
Figma Component Properties 、最強に噛み砕いてみた
どうも Figmate のみなさん。アプデで便利になった Component Properties、不慣れなせいかイマイチ分かりづらかったので完全に理解するまでのメモを共有したいと思います。
2022.6.21追記
より良い記事を見つけたのでこちらのほうがオススメです🥳
そもそも Properties って?とかフロントエンドとの垣根やその意義については有識者におまかせしつつ、小難しい話を置いといてとりあえず使ってみたい人向けのウォークスルー的なものを目指します。
なお公式の Community File でも良いチュートリアルが公開されています!
ただ英語 & シャレオツすぎたので、本記事はなるべく実画面をスクショしました。
その他のアップデートはこちら。
はじめに & 共通してやること
もし練習用ファイルがほしい方はこちらからダウンロードしてください🙏
https://www.figma.com/community/file/1108014213057316073
なおアイコンは Material Symbols から拝借しました。(線の細さが設定できて便利ですね)
1. 理想的な Main Component をつくる
本記事ではあるあるボタンを例題にこんなバリエーションの物を作りたいと仮定しましょう。ホバーとかは扱いません。
左アイコンとラベル
ラベルのみ
アイコンのみ
昔の Variants とは違って、3 つそれぞれを作るのではなく一旦理想形というか一番情報が多いもの、すなわち左アイコンとラベルの状態を作ってください。

2. レイヤー名を整理しておく
必須ではないですがレイヤー名を参照して Figma がよしなにやってくれるところがあるため、最低限テキストレイヤー名は設定しておくと楽です。
さて。
前置きが長くなりましたが、ここからが本番です🥳!!
Text property をつけてみよう
正直 Plugin と ⌘ R でもよさそう 🤐 ですが、まあとりあえずやってみましょう。変わるラベルかそうでないのかが明確になるので、Inspect を見てる人は喜ぶかもです。
