
【Illustrator×初心者#3】パスファインダーという機能を知る
冒頭から言い訳めいたことを書いてしまうのもいかがなものかと思いますが、予定したよりもイラレの勉強が進んでいない。先週に引き続き今週も本業が忙しく、なかなかイラレに触る時間がとれなかったのは反省が必要。
進捗状況的には問題ないのだけど本当のことを言えば、もっと進んで今月中に本を1冊終わらせるくらいの気持ちでいたのでちょっと残念です。
とはいえ1週間何もしていなかったわけではなく、ちゃんと1歩は前進していたのでよしとしましょう。
今回で3回目となるこのnoteの更新では、いままでよくわからなくてできる限り触れないようにしていた『パスファインダー』というものに触れました。
触れてみて思うのは、パスファインダーってイラレを使う上ではかなり重要な機能ですよね?そう思わずにはいられませんでした。
パスファインダーという機能を知る
そもそもほとんどの機能を知らないので、全てが目新しく感じます。
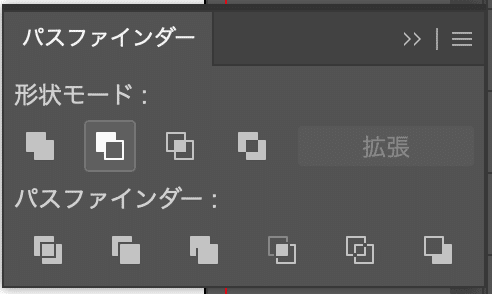
パスファインダーのツールバーを見てみると色んな種類があることに気づく。
・合体
・型抜き
・交差
・中マド
さらによく見てみるとパスファインダーの中には「形状モード」と「パスファインダー」があるが何がどう違うのかわからない。

とりあえず今できるのは本にも書いてあるように形状モードを扱うことなので、欲張らずに一つ一つ進めていきます。
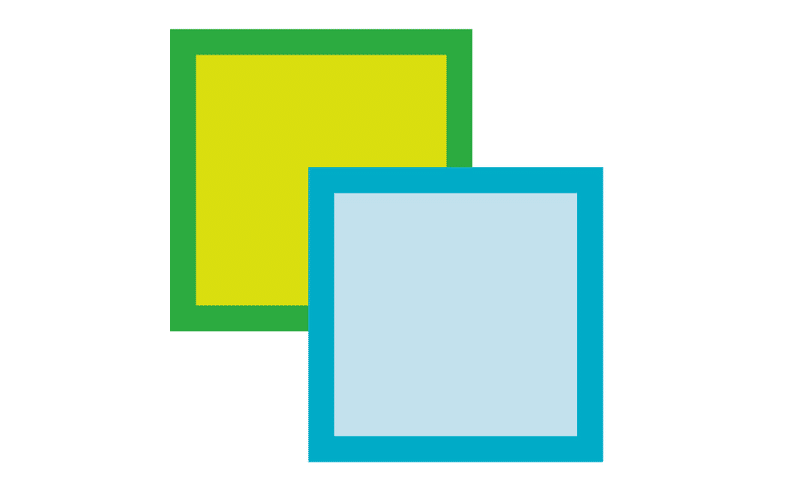
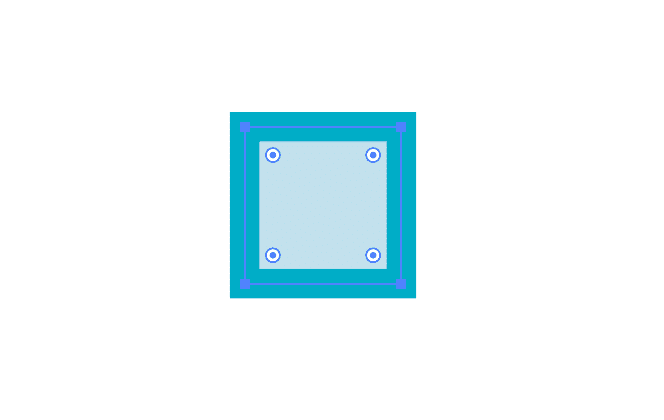
ベースで使うのは四角のオブジェクト2つ、これも本のとおりにします。

