
Material 3 - Colorを要約する
少し前にMaterial 3 (M3)のガイドラインが公開された。
「え、今までが"2"だったの?」という疑問はさておき、Google I/Oで話題になったMaterial Youの仕組みがわかってきたのは楽しい。
Material 3でも特に2からの変更点が大きいColorについて、社内で一通り勉強会ができたので、備忘録としてその要約を残す。
別に公式ガイドライン読めば同じことは書いてあるのだけど、結構一つのことがいろんなページに跨ってたり難しかったので、今後誰かに共有する目的も含めて、要約を残すことにした。
注意: 色々省略して説明したり、勘違いしてる可能性もあるので、気になるところは公式ページも合わせて確認することを推奨..。
(すべての画像の参照元:https://m3.material.io )
M3のColor System - 色の使い方が変わった

まず、アクセントカラーなどのグルーピングや呼び名が変わった。
今までもあったAccent Colorsは、Primary, Secondary, Tertiary (1,2,3次の意)というレベル分けになった。今まで通りPrimaryほど重要なものに使う、と覚えておけばとりあえず良い(はず)。
Neutral Colorsは2つに別れており、Neutral は背景に使うもの、Neutral VariantはInput Fieldsやアウトラインなどのちょっと特別な背景に使う、でだいたいOK。

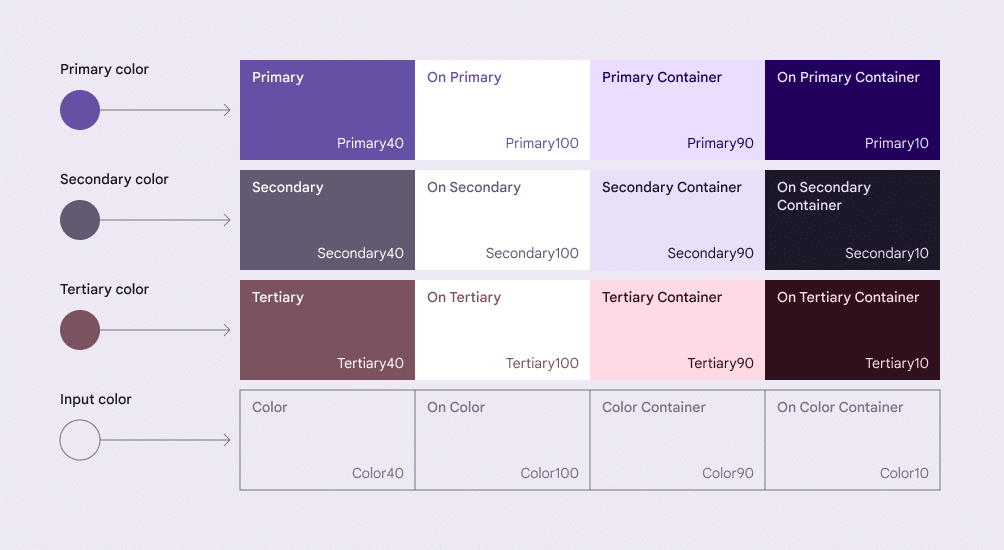
各カラー(Primary や Secondary, Neutralなど)は、その中でもさらに4つに意味が決まっている。基本的に、「塗りとその上に乗る色 x2種」 という感じ。

Primaryを例にすると、Primaryは最も重要なエレメントの塗りに。その上に乗るテキストやアイコンはOn Primary。Primary Containerは少し広い面積を塗る場合に、そしてその上にはOn Primary Containerを使う。
しかし、注意しなくてはいけないのがNeutralとNeutral Variant。


今までMaterial Designの”ダークテーマ”では、背景部分をElevation(高さ)=0として、それより上に乗る要素はだんだん背景が明るい感じになる、というルールがあった。(光源に近づいて行く、的な)
このElevationによってコンポーネントの表面の色が変わる、というルールがライトテーマにも適応される。

ガイドラインでは、高さが上がると、上のレイヤーに乗る半透過のアクセントカラーが濃くなるようなので、「上がる=色味が強まる」ということになる。
一つの色を入力すると13のトーンに分解される
Primaryの表をよく見ると、「Primary 40」みたいな別の数値がある。実はこのPrimaryやSecondaryなどは自動でトーン(明度)のバリエーションが裏で生成されている。

