
【50歳】次はflutter_9【我流リスキリング】
50歳超えた文系リーマンには、リスキリングと言われても、「デジタルスキルぐらい身につけないとリストラだ」と言われているような気がしてしょうがない。。
さて、今後のリスキリングについて、「Python」を勉強していましたが、スマホアプリを作ってみたくて、「flutter」に興味を持ち、学習中〜
これまで、Pythonで作成したゲームをChatGPTの力を借りて、flutterで再現しました。(ChatGPTすごい。。)
リスキリングというより、やや趣味になりつつある。。
↓ 前回の記事
学習するコード(flutter)
ChatGPTが作成したコード。
Pythonで40行ぐらいのコードが、150行ぐらいになってます。。
import 'dart:math';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'じゃんけんアプリ2!!',
theme: ThemeData.dark().copyWith(
primaryColor: Colors.green[800],
scaffoldBackgroundColor: Colors.brown[200],
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final List<String> comHandImg = ["assets/comh0.png", "assets/comh1.png", "assets/comh2.png"];
final List<String> myHandImg = ["assets/myh0.png", "assets/myh1.png", "assets/myh2.png"];
final List<String> message = ["あいこ", "あなたの勝ち", "COMの勝ち"];
final List<String> faceImg = ["assets/face01.png", "assets/face03.png", "assets/face02.png"];
String myHandImage = "";
String comHandImage = "";
String resultMessage = "";
String faceImage = "assets/title.png";
void janken(int myNum) {
Random random = Random();
int comNum = random.nextInt(3);
setState(() {
comHandImage = comHandImg[comNum];
myHandImage = myHandImg[myNum];
resultMessage = message[(comNum - myNum) % 3] + "でーす!\n さあ、もう一度勝負だ!";
faceImage = faceImg[(comNum - myNum) % 3];
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(
'COMとじゃんけんをしよう!!(改良版)',
style: TextStyle(fontSize: 20),
),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
if (myHandImage != "" && comHandImage != "") ...[
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Expanded(
child: Image.asset(
myHandImage,
width: 200,
height: 200,
),
),
SizedBox(width: 20),
Text(
'VS',
style: TextStyle(fontSize: 40),
),
SizedBox(width: 20),
Expanded(
child: Image.asset(
comHandImage,
width: 200,
height: 200,
),
),
],
),
SizedBox(height: 20),
Image.asset(
faceImage,
width: 200,
height: 200,
),
],
if (myHandImage == "" && comHandImage == "") ...[
Image.asset(
faceImage,
