
【Illustrator×初心者】2週目、まだどっぷりと基礎を学ぶ
どーも、Illustrator超初心者のハッタです。
先週に引き続きご覧頂きありがとうございます。まさかこんな初心者の記事に少しでも興味を持っていただけるとは思っていませんでした。
嬉しい限りです。
まだ読んでいない方はぜひ第1週目も読んでみてください。このnoteを書いている理由と、1年間の目標が書いてあります。
前回からそんなに時間がなかったのと本業がバタついてゆっくりとIllustratorをいじる時間がなかったので、書籍の内容をちょっとしかすすめることができませんでした。
2週目は何をして、どんな事がわかったのかを書いていきます。
数値の入力で四則演算が使える
もしかしたら有名な話なのかもしれませんが数値入力で演算が使えるとは思いませんでした。
単純に倍にしたいとか、1.25倍にしたいとかのときに計算が苦手なら入力時に演算は使うべきですね。

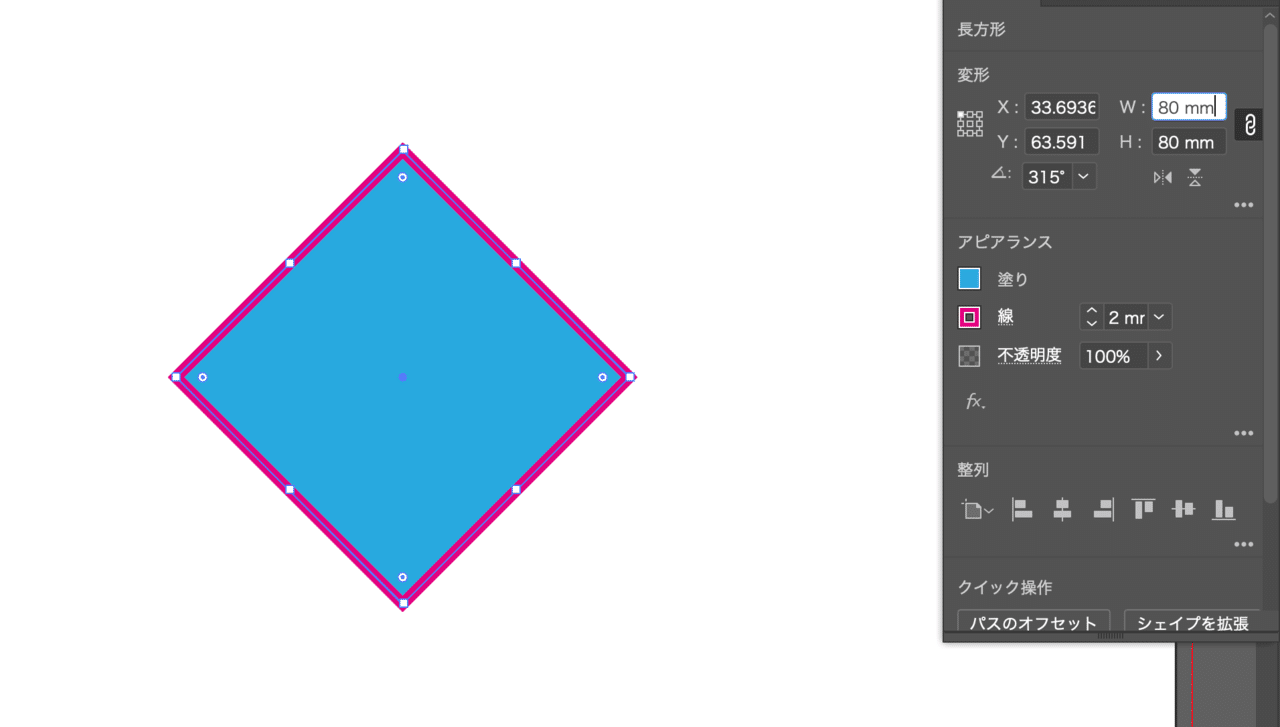
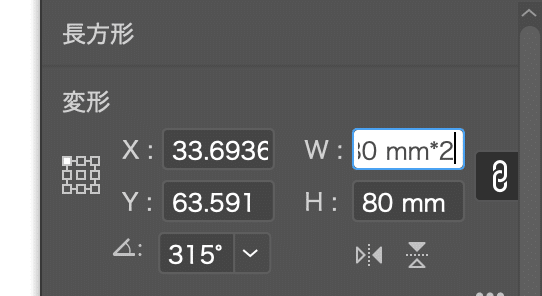
小さくて見にくいですが80mmの数値になっているこのひし形。

