
【UIコンポーネント】10種類のボタンタイプ別の機能と用途
こんにちは、りおです。
今回は、反省も踏まえてUIコンポーネントの10種類のボタンについてまとめます。
以前、アプリの表層デザインをしている時に、チェックボタンとラジオボタンを誤った方法で作成してしまったことがありました。

ある画面では3つの選択項目から1つを選択し、別画面では数ある選択項目から複数を選択するボタンが必要でした。
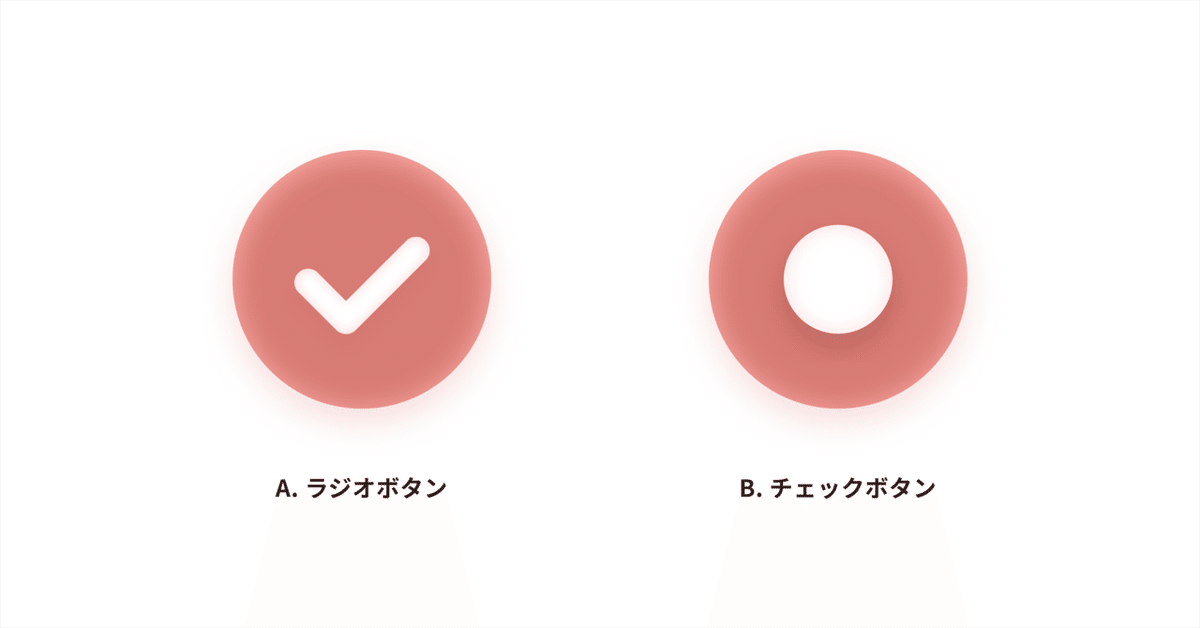
そこで、私がやってしまった間違いは単一選択に「Aのラジオボタン」を、複数選択に「Bのチェックボタン」を作成してしまったことです。
何が間違いなのか分かった方は、ここで離脱して頂いて大丈夫です。
