
【Flutter】Containerの枠線(border)を点線にする

pubspec.yaml を編集して、『dotted_border』パッケージを取得します。
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^0.1.3
dotted_border: ^1.0.6 #この行を追加編集したら、『Pub get』でパッケージを取得しましょう。
DottedBorder(
color: Colors.orange, // 点線の色
dashPattern: [
15.0, // 点線を引く長さ
6.0 //点線の溝の長さ
],
strokeWidth: 3.0, // 点線の厚み
child: Container(
alignment: Alignment.center,
width: 300.0,
height: 90.0,
child: Text('Containerの枠線を点線にする'),
),
)これでConotainerに点線をつけることができます。
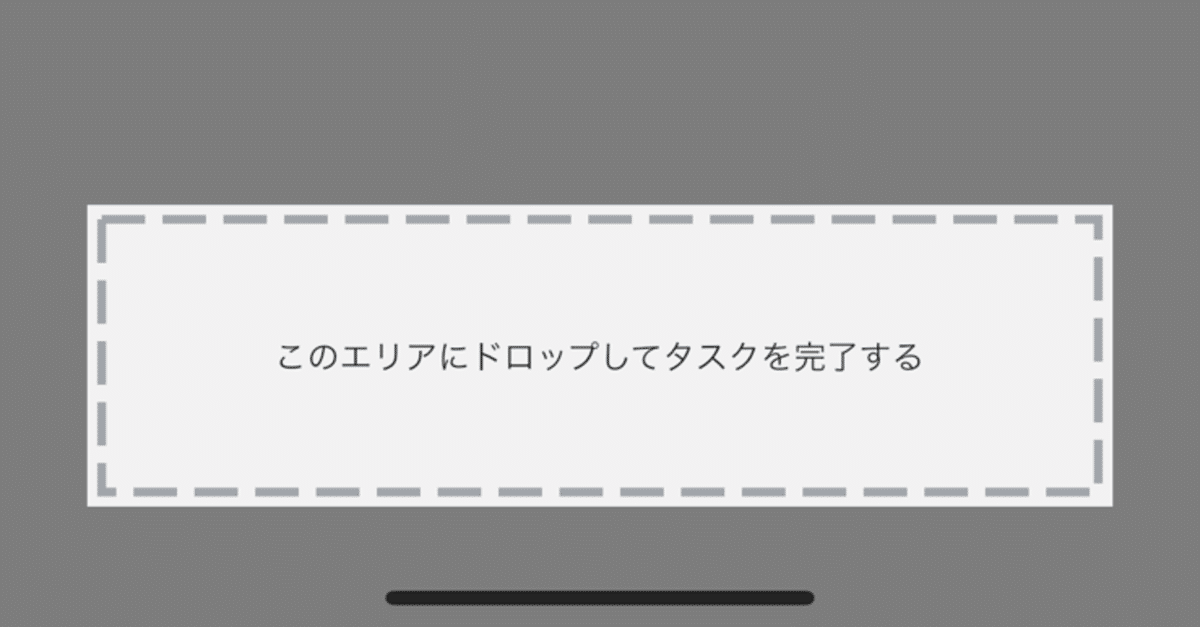
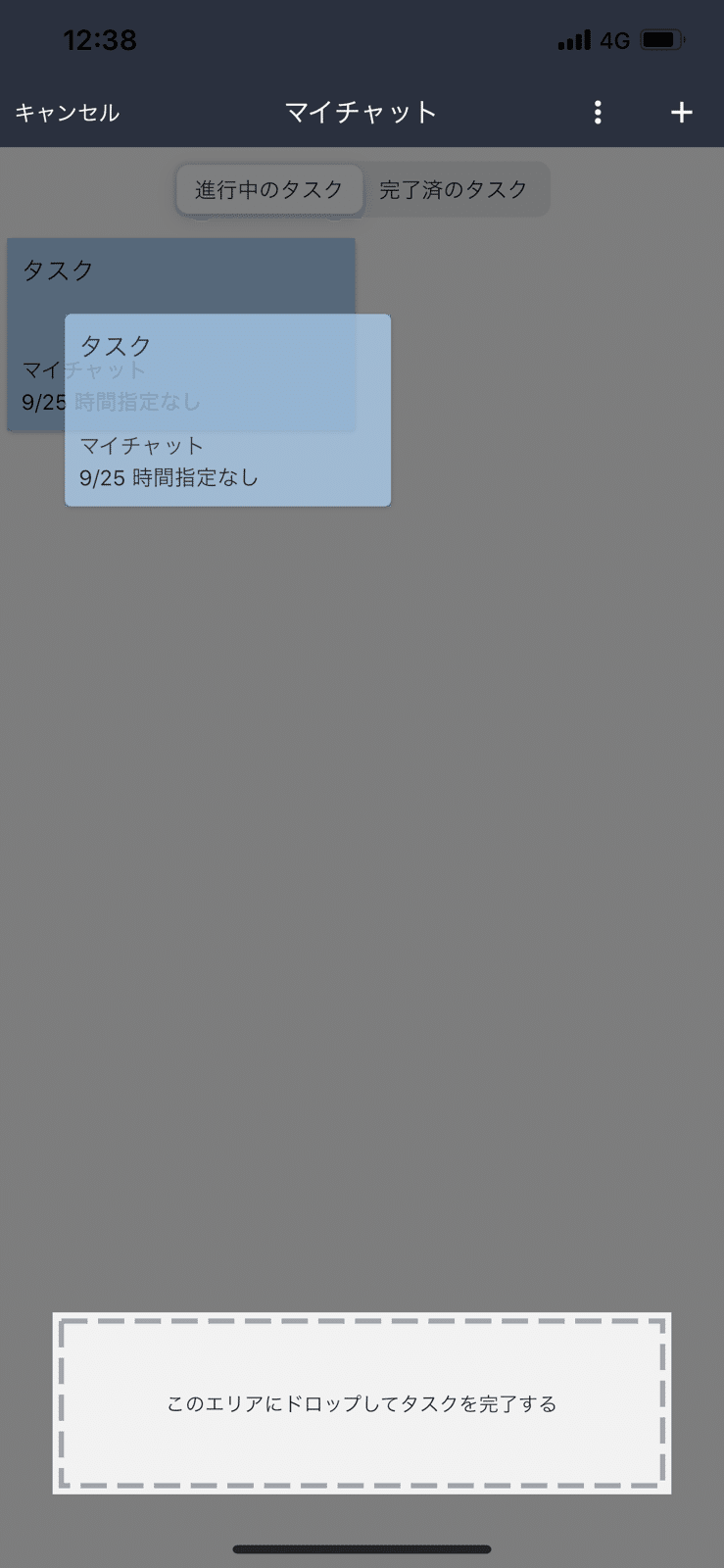
Chatworkタスク管理クライアントアプリ『Taskwork(タスクワーク)』では、この点線を使って、ドラッグ&ドロップのUIを作成しました。
---
インストールURL
iOS: https://apps.apple.com/jp/app/id1523515705
Android: https://play.google.com/store/apps/details?id=net.hatchout.taskwithchatwork
---
タスクを長押しすると、点線のドロップエリアが現れて、そこにドロップすると、そのタスクを完了させられるようになっています。

もし要望があればドラッグ&ドロップの作り方もnoteの記事にしようと思っているので、コメント貰えると嬉しいです。
リンク
この記事が気に入ったらサポートをしてみませんか?
