
ロゴデザインの裏表、お見せします!②ラフ案の作り方
ちかさんのロゴ制作を事例として、前回はヒアリングするところまで書きました。
今日は、ロゴのラフを作るところを公開しようと思います。
さて、ラフに入る前に、おそらくブレインストーミングやマインドマップのようなことをするデザイナーさんが多いと思います。
かくいう、わたしも先生からそう教わりました。
が、しかし、それができない。。。。
もし、共感してくれる人がいたらすごく嬉しい!!!
むしろ、やらない方がいいかも?というのが、個人的な見解です。
ただ、これは、わたしには合わないということであって、やらないほうが効率がいいとか、お勧め〜というわけではありません。
ただ単に、わたしの思考回路とあっていないというだけです。。。
ひとつのものを見たときに、思うことがマニアックというか、多数派じゃなさすぎるんです。。
マインドマップやブレストで深掘りしていくと、一般論ではなく、わたし!が顔を出しちゃうし、一般論を学ぶことからスタートしなくてはならないので、マインドマップを完成させるのは時間と工数がかかりすぎる!
ということで、わたしの場合は、ヒアリングしたときのイメージでキーワードをいくつか書き出していきます。
今回は、「親しみ」「明るい」「つながる」
それがなんだかは、この段階では、突き詰めません。
そして、ちかさんの言っていた「カラフルだけどシンプルなふわっとした感じ」も忘れてはいけません。
もちろん、いいロゴを作りたいですが、
クライアントが「いいね!」「好き!」「かっこいい!」「迷いますね!」などのコメントを言ってもらうことが提案時のゴール!
キーワードとゴールをイメージできていることが、のちのち重要な判断軸となってくるわけです。
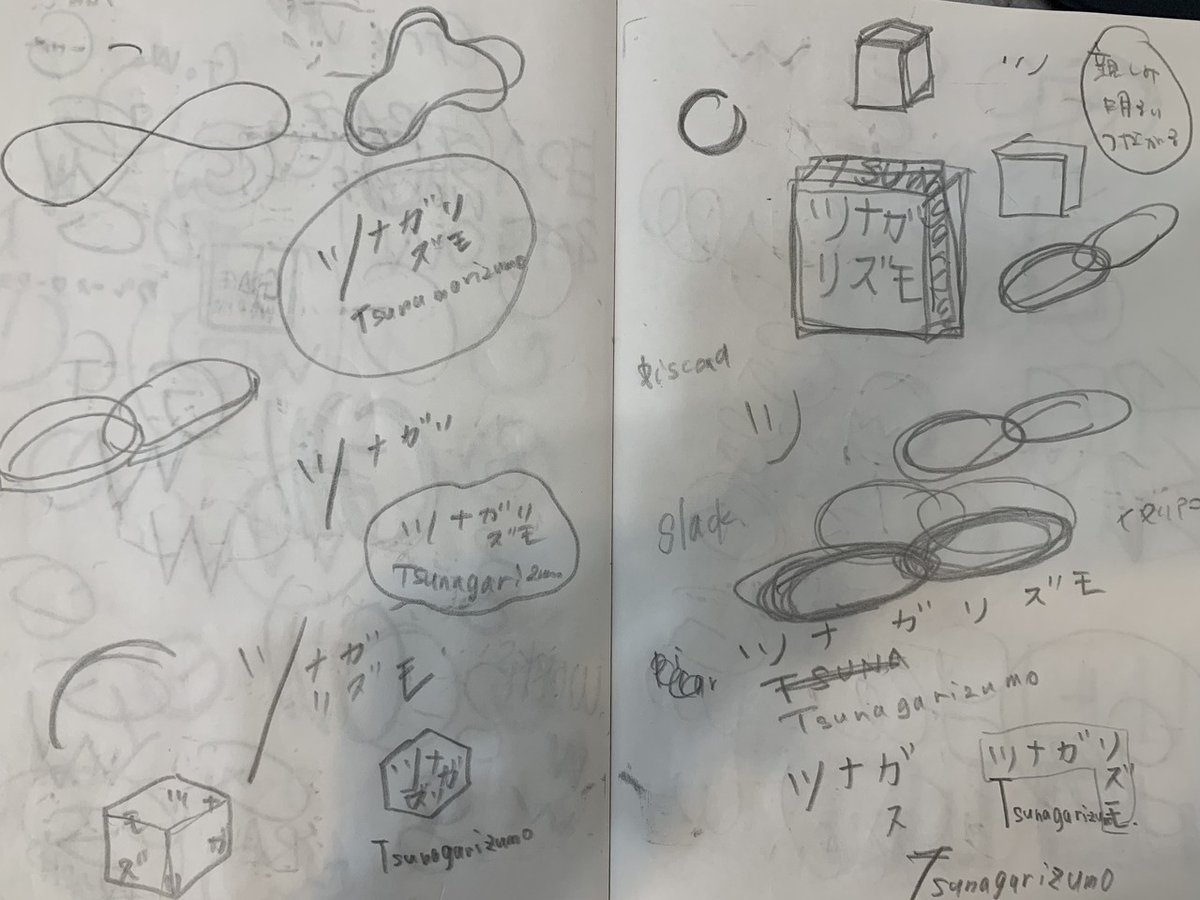
さて、ここからは、実際に手を動かしていくわけですが、
わたしはどちらかというと、描きながらどんどんアイディアが出てくるタイプです。
なので、大体、
1.「手描きのラフ」
⭐︎マルマン クロッキーパッド A5+カランダッシュ グラフストーン鉛筆 HBを愛用
(ただのラフ。とりあえず手を動かしてイメージを形にしてみようのフェーズ)