たぶん世の中には私のように凡ミスをしてしまう方が少なからずはいると思うので、そういった方に向けて note を書きます。
この note が、ボタンの機能と用途を正しく理解すること、状況に応じて適切なボタンを使用する際の手助けになれば幸いです。
読んで欲しい人
・UIデザインを学習し始めた初心者の方
・これからUIデザインを学習し始める方
・ボタンの機能と用途を知りたい、確認したい方
上記に該当する方は、ラジオボタンとチェックボタンを含む10種類のボタンについて簡単にまとめたので参考程度に読んでみて下さい。
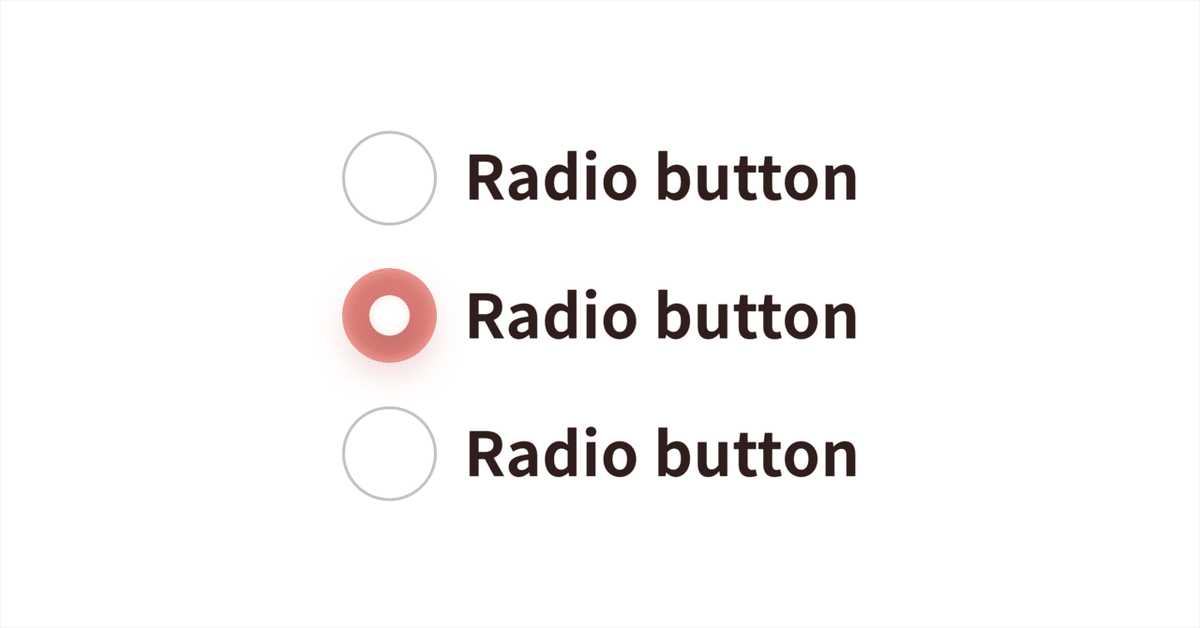
1. ラジオボタン

ラジオボタンは項目の中から一つのみ選択して欲しい場合に使用し、一つの選択項目を選ぶと他のボタンは未選択の状態になります。