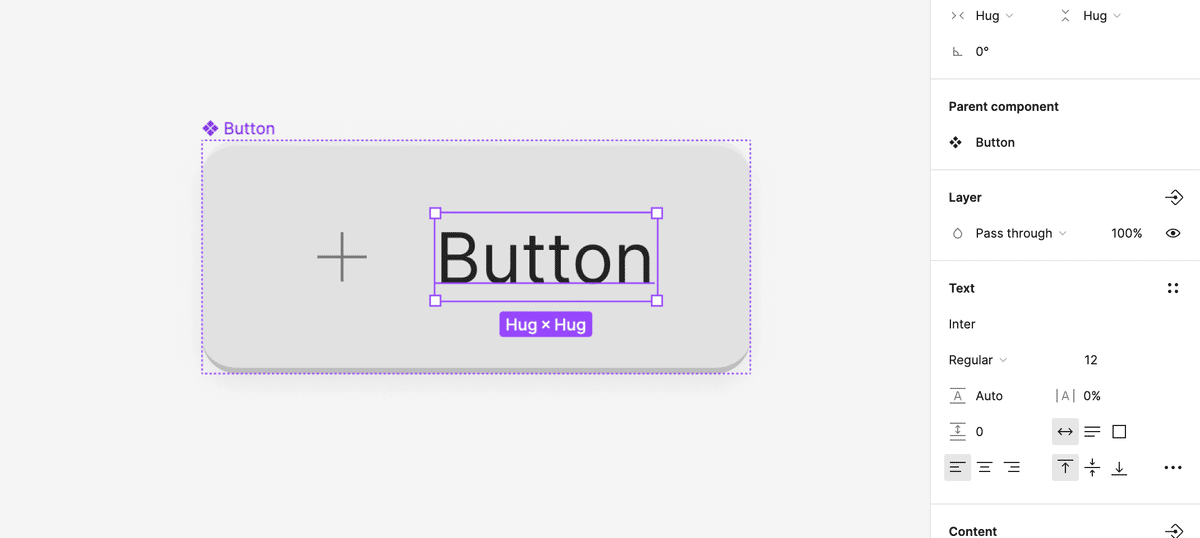
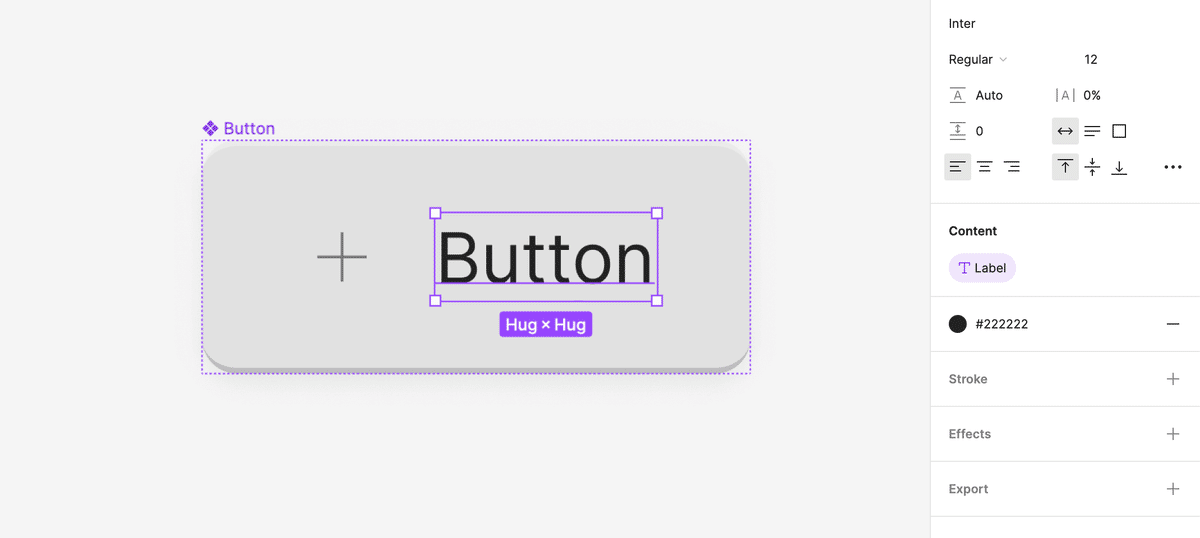
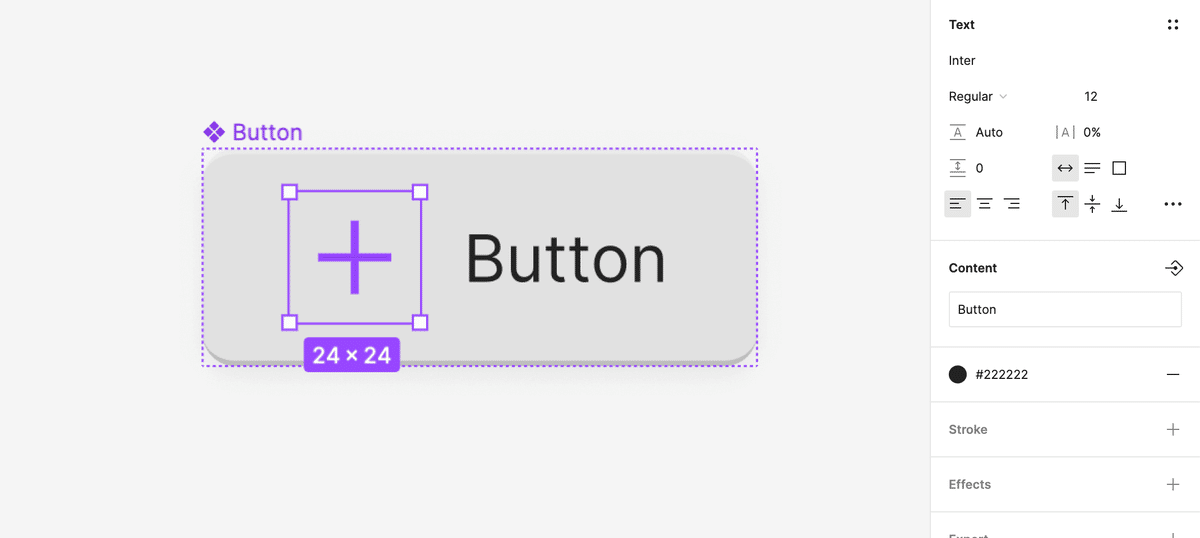
1. Label (Button) を選択

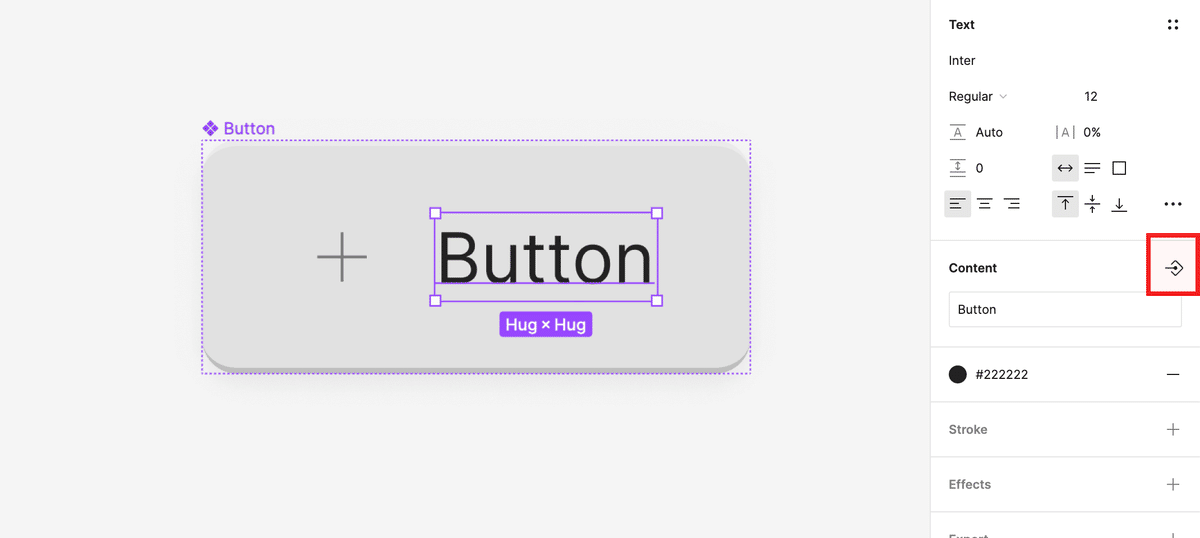
2. Content の右端の謎のマークを押す
右パネルの Content の右端に見たことがない箱の中に線が入ってくような謎のマークがあると思います。結構下の方にあるのでディスプレイサイズによっては隠れています。スクロールしてこれを選択してください。

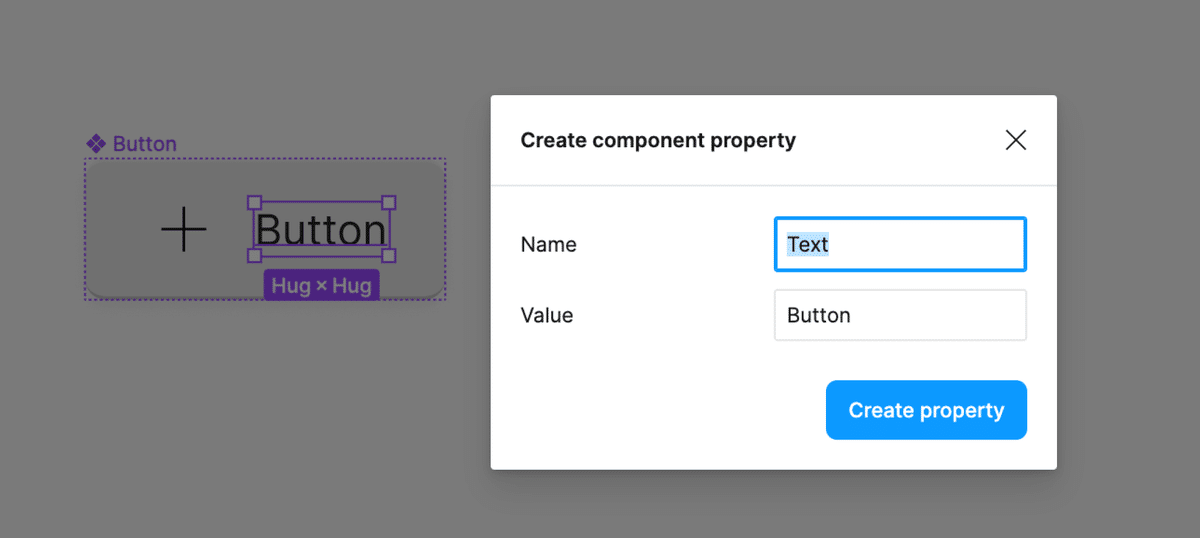
3. Name に「 Label 」を入力して確定
あとで変えられるので何でもいいんですが、忘れた頃に見てわかるようなのがいいです。気に入ったら Create property を押しましょう。

4. 完成!