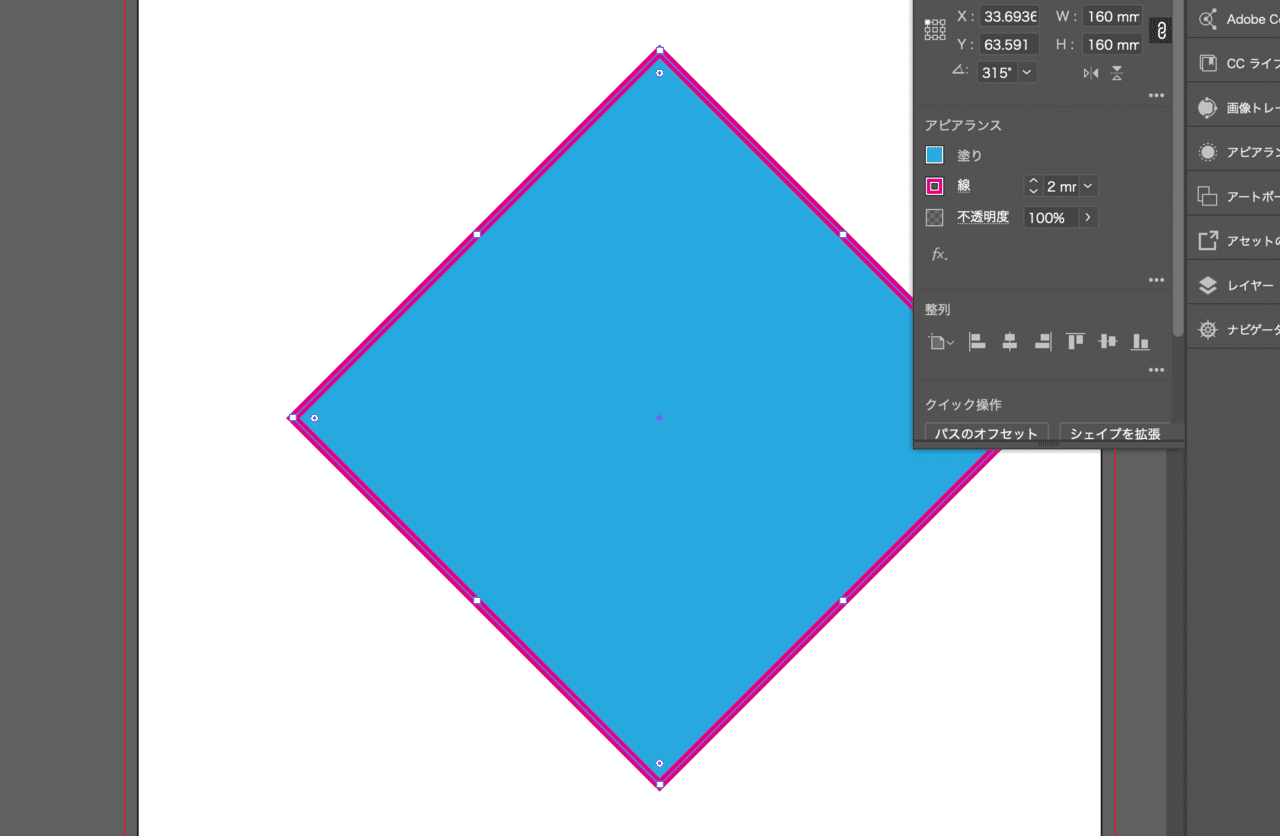
縦横比を固定した状態で数値のところに「*2」を入力してEnterをクリック。

なんとこれだけできっちり縦横が2倍になったひし形が出来上がる。
これは複雑な計算をしたくないときに役立ちそう。プロも使う機能なんだろうか?
⌘Dで繰り返し?同じ作業ができる
これは書籍に書いてあったのを見たわけじゃないのですが、はるか昔どこかで聞いたことがあるような薄い記憶を元に[⌘D]を試してみました。

これは練習用のデータで拡大・縮小・回転ツールを使ってみようというところです。
はっきり言って初歩の初歩だと思いますが僕には「こんなツールがあるんだー」というくらいIllustratorの便利さに感動しています。