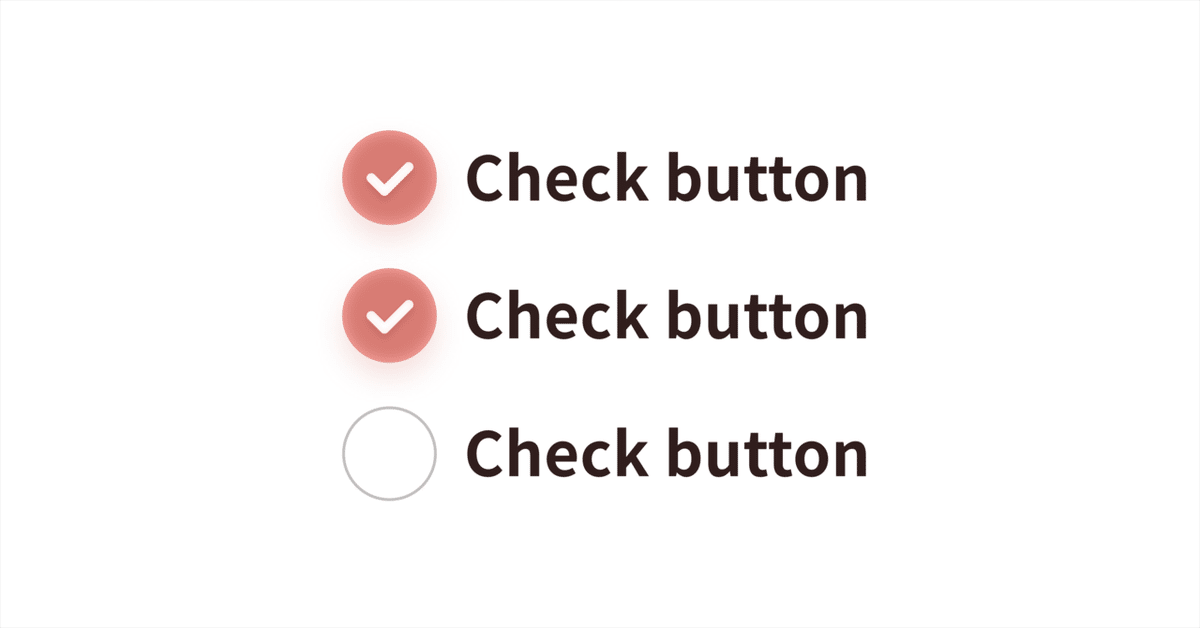
2. チェックボックス

チェックボックスは選択肢の中から複数を選択しいたい場合に使用します。
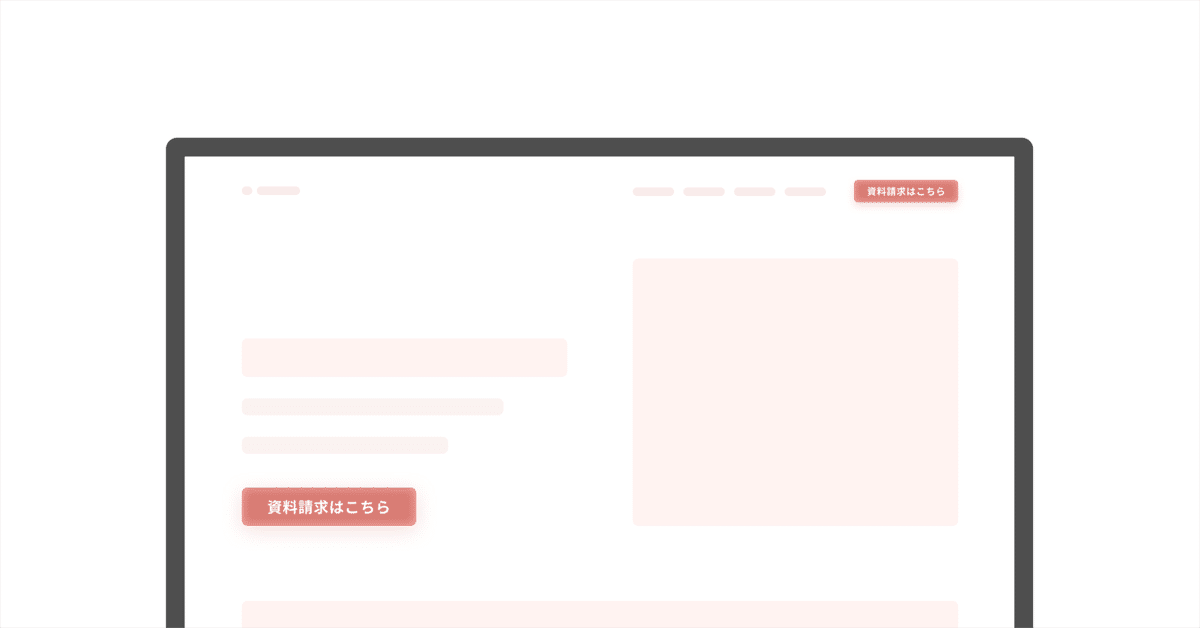
3. CTA

CTAは " Call to action " の略。webサイトやランディングページで、ユーザーやサイト訪問者をゴールであるコンバージョンに導きます。
主にwebサイトの運営者が、コンバージョン率の向上を図りたい時に施策として用います。例をあげると、コーポレートサイトであれば訪問者に資料請求やお問合せをして頂くための、「資料請求はこちら」「お問い合わせ」ボタンが CTA にあたります。
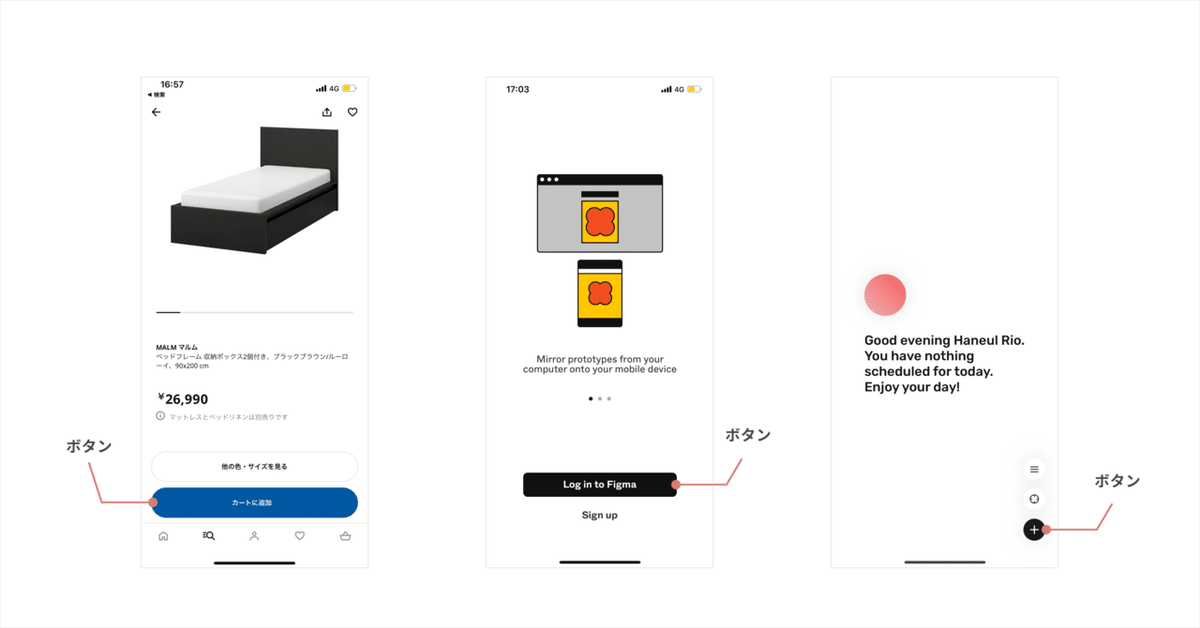
