
note使い方 入門編 最新2022年版
今回は「最新版 noteの使い方」を解説したいと思います。
以前にnoteの使い方の動画を出しているのですが、既に2年以上前で、エディタも変わっていますので、2022年版として改めて解説させて頂きます。
noteとは?
noteは簡単に使えるブログのようなものです。
無料で記事を公開することも出来るし、有料での販売も簡単にできます。
note自体の説明は私のYouTubeチャンネルでも説明しておりますので、そちらも見てみてください。
では早速参ります!
テキストを使った投稿方法
これは僕のnoteのアカウントのダッシュボードです。

こちらの投稿から、今回は一番オーソドックスな「テキスト」を選択して、
解説させていただきます。
まずは記事の表紙になるアイキャッチ画像です。
ここに画像をアップロードするのですが、次の3通りの選択肢があります。
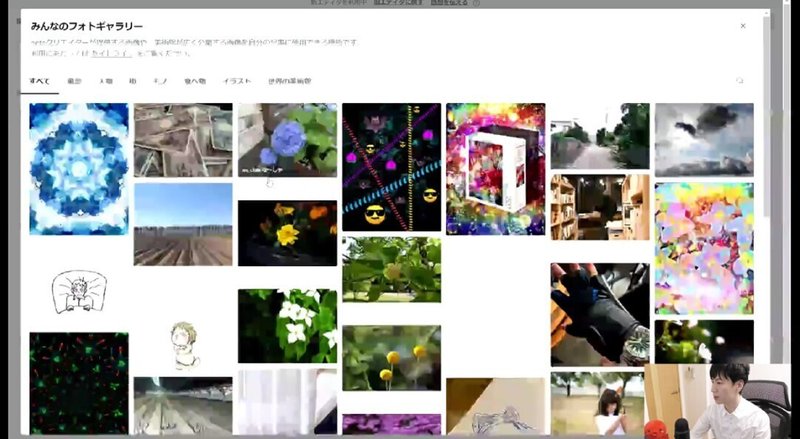
1. みんなのフォトギャラリー
これはnoteユーザーが提供してくれている画像を選択して
自分の記事に使うことができます。

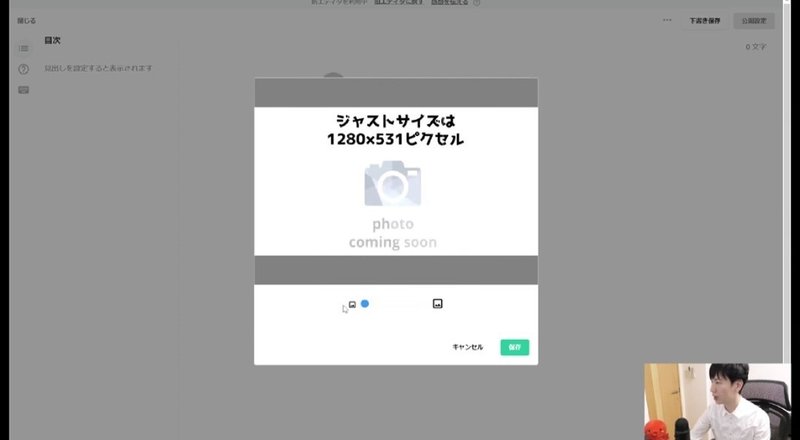
2. 画像をアップロード
最も使うのがこの機能だと思います。
自分のPCにある画像をアップロードできます。
画像の表示範囲も選択することができて、拡大も可能です。