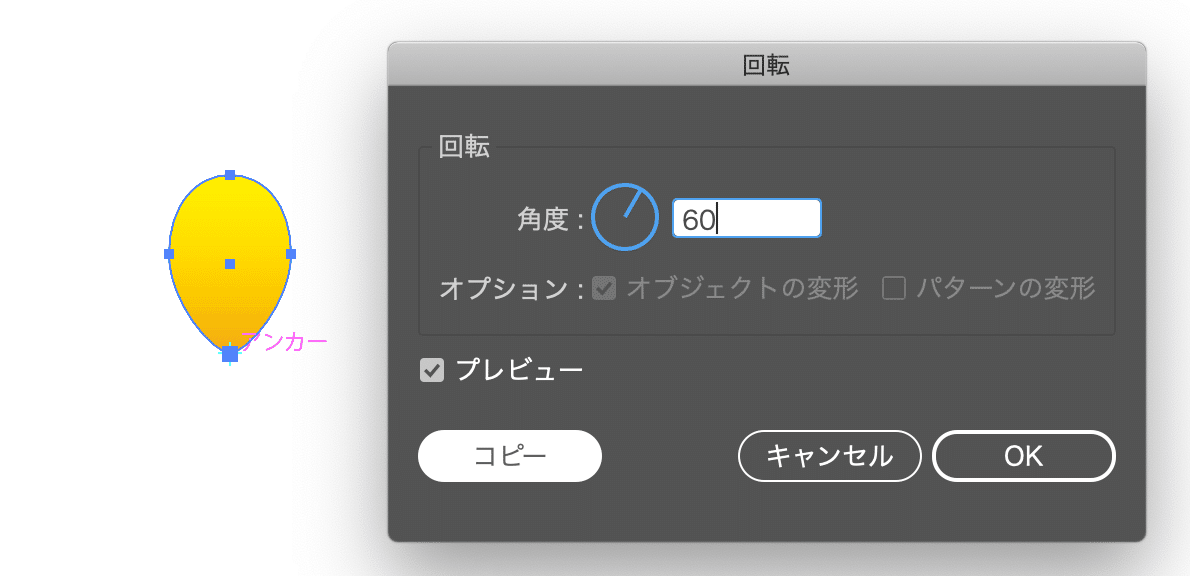
これを回転ツールで60°傾けます。

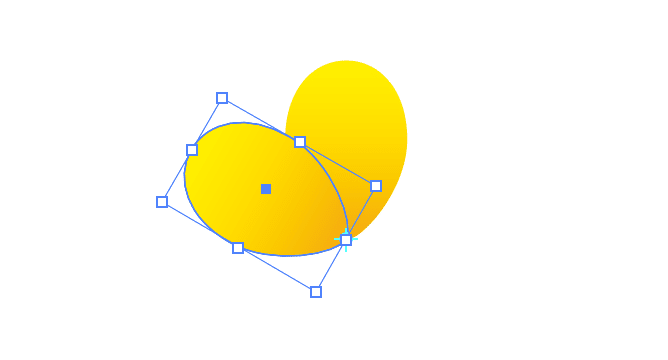
[コピー]ボタンで回転したものを複製。
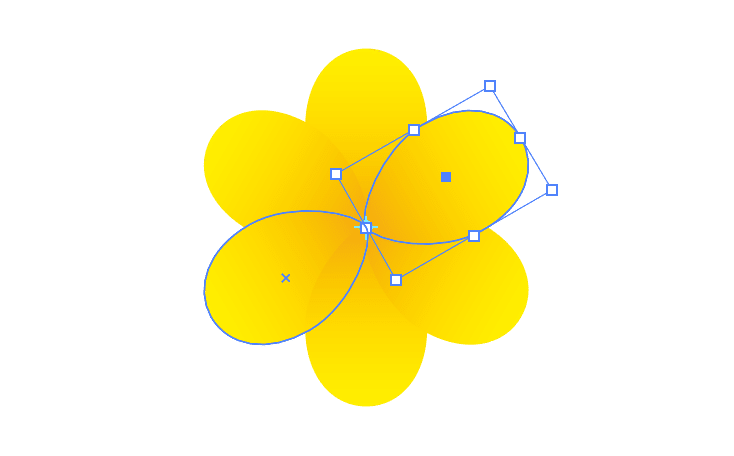
このあとで[⌘D]をダダダっと押してみると…