4. プライマリボタン

プライマリボタンは、ユーザーがインターフェイス上でアクションを完遂できるようにサポートを行います。サイトや表示されている画面内で最も重要なボタンとして使用され、カート内の購入する品が表示されている画面であれば「注文を確定する」、アプリのログイン画面では「ログイン」などがプライマリボタンに該当します。
インターフェイス:二つのものが接続・接触する箇所や、両者の間で情報や信号などをやりとりするための手順や規約を定めたものを意味する。
出典:IT用語辞典
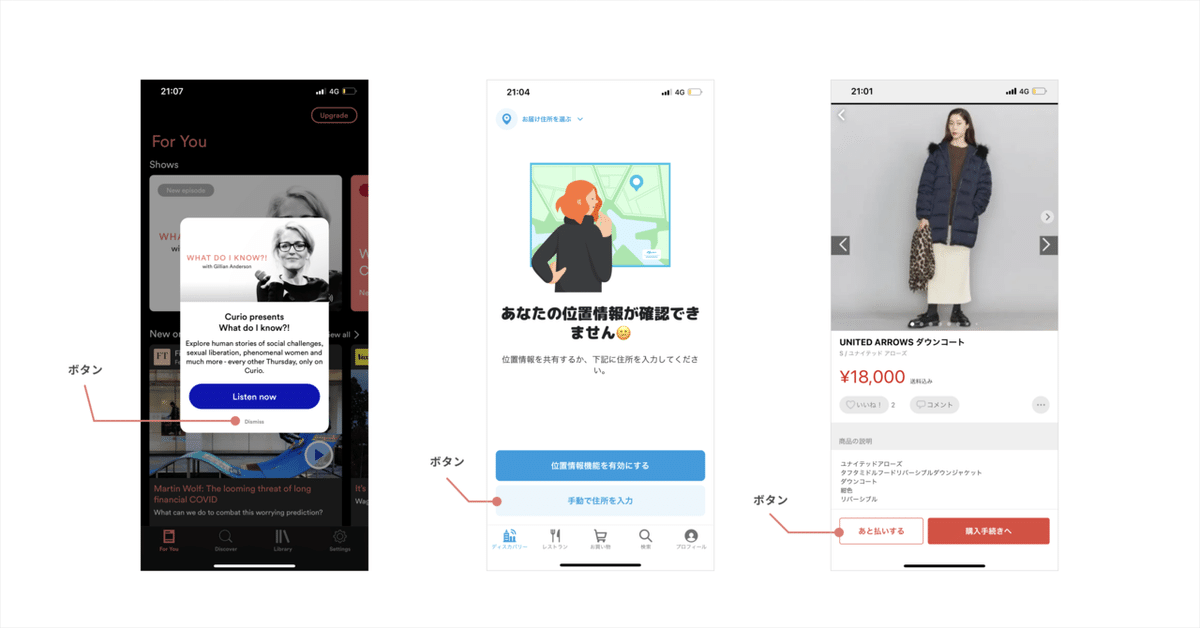
5. セカンダリボタン

セカンダリボタンは、主要なアクションに付随して別の選択肢として提供されるボタンです。ユーザーが選択可能な選択肢が複数ある場合に、プライマリボタンの横に配置されます。
