
デザインラフ、公開します
僕にとって、デザインのプロセスの中でもアナログなラフ描きが欠かせません。手描きに込められた線には能動的な意思があって、それが結果的にデザインに宿ると思うからです。手描きラフに着手した途端に没入して元気さえでてきます。ああしたいこうしたいと、言葉や素材を吟味しながら「体重のせて描く」感じがいいのですよね。
そしてそのラフは、必ずとっておきます。手描きのラフは何回も書き直すので、思考とブラッシュアップの変遷が手に取るようにわかります。それをチームで共有すれば、学びの教材にもなります。
このnoteでは、僕が普段取り組んでいるラフ描きの取り組み方を紹介するとともに、一部のラフを公開したいと思います。
ラフの取り組み方
1. 消さない
アナログは消すのが面倒なのでアイデアをどんどん出すことに集中できます。デジタルはすぐデリートできるので、アイデアの源泉の段階でちまちま編集をしてしまうという落とし穴があります。
2. 時間をかけない
ラフは時間かけずに描きます。粗くていいです。その短時間のなかで、はやめに違和感に気づいたり、頭の中を整理できたりするのです。ゴールが近づくから、結果的にデザインが早くなります。
3. 広いスペースで描く
自分のデスクにスペースがあってもそこでは描かないようにしています。なぜならデスクはノイズが多いから。PC見ちゃうし…。何もない広いデスクに、資料をばらまいてそれらに囲まれ、染まりながら描くのがいいです。
4. 客先や打ち合わせ中にどんどん描く
客先での打ち合わせで、ヒアリング内容を言葉でメモするだけではなく、図や構成などのラフをどんどん描いて相手とコミュニケーションをとっていくことも多いです。想いが目の前で具現化されると、お互いの着想に火がついて、持ち帰って考えるよりずっと前進できてる実感があります。
5. たくさん描く
数を出す是非は置いといて、たくさん描くことで引き出しが多くなることと、シンプルに輪郭を作りあげる力がつきます。
6. 思考を描く
同じ四角を描くにしても、いきなりPCだと「矩形を描く」ことが目的になって、描いた図形が正しいと結論づけてしまいがち。手描きは「思考を描く」に留め、試行錯誤の遊びを残したまま何度でも壊すのに向いています。
7. 伝えたいことを描く
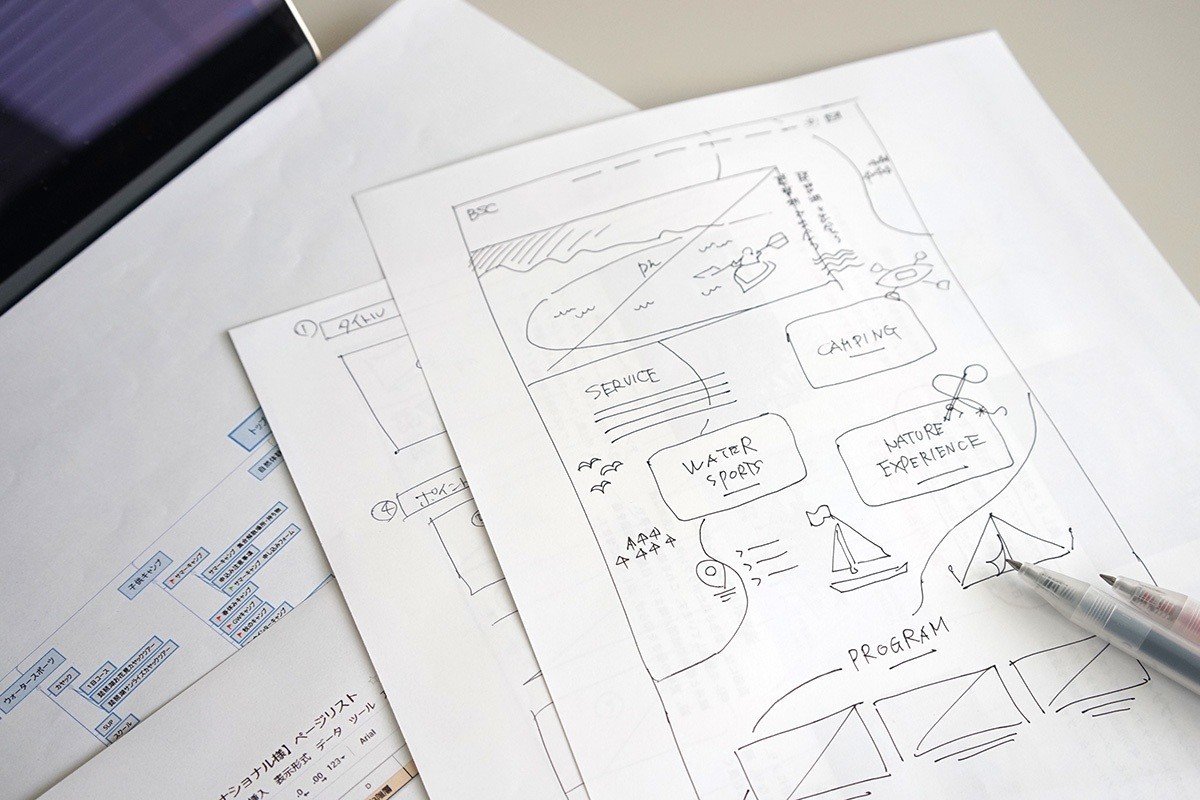
絵は手前にあるものを先に、背景は後から描くことが多いと思いますが、webはヘッダー、コンテンツ、フッターと、構造的お作法に強く意識が行くけど、ラフ描きで先に構造(背景)描くと小さくなってしまうので、構造をしっかり意識しながらも、手前にあるもの(伝えたいこと)は意識して描くようにしています。
ラフお見せします
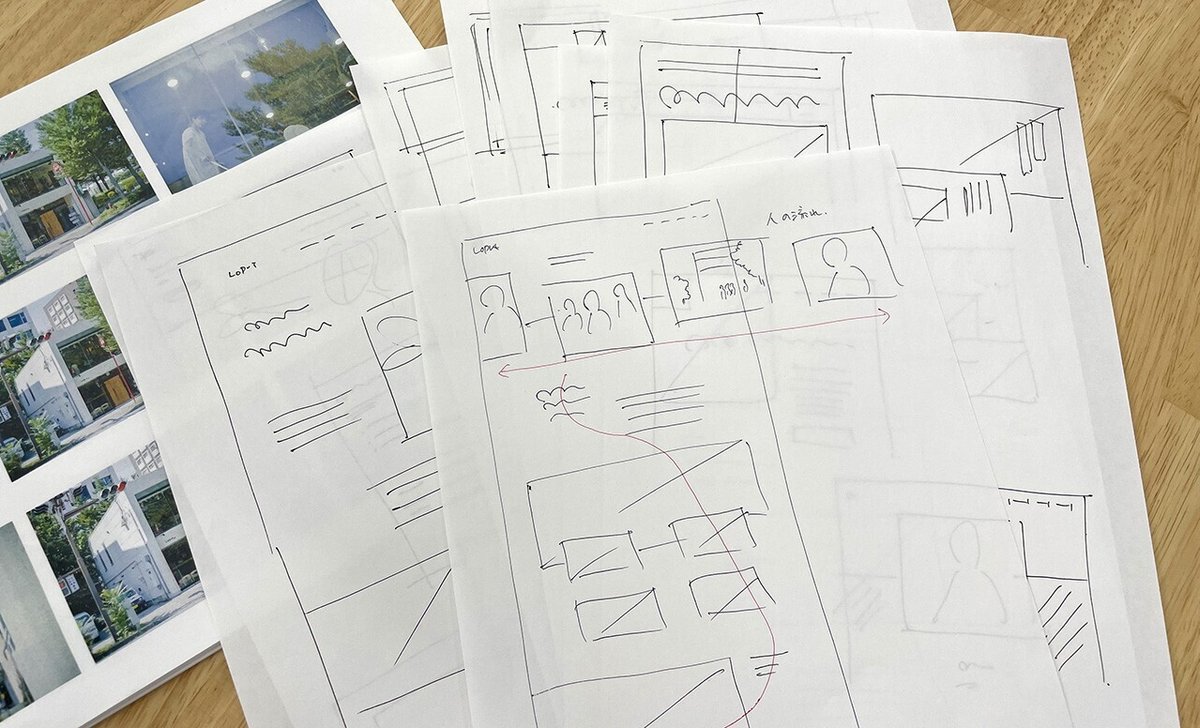
恥ずかしながら、これまでの仕事から、いくつかの手描きラフを公開します。公開されているwebサイトと見比べていただけるとよいかと思います。


