
Figmaファイルのサムネイル表示をハックする
この記事は、Figmaを使ったコラボレーションUPの方法(社内・チーム内等)by Figma Advent Calendar 2022の12/6の記事です。
FigmaファイルのThumbnail表示はどうつくるのがいい?
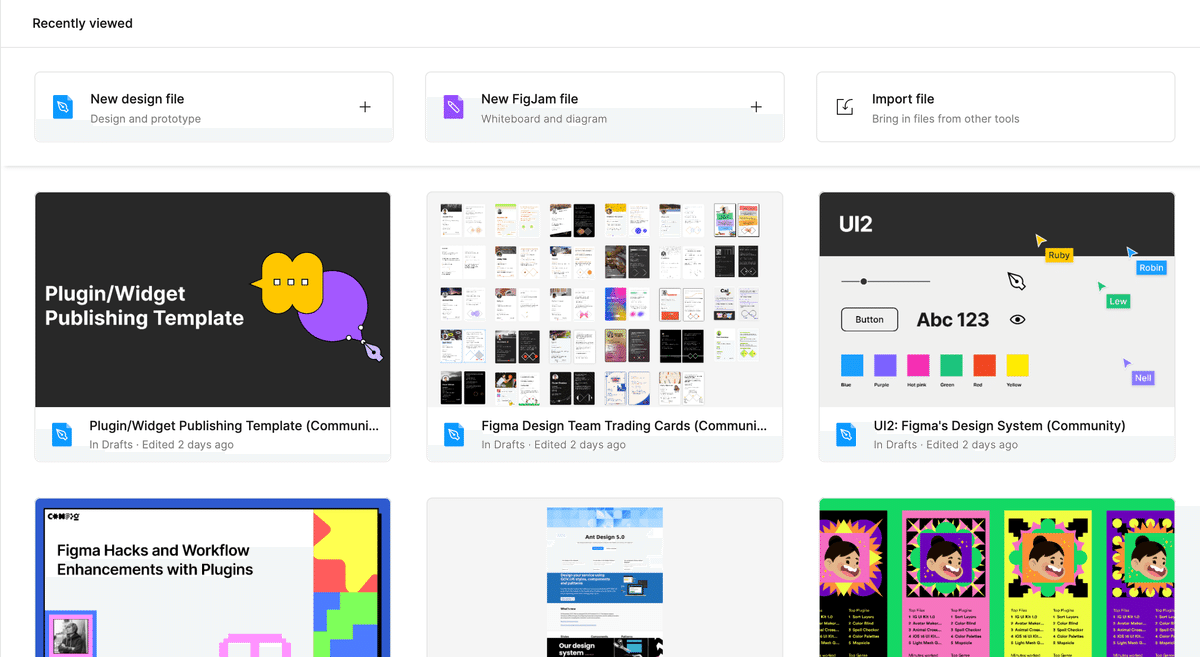
Figmaファイルのサムネイルというのは、ダッシュボードやプロジェクトに並べられるFigmaの各ファイルのサムネイル表示のことです。

このサムネイルの表示はひと目みて「何のファイルか」を識別するのに重要なのですが、この表示部分を上手く利用する例がいくつかあります。
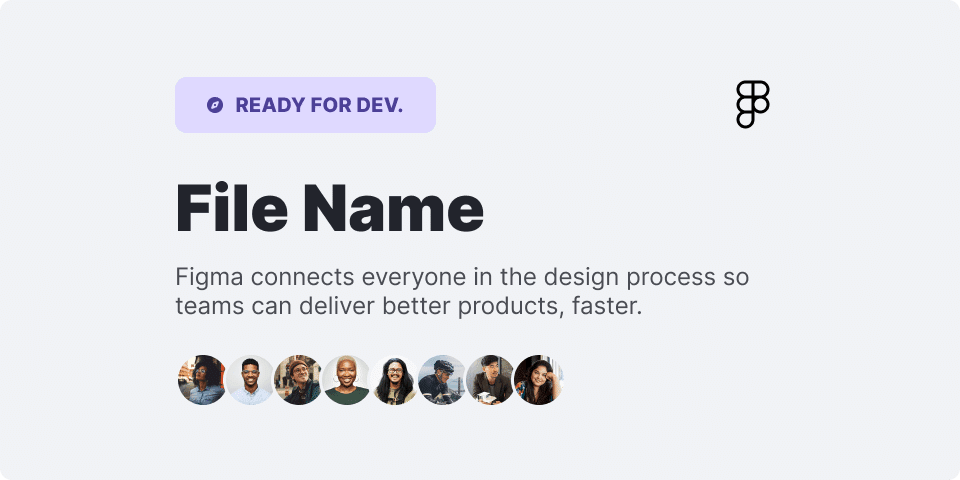
File Thumbnail Kit
これはFigma Communityに公開されているサムネイル作成キットです。公式のものではないですがよくできている例なので紹介します。
※公式じゃないけど、作者のJoeyさんは元々Figmaにいた人。今はWebflowらしい。