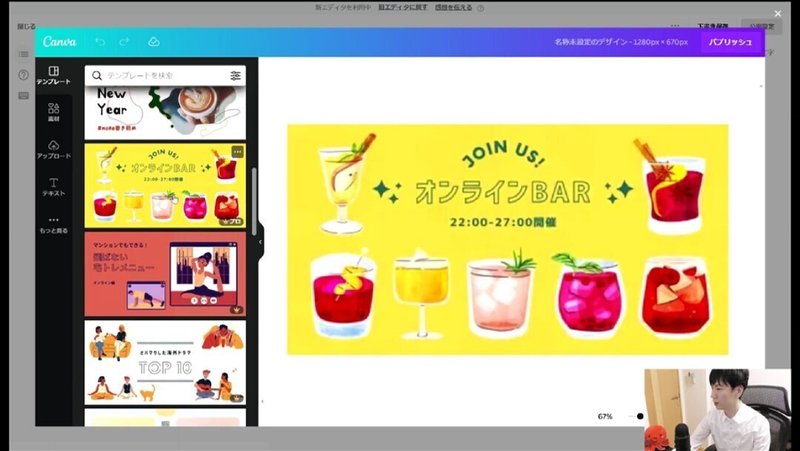
3. Canvaで画像を作る
続いては新しくできた選択ですね。
画像編集ツールのCanvaとの連携です。
選択すると、Canvaが開き、様々なテンプレートが表示されます。
これらを編集してアイキャッチに使うことができます。
これはなかなか良い機能ですね。

本文の入力方法
では本文を書いていきましょう。
まずは記事タイトルですね。
最初に目につくところですし、検索対策にも関わってくるので、
しっかりと記事の内容を表すタイトルをつけましょう。

そして、本文の入力に入っていきます。
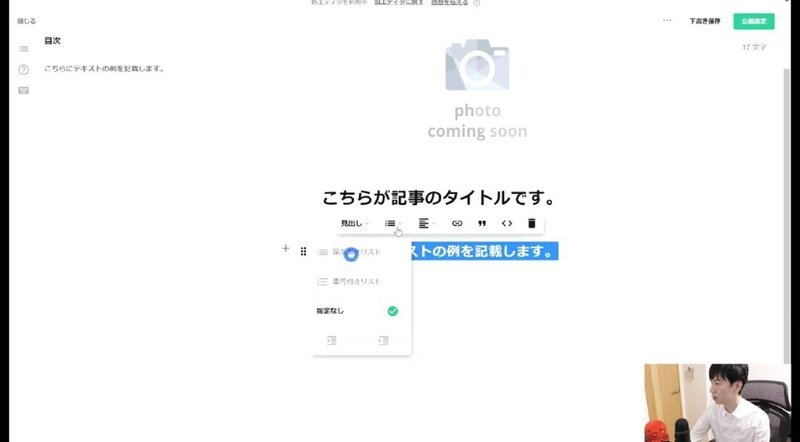
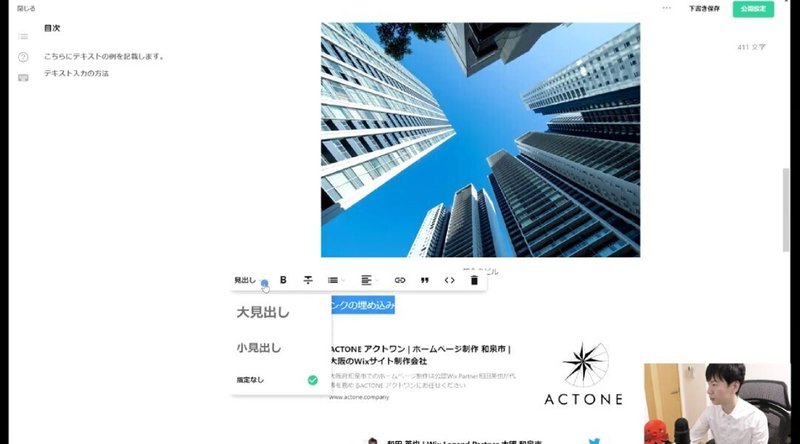
入力したテキストに見出しの設定ができます。
新しいエディタになって小見出しが選択できるようになりました。
続いてテキストの効果選択ですね。
選択した範囲を太字にすることができます。
そして、記事を訂正する場合に使える訂正線です。
"訂正線はこのように表示されます。"
既存の記事を更新して、修正箇所を分かりやすくする際に使えそうですね。
それから、箇条書きが可能になりました。
テキストを選択して、箇条書きのボタンを押すと、
まずは頭が点のタイプの箇条書きに変換されます。
こちらは番号にすることも可能です。