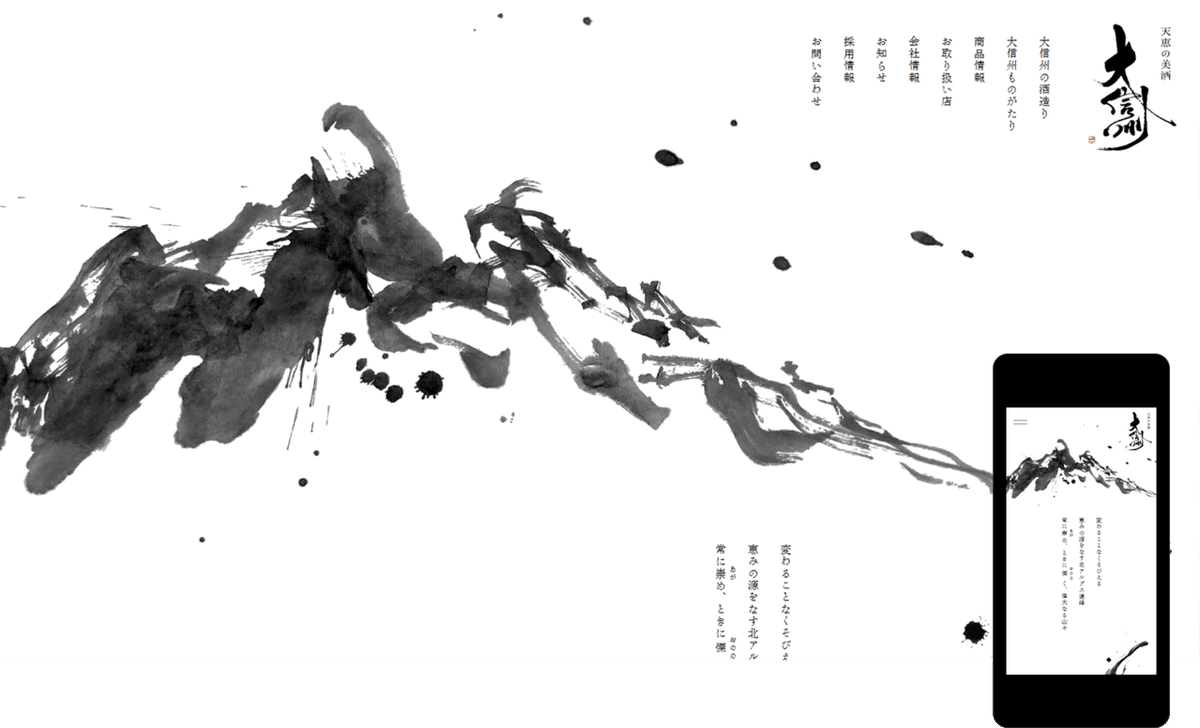
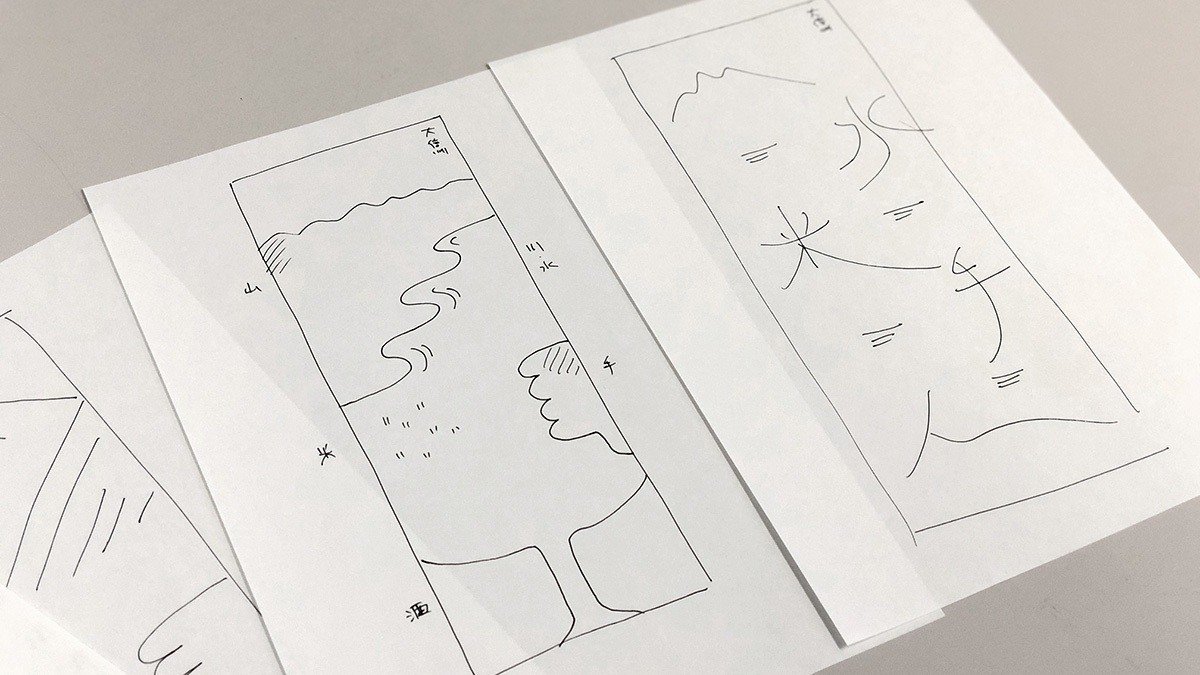
最初のころはイラスト or 絵にするというアイデアでした(ほかにもまったく別の切り口のデザインとして写真案や動画案などいろいろありました)。そこから、大信州が持つ美意識を表現するのによりふさわしい「書」のストイックさ・神秘さにシフトしていきました。

書家さんにはたくさん書いていただきました。この写真はその前段階の打ち合わせの様子。


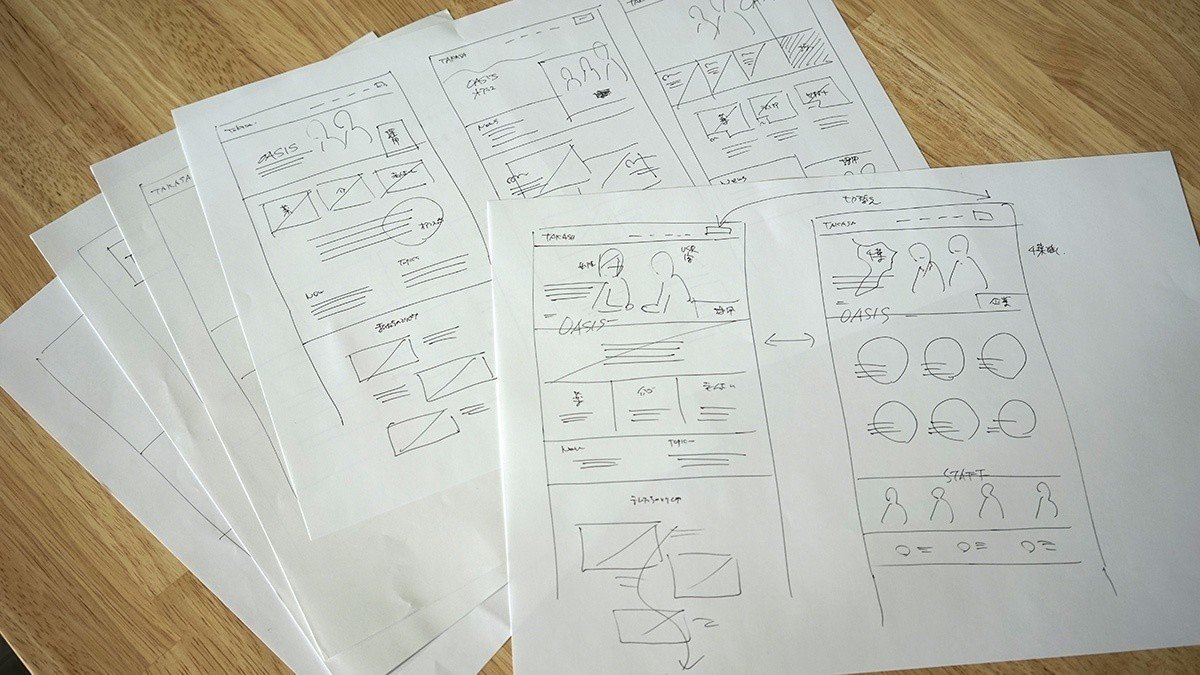
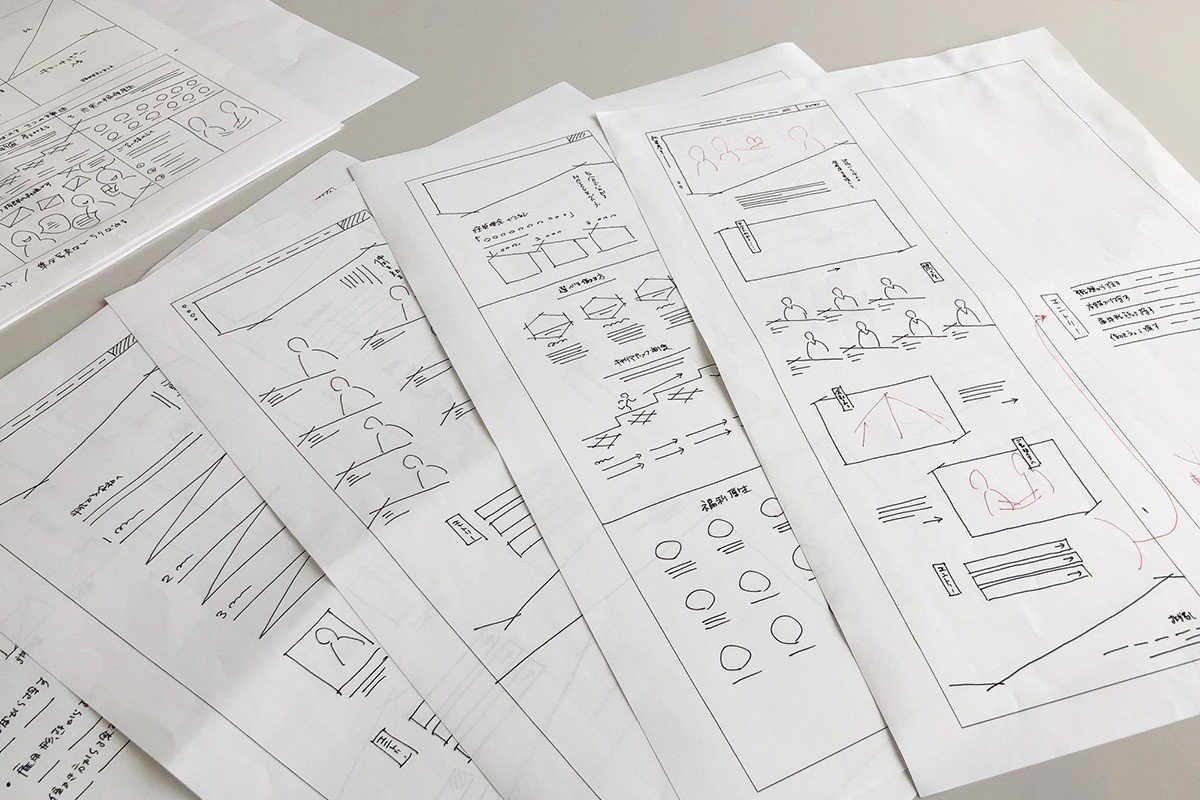
何枚も書きなぐったラフ。下手でいい。丁寧さ不要。