一つのPrimaryから明るさで13段階に分割し、この各段階をPrimary, On Primary, Primary Container, On Primary Containerに割り当ててる。(なお、0は#000000、100は#FFFFFFなのでどの色でも実は同じ)

ライトテーマとダークテーマのパレットを見るとわかりやすくて、0-100のパレットは同じでも、PrimaryがライトだとPrimary 40、ダークだとPrimary 80というように使い分けられている。
このカラーシステムに従い色を決め、各パーツに配色することで、アクセシビリティが保たれ、モバイル以外のプラットフォームで使う場合でもいい感じになるらしい。
と、ここまでは頑張って色を各パーツに指定すれば、人力M3のカラーシステムと同じにはできそうだけど・・・
もしそう思ったならそれは諦めたほうが良さそうで、「一つの色を入力すると」と前述したとおり、このカラーパレットが動的に変わる仕組みが、Android 12では採用されている。
それがDynamic Color。
Dynamic Color - 色が動的に変わるやつ
Dynamic Color とは「ユーザーが端末設定で色を選ぶと、その色に合わせてその端末にあるアプリの色が変わる」というもの。

私はピンクが好き!って設定するとピンク系の色になるし、紫最高!ってなると紫系の色にアプリが変色する。
ただし、DynamicColorはアプリ開発者が「DynamicColor使う・使わない」を選べるようなので、使ってないアプリはもちろんもとの色のままになる。
この仕組みはざっくり言うとこんな感じで:

という感じ..。
補足:Primaryとか色決まってるところにちゃっかり「Error」というのがあるけど、これはどの色が来ても同じ赤が自動生成されるらしい。
補足:この紫はDynamic Colorが何も色入力されない場合?になるデフォルトの色として定義されている。
また、「紫が好き!」というのをどうやってユーザーが入力するかというと、現状既に発売されているPixel6では、ユーザーが明示的に「この色を俺のPixelの色にする!」という指定ができるUIが存在する。
また、Android12のウリでもある「壁紙からの色抽出」で色をピックしてくれる機能がある。User-Generated Colorというもの。


赤い花の絵をいれるといい感じに赤い色を抽出してそれをPrimaryやNeutralに使えるカラーパレットとして生成してくれる、みたいな感じ。もちろんダークテーマのパレットも自動で更新される。
これらの「いい感じに抽出」や「パレットを生成」は、もちろんスマホ上で実装される話だけど、Figmaでもほぼ同じことを試せるのでデザイン時は以下のプラグインを使うのが良い。
というか、このプラグイン無しではDynamic Colorに対応したデザインは不可能な気がする。Figma使ってない場合どうするんだろう..。
プラグインの使い方はこのCodelabやればだいたいわかる。(一部おかしい気がするんだけど、公式Twitterに聞いても返事がなかった..。)
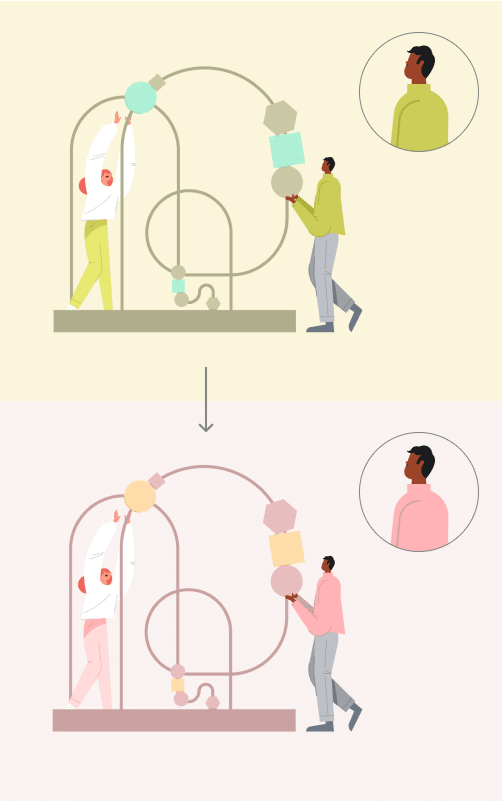
イラストもダイナミックに変わる

