロードはFigma Comminityから。
どういう動作をするものかは下記の動画でご覧ください。
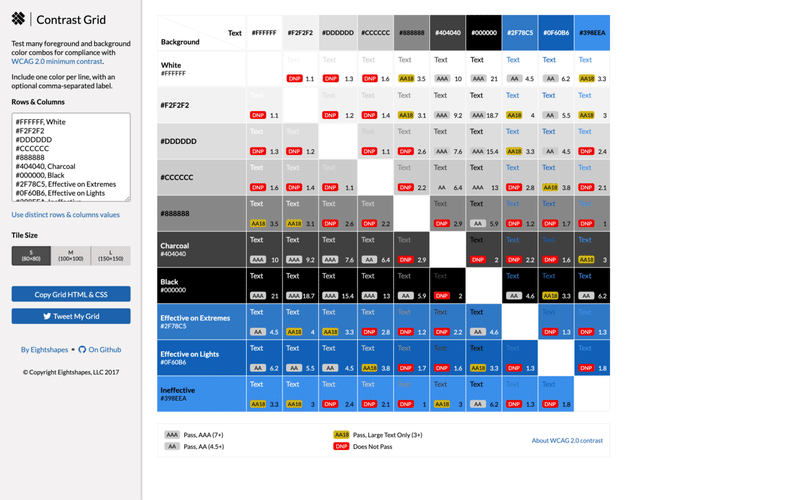
このプラグインの元はEightShapes社が数年前につくったContrast Gridです。背景色と前景色を入力すると、それらの組み合わせとそのコントラスト比をグリッドで表示してくれるツールです。

WCAGの達成基準1.4.3にある4.5:1というコントラスト比を保てる色の組み合わせを探すのに使えるひとつの方法とツールではあるんですが、Figmaでの作業で効率的に使いたかったので、今回プラグイン化してみました。
プラグイン化といっても、アウトプットの形をEightShapes社のものにしただけで、内部の実装は試行錯誤してゼロから書き直しています。
EightShapes社のContrast Gridの問題
EightShapes社のContrast GridではAlphaの値に対応してないのが問題でした。自分が関わっているデザインシステムで定義しているカラーでは、テキスト色などに使う無彩色にAlphaを使った値が定義されており、そうすると背景との組み合わせをEightShapes Contrast Gridだと生成できません。同じようなことをするためには、手作業で背景と合成された色をスポイトで採取し...というなかなか骨が折れる作業です。これが今回のプラグインをつくったモチベーションのひとつです。
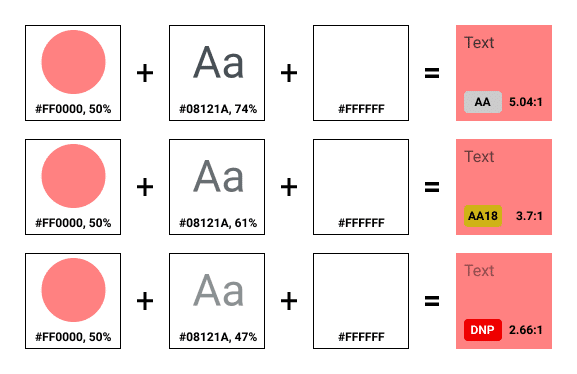
Alphaの値同士でのコントラスト比の計算にも対応(稀に誤差あり)
コントラスト比を計算するツールはStarkをはじめ他にも色々あります。しかし、ほとんどのツールでは「背景色と前景色の両方がAlphaを含む場合」の計算ができません。というのも両方Alphaだと、背景色の更に後ろに色を想定しないとコントラスト比の計算できないためでしょう。
今回つくったプラグインでは、一番後ろの背景色、Figmaで言えば親のFrameの色を指定できるようにしたので、背景色と前景色がAlphaを含む値になっていても計算ができます。