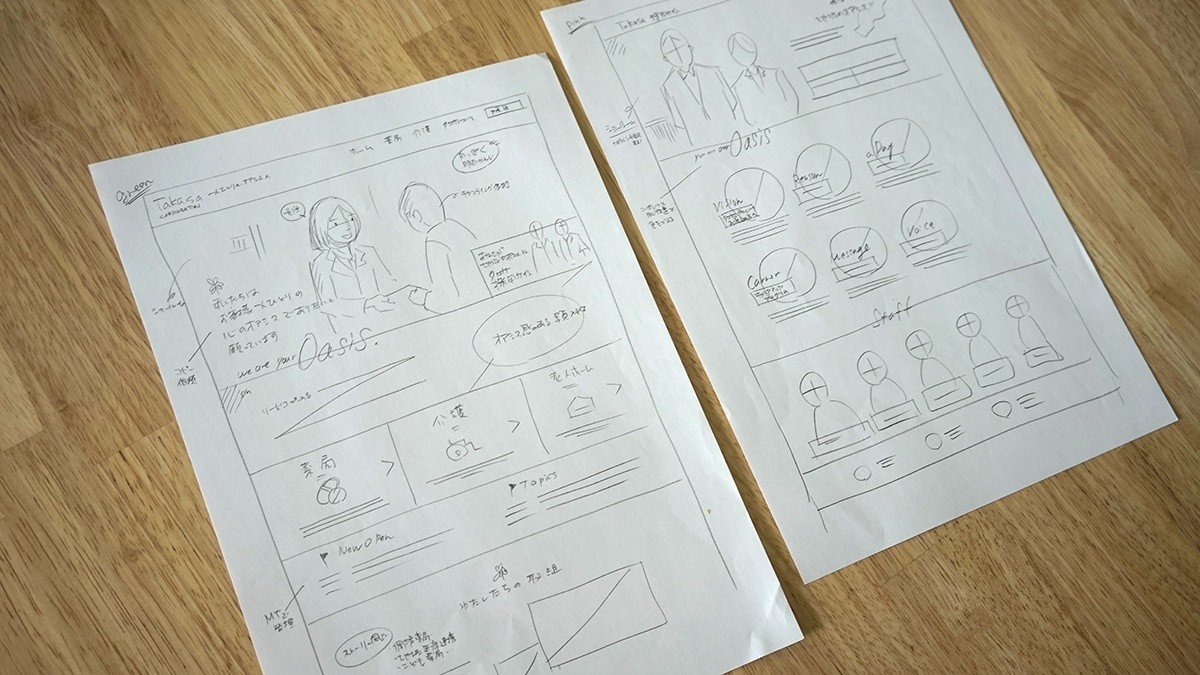
方向性決まったら丁寧に描きます

ちなみに描く前にいろいろ考えてます。



レイアウトの変遷については「デザイン守破離」を参考にどうぞ。


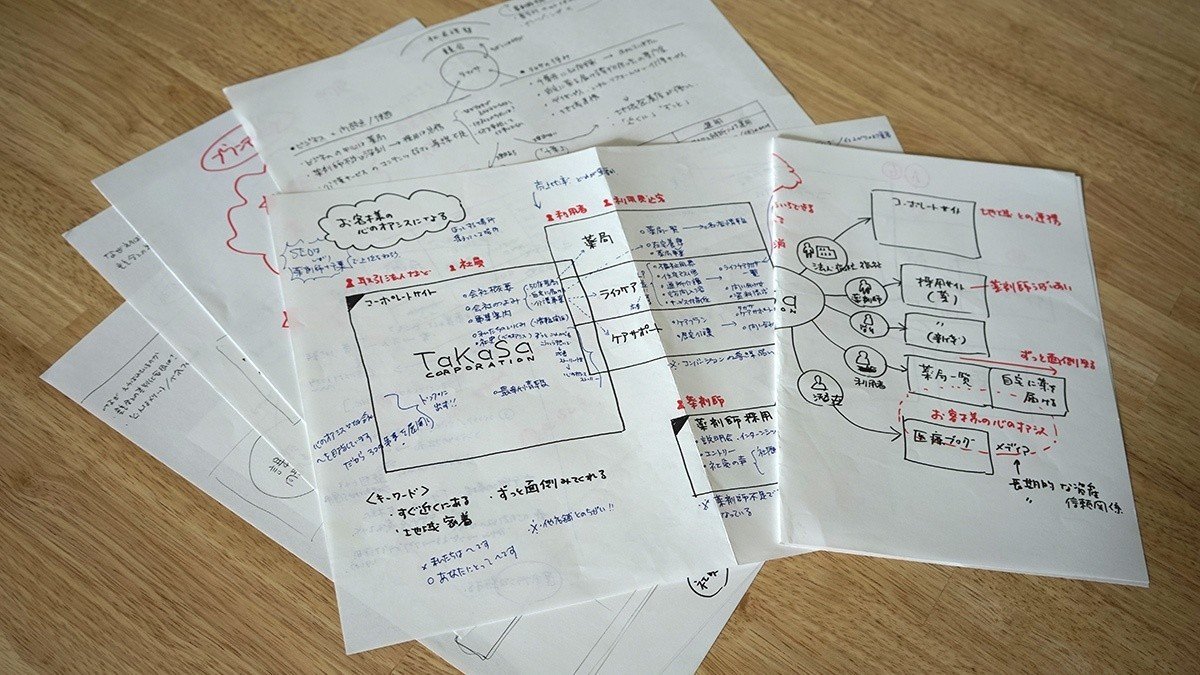
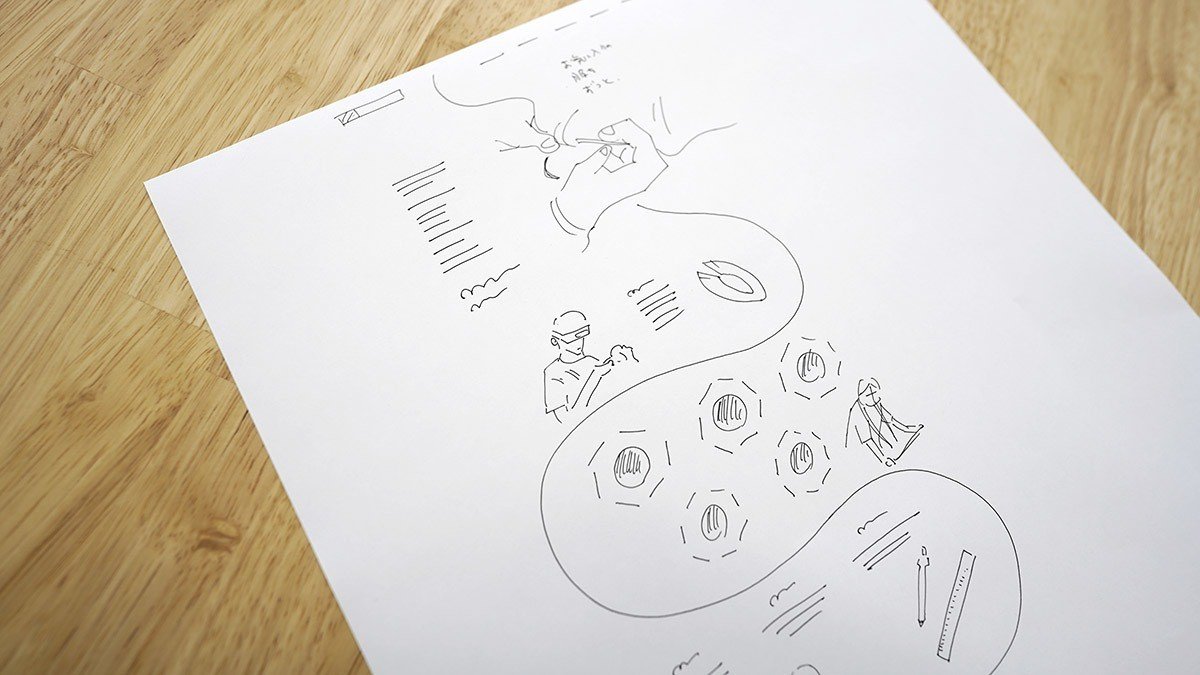
手しごとで丁寧にお直しする様子を表現すべくイラスト&モノトーンでいこうと、早い段階でチームで方向づけ。ほぼ最初のラフのまま最終形まで持っていけました。流れ・配置が決まらないと進まないので、設計と想像、あとやりきることが必要。