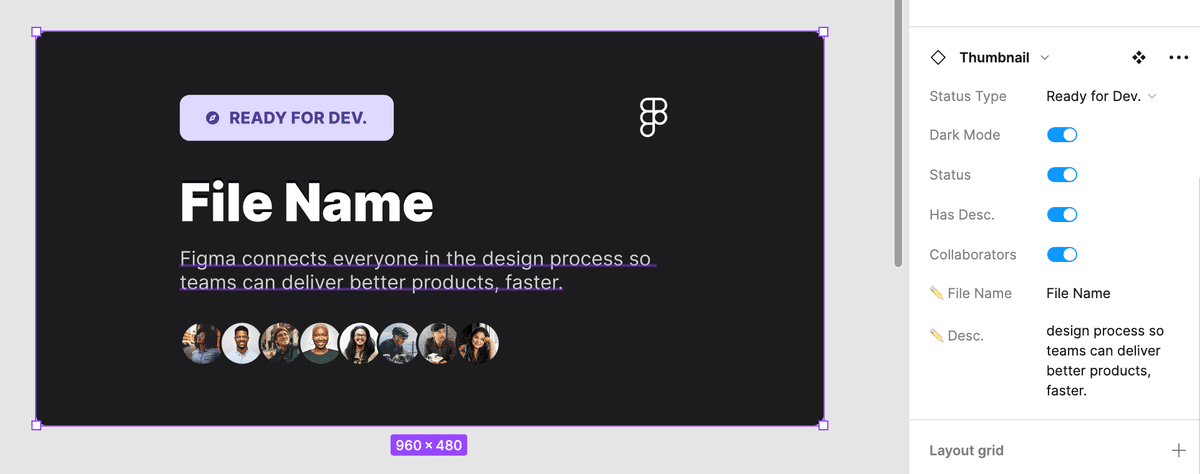
このサムネイル上に、ファイル名や説明文の他に、そのファイルが関連するプロジェクトやタスクのステータス(「作業中」「フィードバック待ち」など)の表示や、関係する人のアバター画像を並べたりという工夫をしています。

この公開されているファイルではFigmaのコンポーネントとして作成しており、利用者はコンポーネントのプロパティを切り替えることでステータスの変更や要素の表示・非表示をコントロールできます。
この手の工夫をすでにしている組織もあるとおもうのですが、今回はWidgetを使った工夫も簡単に紹介します。
FigmaのWidgetをサムネイルに含める
Figma Communityを検索すると、公式でタスクマネジメントツールのAsanaやJiraのWidgetが公開されています。
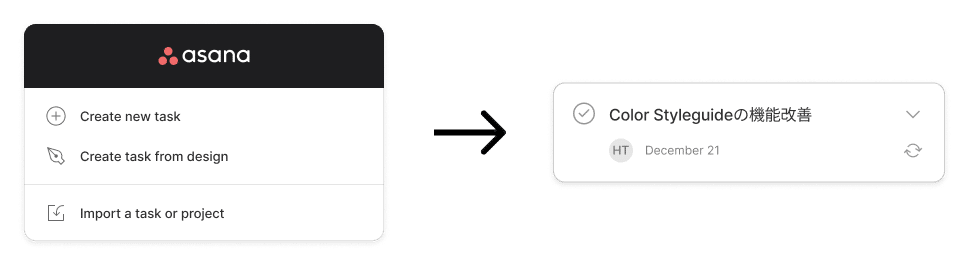
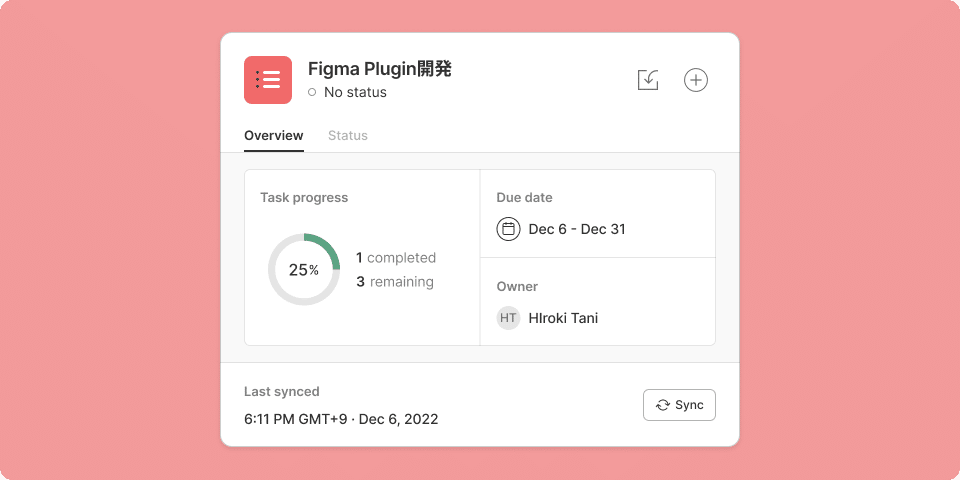
Asanaを例にしますが、このWidgetはAsanaの管理画面で設定したタスクやプロジェクトをimportして表示するものです。