主に「戻る」や「キャンセル」ボタンなどがプライマリボタンの代替えとして使用されるほか、添付画像の様に様々な場面でも用いられています。
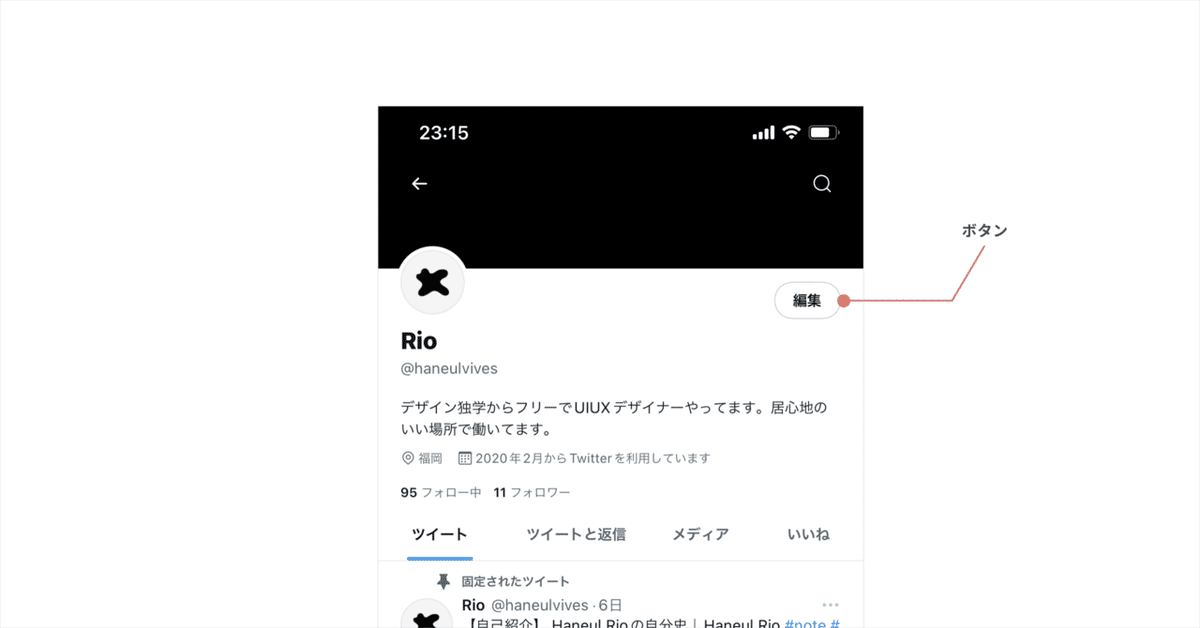
6. ターシエリボタン

出典:Twitter
ターシエリボタンは、メインフローにおいて重要度の高くない操作向けに配置され、使用されるボタンです。具体例をあげると「編集」「写真のアップロード」などがターシエリボタンに当てはまります。
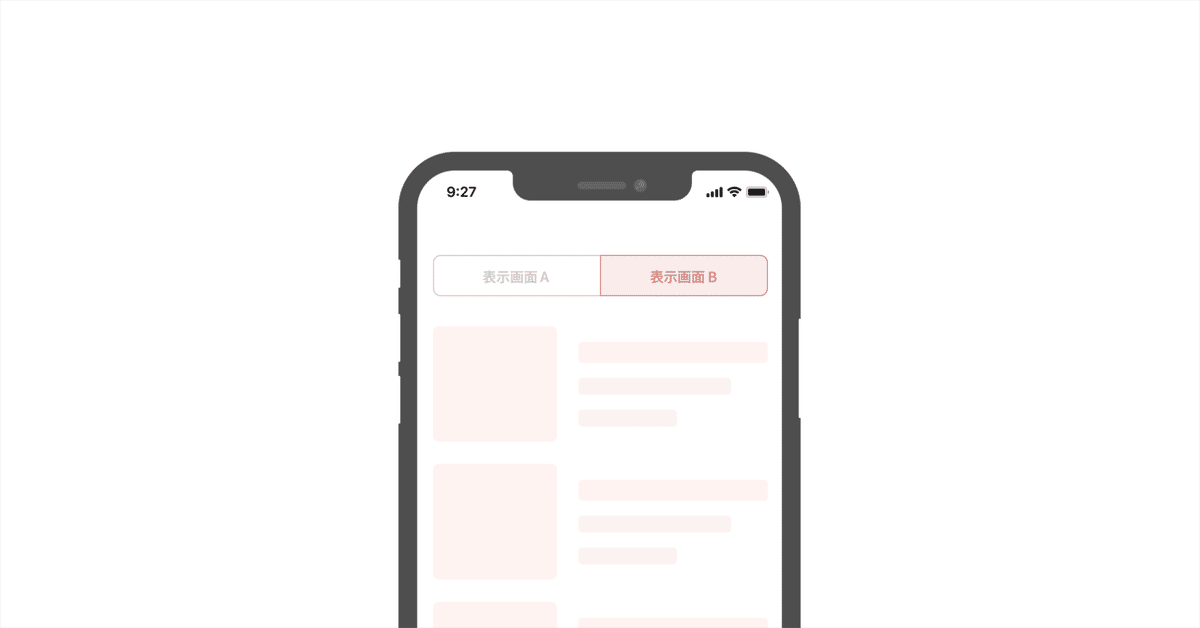
7. トグルボタン

トグルボタンは主に表示している画面にのみ影響します。具体例をあげると、リスト / マップ表示切り替えなど画面状態を変更したい時に使用します。
