
【デザインの勉強】日産サクラのWEBサイト分析・考察
LPアーカイブで見つけた、日産サクラのWEBサイトから勉強をしたいと思います。
「#はじめてのサクラ」で「#」をつけることでSNSをしている層に対し、生の声として馴染みやすくなっているのではないでしょうか。

日産サクラに出会った3組の家族に密着する内容になっております。

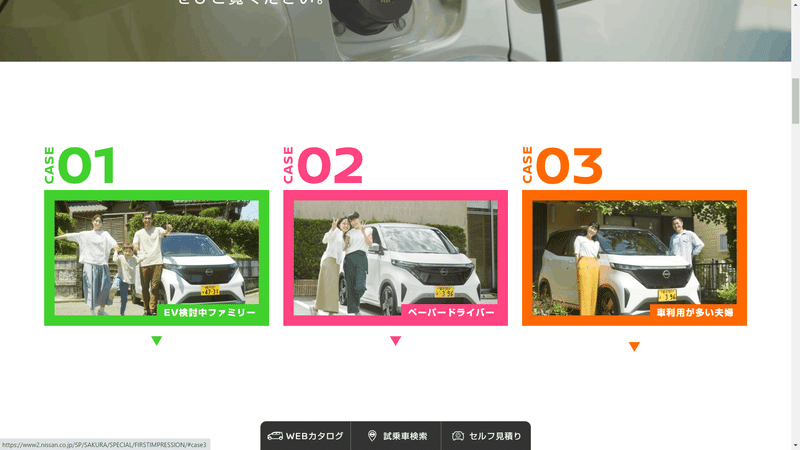
紹介しているのは、こちらの3組の家族。それぞれの家族をクリックすることで、それぞれの箇所にスクロールされます。所謂、目次のような役割です。気になる箇所から見ることができます。
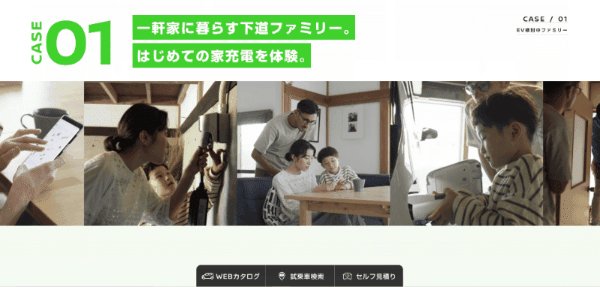
ボックスを横に並べているデザインは何回も見たことがありますが、このデザインは斬新だと個人的に思いました。
一番目立つのは番号。「case」と縦に記載され、横に数字が大きく記載されています。写真が太い枠線で囲まれ、内側に見出しが書かれています。見出しのフォントサイズが大きくないのに、目立つので驚きました。
この部分から、下部に「WEBカタログ」「試乗車検索」「セルフ見積り」のボタンが出てきました。WEBサイトを見ている人が、日産サクラに興味を持ったら即行動を起こせるようになっています。

それぞれのケースで「どのような家族で何を体験したのか」、見出しに記載されています。家族の説明を一言で書いてあることで、このWEBページのターゲット層が共感を抱きやすくなっているのではないのでしょうか。1つの家族につきサクラのアピールポイントが1つずつ取り上げられているので、WEBページ全体で取り上げられているのは3つのポイントですね。
横スクロールで沢山の写真が表示され、実際の家族の様子が分かるようになっています。

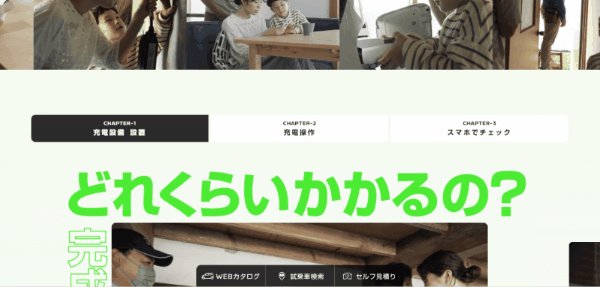
case01では「家充電」について取り上げています。横スクロールで家充電について「設置」→「操作」→「スマホでチェック」という順番で動画で見ることができるようになっています。
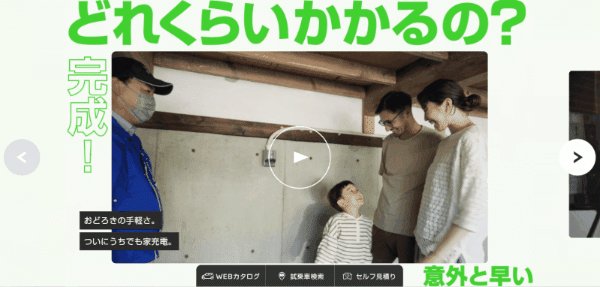
動画を囲むように、大きな文字で「どれくらいかかるの?」「完成!」「意外と早い」と書かれています。体験している家族の実際の生の声を伝えています。電気を意識したエフェクトで文字が大きく現れます。とても目立ち、とても印象的です。
「驚きの手軽さ。ついにうちでも家充電」と、機能を端的に解説した文章があります。

このような形式で、case03まで続いていきます。
WEBサイトを見ている感覚というよりも、テレビを見ているかのような感覚になりました。
カラフルでポップなデザイン、見ていてとてもワクワクしました。

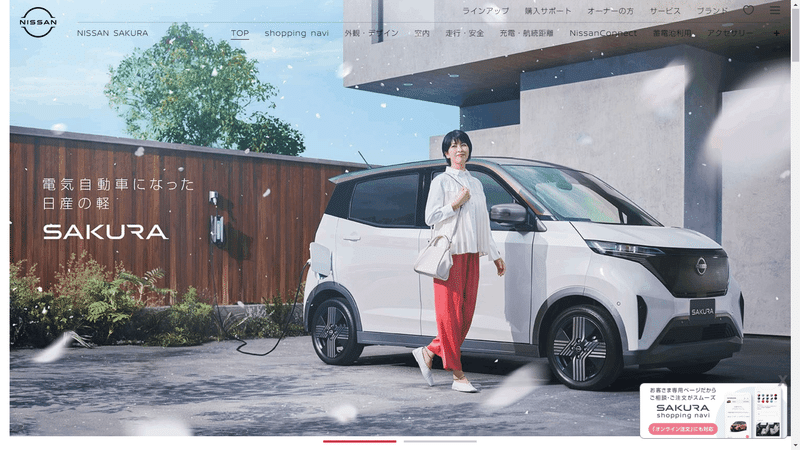
ちなみに日産サクラのWebカタログはこちらです。
先ほど紹介したサイトとは、かなり印象が変わります。
ファミリー層を取り入れる目的で、先ほどのサイトを制作したのではないかと推測しました。
この記事が気に入ったらサポートをしてみませんか?
