#01 デザインカンプの制作課題
先日、スクール課題の中で、
デザインカンプを制作したので
学んだことや制作時に意識したことを
noteにまとめておきます。
▼ 自己紹介
ニーズやゴール
・
自分の理想に合わせてカスタマイズされたプロ グラムを受けたい
・
短期で理想を求めて終わりではなく長期的に伴 走してくれるような存在がほしい
行動や背景
・ 毎日を充実させたい気持ちが強い
・
自分の理想の姿に近づける何かに取り組むのが 好き・
運動はしなければいけないのはわかっているが 時間がないのを言い訳に行動はできていない
・ 運動は何が自分にあっているのかがわからな
作業時間
5〜6時間程
ターゲット
・女性|20代〜30代 ・仕事終わりに行けるパーソナルジムを探している人 ・ライザップのようながっつり感よりかは徹底的に寄り添ってもらえて
確実に結果が出る、挫折しないような仕組みがある初心者にも
通いやすいジム
▼ 制作したデザインカンプ
工夫したところ
・できるだけ講義の動画を見ずに作業を行い
Photoshopの操作を体感的に身につけるよう意識した
▼ 実際、講義動画を見ずに操作できた箇所
・ヘッダー
・メインビジュアルの無料体験バナー
・ボタン
・テキスト入力
→シャドウの数字だけ見本確認。
・コンセプト部分
・料金体系
→ 値段の吹き出しの作り方は動画を視聴。
1つ作りあとはコピペ、色変更。
・CTA部分 → 動画を見ずに制作
・よくある質問→ 動画を見ずに制作
・アクセス→ 動画を見ずに制作
・フッター→ 動画を見ずに制作
全体的に動画を見ずに制作できた箇所が多くあったので、
最後に動画を視聴して答え合わせをする形としました。
Photoshopの基本操作や、
実際のデザインカンプはこのように作られていたのかと
学ぶことができました。

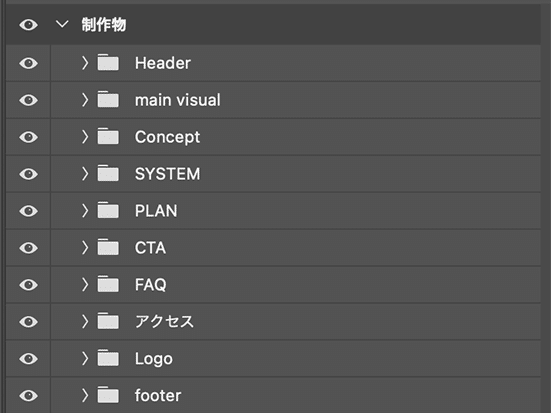
▼ Photoshopのレイヤー一覧

レイヤーについても何がどこにあるかが
誰が見ても分かりやすいよう、まとめて制作しました。
上から順番に見られるよう、
順番を入れ替える等して何がどこにあるか、
すぐアクセスできるように整理しました。
この記事が気に入ったらサポートをしてみませんか?
