
【50歳】次はflutter_16【我流リスキリング】
50歳超えた文系リーマンには、リスキリングと言われても、「デジタルスキルぐらい身につけないとリストラだ」と言われているような気がしてしょうがない。。
さて、今後のリスキリングについて、「Python」を勉強していましたが、スマホアプリを作ってみたくて、「flutter」に興味を持ち、学習中〜
↓ 前回のflutter学習記事
今日の学習(flutter)
引き続き「ゼロから学ぶflutterアプリ開発」を勉強します!
前回は、3-5「Textの装飾」を学習しました!
今回は、第3章3-6「入力フォームの作成」を学習します。
第3章 Flutterで画面を作ってみよう
3.1 Widgetの基本的な使い方
3.2 画面遷移
3.3 次の画面に値を渡す
3.4 画像の配置
3.5 Textの装飾
3.6 入力フォームの作成←ココ
3.7 リストの作成
入力フォームの作成
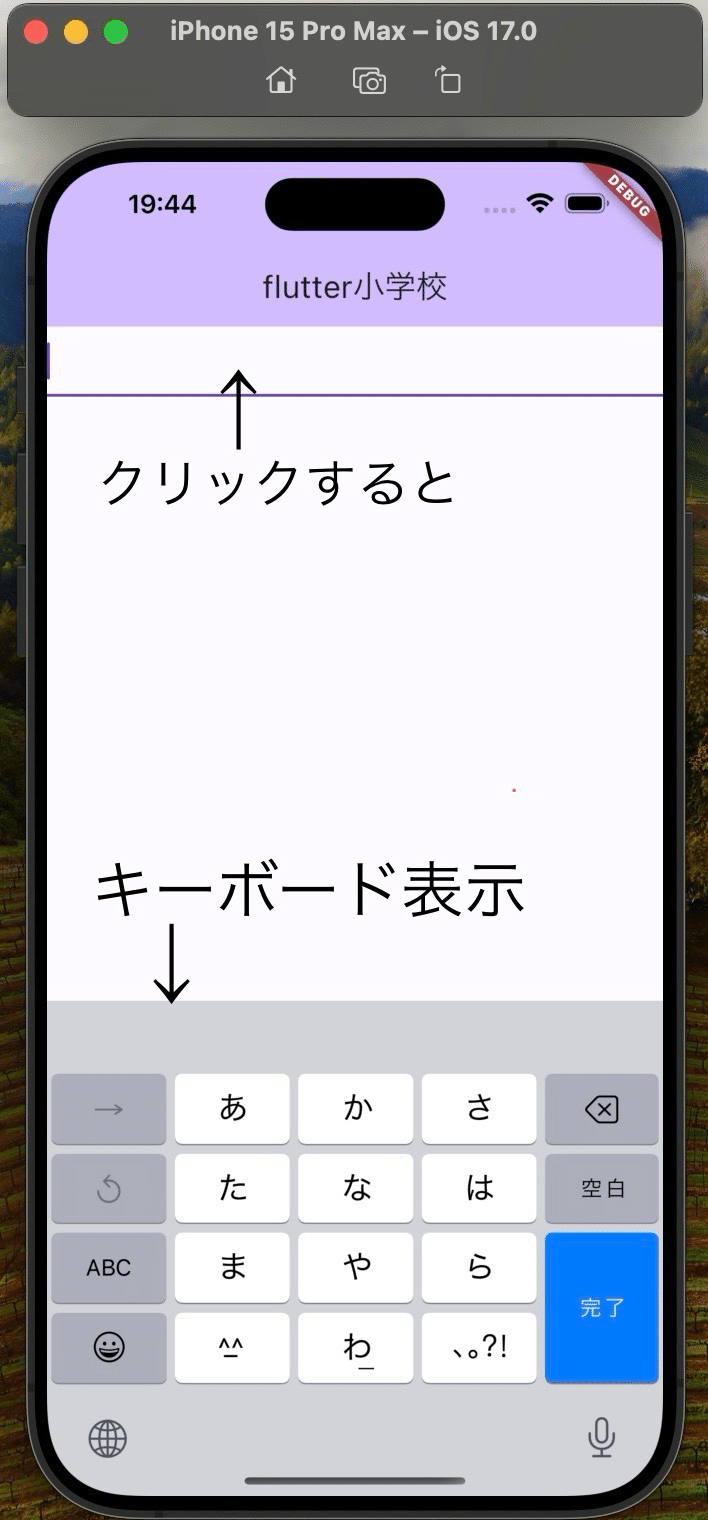
「child: TextField(),」を使うと、画面に文字を入力できるスペースを作れます。

クリックすると、入力用キーボードが表示されます。

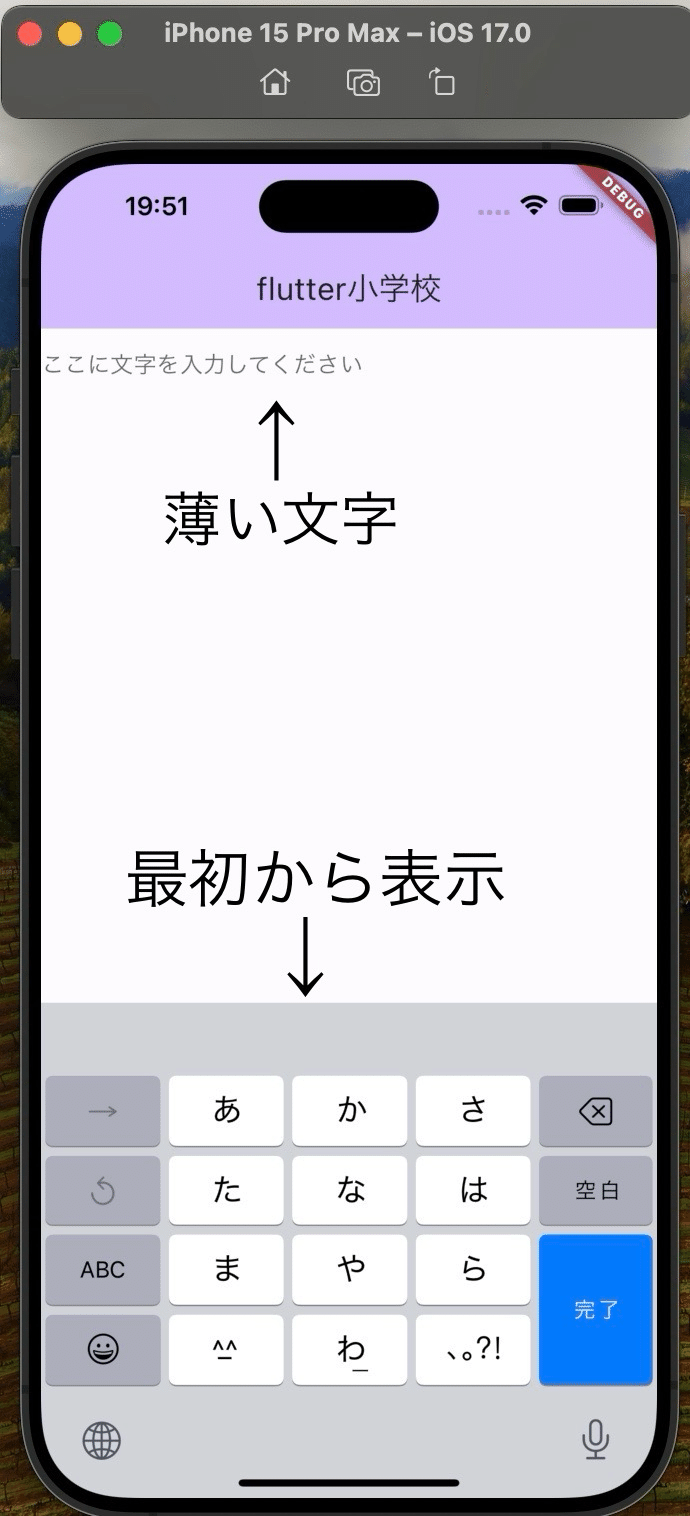
「hintText:」を使うと、まだ文字を入力してないスペースに、薄く入力を促す文字を表示できます。