width: MediaQuery.of(context).size.width,
height: MediaQuery.of(context).size.height * 0.6,
),
],
SizedBox(height: 20),
Padding(
padding: EdgeInsets.symmetric(horizontal: 20),
child: Text(
resultMessage,
style: TextStyle(fontSize: 20, color: Colors.black, fontWeight: FontWeight.bold),
textAlign: TextAlign.center,
),
),
SizedBox(height: 20),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
ElevatedButton(
onPressed: () => janken(0),
style: ElevatedButton.styleFrom(
primary: Colors.green[800],
onPrimary: Colors.white,
textStyle: TextStyle(fontSize: 24),
padding: EdgeInsets.symmetric(horizontal: 20, vertical: 10),
),
child: Text('グー'),
),
SizedBox(width: 10),
ElevatedButton(
onPressed: () => janken(1),
style: ElevatedButton.styleFrom(
primary: Colors.green[800],
onPrimary: Colors.white,
textStyle: TextStyle(fontSize: 24),
padding: EdgeInsets.symmetric(horizontal: 20, vertical: 10),
),
child: Text('チョキ'),
),
SizedBox(width: 10),
ElevatedButton(
onPressed: () => janken(2),
style: ElevatedButton.styleFrom(
primary: Colors.green[800],
onPrimary: Colors.white,
textStyle: TextStyle(fontSize: 24),
padding: EdgeInsets.symmetric(horizontal: 20, vertical: 10),
),
child: Text('パー'),
),
],
),
],
),
),
);
}
}
assetsフォルダに下記の名前の画像ファイルを入れてあります。
自分のじゃんけん画像:
myh01.png myh02.png myh03.png
相手のじゃんけん画像:
comh01.png comh02.png comh03.png
タイトル画像:
title.png
今日の学習
コードの内容について、引き続きChatGPTに聞きながら勉強してみます。
今回は、前回の下段の下記コードをChatGPTに聞いてみます。
Text(
'VS',
style: TextStyle(fontSize: 40),
),
SizedBox(width: 20),
Expanded(
child: Image.asset(
comHandImage,
width: 200,
height: 200,
),
),
],
),
SizedBox(height: 20),
Image.asset(
faceImage,
width: 200,
height: 200,
),
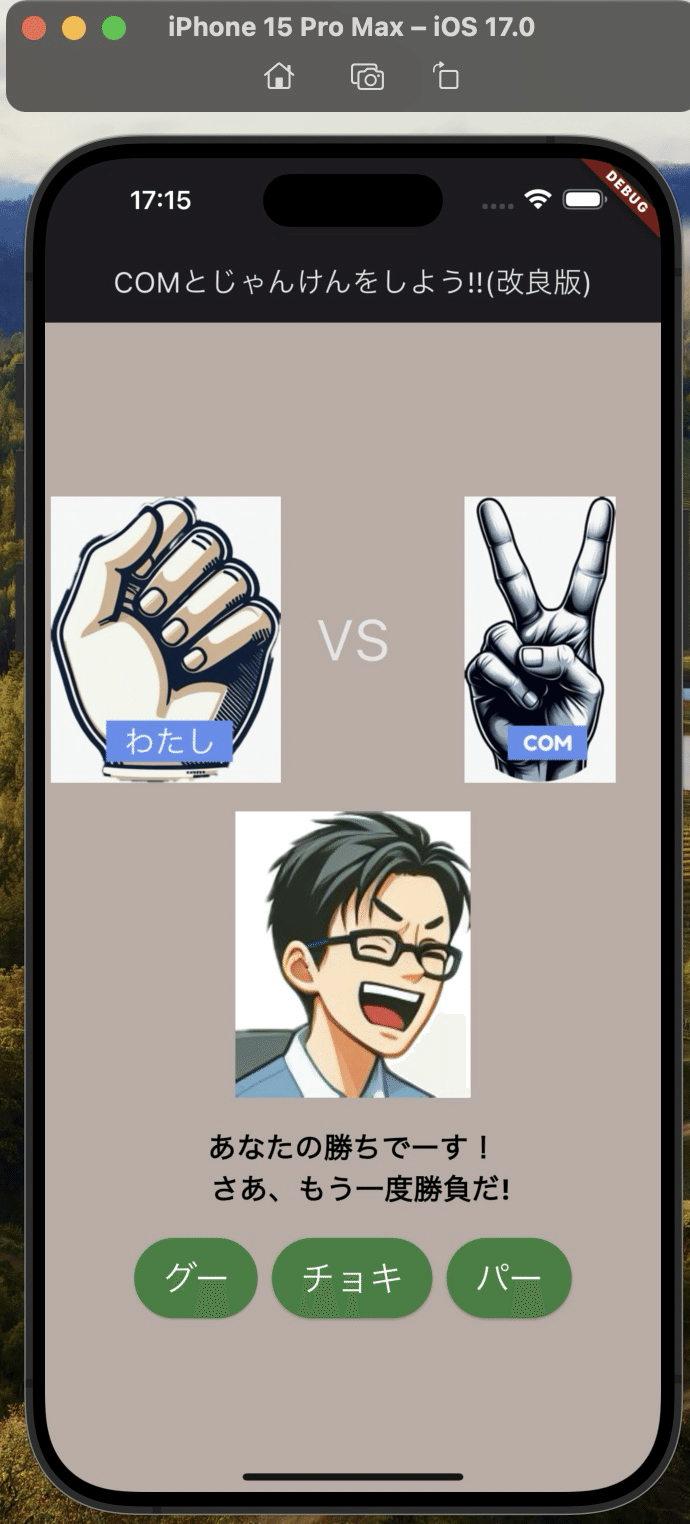
],このコードは、FlutterアプリのUIの一部を構築しています。`Row`内には、プレイヤーの手とコンピューターの手の間に"VS"というテキストが表示されています。また、それぞれの手の画像は`Expanded`ウィジェット内に配置され、指定された幅と高さで表示されます。
その後、`SizedBox`を使用して手の画像と表情の画像の間に一定の間隔を設け、最後に表情の画像が表示されます。表情の画像は`Image.asset`ウィジェットを使用して表示され、幅と高さが指定されています。これにより、プレイヤーとコンピューターのじゃんけんの手と結果に対応する顔の画像が画面に表示されます。
おー、わかりやすい解説です!
