
こんなことまでできる、マネーフォワードのデザイナーインターン
みなさんこんにちは!
マネーフォワード22新卒デザイナーのひびきです。
今回は8月から行っていた内定者インターンを振り返ってみたいと思います。
振り返りをすることで学びの整理・反復をしつつ、現在就活中のみなさんの参考になればと思います!
はじめに
はじめに、何で内定者インターンしたのか?についてです。これはやはり、「デザイナーの働き方を肌で感じて、実践してみる」というのが大きいです。ただデザインをするのとデザイナーという仕事をするのは全く違います。デザイナーという仕事の解像度が上がることで身につけるべきスキル、マナー、目指すべき姿がよりハッキリとしてきます。
学生のみなさんもぜひ就業型のインターンにチャレンジしてみてください。きっと世界が広がります!
ではどこで働いていたのか?記事のタイトルにもありますが、インターン先はマネーフォワードのビジネスカンパニーという事業部です。会計ソフトなど、toBサービスを扱っています。
ビジネスカンパニーの他にもさまざまな事業部にデザイナーが所属しています!詳しくはこちら⏬
インターンでは主に2つのプロジェクトに参加しました。一つはマネーフォワードベトナムデザインワークショップ、もう一つはERPデザインシステムプロジェクトです。一つずつ紹介していきます。
インターンでやったこと①:マネーフォワードベトナムデザインワークショップ
マネーフォワードベトナムはマネーフォワードのベトナムにある開発拠点です。エンジニアが多く在籍しています。
ではここで何をやったのかというとブランディングの改善です。その施策としてデザインワークショップを開催するに至りました。
・なぜデザインワークショップが必要だったのか?
今回のワークショップはCOO室(経営企画部)のメンバーを対象に行いました。まず初めに行ったヒアリングの内容をkj法を使って整理し、課題の抽出を行いました。コスト・効果が出る速度・プライオリティなどの視点から、SNS用イメージやスライド制作などブランディングが関わるデザイン業務をノンデザイナーのメンバーが行っているために時間がかかってしまっているという課題に着目しました。課題に対する施策としてデザインリテラシーを高め作業効率化のためにデザインワークショップが有効ではないかという仮説を立て、開催に至りました!

kj法による課題の抽出と施策の策定
・どんなふうにやったのか?
先程のステップを踏まえて次は具体的なコンテンツとスケジュール感を決定しました。デザインプロセスの形式化と基礎知識の習得を目指して全3回のワークショップを企画しました。

