HackDay2021 に参加した話
久しぶりにハッカソン参加しました!
ハッカソンはリアルイベントが多いので、コロナで機会が減ってしまいましたが、こうやってオンラインで開催されるのは嬉しい限りです。
このハッカソン自体の参加は初めてで、今回はその振り返りと開発したものを備忘録として残しておきます。
1. Yahoo! JAPAN Hack Day 2021 とは
テクノロジーって、本来は堅苦しくなくて楽しいもの。アイデア次第で、あんなものもこんなものもつくれちゃう!そんなものづくりの好きな仲間を増やしたくて、ヤフーはクリエイターのみなさんと一緒に集まってさまざまな活動をしています。テクノロジーフェスとなっています。
個人的にはテクノロジーフェスって言葉がすごく好きです。
毎年SNSで盛り上がっているのは見ていたのですが、なんと2007年からYahoo! JAPANで開催されている開発イベントで「そんな前からなのね!」という驚きもあります。
2. アイデアソン
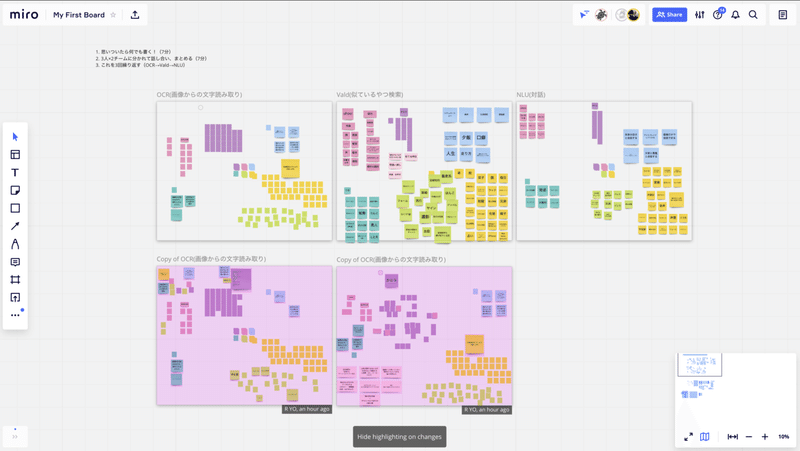
メンバーで事前に話し合いを行いました。話し合いにはmiroを使いました。

ハッカソンではさまざまな協賛企業からの技術提供があり、自分たちで使えそうなAPIごとにアイデア出しを行いました。
3. プロダクト
Tekimon(テキモン)というプロダクトを作りました。

LINE社が提供するOCRの技術を使い、画像からテキストを抽出できる機能を使って、撮影した画像からテキストを抽出しています。
メンバーでアイデア出しを行った際に、画像から抽出したテキストを何かしらの形で可視化したいという話が上がり、今回はモンスターに変換して戦わせようということになりました。
ここまでくると、お気づきかもしれませんが
テキスト + モンスター = Tekimon(テキモン)
がアプリ名の由来になります。
(ポケモンは全く意識してません。)
(ポケモンは全く意識してません。)
(大事なので2回言いました。ロゴが似てるのは気のせいです。ええ。)
プロダクトのデモは以下になります。※ 音注意
カップラーメンの写真から、「ラーメン」のワードを抽出して画像検索をかけた結果、ラーメンの画像がモンスターとして出ていることがわかります。
(戦闘音がFFっぽいのは、もっとポケモン風の音源を使おうとたら、運営からNGをくらry...おっとえらい人が来たようだ。)
4. コンセプト
ただ面白いものを作るのではなく、方向性も考えました。

