
上手にインプットして、デザインスキルを高めよう!
こんにちは。
WEB系アートディレクターの林です。
突然ですが、みなさんは日々、インプットしてますか?
そしてそのインプット、意味があるものになってますか?
今回は僕がインプットする上で心がけている3つの方法をご紹介したいと思います。
良質なデザインをいくら見ても、デザインは上手くならない!?
「良いデザインをたくさんインプットしましょう」
僕が新卒のころ、よく先輩から言われた言葉です。
沢山良質なデザインを見たり、デザインに触れることはとても大切です。
毎日継続していくべきことだと思います。
しかし、「ただ見ているだけ」になっている人、結構多いんじゃないでしょうか?
残念ながら、ただ見て・触るだけではインプットにはなっていません。
ではなにがインプットになるのか?
僕が実際にやっている方法をご紹介していきます。
01. 分析する
デザインを見ていて、例えば「カッコいいな〜」と感じるものがあったとします。それに対して、
なぜカッコいいと感じたのだろう?
なにに惹かれたのだろう?
といった感じで自分なりに分析してみましょう。
「優れたデザイン」には明確な目的と理由がある
デザインにはだいたい目的と理由があります。
その目的と理由を探り、分析し、そして自分の言葉で言語化する。
続けていくうちにデザインの良し悪しを判断する力や、プレゼン力が養われていきます。
さらに、自身が作るアウトプットの質もグッと上がると思います。
02. 分類する
デザインを構成する要素には、
・グラフィック
・写真
・文字
・レイアウト
・色
・その他装飾
の6つがあると考えています。
インプットしたものを、この6つで分類してみましょう。
分類しながら、「良い」と思わせている要素を見つけることが目的です。
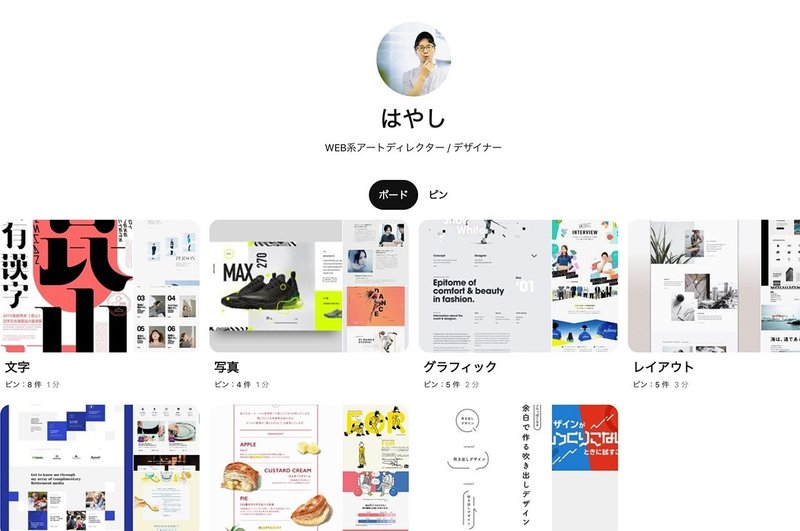
これはPinterestでの分類例です。

こんな感じで分類してみると分かりやすいです。
(note紹介用にキレイに整えてますが。笑)
もちろん、この6つのカテゴリーに拘る必要はありません。
もっと細かく分類してもOKです。みなさんのやり易いカテゴリーで分類してみてください!
03. トレースしてみる
最後に、「良いもの」をトレースしてみましょう。
【注意】パクリを推奨しているわけではありません。
僕が新卒のころは、毎週末に気になったWEBサイトを1つ選んで、
ちまちまトレースをしていました。
トレースも、ただトレースしても意味がありません。1つ1つの要素を吟味しながらトレースすることがポイントです。
例えば、
・画像の比率
・グリッド
・余白のピクセル数(レスポンシブなので完全ではないけど)
・文字のポイント数
・使われている書体
・写真のトーン
・カラースキーム
02で紹介した「分類」する項目とほぼ同じです。
良いデザインほど、基本に忠実で、ルールがあることに気づくはず。
ぜひ意識してトレースしてみてください。
気づいてないことに気づけるので、とても勉強になりますよ!
さいごに
いかがでしたか?
インプットしているようで実は出来てない…ってこと、ありますよね。
僕もついつい眺めているだけのインプットをしてしまいがち。
上手く出来てなかったな〜と思った方は、ぜひこの記事を参考に明日からのインプットを工夫してみてください!
それでは、また!バイバイ!
この記事が気に入ったらサポートをしてみませんか?