施策の具体化
① デザイン4原則 - グラフィックデザインの基本的ルールを学ぶ
② タイポグラフィ - 文字のデザインで情報を伝える基礎を学ぶ
③ 色 - 色の基礎知識とその使い方を学ぶ
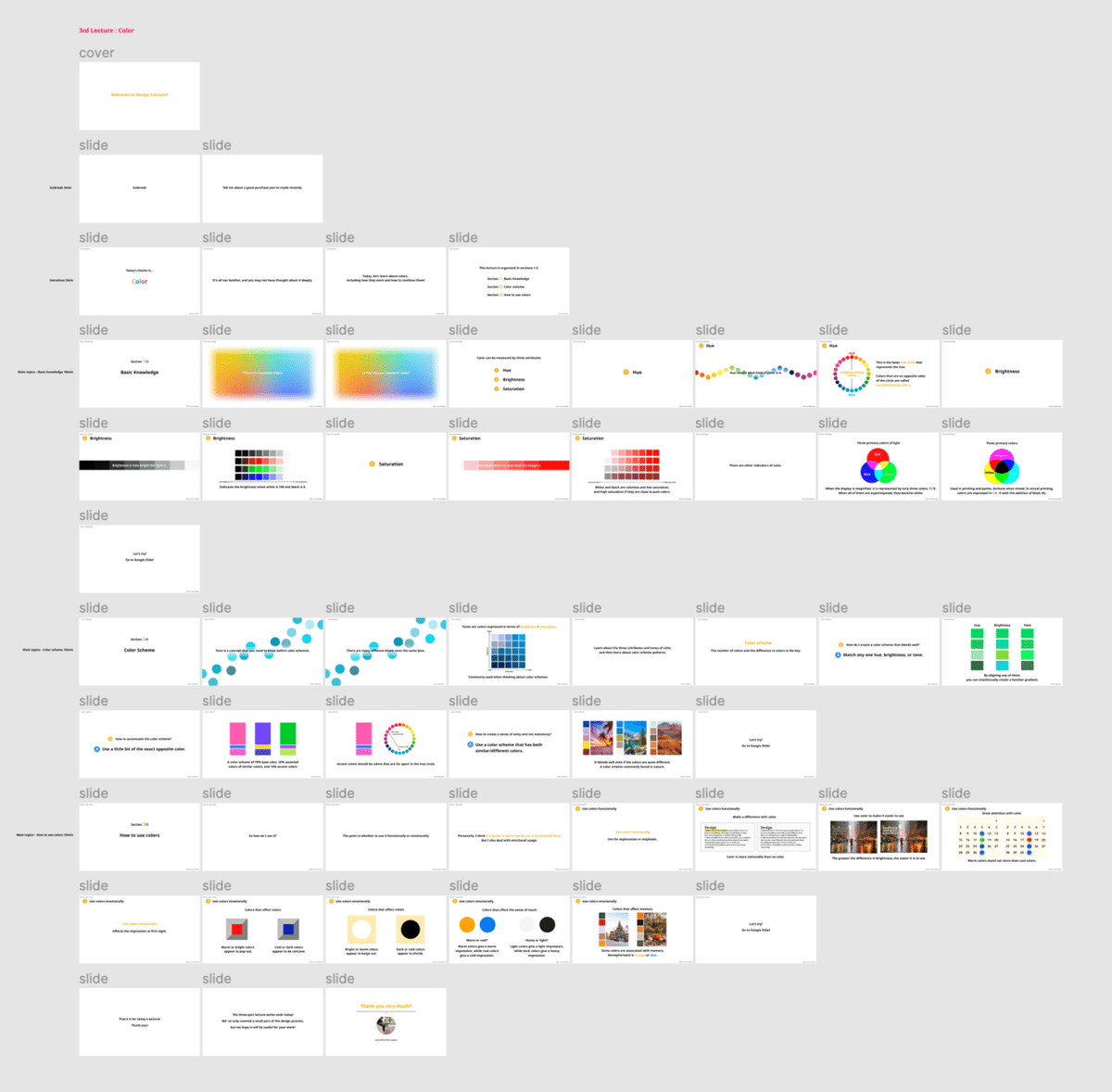
具体的なワークショップ内容はこんな感じ

「色」のワークショップスライド
インプットのためのスライド制作からアウトプットのための課題の用意、ワークショップのファシリテーションまで全て1人で行ったため、正直とっても大変でした...けれど毎回嬉しいフィードバックをくれたり、参加してくれたメンバーが後日クリエイティブが評価されて社内の賞を受賞したり、非常にやりがいと喜び、学びのある経験となりました!
・学んだこと
- ヒアリングって難しい
何も決まっていない段階から施策決定後、パイロットテスト後、実際のレクチャーの中でもヒアリングをする場面が多くありました。聞くのは簡単でも聞き出すって難しいと痛感しました。デザイナーとしてユーザーの話をこれからたくさん聞いていく身として、ヒアリングの力はとても重要になってくると感じました。
- 定性分析手法を知ろう
学校の課題を作る時から定性的な調査は行っていましたが、どう分析するかは自己流でやってしまっていました。今回はkj法を使いましたが、定性分析のプロセスをしっかり踏むことでその後の動きが明確になる感覚がありました。分析手法を知る・使う・慣れることでスピード感や精度、その後の動きにかなり差が出てくると思いました。
インターンでやったこと②:ERPデザインシステム
まずは「ERPってなんだ?」という方が多いと思うので簡単に説明します。ERPとはEnterprise Resource Planning(企業資源計画)の頭文字を取ったもので、会計、人事、生産・販売管理などさまざまな業務分野のシステムを含む領域です。
今回のプロジェクトは「ERPプロダクトで慣用的なUIを作り、プロダクトの使い心地を統一して、プロダクトをまたいでも使いやすいサービスにする」という目的のもと、総合的なデザインシステムを構築するプロジェクトです。横断でのUX向上を目指しています。
・そもそもデザインシステムって?
デザインシステムについては、CONCENTさんの記事がとても参考になります。デザインシステムとはサービスやブランドにおいて「何を良いデザインとするか」そして、「どのように実行するか」をまとめたドキュメントだと思ってください。