ここで「トグルボタン」と「トグルスイッチ」の違いが曖昧な人は、下記に添付している記事をチェックしてみてください。調べていく中でトグルボタンとトグルスイッチの用途と機能が曖昧でしたが、この記事を読んで正しく理解することができました。
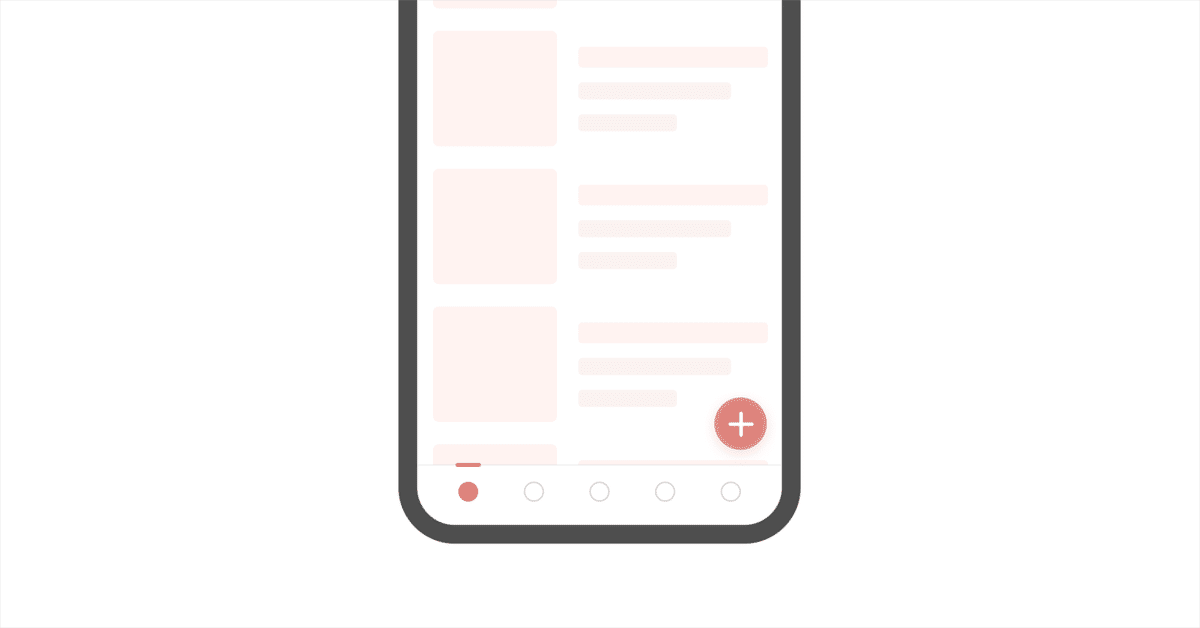
8.フローティングアクションボタン

フローティングアクションボタンはFAB( Flowting action button )とも表記され、促進したいアクションを行って貰うためのボタンです。特定の画面に FAB が必要な場合に用いられ、「チャット」「メール作成」「現在地」など様々な状況で使用されています。
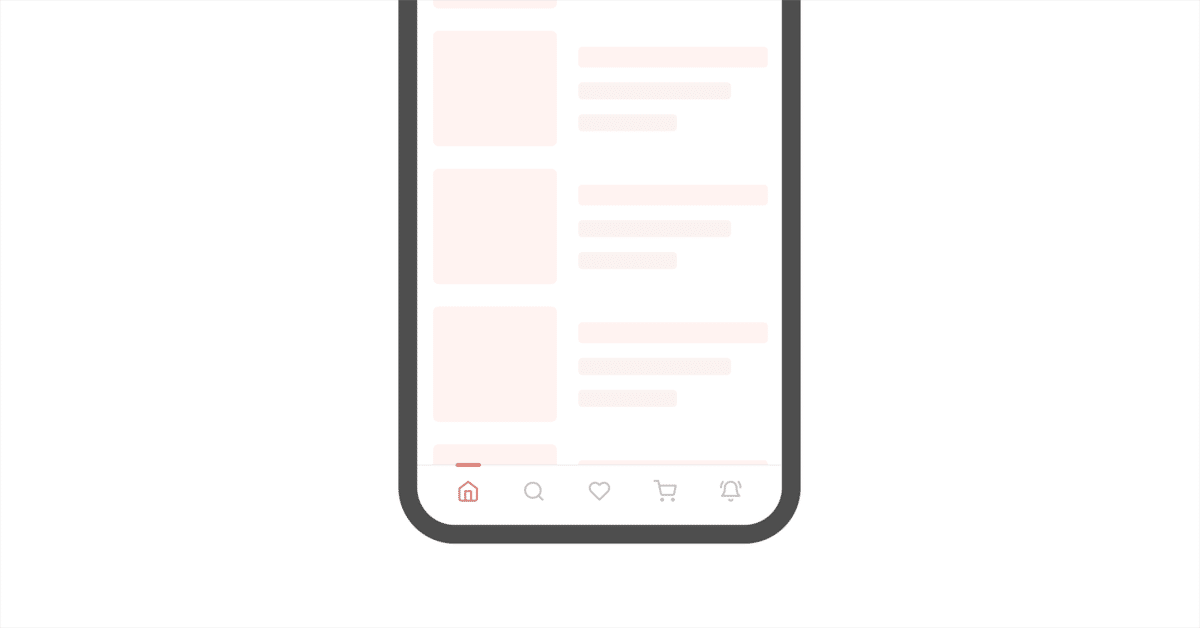