Content の下が紫色のやつに変わったら成功です。


複数選択して一気に変えられるのは便利かも・・・・?正直Plugin と ⌘ R でも
Boolean property をつけてみよう
Boolean はググると真偽値とかでてきますが、要するに表示非表示てきなものをつくりまっせ!という宣言みたいなものです。しらんけど。
またやりながら発見したのですが、どうやら 2 つ設定方法があるようです。
見た目を作ってから property をつける
property を設定してから情報を紐付ける
前者はイチから作成するとき、後者は事前に設計が済んでいて連続で property を追加したいときに使うと良いかなと思います。
圧倒的に前者がおすすめなので今回はソチラで見ていきましょう。後者は気が向いたら記事化しますがたぶんそんな使わないですね。
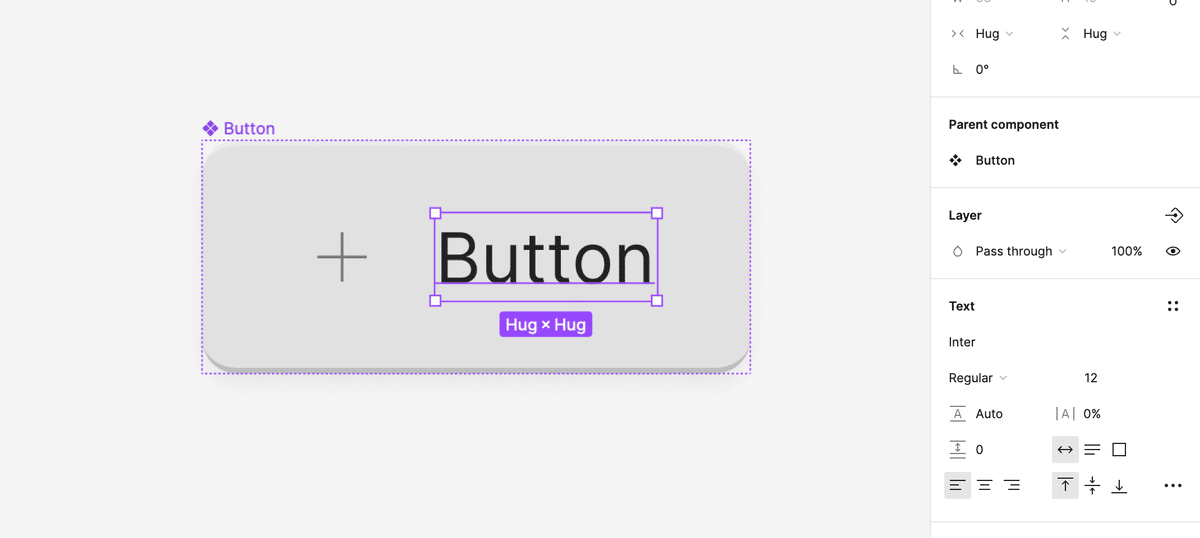
1. Label (Button) を選択

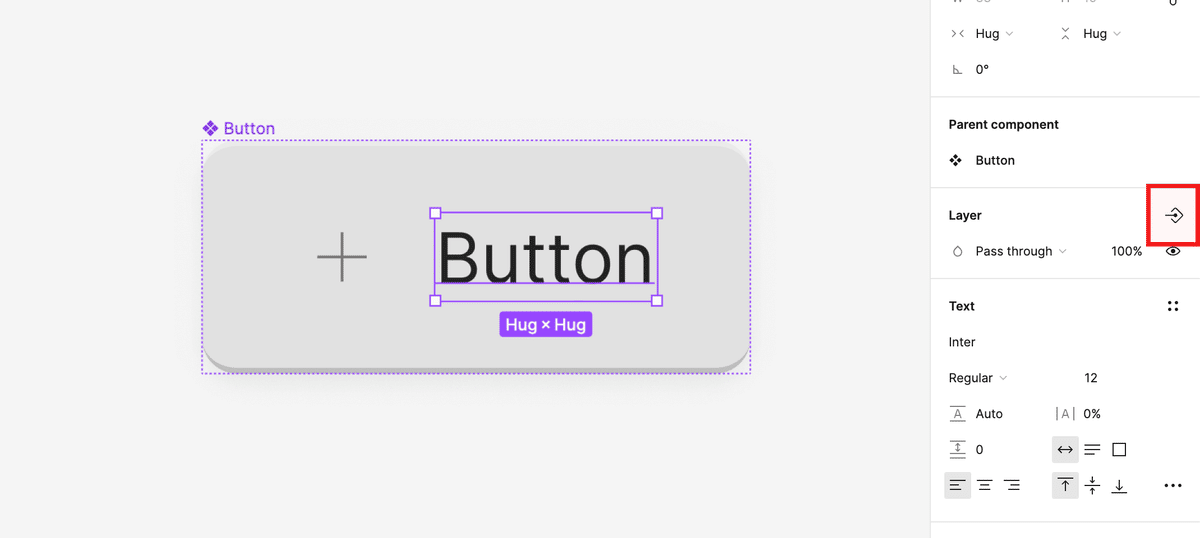
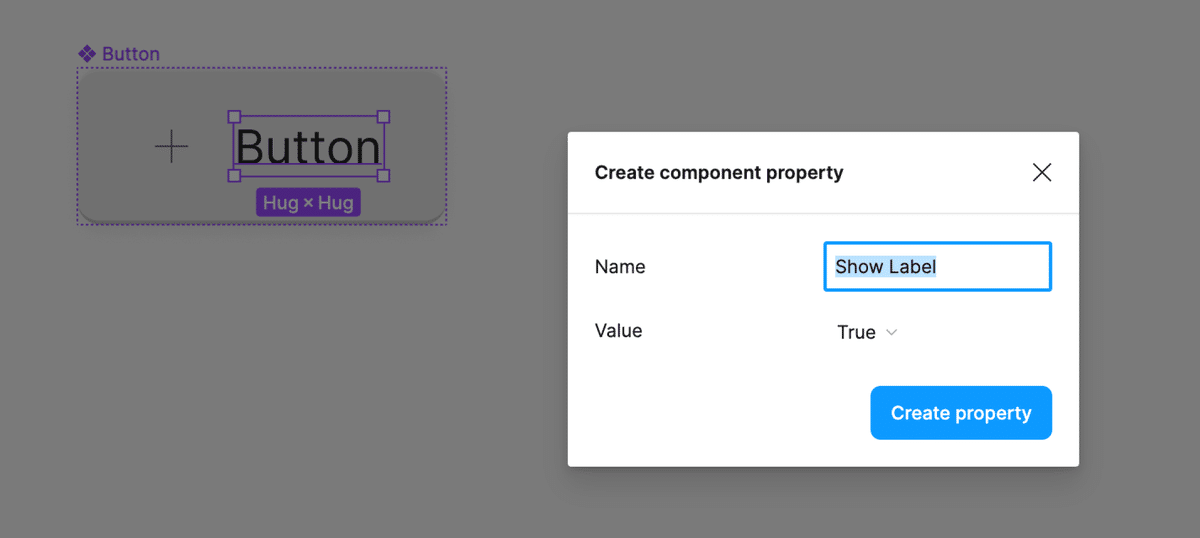
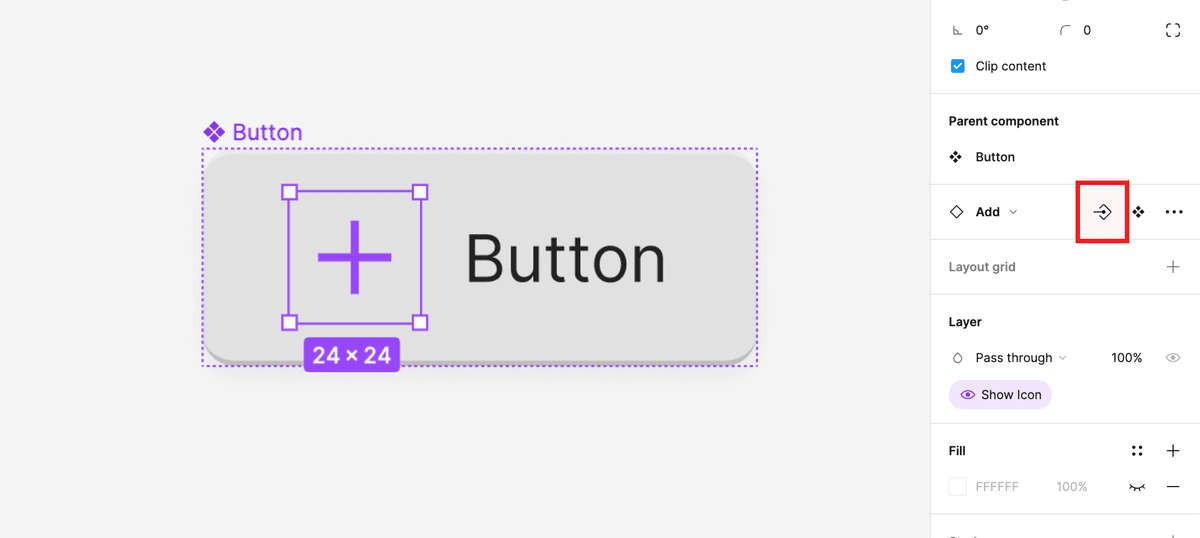