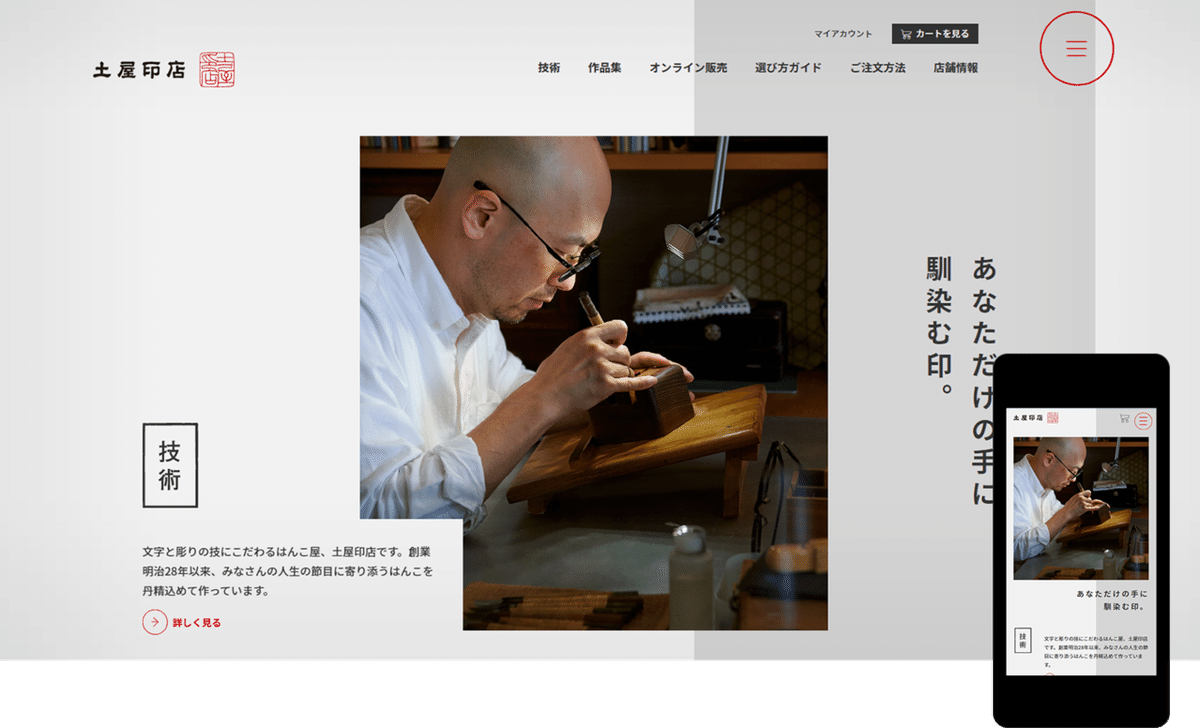
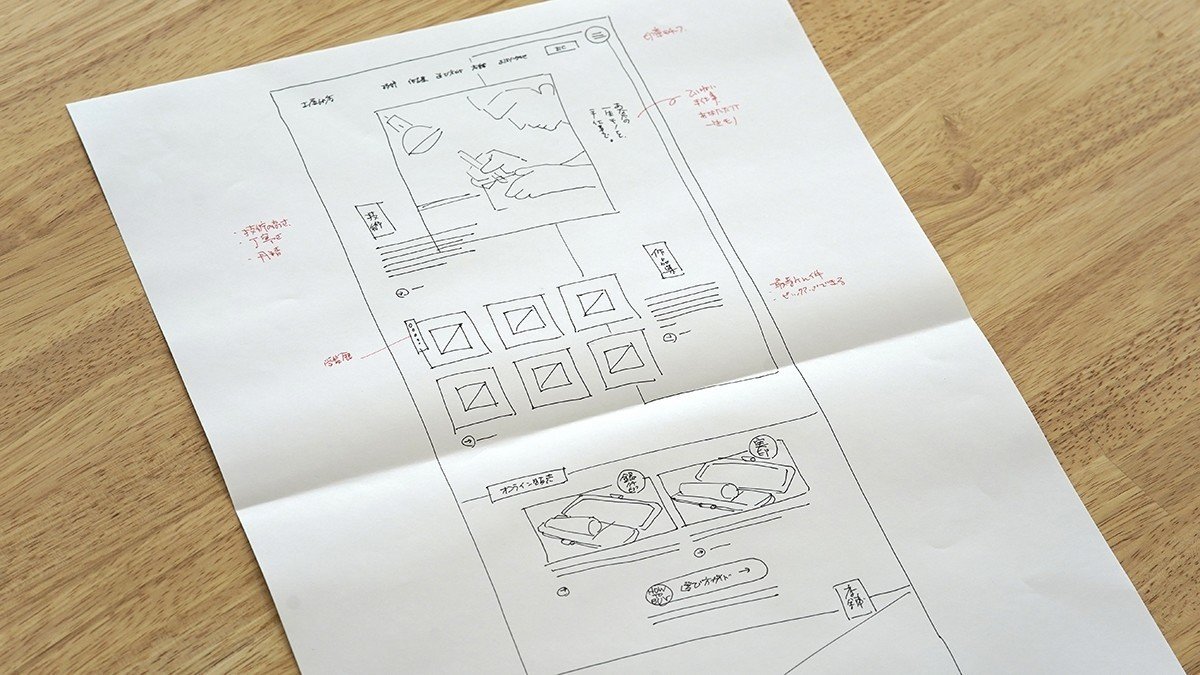
土屋さんの実直で控えめな人柄と、印章の小さくて丁寧な世界を表現したいなと、写真は小窓で行こうと最初から決めていました。デザイン考える前からあった感覚。こうしてみると、ラフと完成版はほぼ同じ。


長野駅東口のランドマーク的存在ともいえる店舗。その形から着想を得ました。ひとつアイデアが生まれると、その特定の要素をサイト全体通して適用できます。この発見があると嬉しい。なお、この写真ではほぼ見えないのですが、左上のはパンフレットです。両方同時進行で進めていました。


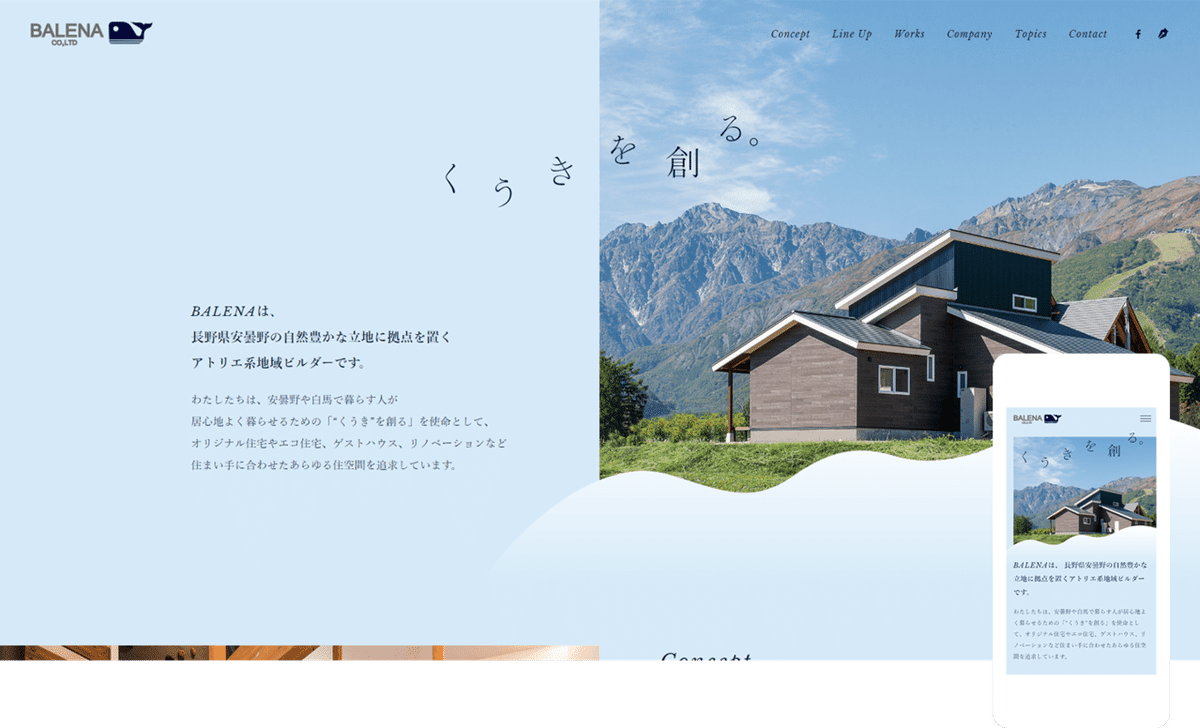
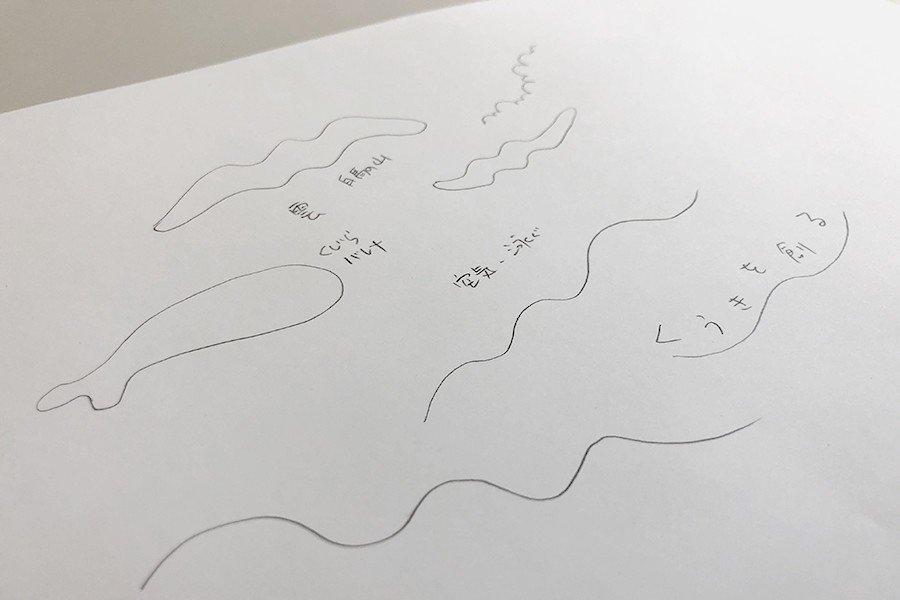
「くうき感」を大事にする建築設計事務所。くうきを感じさせるあしらいをいろいろ。この感触を得ておいてから、実際のデザイン作業に。