9. アイコンボタン

アイコンボタンは、ユーザーがテキスト表示を見ずとも理解できるボタンです。画面上の一部に常時表示されている傾向にあり(モバイルのボトムナビゲーション等)、ユーザーが間違って押してもすぐ戻ってこれるようなボタンであるかつ、次のアクションへの実行を容易にするためのものです。ワンクリックでのコマンド実行を可能にしたい時などに使用します。
コマンド:人間からコンピュータへ、あるいは機器間、ソフトウェア間などで交わされる、実行すべき処理の指示や依頼などのことをコマンドということが多い。
出典:IT用語辞典
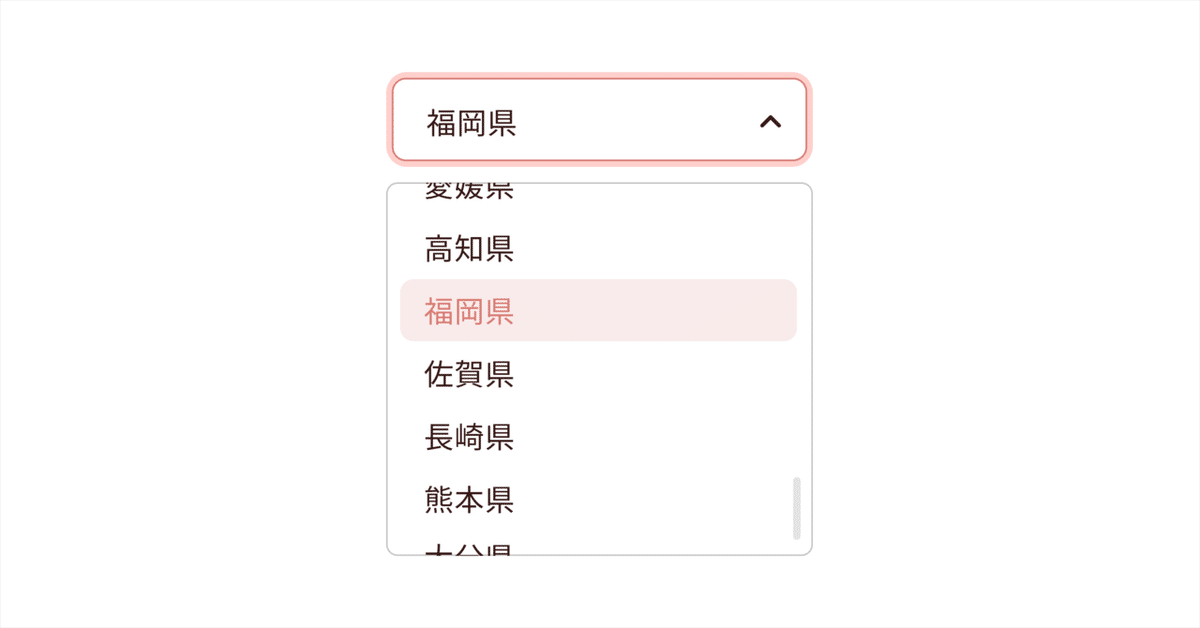
10. ドロップダウン

ドロップダウンは、選択肢の中から一つのみ選択して欲しい時に使用します。用途はラジオボタンと似ていますが、画面スペースを節約できる点が異なります。ドロップダウンボタンの利用目的は多種多様で、ナビゲーションメニューではユーザーを新しい画面へと遷移させ、入力フォームの記入では複数の選択肢をユーザーに選ばせることが可能です。
まとめ
最後までご覧いただきありがとうございます。この note は私がアプリ制作時に重要だと感じたことを書き留めています。私と同じような境遇で独学からUIUXデザインを学んでいる方や、これからはじめる人にとって多少なりとも参考になれば幸いです。
また、記載内容に何か間違いやアドバイスなどありましたらコメントしていただけると嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