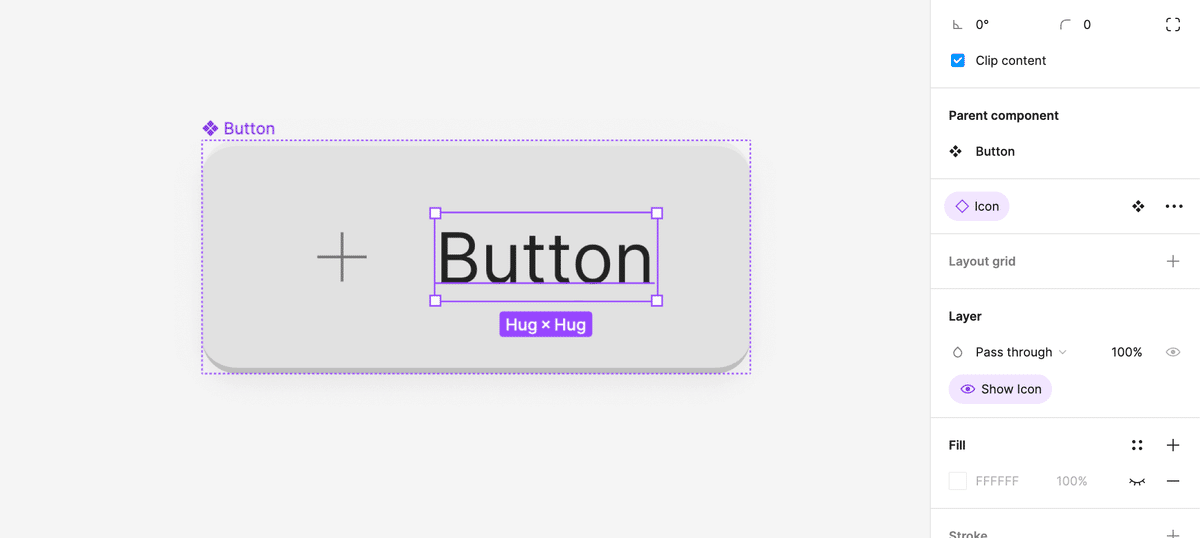
3. Layer の右端の謎のマークを押す
例の箱の中に線が入ってくような謎のマークを選択してください。

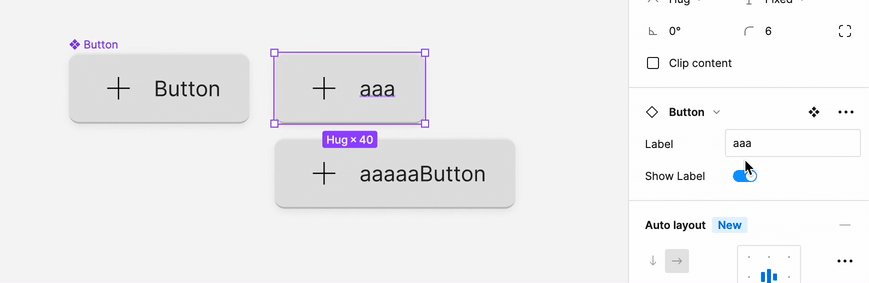
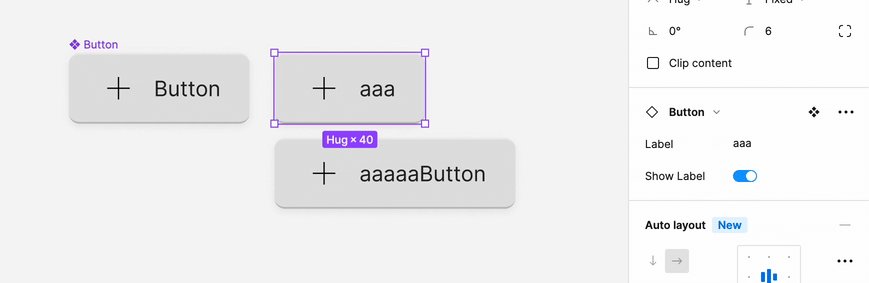
4. Name に「 Show Label 」を入力

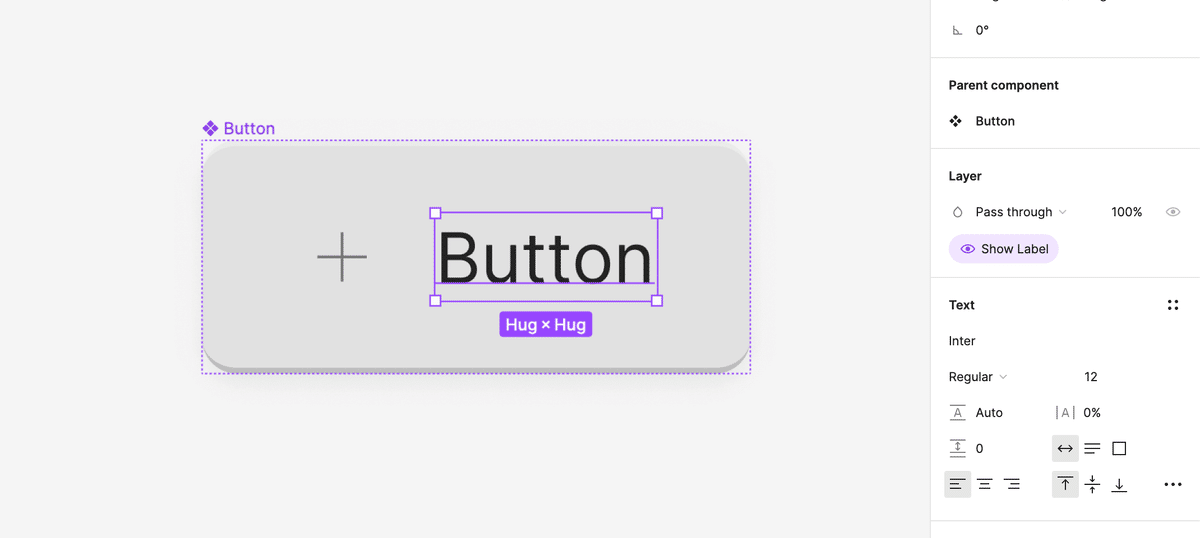
5. 完成!