イラストもDynamic Colorに対応できるようになっていて、SVG形式であれば「服はPrimaryで、パンツはNeutral、顔はCustomColor(後述)で固定色」みたいなこともできる。(Android 11時代からうっすら言われてはいたけど、M3で初めて具体的に言及された)

ちなみに、PNGでもいける、らしい。ただ、PNGだと基本的に一色のカラーにしか変更できないので、一応SVGが推奨されている。
上図はその掲載されてるPNGでやった場合のサンプルなんだけど、服は色変わりつつ、顔と髪の部分は色が変わってない(なんで?すごい)。
AndroidのSVGは表現の制約が結構あるので、PNGはまだまだ使われると思うけど、SVGなら一つのファイルで全解像度対応したり、そもそも軽量だったりメリットも大きいので、積極的にSVGにしたい気持ち。
ー
ここまで理解すると、アプリを作ってる人はみんな思うことがある。
「Dynamic Colorを選ぶ場合、自分達のブランドカラーも変わっちゃうの..?」
もちろんそれも考えられていて、それがCustom Color。
Custom Colorで固定色を追加する

一色決めると生成される3色のAccent Colorに対して、更に追加のアクセントになる色を追加することができる仕組み(上図のInput Colorの部分)がCustom Colorと呼ばれるもの。

これは一色以上追加できて、たとえば、イエロー、オレンジ、グリーンみたいな色を追加すると、結果カラーパレットは上図のようになる。

使い所は、ブランドカラーとして使ったり、上図の路線図のような色が変わっては困るところ、また「エラーは赤」など元々色に意味があるものなどを固定するために使うらしい。
ちなみに、路線図なら路線にCustom Colorを、っていうのはわかりやすいけど、例えば、TwitterならどこをDynamic Colorの色に任せて、どこを青固定にする?みたいなのはあまり明示的に書かれていない。
ここはアプリ作る人が決めて良い、ということなのかもしれない。この辺は「やってみないとわからない」だと思うので、世の中の(Google以外の)アプリでDynamic Colorに対応したデザインとか早く見てみたい。
まあともかく、この仕組があるので「うちはブランド明確なんでDynamic Colorとかは関係ない」という話しでは無いことがわかるし、「これでブランドの色は守れる..(ホッ)」と思うのだけど、
ちょっと落とし穴がある..。
Custom Colorも絶対色固定なわけじゃない?

おわかりだろうか..。
上図のCustom Colorsのところは前述の追加した固定色なのだけど、User Color(Dynamic Colorの影響で色が変わるところ)が変わると、ビミョーにCustom Colorも色が変わっている!

これはcolor harmonization featureとガイドラインには書かれていて、
1.カスタムカラーを決定する
2.ユーザーが選んだ色と比較
3.いい感じにカスタムカラーを調整しとくわ!
というものらしい。「見た目のバランスやアクセシビリティ確保のため」とガイドラインには書かれている。
ガイドラインでは「Material Theme Builderに今後この機能が搭載予定」という書かれ方。Theme Builderはデザインのプラグインを指してるはずなので、実装の話じゃなくて、デザイナーは気をつけろよ、的な意味なのかも?
だけど色はダイナミックに変わるわけだし、デザイナーが固定色を指定するわけではないので、うーん。。
なので、もしこの色調整が必ず働いてしまうと、「ブランドカラー絶対守れよ!」って関係部署から言われてるデザイナーや開発者は結構大変かもしれない。
まとめ
・ベースとなるカラーパレットが明確に定義されるようになった
・そのパレットは動的に変わるようになった(Dynamic Colorを使うアプリの場合)
・カスタムカラーで「変わらない色」を追加できるが、微妙に調整される可能性がある
*
*
*

そういえば、勉強会はすべてメモと動画アーカイブを残す、という方法でやっているのだけど(時間合わない別チームの人で気にしてる人がいたので)、当然回数がどんどん増えていくので、この方法は後から見る人が辛い気がしてきていて、悩みのタネ。。
この記事が気に入ったらサポートをしてみませんか?