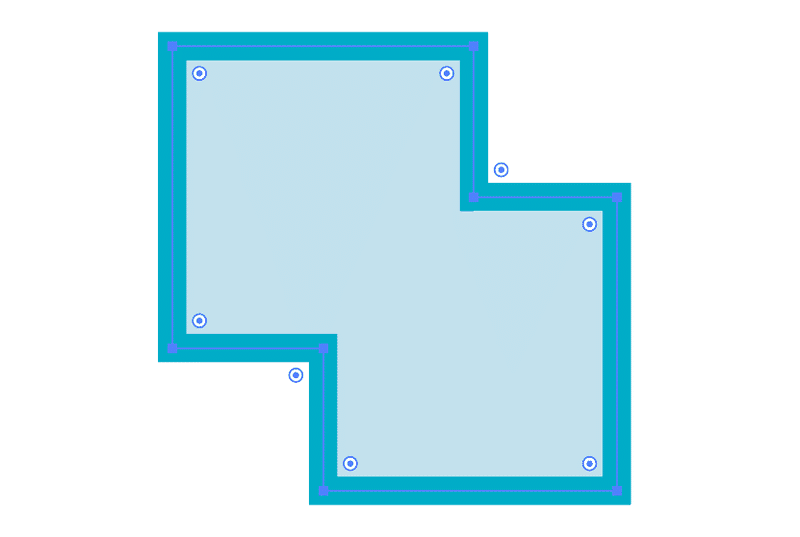
合体

特徴)
・前面にあるオブジェクトの属性が引き継がれる
・重なり部分のパスはなくなる
でいいのかな?前面というよりは複数個のオブジェクトの場合最前面になるのだろうか。
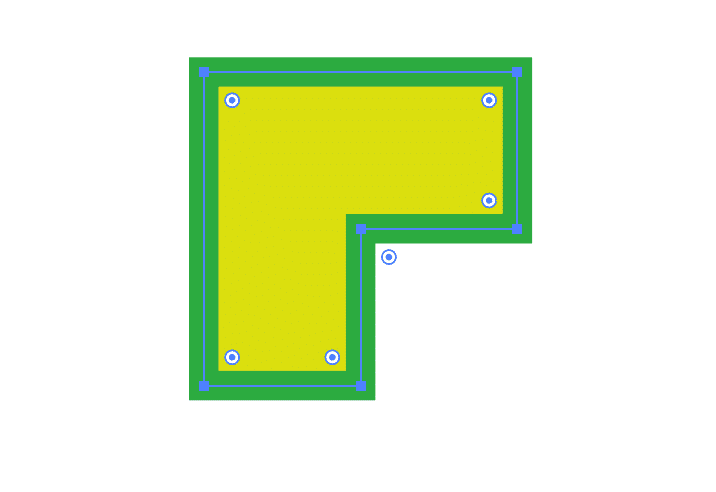
型抜き

特徴)
・前面のオブジェクトが背面のオブジェクトと重なり部分を削り取る。
・属性は背面のオブジェクトのままとなる
複数の場合はどうなるんだろう?最背面の画像が残るのかな?
イメージ的にはワンピースででてくる巨人族の覇国かビッグマムの威国のようなもの。
交差

特徴)
・重なっている部分が残る
・前面のオブジェクトの属性になる
デザインで何に使うかよくわからない…
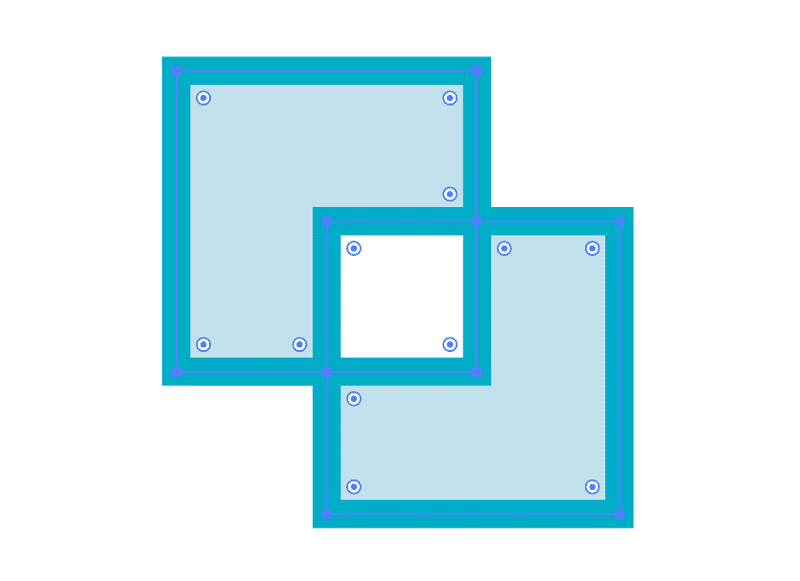
中マド