成功すると、Layer の下らへんに properties で設定した「Show Label」がでてくると思います。

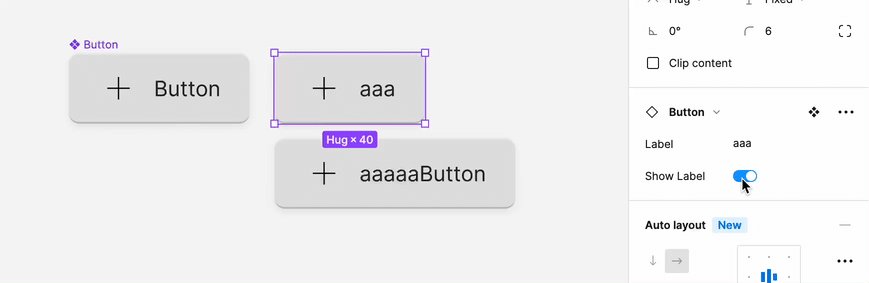
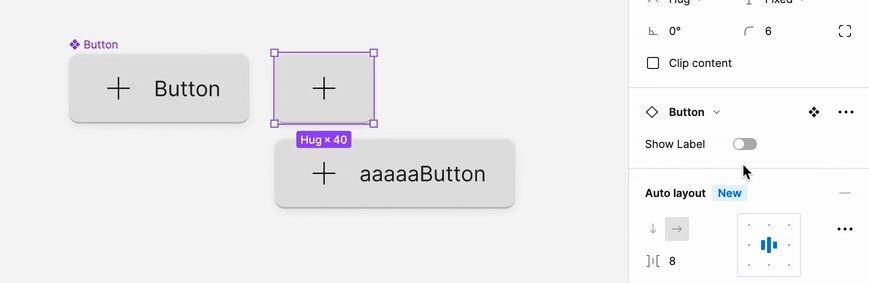
Instance を見るとあら不思議、Variants で作っていたようなスイッチが付いてますね。

またアイコンについても同じように選択 → Layer の謎のマークを押す → Show Icon を押すと同じくスイッチでトグルできるようになります。
意外と簡単ですよね!?
いちいちありなし状態を作って True False とか入れなくて済むので、昔よりやや早いと思います。
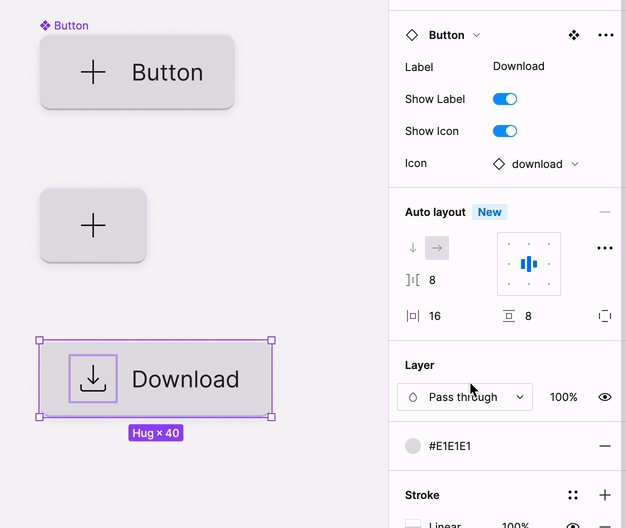
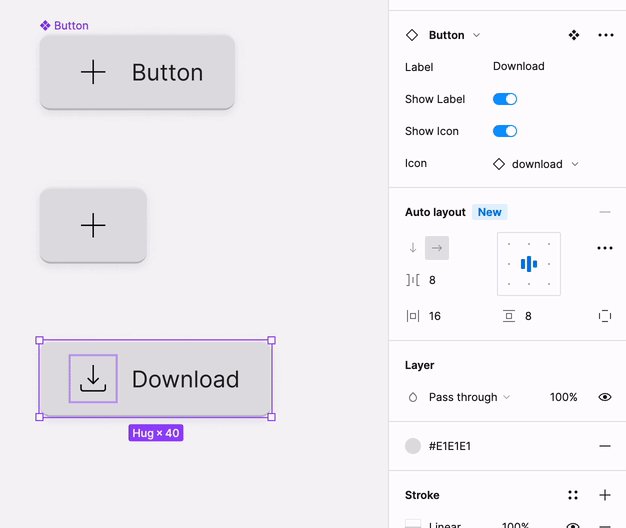
Instance swap property をつけてみよう
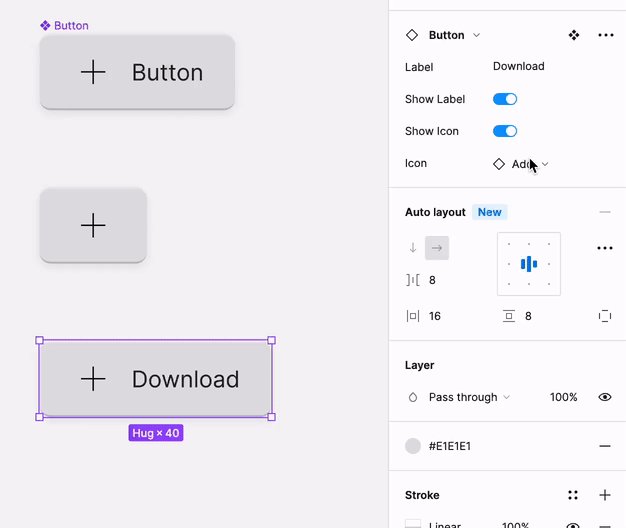
もうそろそろわかってきたと思うので脳死でやってみましょう。今回は左のアイコンを取っ替えられるようにします。