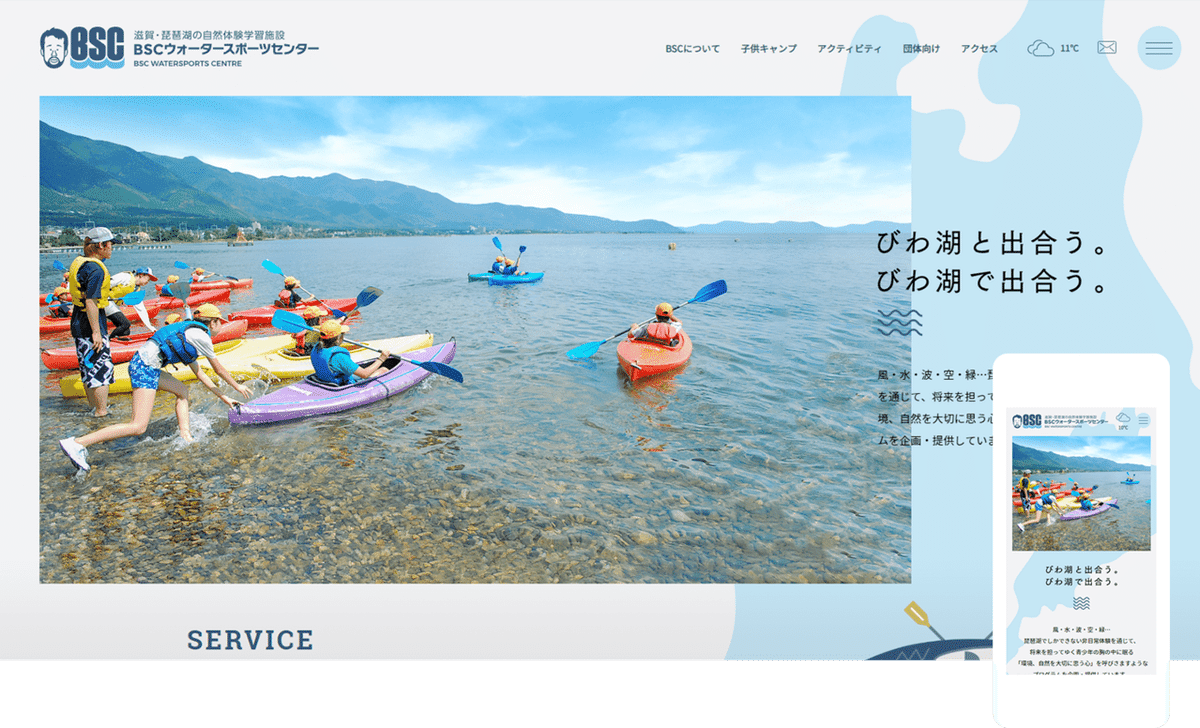
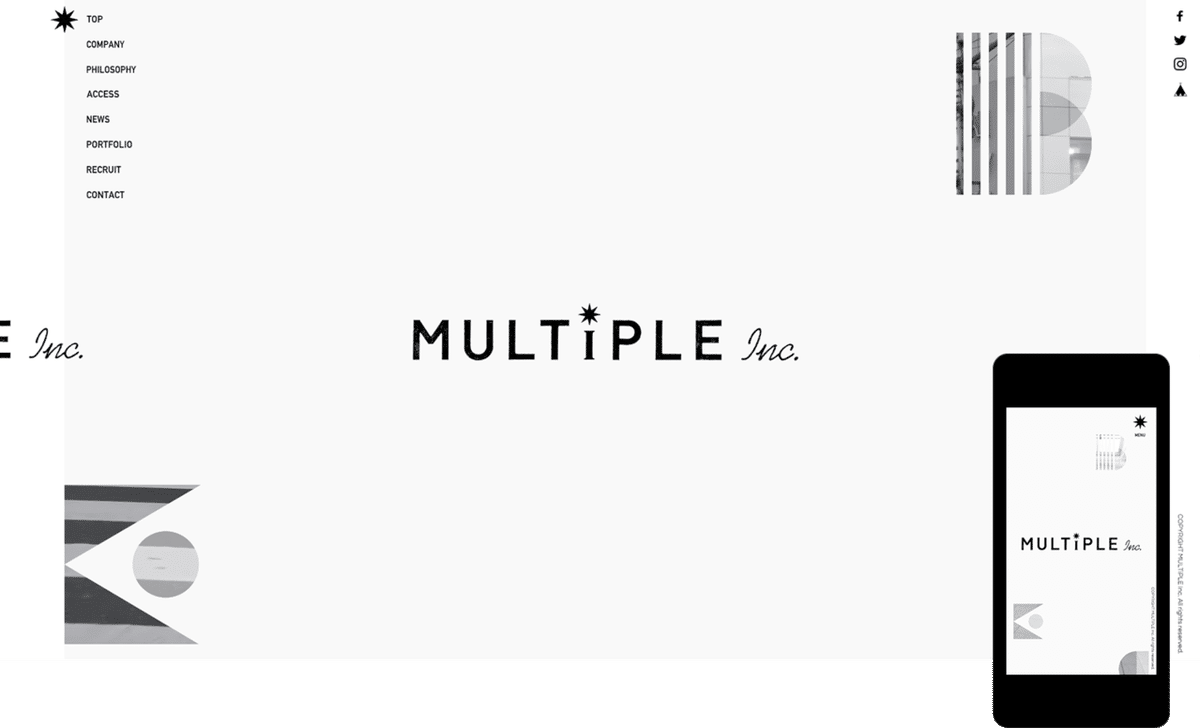
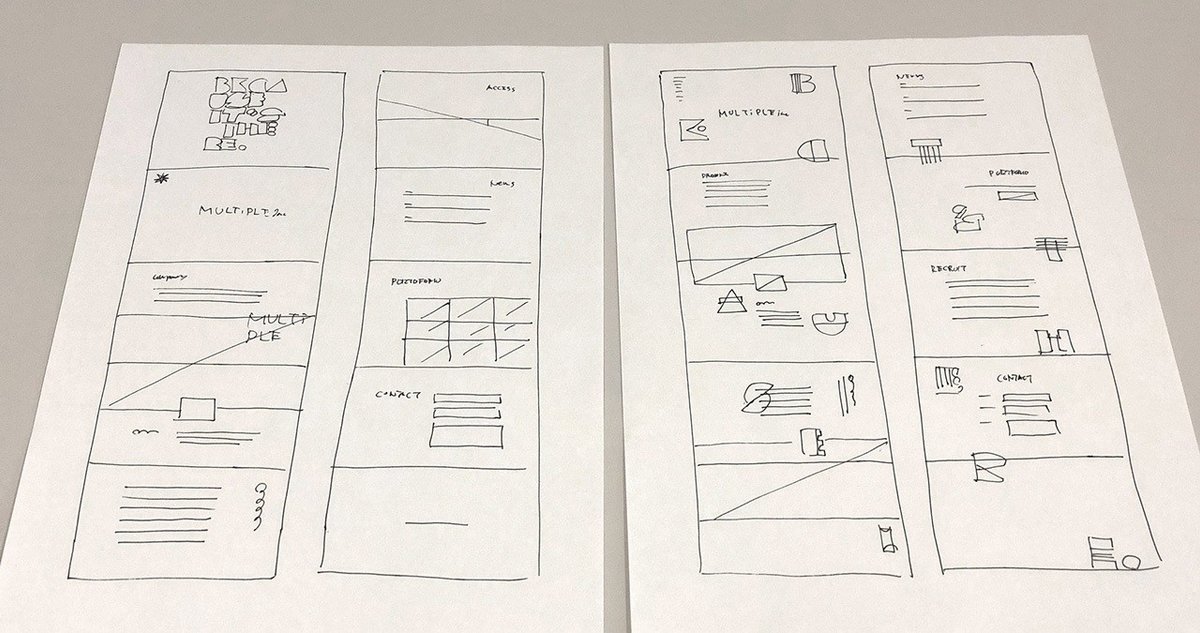
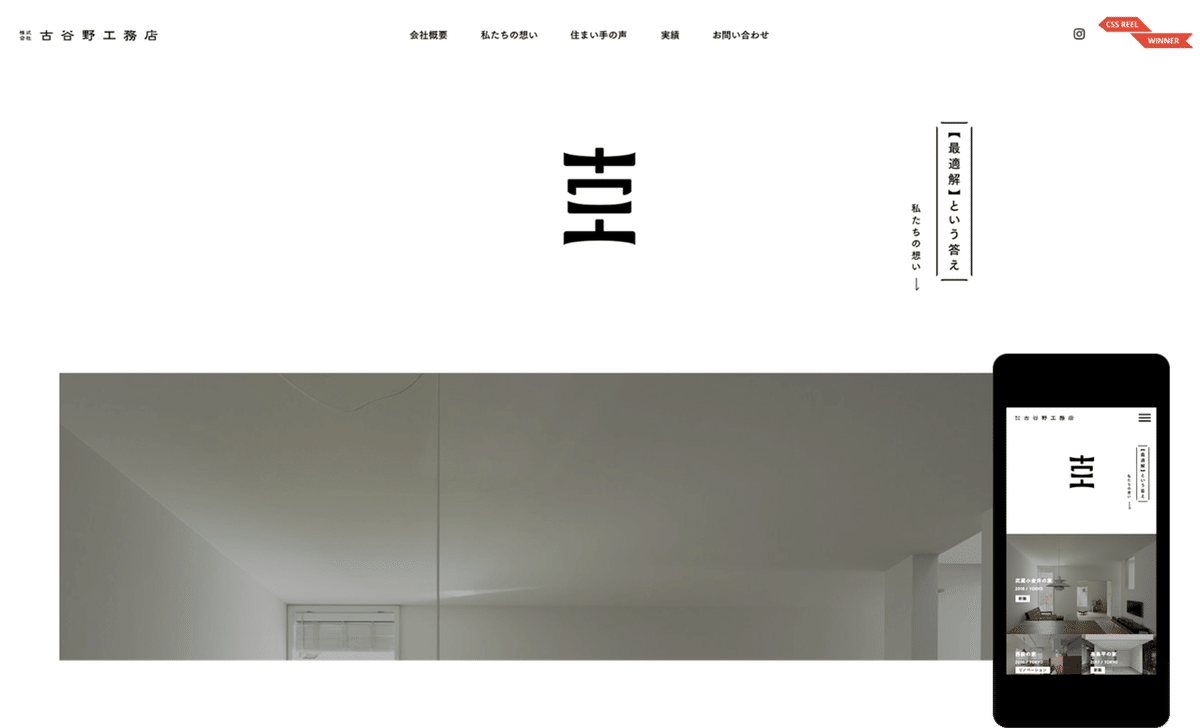
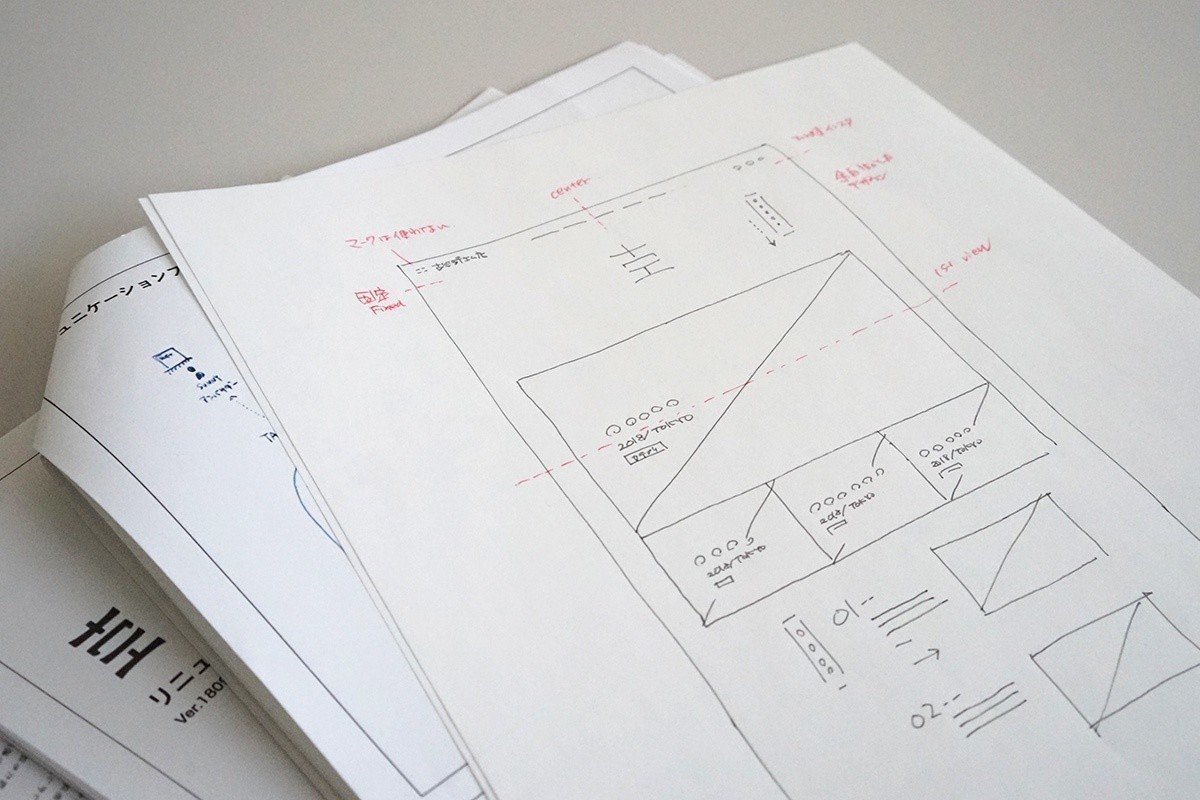