続いては文字の配置ですね。
文字を中央寄せや
右寄せにも設定できます。
ちなみに改行の方法ですが、EnterでOKです。
なんでわざわざそんなことを言うのかというと、旧エディタはShift+Enterじゃないと行間が詰まらなかったんですよね。
ここは改善されてます。
テキストにリンクをつける
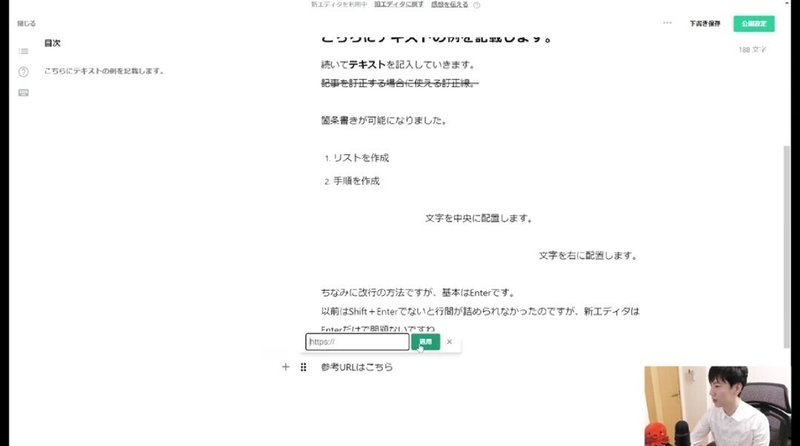
それからテキストにリンクをつける方法です。
テキストを選択して、リンクを挿入して適用すれば
ブラウザ上で見た時にクリックすればそのリンクのページに遷移します。
★当社のホームページはコチラ

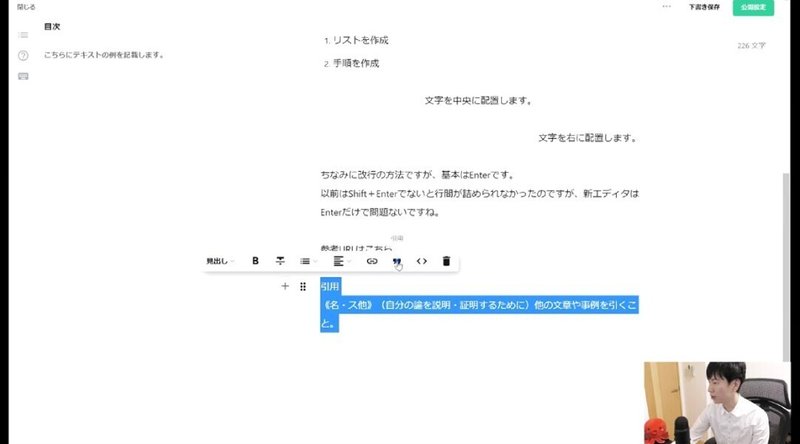
引用
引用している文章を引用だとわかるように表示させます。
《名・ス他》(自分の論を説明・証明するために)他の文章や事例を引くこと。
新エディタでは出典も入力できるようになりましたので、
どこからの出典かを記載することもできます。

コードスニペット
続いてはコードです。
一般的にはあまり使われないかもしれませんが、
コーディングで使用するコードを記入するときにこういった機能を使います。
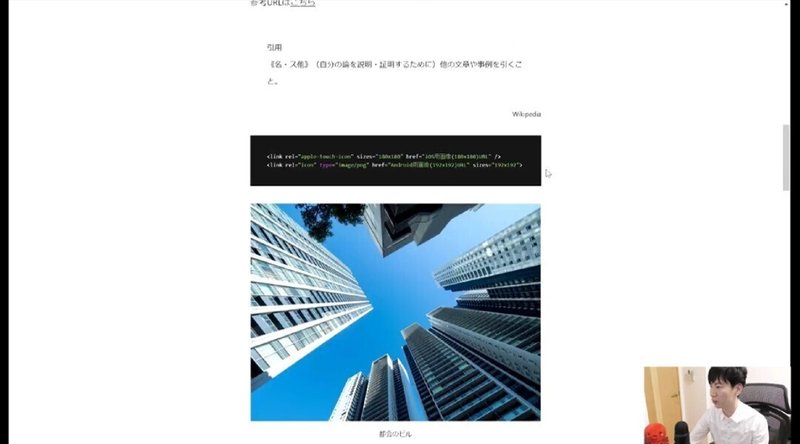
公開された記事を見るとコードに色がつきます。