ただ計算方法に問題があるのか、この背景色と前景色がAlphaである場合に、稀に小数点第2位でわずかな誤差がでることがあります。4.5:1という基準に対し、こうした誤差があるのは「使い物にならない」と思われるかもしれないのですが、これは組み合わせによって稀に起こる話なので、すべての色の組み合わせで4.5:1ギリギリを攻めるのでなければ困らない程度の誤差だと考えています。試験的な機能のつもりで利用してもらえるとありがたいです。
Contrast Grid Pluginの使い方
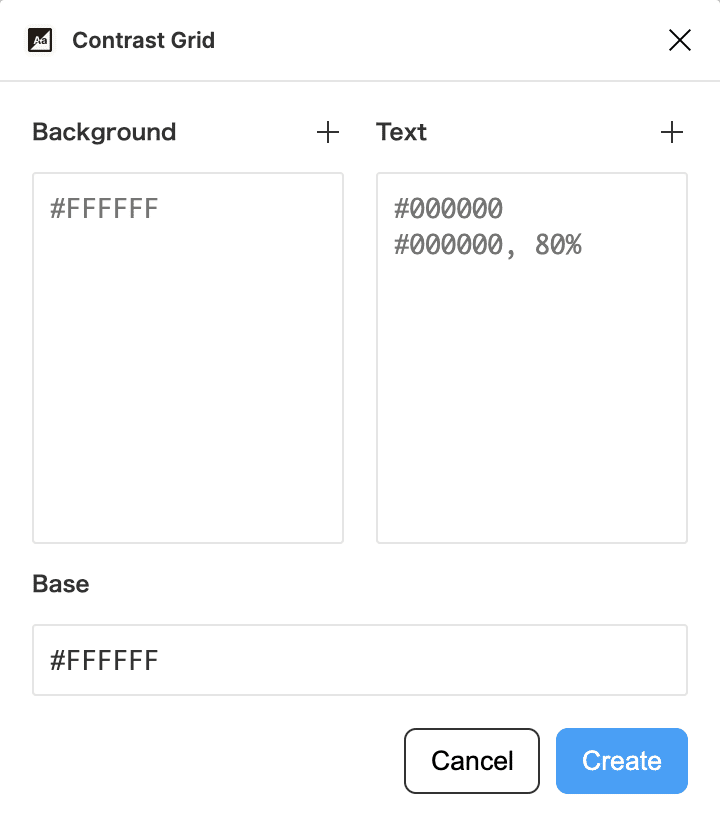
プラグインをインストールしたらプラグインを起動してください。

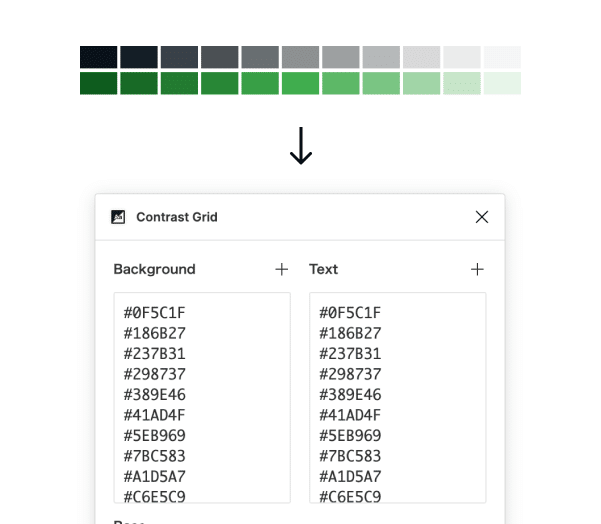
Backgroundは行(Y軸)に展開する色、Textは列(X軸)に展開する色を入力します。Baseは一番後ろの背景色で、Figma上で生成するFrameのFillの色です。デフォルトは白(#FFFFFF)にしています。
1つ目の使い方は、EightShapes版のようにフィールドにHEX値を入力する方法です。検証したい色のHEX値を入れ、改行によって行列を増やします。HEX値の後ろに半角カンマと、Alpha値を%単位で入力するとAlphaが色に加わります。入力できたらCreateで生成します。
2つ目の使い方は、入力フィールドの右上にある「+」のボタンを使う操作です。これはプラグインを開いたまま、Figmaのキャンバスのほうで検証したい色をFillに持つレイヤーを選択した状態で「+」を押すと、そのFillの色を取り込みます。
3つ目は、プラグインを起動する前に、あらかじめ検証したい色を持つレイヤーを選択してから起動すると、それらの色をBackgroundとTextにセットします。

ぜひ使ってみてください
Contrast GridはFigma Communityからインストールできます。
もし何かフィードバックがあればぜひnoteのコメントかTwitterまで。
明日の元気の素になります。