もともとあったポスターグラフィック(タイポグラフィ)を活用。最初は元のグラフィックをメインビジュアルに入れてみましたが、文字をバラシて全体に散りばめました。
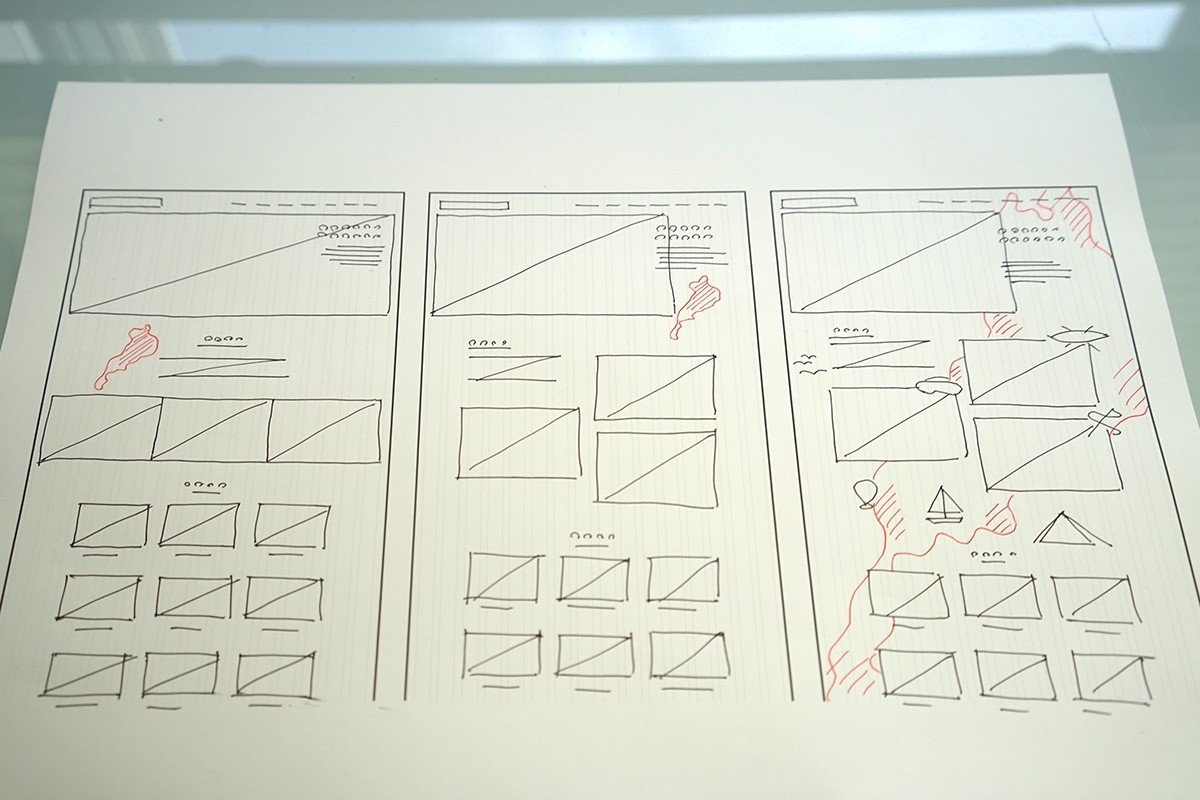
また、各コンテンツのエリアを等分のブロックで分けるところを起点に、あえてはみ出してみよう、というアイデアも手描きならではの展開。