画像の挿入
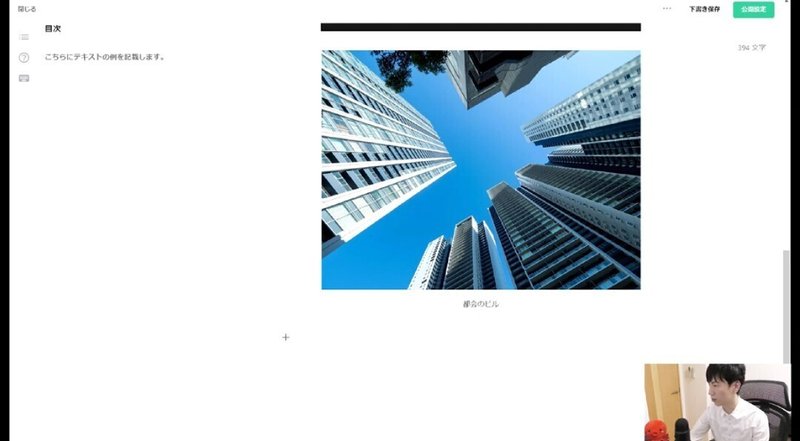
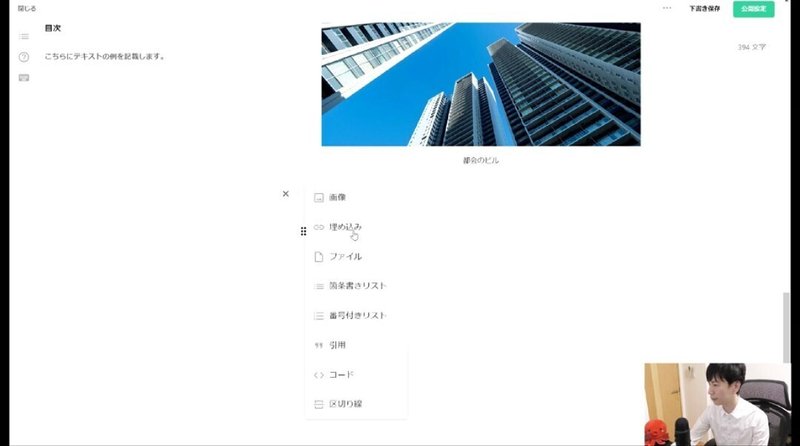
続いて画像の挿入です。
PCに保存してある画像を文章の途中に入れることができます。
そしてここにキャプションをつけることができるので、
画像を説明する文章を入れましょう。