名刺を読み込んでバトルさせる、といった案もありましたが、堅苦しい気がしたので、その案は取りやめました。
そこで子供向けというところにフォーカスし、いらすとやの優しい絵とARでモンスターを出すことで、その世界観を作ろうと考えました。
5. 技術
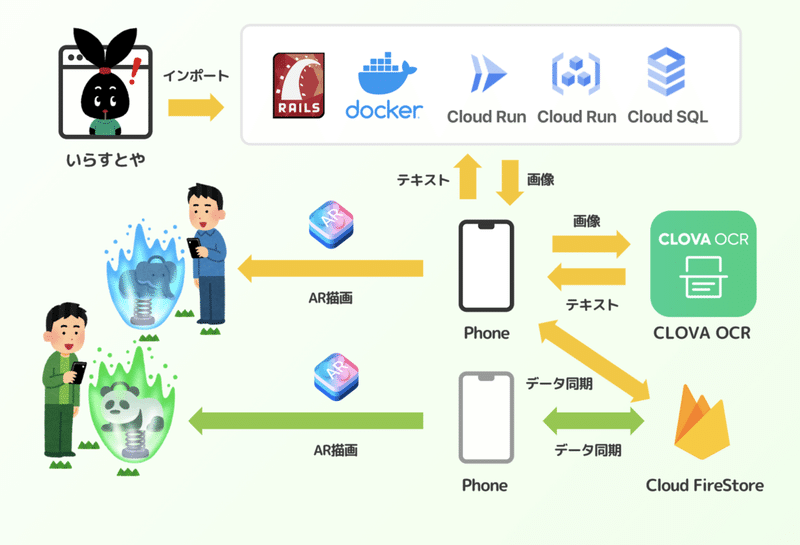
アプリの構成はこのようになっています。

比較的シンプルな構成だと思います。
当初は、ARなので目の前にいる人で対戦できる方が良いなと思い、データの同期処理は端末間でのP2P通信なども検討していました。
(実際メンバーが技術検証もしていた。)
しかし、このコロナ渦においてオンラインで対戦できる方が良いと判断し、Firebaseを使う方向性に変更しました。
ARはiOSのARKitを用いてゴリゴリに実装しています。この部分は自分が担当した部分で思い入れがあります。
(別途どこかQiitaにARの記事を書こうと思います)
6. 機能

他にも撮った写真で手に入れたモンスターを図鑑に保存する機能もあり、こちらの保存をFireStoreを使って行う想定でした。
(現状は間に合わず、機能として実装はされていますが、アプリ内のインメモリで保存しており、FireStoreにはいれていないです。)
7. デザイン
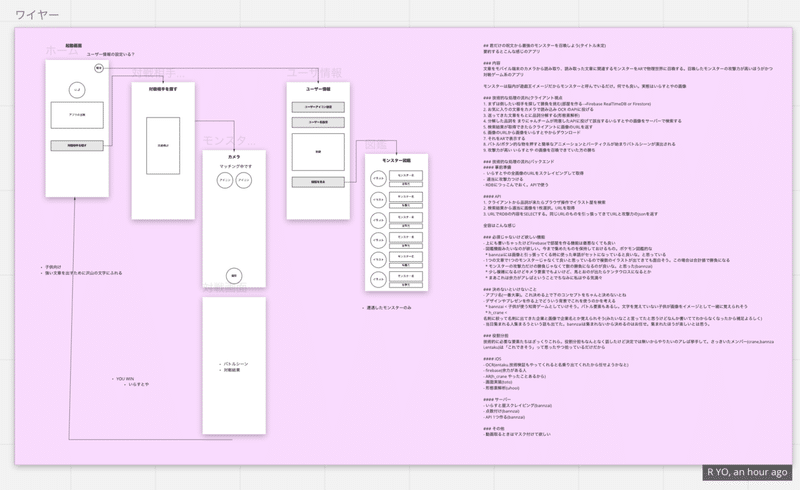
あまり細かくは説明しませんが、遷移図とUIを用意しました。
遷移図

かなり序盤にワイヤーとしてこれを作成してもらい、メンバーとゴールの認識をすり合わせられたのはとても大きかったように思います。
UI

開発している最中に、足りない画面などを随時追加して、メンバーとの認識をすり合わせていきました。
8. 終わりに
参加の締め切り2時間前に声をかけられて、その場で申し込んだ即席チームだったけど、結構作り込めて楽しかったですね!
仮眠も少し取れたので、ハッカソン慣れしてきたかな?と思いつつ、長時間の徹夜は体に応える年齢になってきたことを痛感しています笑
何はともあれメンバーにはとても感謝でした!分担したおかげでARの実装に集中でき、みんながいなければ、あのクオリティを出せなかったです。
結果は来週でるとのことですが、何が出ても悔いはないです!
また参加したい!
貯金します!