ゲーム画面をイメージして解説見ると、理解しやすい〜

・手と手の間にVSと表示
・手の画像を指定した幅と高さで表示
・手の画像の下に一定の余白をあけて、指定した幅と高さで顔の画像を表示
ということのようです。
今日は、最後のコードまでいってみよー
if (myHandImage == "" && comHandImage == "") ...[
Image.asset(
faceImage,
width: MediaQuery.of(context).size.width,
height: MediaQuery.of(context).size.height * 0.6,
),
],
SizedBox(height: 20),
Padding(
padding: EdgeInsets.symmetric(horizontal: 20),
child: Text(
resultMessage,
style: TextStyle(fontSize: 20, color: Colors.black, fontWeight: FontWeight.bold),
textAlign: TextAlign.center,
),
),
SizedBox(height: 20),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
ElevatedButton(
onPressed: () => janken(0),
style: ElevatedButton.styleFrom(
primary: Colors.green[800],
onPrimary: Colors.white,
textStyle: TextStyle(fontSize: 24),
padding: EdgeInsets.symmetric(horizontal: 20, vertical: 10),
),
child: Text('グー'),
),
SizedBox(width: 10),
ElevatedButton(
onPressed: () => janken(1),
style: ElevatedButton.styleFrom(
primary: Colors.green[800],
onPrimary: Colors.white,
textStyle: TextStyle(fontSize: 24),
padding: EdgeInsets.symmetric(horizontal: 20, vertical: 10),
),
child: Text('チョキ'),
),
SizedBox(width: 10),
ElevatedButton(
onPressed: () => janken(2),
style: ElevatedButton.styleFrom(
primary: Colors.green[800],
onPrimary: Colors.white,
textStyle: TextStyle(fontSize: 24),
padding: EdgeInsets.symmetric(horizontal: 20, vertical: 10),
),
child: Text('パー'),
),
],
),
],
),
),
);
}
}
このコードは、FlutterアプリのUIを構築しています。まず、`myHandImage`と`comHandImage`がどちらも空である場合、つまりじゃんけんの手がまだ選択されていない場合には、画面上部にタイトルの画像が表示されます。この画像は、デバイスのサイズに合わせて調整されています。
その後、一定の間隔を空け、`Padding`ウィジェットを使用して結果メッセージが表示されます。このメッセージは、選択された手に基づいて計算された結果メッセージです。さらに、ボタンでグー、チョキ、パーを選択できるように、それぞれの手に対応する`ElevatedButton`が横に並べられています。ボタンが押されると、対応する手の番号が`janken`メソッドに渡され、結果が更新されます。
・まだじゃんけんの手が選択されてない場合は、タイトル画像を表示する
・じゃんけんの結果に応じたメッセージを表示する
・グー、チョキ、パーを選択するボタンを配置し、選択するとその結果を返す
ということのようです。
これで、コード全体をChatGPTの解説により、何となく理解できた感じです。
アプリを動かすのは大変だなーと感じつつ、細かく設定していけば、かなり自由に、思いどおりのアプリが作れそうな気がします。
この辺りが、ノーコードツールと違うところなのかな。
今日はここまで
flutter少しずつ学習して、いつかはストアにアプリをリリースしてみたい(という妄想をしながら、本日はここまで)
この記事が気に入ったらサポートをしてみませんか?