リンクの埋め込み
埋め込みからリンクを貼ると、カードが表示されます。
視認性が良くなりますね。

SNSなんかだと投稿が埋め込めるので、投稿を引用する時にも便利です。
2年前に動画で紹介した時から、エディタも新しくなっているので、紹介動画作りました(^^
— 和田 英也 | Wix Legend Partner 大阪 和泉市 (@hideya_w) June 11, 2022
Canva連携、箇条書き、キャプション、出典など嬉しい機能がたくさん実装されています!
note使い方 入門編 最新2022年版 |和田 英也 @hideya_w #note #noteでよかったこと https://t.co/biwtjriKl7
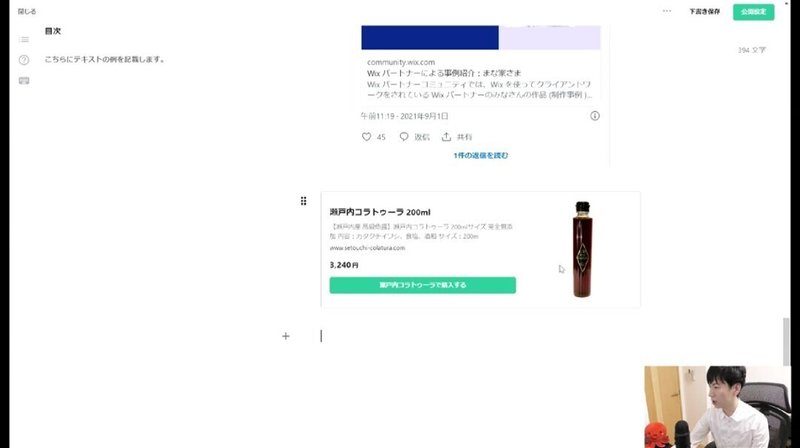
それからECサイトの商品ページリンクを埋め込むと、
このように購入ボタンがついたカードが表示されるので、
商品を紹介するのに非常に良いですね。

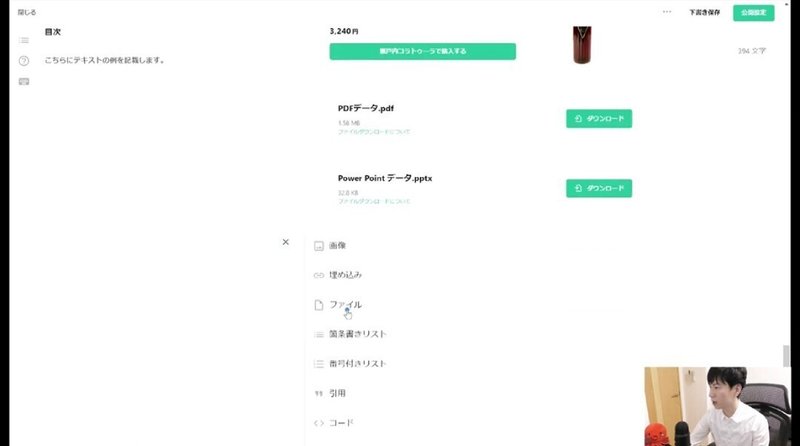
ファイルのアップロード
PDFデータや
PowerPointなどのOfficeデータ
MP3などの音声データ
このようなデータがアップできます。

エディタ内の機能の紹介は以上です。
では記事を公開するにあたって、見出しを作っていきます。
こんな感じで、章ごとの見出しを作っていきます。

各見出しを作ったので、公開設定をしていきます。
公開設定の操作
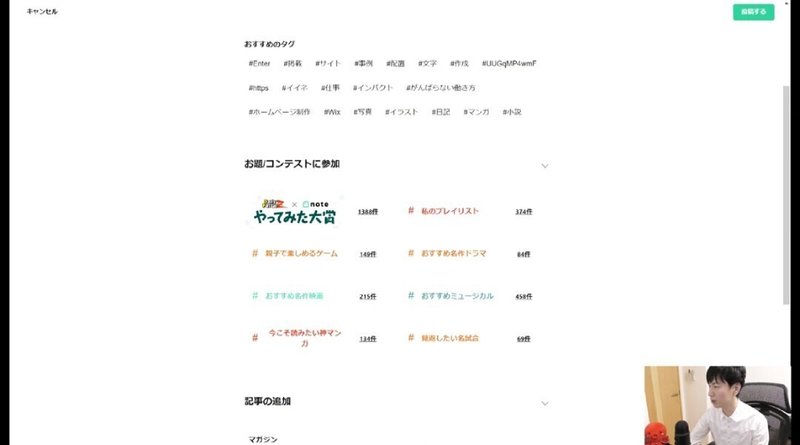
ハッシュタグ
Instagramなどと同じで、タグ検索をしているユーザーに記事を見つけてもらいやすくします。
複数個つけることができますので、記事の内容を表すようなタグをつけてみてください。