リブランディングでCIが新しくなり、その存在感を出すためにトップページのロゴの配置を工夫しました。設計会社っぽさにも工務店っぽさのどちらかに寄り過ぎないちょうどよいバランスを目指し、大胆さはありつつもかっこつけすぎないデザインにしています。


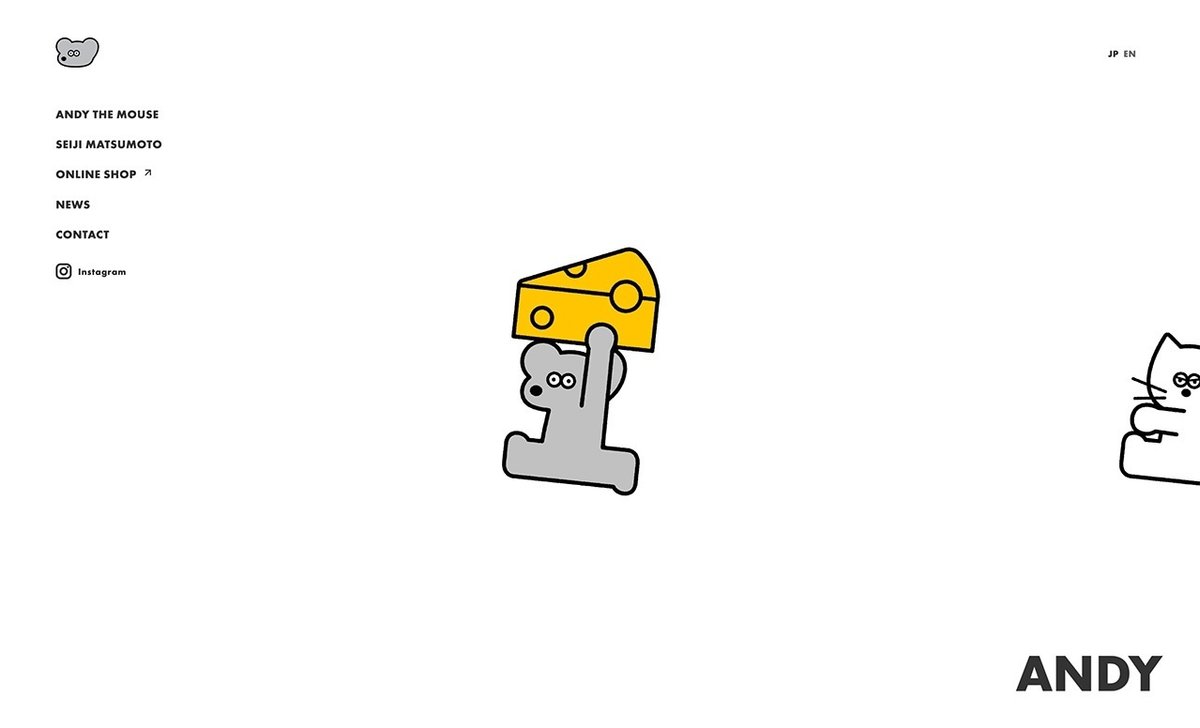
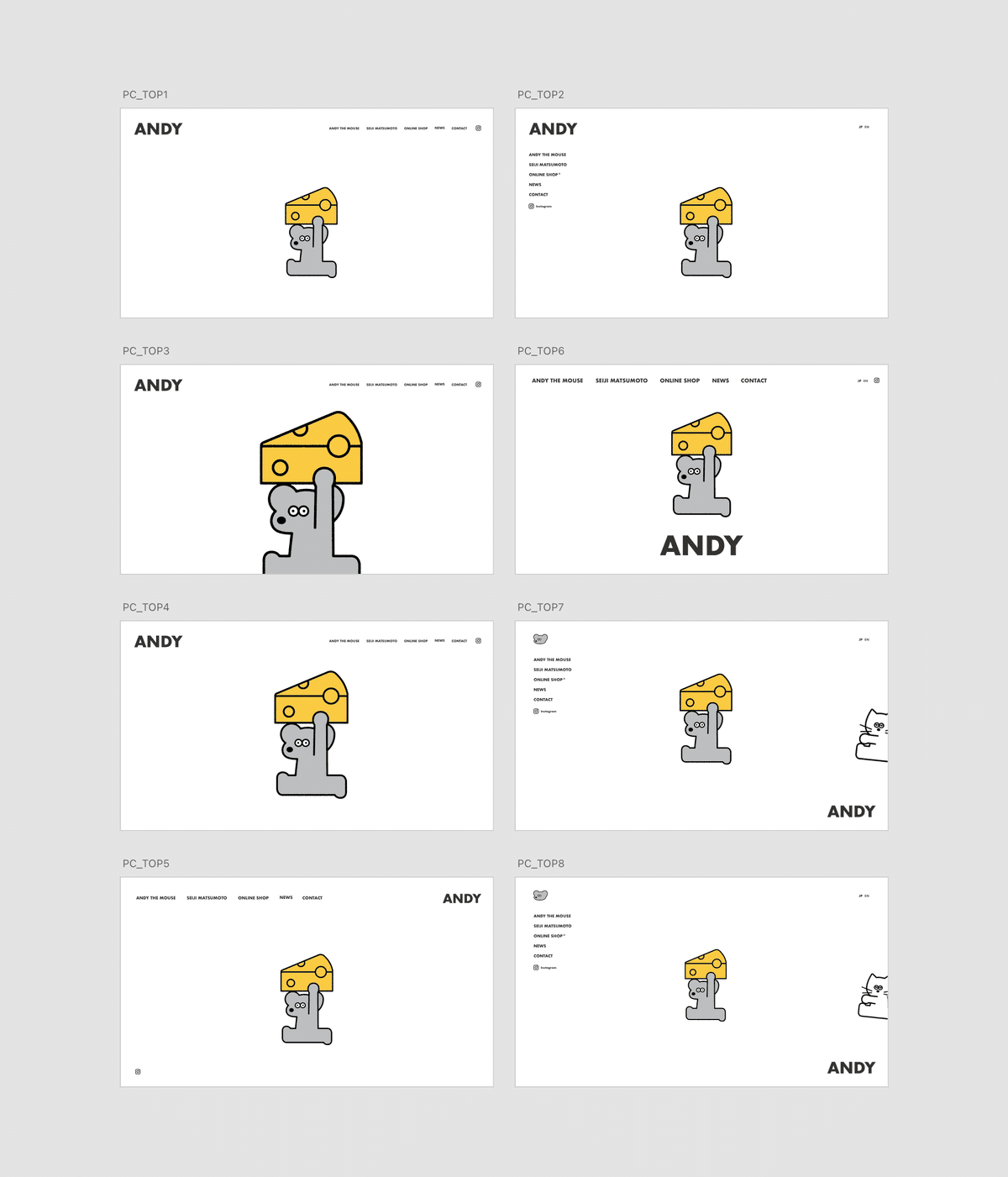
すみません、これは手描きラフがなくてXDでのレイアウト検討中の画面ですので番外編として。トップの配置の試行錯誤の一部。ANDYがいるだけで画面が成立すると考え、なるべく「何もしないデザイン」を心がけました。あと、結構スケール感が大事で、大きくするとインパクトあるのですが、画面越しに伝わるANDYのサイズ感としては適さないとのことで、小さめに配置しました。個人的には、左上にANDYの顔を配置してホームボタン代わりにしたのにグッときています。