なんとも見事に先程の〈60°傾けてコピー〉を繰り返してくれたではないですか!
試しにレベルでやってみたら便利な機能を発見です。しかも書籍からではなく自分で見つけたものなのでこれはもう記憶から消えることはないでしょう。
勉強とは発見と気付きの連続です。
どこで使うかはあんまりわかりませんが、ふとした時に使ってみましょう。
「⌘+D」で繰り返し
助けてもらうこともあります
選択ツールで葉っぱのみをまとめて選ぶ必要があったのですが、どう頑張っても背景ごと選択してしまいます。

わからなすぎて15分くらいあれこれしてみたり書籍をさかのぼってみたりしましたが解決できず、ツイッターで嘆いてみたところ助け舟が。
背景をダイレクト選択ツールで選んで
— ヤスムラ シン|個人デザイン事務所 (@shinworks_net) September 22, 2020
command + 2 でロックしてみてはどうでしょう?
背景ごと選択してからShift押しながら背景クリックで、背景だけ選択から外すというのは…?
— TKC (@poTKC) September 22, 2020
この2つとも試してみたらあっという間に解決です。

アドバイスが的確すぎて涙が止まりません。
オープンチャットからのつながりでこんな風にアドバイスをいただけて、つながりの大切さというものを感じました。
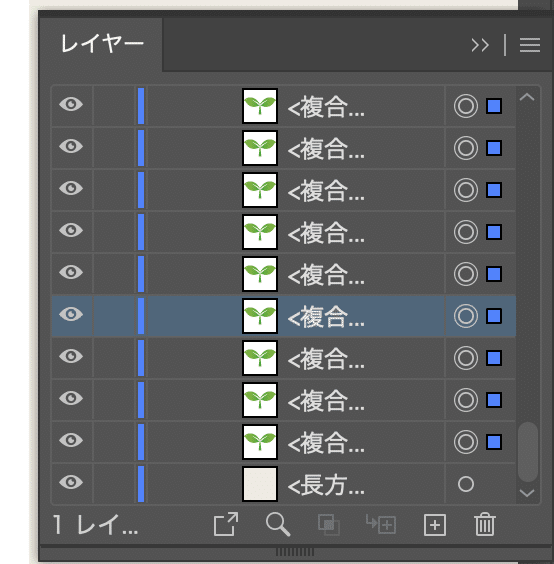
ちなみに僕はというとレイヤーパネルから一つずつせっせと選択するというこまい作業をしてなんとかしていました。

