
LocalでWordPressを開いてみた!
こんにちは、アラフォーWebエンジニアのはるやです!
前回は、Localのインストールからアカウント作成方法までご紹介しました。
今回は実際にLocalを起動し、WordPressの管理画面を立ち上げるところまでご説明します。
カンタンな操作で15分くらいで完了しますので、ぜひ皆さん最後までお付き合いください。
なお、Localのダウンロード及びインストールがまだの方は、下記をご覧いただいた上で、本編をご覧ください。
パソコンにLocalをインスールしてみた!|はるや@アラフォーWEBエンジニア(鈴木陽也)|note
Localを最新版に更新する

パソコンのデスクトップ上にあるLocalのアイコンをクリックします。

Localのバージョンが最新版でない場合は、自動でこのようなWindowが立ち上がります。
お使いのパソコンの性能が低いなど、余程のことが無い限り、ソフトウェアは常に最新版に更新しておいた方が良いため、「INSTALL UPDATE」をクリックして更新しましょう!

最新版のダウンロードが始まります。

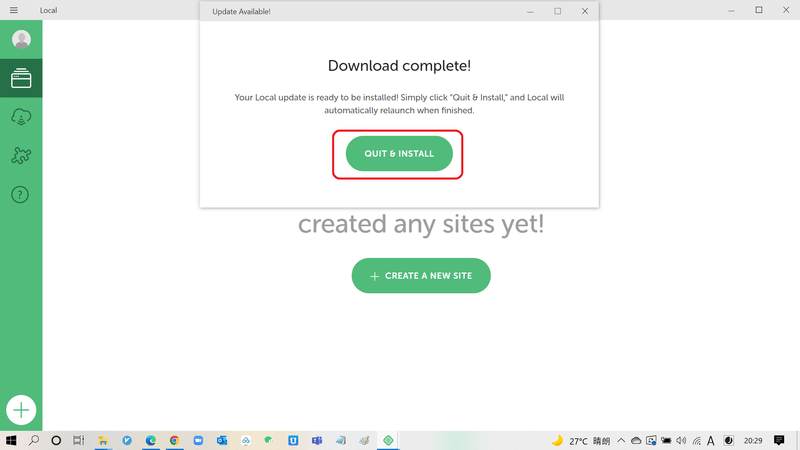
ダウンロードが完了したら、「QUIT & INSTALL」をクリック!

一旦、Localが閉じた後、上記Windowが立ち上がります。
インストール方法はお好みでお選びください。
「次へ」をクリック!

インストールが始まります。

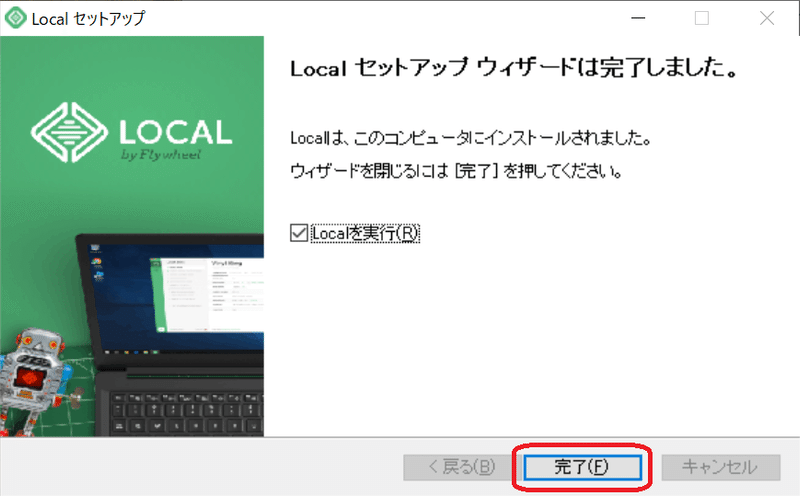
インストールが完了しました。
このまま「完了」をクリック!
Localを起動し、WordPressの環境を設定する

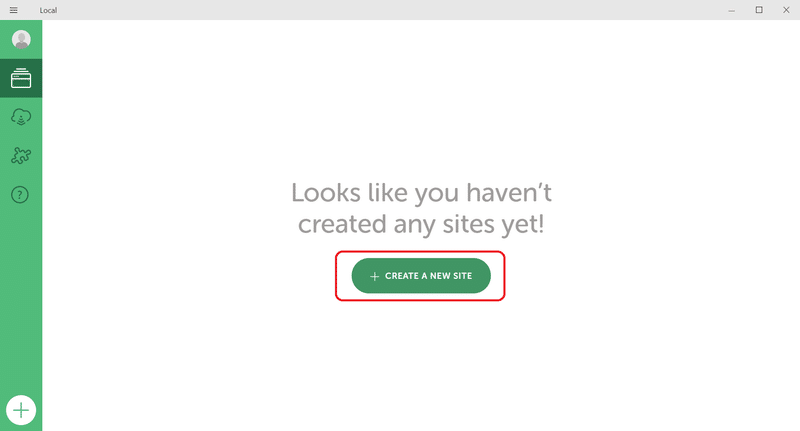
Localが立ち上がりますので、改めて、「CREATE A NEW SITE」をクリックして新しいサイトを作成します。

まず、ウェブサイトの名前を決めます。
「CONTINUE」をクリック!