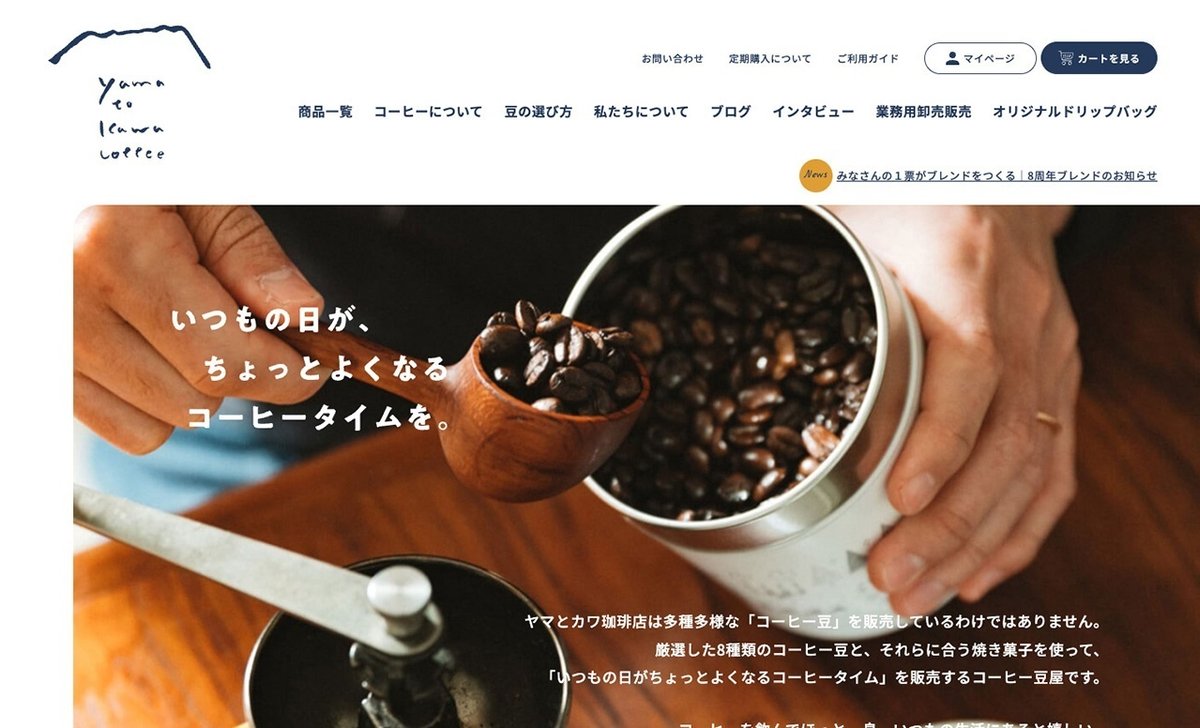
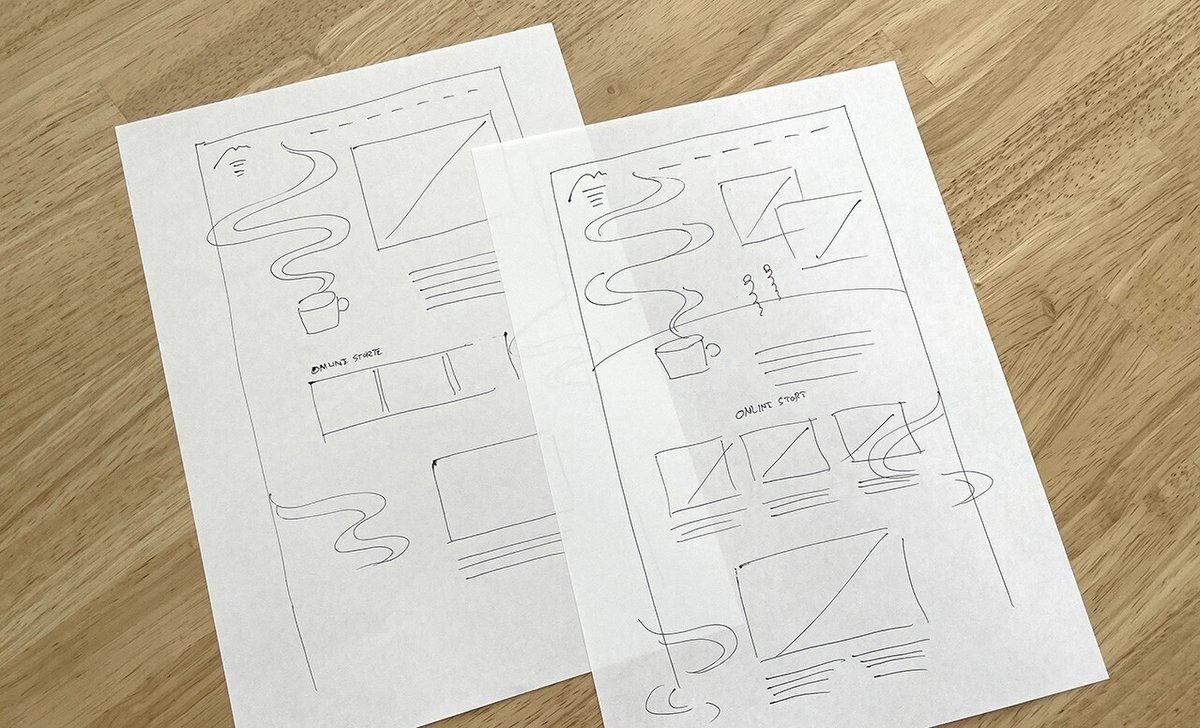
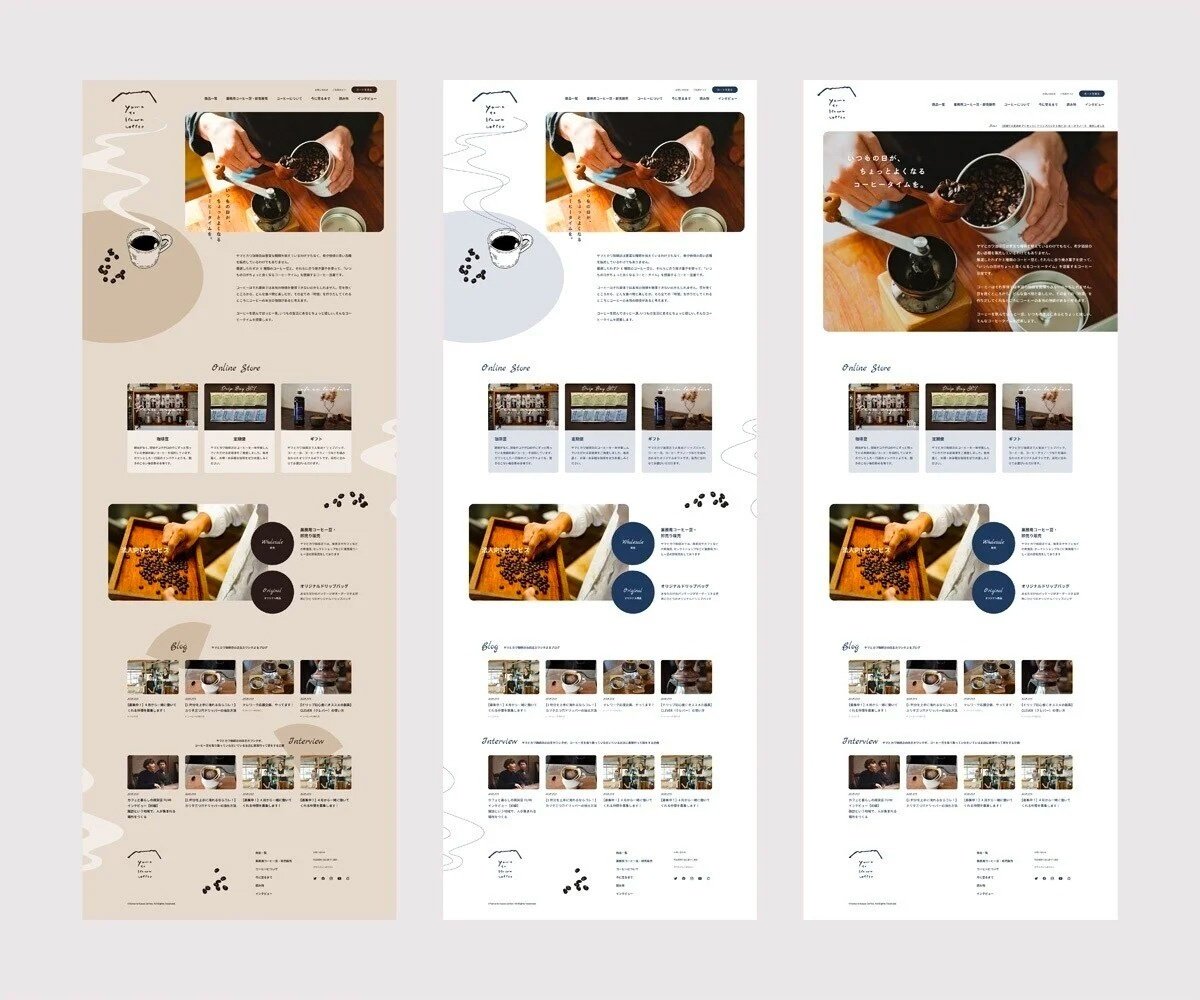
いつもの日がちょっと良くなるコーヒー、ということで、コーヒーの香りが漂う日常を表現しようと思って湯気をモチーフにラフを描きました。最終的には採用に至らなかったのですが、コーヒーの良さってなんだろう?を考えながらどう落とし込もうか?と検討するのは楽しかったです。


横方向と、縦方向の流れを意識したレイアウト。スクロールしていったときにしっかり情報がつかめるかどうか、あれこれ悩みながら進めました。
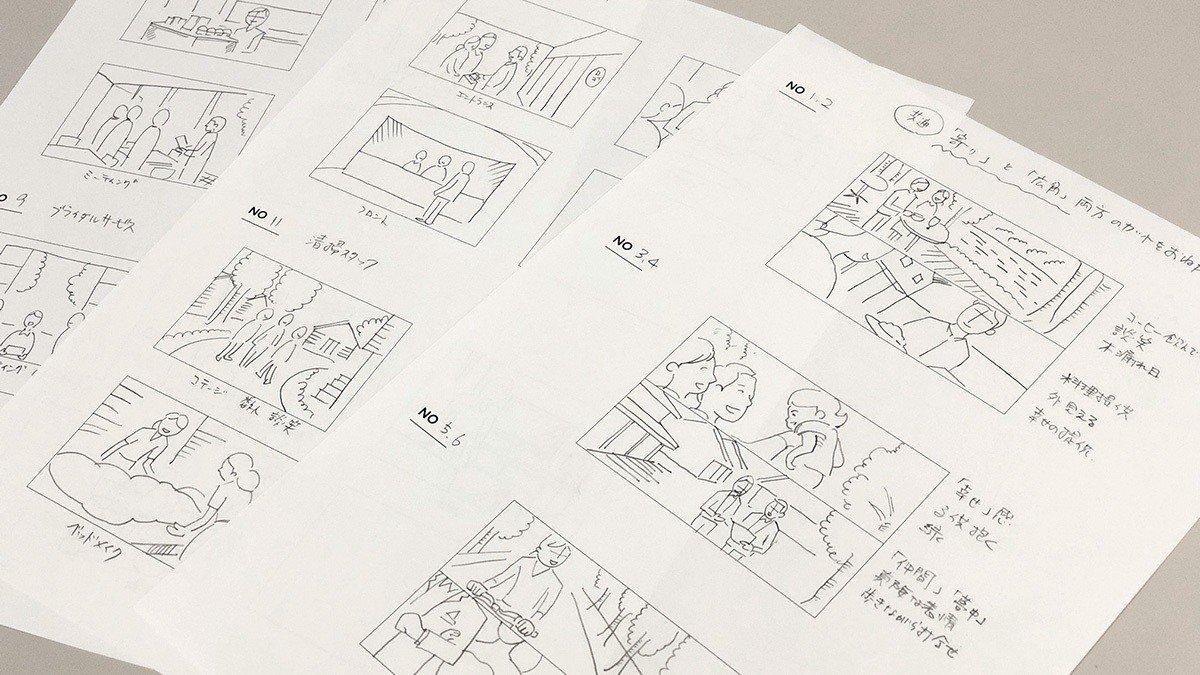
その他(フォトディレクション用ラフ)

こうしたいというイメージが固まっていたり、サイトでの写真の用途が明確なときはなるべくカメラマンに伝わりやすいようにラフ(というより絵コンテですかね)を描く場合も。
シチュエーション、トリミング、角度、登場人物、そして並べたときのコントラスト…と、さまざまな要素を同時進行で考えるので、すごく鍛えられます。
おわりに
経験上、ラフに手ごたえを感じたものは、デザインをそんなにこねくりまわさずともその軸を保ったままFixまで持っていけるパターンが多いということ。冒頭の繰り返しになりますが、自分の意思が乗る感覚が、あるのでしょう。
最終的にどんなアウトプットになるかなと想像しながらデザインするのは楽しいです。ラフ描きに没頭しているときの黙々感のなかから、デザインに昇華させる力を蓄えていきたいと思います。
関連リンク
---
ふだん、仕事を通じて心がけていることや気づいたデザインに関する思考とTipsをTwitterで発信しています。よろしければフォローいただけると嬉しいです。
ハラヒロシ @harahiroshi
この記事が気に入ったらサポートをしてみませんか?