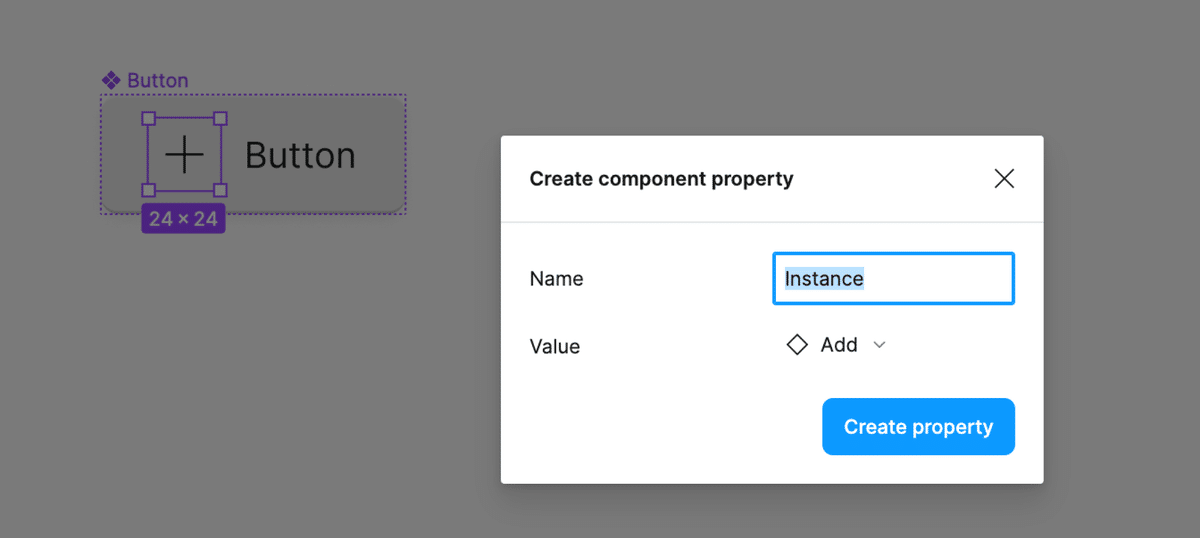
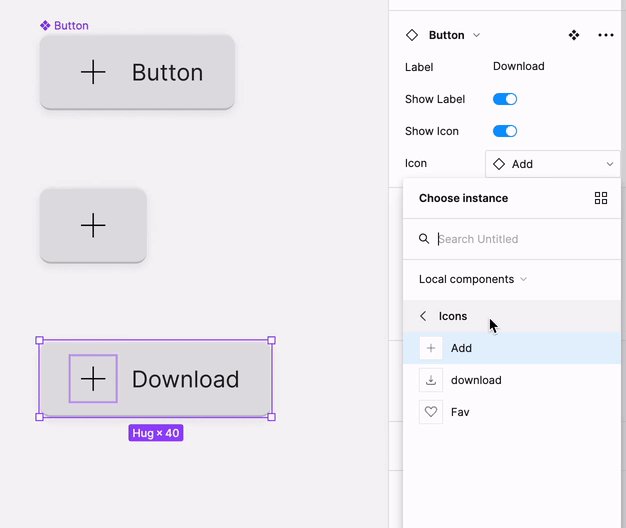
1. Icon を選択

2. Instance の右端の謎のマークを押す
謎のマークは Property が流し込まれてる感じなのですかね〜

3. Name に「 Icon 」を入力して確定

4. 完成!


ネスト化された Instance や頻度高く変更するものに設定しておくと便利かもしれません。特に Autolayout と組み合わせると強そうですね〜〜。
お疲れ様でした!以上で Component properties は一旦使ってみた感じになると思います🥳
よくわからない?
Figma の Discord コミュニティがあるので、そちらでも質問うけたまわります〜🎉🎉🎉
あるいは DM でも🥳 !ご指摘、質問お待ちしております。
余談ですが、既存ファイルのリファクタリングについては私も困り果ててるのでなんかいい方法があったら教えて下さい😭😭😭
よろおねです!
この記事が気に入ったらサポートをしてみませんか?