(hintText:'ここに文字を入力してください'としてみました)
また、「autofocus: true,」を使うと、画面表示時に、最初から文字入力スペースにフォーカスされて、キーボードが表示されます。

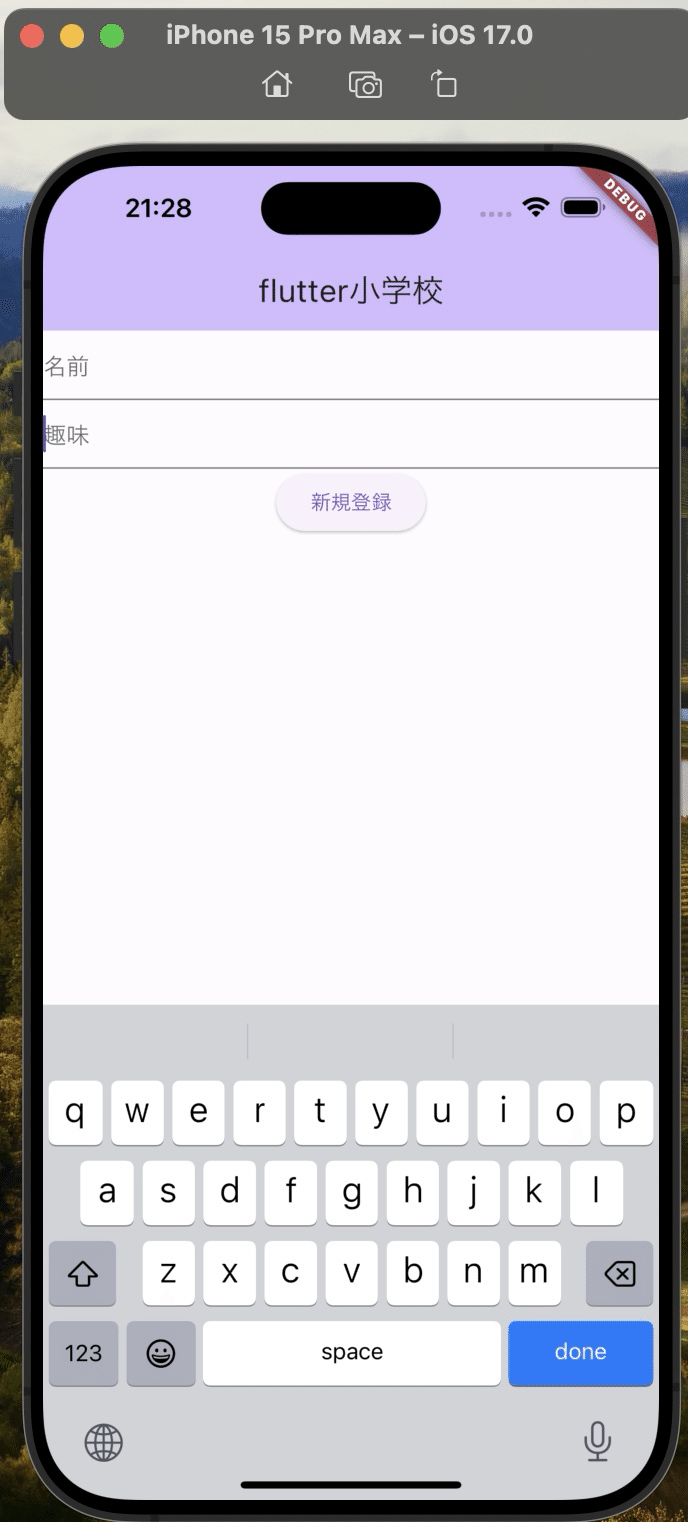
新規登録フォームのような画面も作成してみました。
(まだ登録処理はできません。。)

次回は、第3章3-7から学習します。少しずつになりますが、このまま学習を進めていきたいと思います!
今日はここまで
少しずつ学習して、いつかはストアにアプリをリリースする!(という抱負を忘れずに、本日はここまで)
この記事が気に入ったらサポートをしてみませんか?