続いてお題/コンテストに参加
これはnoteの企画なのですが、参加しておけば、そのお題やコンテストに出している記事を探している人に見つけてもらいやすくなります。

マガジン
これは別動画でも説明しています。
マガジンは特定のジャンルのリストです。
作成した記事をカテゴライズしていきましょう。

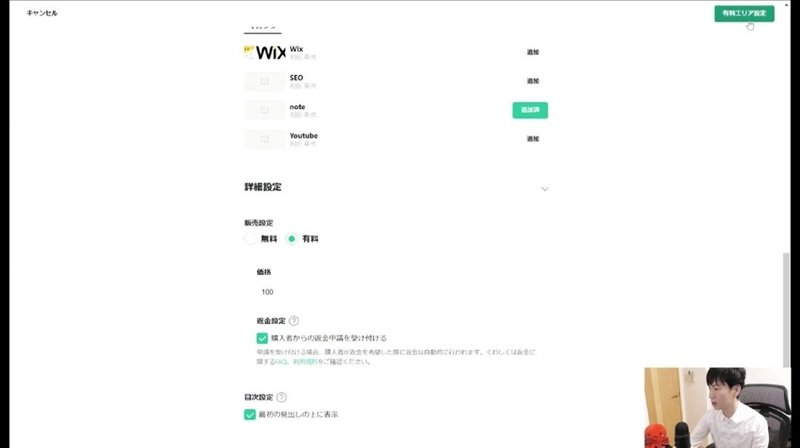
詳細設定
販売設定
ここは記事を無料で公開するか、有料で公開するかを選べます。
有料であれば価格を設定します。
100円としておきましょうか。
それから、その販売価格の返金申請を購入者から受け付けるという設定ですね。
申請を受け付ける場合、購入者が返金を希望した際に返金は自動的に行われます。

目次設定
先ほどエディタ上で設定した各見出しが目次になるのですが、
ここにチェックを入れると、最初の見出しのうえに目次が表示されることになります。

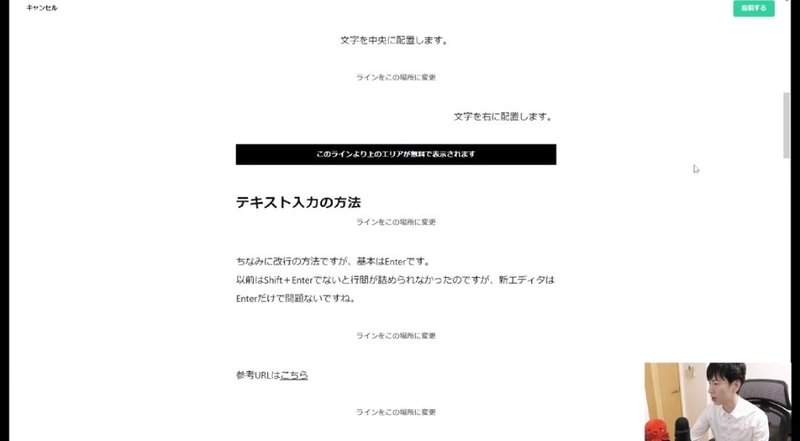
有料エリア選択
では、次に有料記事なので、記事のどこからを有料エリアにするかを選択します。
このように段落ごとに場所を設定することができるわけですね。

ではこれで投稿します。
記事が公開されると目次の設定や有料エリアの範囲などがしっかりと反映されています。
目次をクリックすると、該当箇所に飛びます。
コードにもこのように色がつきます。

以上が操作の解説となります!
noteはブログとしても使えますし、コンテンツ販売・販促ツールとしても使えるので本当に便利です。
是非活用してみてください。
動画解説版はコチラ
チャンネル登録・高評価・動画に対するコメントなどよろしくお願いいたします!
読んでいただき、ありがとうございます! 下のシェアボタンから感想をシェアして頂くとすごく嬉しいです!^^ 嬉しい感想はRTさせていただきます!