株式会社コンセント."デザインシステムとは何か".2021-04-01
https://www.concentinc.jp/design_research/2021/04/designsystem/(参照2022-03-11)
・どんなふうにやったのか?
では実際にどんなことをしていたのかお話しします。大きくは2ステップです。1つ目は他のデザインシステムのリサーチ、2つ目はコンポーネントごとにまとめていく作業です。
最初に行ったデザインシステムのリサーチではGoogleのデザインシステムであるMaterialDesignとアリババなどが使っているデザインシステムであるAntDesignのリサーチを行いました!これが非常に勉強になりました。デザインシステムをただのコンポーネント集だと思っていた過去の自分、恥じる。

デザインシステムのリサーチまとめ
デザインシステムは膨大なドキュメントなので細部まで見ているとキリがないのですが、一通りのリサーチを終えた後、マネーフォワードのデザインシステムはどうあるべきかを考え、次のステップに入っていきました。
ここからは具体的なコンポーネントごとにひたすらまとめていきます。
現状のUIを把握する→デザインを修正する→新しいコンポーネントを作る→使い方を含めまとめる
の繰り返しです。サイドバー、レイアウト、フォームにUIスタックが絡んでくるローディングステートやブランクステートまで色々とまとめていきました...大変だった!

最終的なアウトプットはこんな感じ
・学んだこと
- デザインシステムの価値とは
リサーチをした程度ではありますがデザインシステムの本質的なところが少しだけ見えた気がしました。デザインシステムとは組織のアイデンティティを視覚化するシステムであり、デザインで組織を表現・発信するメディアでもあり、エンジニアとの共通言語でもあると思いました。その上で、自社のデザインシステムを作ることの意義をとても感じるリサーチになりました。
- UIを隅々まで観察し、要素を分解せよ
コンポーネントをまとめていくにあたって、とにかくたくさんの視点からUIを見て問題点を見つけたり、まとめるときの抜け漏れが無いように神経を尖らせる必要がありました。
ホバー時の挙動は?色はどう変わる?サイズはどうする?アニメーションは?その場合は?この場合は?...と、とにかく考えることがたくさん!1つのUIを作り出す要素がこんなにも多いとは思いませんでした。UIデザイナーとして働く身として多くの視点を得られた経験になりました。
インターンを通して
冒頭の回収にもなりますが、インターンを通して感じたのはやはり「ただデザインするのではなく、デザイナーとして働くとはどういうことか」を肌で感じられたことです。仕事の解像度も上がり、組織に馴染めて、たくさんの学びがあって、さらにはバイト代までもらえる、、良いこと尽くしのインターンでした。インターンというベースを活かして4月から良いスタートダッシュが切れそうです!
おわりに
・マネーフォワードのデザイン組織って素敵
ほぼリモートでの勤務でしたが、半年間のインターンがこんなにも充実していたのはやはり先輩デザイナーのみなさんのおかげでした。1対1で話していても、大人数が集まるイベントでもとにかく雰囲気が良い!みなさんの人柄が出ていて良いチームだなと感じる瞬間がたくさんありました。
そして何より意外だったのは、良い意味でまだまだ環境が整っていないこと。もっときっちりかっちりしているという入社前のイメージとは大違いでした。つまり、それだけチャレンジできる余白が残っているということでもあります。出る杭は打たれないマネーフォワードならではの環境だと思いました。
・未来のマネーフォワードデザイナーのみなさんへ
この記事で紹介した通り、マネーフォワードにはチャレンジできる環境が揃っています。急拡大しているデザイン組織で良いチームとチャレンジがしたいデザイナー志望の学生はぜひマネーフォワードにチャレンジしてください!
また、23卒のビジネス職、エンジニア職志望の学生さんもお待ちしています!
この記事が気に入ったらサポートをしてみませんか?