特徴)
・交差とは逆に重なり部分がくり抜かれたようになる
・前面のオブジェクトの属性が引き継がれる
これもどういったところで使うんだろう。
合体と型抜きで吹き出しを作ってみる
これも本の通りにやっているだけなのですが、記録として残してみます。

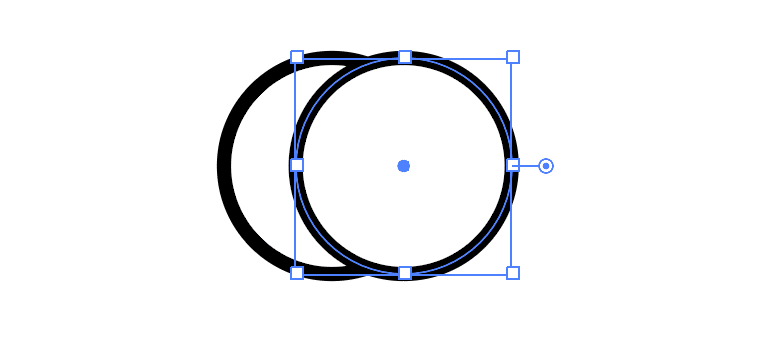
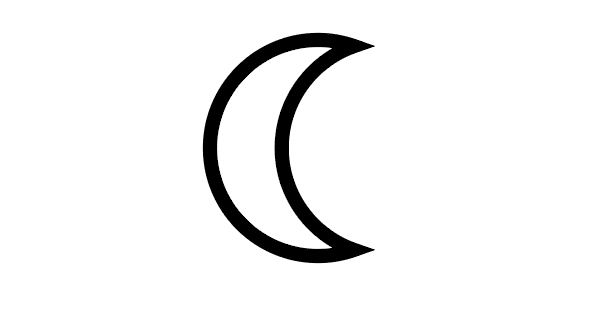
円を2つ重ねて[型抜き]をする