2.「iPad」
⭐︎メモなどを取るとき用のNoteshelfというアプリを利用しています。
(カチッとした線を描きたいので、1回描いてみるフェーズ)
3.「資料を見る」
多少前後することもありますが、ここで初めて外部情報を取り入れます。
最初から調べてしまうと、固定概念ができてしまうので、
このフェーズに入るまでは、ロゴを調べるようなことはしません。
もちろん、今までにも、たくさんロゴを見てきているので、頭に入っているものはいくらかありますが、ここにきて初めて調べます。
今回のキーワードをもとに、
どのような造形があるのか?
自分が気づいていないようなアイディアはないか?
逆に、クライアントさんが単純に好きそうな物はどんなものだろうか?
と調べていきます。
ここでよく利用する本を紹介します。
「ロゴデザインの現場」は、今わたしが書いているような、それぞれのデザイナーさんの仕事の流れなども書いてあります。
下の2冊は、今回のクライアントさんの業種や職種のイメージを再確認するために見ることが多いです。
業種からデザイン、デザインから業種、両方見ていきます。
参考までに。
日本のお店シリーズは、直接行けるから、さらに面白い。
4.「イラレ」
(既存フォントを使って、作字のような手順でできるものはないか探る。どんなフォントが合うかな?のフェーズ)

5.「iPad」
(いやいや、やっぱり、一から作字したいなのフェーズ)
下記のロゴのような、筆記体などはこちらで起こしていることが多いです。
今回はスキップ。

6.「イラレでベクターに起こす」
と、かなり、行ったり来たりします。
さて、イラレでベクターに起こしたら、どれを提案するかを選んでいきます。
キーワードである「親しみ」「明るい」「つながる」が入っていて、「カラフルだけどシンプルなふわっとした感じ」に沿って考えます。
今回は、事前に「カラフル」というキーワードをもらっていました。
普段は、一旦モノクロで提案し、修正時などからカラーを足していくという方法で行っていまるんですが、今回はカラフル!
初回の提案時から、カラーをおつけして提案しようと思いました。
なので、造詣だけでなくカラーも要素として伝えるのではないかと思い、モノクロの段階では少し要素が欠けていても、カラーで補うこともできるな、と思いながら選びました。
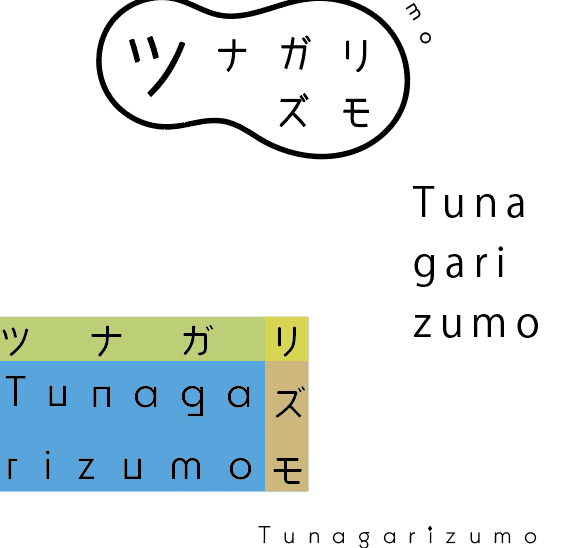
今回、選んだのがこちら。

さて、ここまでできたら、提案用のボードを作っていきます。
今のままでは、要素が足りない部分も調整していきます。



カラーは、いったんなんとなくで進めます。
パキッと元気で明るい色!、様々な事業を展開しているので、多様なイメージ、ふわっとしているけどつながる!グラデーション、ちかさんらしい色などなどを中心にカラーを選んでいきました。
さて、いよいよ提案です!
この記事が参加している募集
押してくれると、とんでもなく喜びます。