次は、環境設定です。
「Custom」は、PHPのバージョン、Webサーバーやデータベースの情報を自分で設定する必要がありますので、こちらはやや上級者向けです。
特にカスタマイズする必要がなければ、「Preferred」をお選びください。

「Preferred」だとPHP、Webサーバー、MySQLが自動で(おそらく)最新版が選択されます。
「CONTINUE」をクリック!
WordPressのログインIDやパスワード等を設定する

続いて、WordPressにログインする際に必要となるID、パスワード、Eメールを設定します。
これらはWordPressの管理画面にログインする際に必要となりますので忘れないようご注意ください。
入力が終わったら、「ADD SITE」をクリック!

ローミング中です。

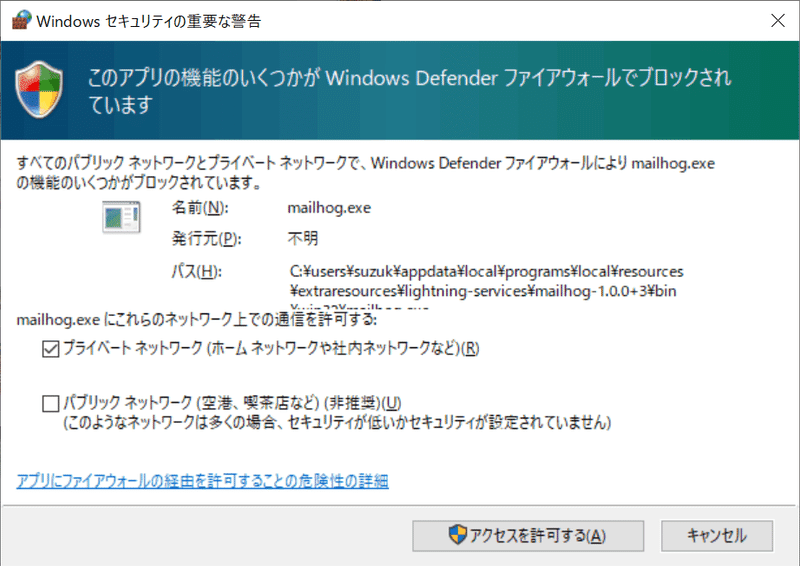
途中で、Windows Defenderなどのファイアウォールのアラート画面がいくつか立ち上がることがあります。「アクセスを許可する」をクリック!

この画面が出れば、LocalにWordPressが構築されました。
LocalにWordPressが構築されたことを確認する

パソコンのエクスプローラーを開いて自分のパソコンにWordPressの構築に必要なファイルが保存されていることを確認します。
Macの場合 /ユーザー/ユーザー名/Local Sites
Windowsの場合 C:\Users\ユーザー名\Local Sites

先程つくったサイト名のフォルダ内にapp、conf、logs等の必要フォルダが存在することを確認したら、次はサイトを確認します。
Localに戻り、「OPEN SITE」をクリック!

上記画面が表示されれば正常にサイトが構築されています。
WordPressの管理画面にログインする

もう一度Localに戻り、今度はWordPressの管理画面にログインします。
「OPEN SITE」をクリック!

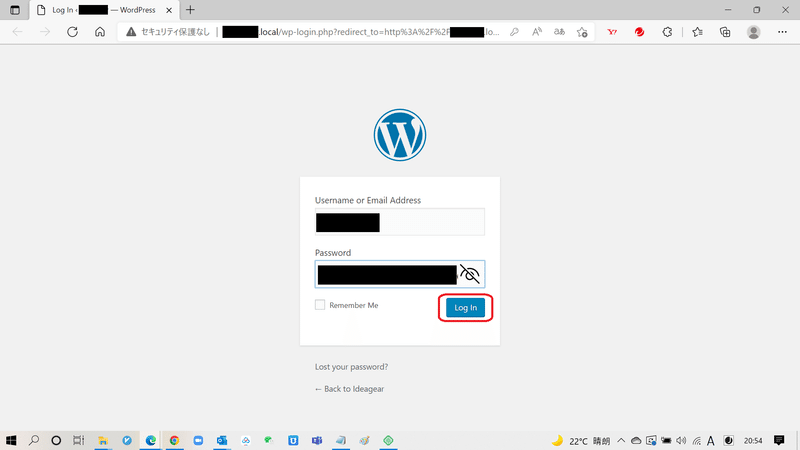
先程設定したID(あるいはEメール)とパスワードを入力し、「Log In」をクリック!

こちらの画面が表示されたらログイン完了です!
最後に
いかがでしたでしょうか?
実際のサーバーを使ってWordPressの環境設定やサイト構築をする場合は、いろんな要素が絡んで上手くいかない場合が多々ありますが、今回のLocalを使ったやり方は、ほとんどの方が管理画面のログインまでスムーズに進められたのではないかと思います。
では、次回はLocalを使ってもう少し高度なことにチャレンジしてみたいと思います。
よろしければサポートお願いします。いたただいたサポートはクリエーターとしての活動費だけでなく、他のクリエイターさんへのサポートや世の中の困っている方々への寄付に充てさせていただきます。