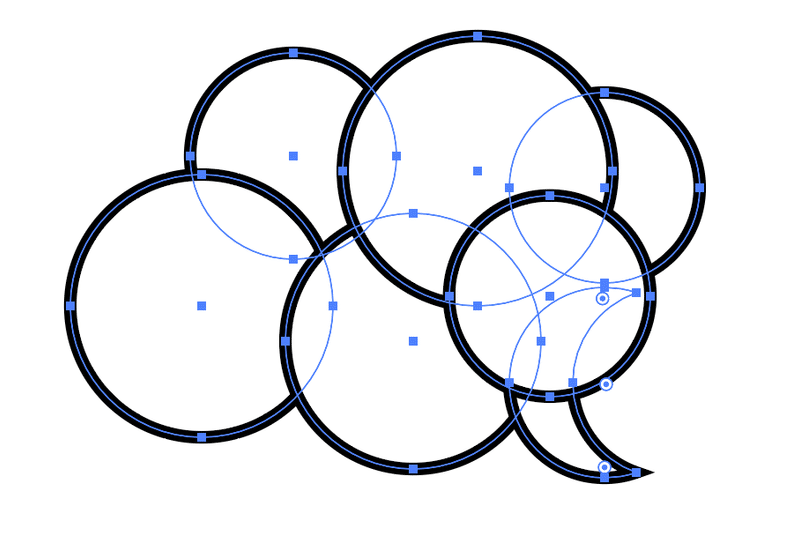
円をたくさん描いて重ねていく

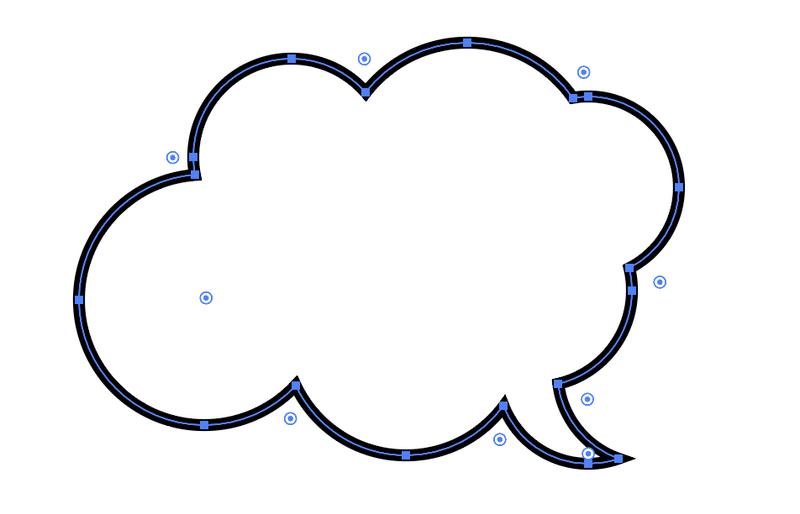
選択ツールで全オブジェクトを選択したらパスファインダーの[合体]

昔の自分が思っていたよりもいとも簡単に吹き出しができました。
昔はGIMPしか使っていなかったのでこういった形を作るときには、パスを使ってこういった形を作ってパスに沿って線を引く作業をとっていたような記憶があります。
いわゆるベジェ曲線なのでしょうがまだ僕は詳しくわかっていないのでこの話は先になりそうです。ただ昔やっていたときは思っていたようにキレイな吹き出しが作れなかったので、パスファインダーというものがとても役に立ちました。

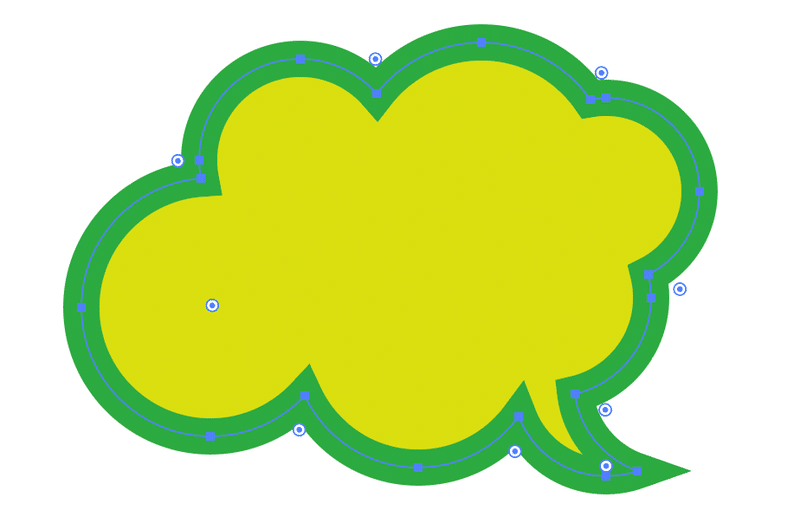
合体後は一つのオブジェクトとして線の色・太さ・塗りも変えられるので、ものすごく便利です。
なるほど、こうやって作るのですね。
ちなみに勝手にイラレの神と信じているコロさんはこんな感じの吹き出しを作っていました。
雲フキダシのでっぱりを移動させると、自動的にでっぱりがモクモクの間に挟まるアピアランス。 pic.twitter.com/POhhIXohnO
— イラレ職人 コロ (@coro46) June 23, 2020
同じ吹き出しでも雲泥の差があるなと思います。
こういった物を作れる様になるためにはどれくらいイラレに触れればいいんだろう。
いや、自分でいつまでにを決めなければいつまでもできないのか。
3週目のまとめ
パスファインダーというものに触れて思ったのはこれって基本的な機能だよなということ。
なんにせよ基本はいちばん大切なので、できればこの機能にはきちんと向き合って覚えたいところ。もう少し時間をかけて学んでいこうと思います。
次週もパスファインダーをやることになりそうです。
参考にしている書籍
お読みいただきありがとうございました。
ツイッターでのアドバイスもお待ちしております。
サポートいただけたら勉強用の書籍に充てさせていただきます!ぜひ応援をお願いします(・∀・)