このWidgetにはSyncボタンがついていて、自動的ではないものの、そのSyncボタンを押せば最新の情報を取得してくれる便利なWidgetです。
AsanaやJiraなどを使い、Figmaのファイルをタスクやプロジェクト単位で管理しているチームであれば使ってみてはどうでしょうか。
そしてこの記事の本題としては、これを「Fileのサムネイルにする」というものです。
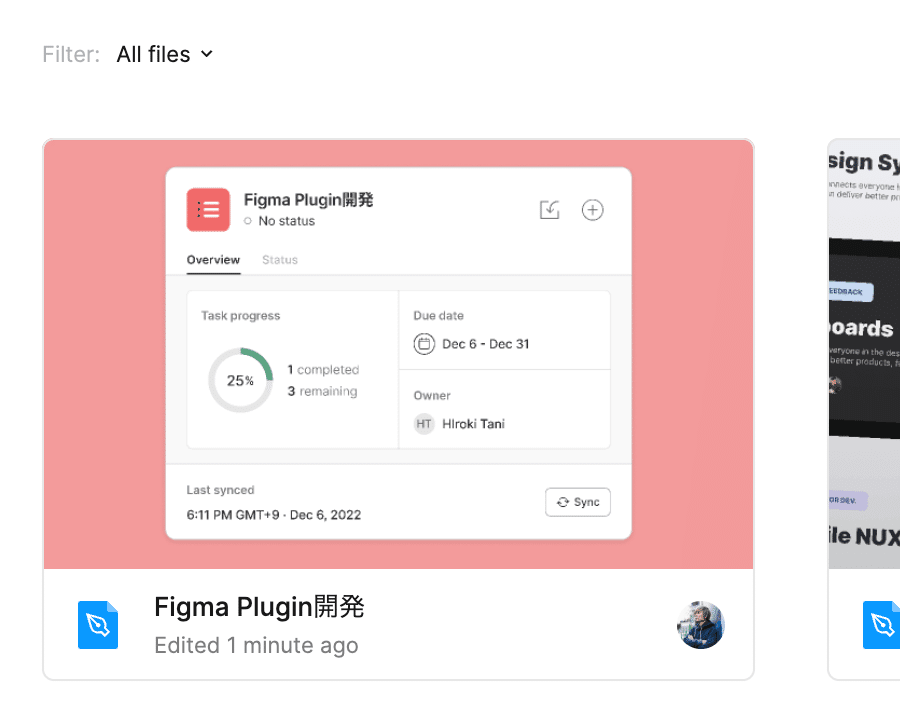
具体的には下記のようなイメージ。Widgetそのものを直接サムネイル設定できないので、サムネイル相当のサイズのFrameに内包させて設定します。

一覧表示でも情報が見られます。すこし文字は小さいかもですが…。

こういったドキュメント関連のアップデートはどうしてもおろそかになりがちなので、Widgetなどを駆使してちょっとでも楽をしちゃいましょう!
いいなと思ったら応援しよう!