これはお恥ずかしい笑
というよりも、Illustratorの便利な機能を知れたことのほうが大きいです。
とても助かりました。
「⌘+2」と「Shift+クリック」で解決
脱線もします
どんなに勉強をしていたくても集中力が切れたら脱線してしまいます。
ついついツイッターを眺めていたらフォローしているコロさんのおしゃれなレシピが。
#本日のイラレ #illustrator
— イラレ職人 コロ (@coro46) September 19, 2020
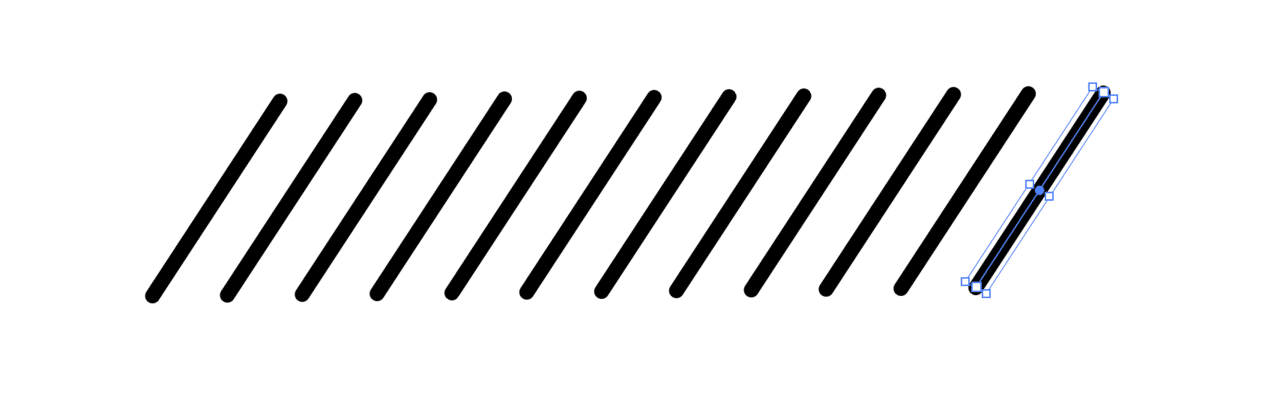
伸ばせる斜線飾りのつくりかたー
ブレンドツール初心者向けの簡単レシピです。
YouTube版はこちら。https://t.co/CQIfyT3jrK pic.twitter.com/jEAhGWaTzJ
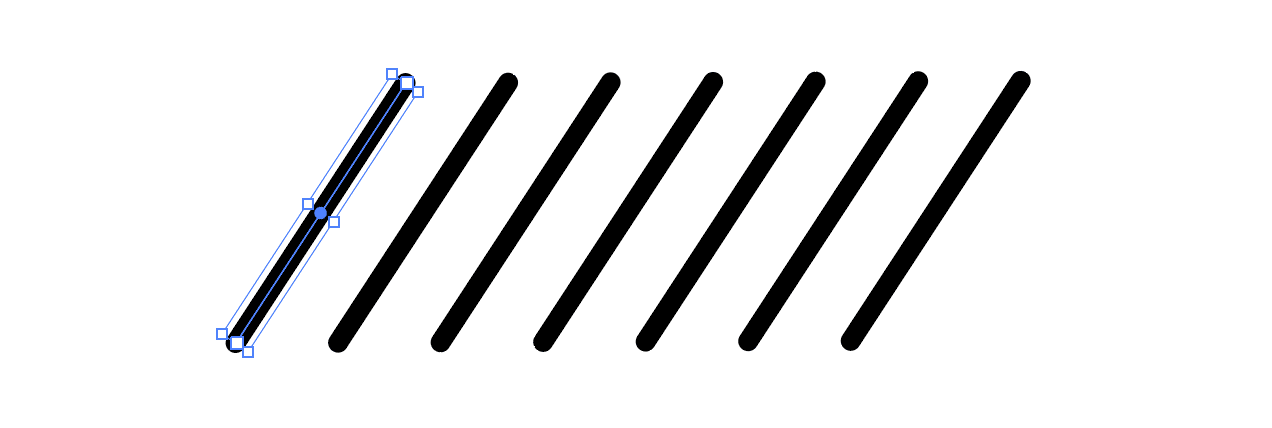
これをマネてみました。
なんとなくでやってみてもできたのでわかりやすくてすごい。

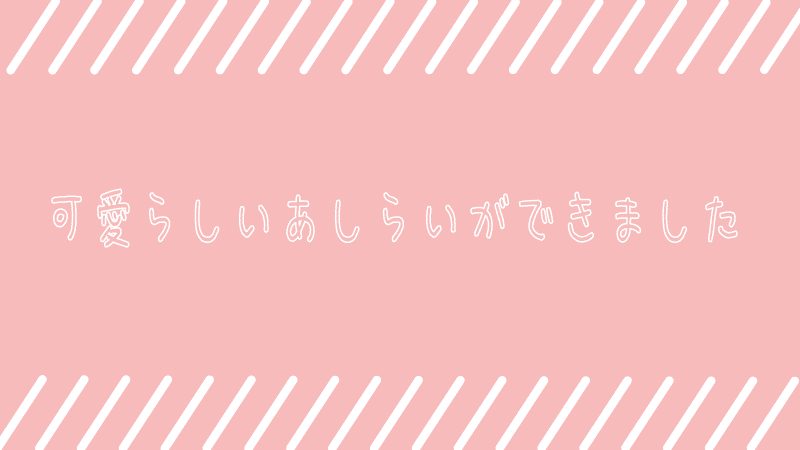
こんな感じの車線が連続して作れてさらにダイレクト選択ツールで自由に伸ばせます。

色を変えたりすればちょっとしたあしらいにちょうどいい感じがします。

まだ0からデザインを生み出せるような頭はないのでちょっともったいない気もしますが、こんな事もできるんだっていう学びの一つです。
さいごにまとめ
今回はぜんぜん時間がとれずにちょっとしか進めなかったのですが、一人で勉強していても一人ではないということを実感できたのが一番の収穫となった週でした。
いろんな先輩方のアドバイスを参考に、早く次のステップを目指していきたいです。
ちなみにアイキャッチの部分は前回から少し変えました。これをテンプレとして57週間続けていきましょう。
脱線したことを書きたくなったら背景の色を変えることでカテゴリーの違いをわかりやすくしてみます。
参考にした書籍
サポートいただけたら勉強用の書籍に充てさせていただきます!ぜひ応援をお願いします(・∀・)
