
【jQuery】押すと音がなるボタンを作る
バンドやミュージシャンのホームページに特化したWordPressテーマ「zousanrecords」を制作しております太田ヒロシです。
zousanrecordsをご利用いただいているアイドルグループのホームページでカスタマイズのご依頼をいただきました。
内容は「メンバーの個別ページでボタンを押すとそのメンバーの声が聞けるようにしたい」というもの。
jQueryを使って実装してみたのでその備忘録です。
PHP
カスタム投稿タイプで「members」というページを作っています。
まずはsingle-members.phpにaudioタグを使って以下を追記。
<?php if(post_custom('members_voice')): ?>
<div class="members_voice">
<audio src="<?php the_field('members_voice'); ?>" id="play-button"></audio>
<p id="voice_btn"><img src="btn.png" alt="ボイスサンプル"></p>
</div>
<?php endif; ?>Advanced Custom Fieldsで「members_voice」というカスタムフィールドを作って、それが入力されたらボタンが表示されるようにしてます。
ボタンは先方が用意する画像にしたいというご要望でしたので、そのようにしてます。
js
続いてjs。(予めjQueryを読み込んでおく必要があります。)
$('#voice_btn').click(function() {
$("#play-button").get(0).play();
});画像をクリックすると再生されるように。
CSS
あとはcssで見た目を調整
.members_voice #voice_btn:hover img {
opacity: 0.8;
transition: 0.3s;
cursor: pointer;
}マウスオーバーでカーソルがポインターに、透明度が80%になるようにしてます。
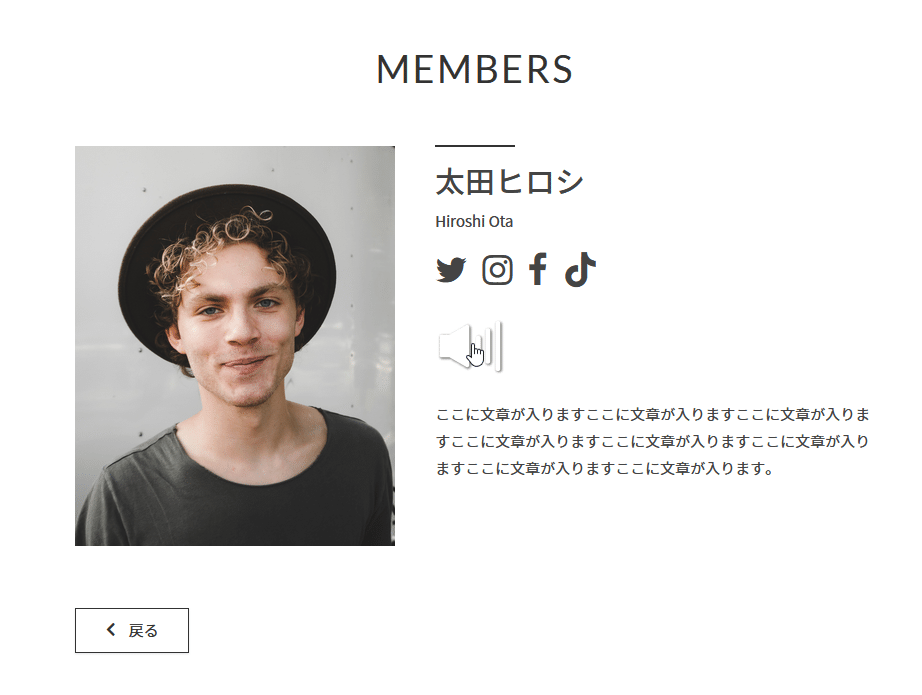
サンプルで作ったのがこちら(画像は仮のもの)

スピーカーのマークをクリックすると音がなります。
まとめ
アップされるのは数秒の音声データということで、今回はブラウザのオーディオプレイヤー機能も使うことなくシンプルな造りになりました。
----------------------------------
zousanrecordsはクラシック演奏家からロックバンド、アイドルグループまで幅広いジャンルでご利用いただいております。
無料版のダウンロード数は350を突破しました!
最近ではミュージシャン以外のクリエイター、アーティストにも使っていただけるWordPressテーマ、
イベントの特設サイトに使えるWordPressテーマも作ってます。
この記事が気に入ったらサポートをしてみませんか?
