
【PS】本のダイアログフレーム
イラストも描けるフリーランス2Dデザイナーの柴さんに依頼し、デザインと記事を作成していただきました!
Photoshop 2024を使用して、解像度72pixel/inchで作成しています。
(有料版は、ページ最下部からPhotoshopデータをダウンロードできます)
※キャラクターや背景などのイラスト素材は含みません。ダイアログフレーム単体でのデザインデータになります。
01|本のダイアログフレームの作り方
STEP1|ラフを描く
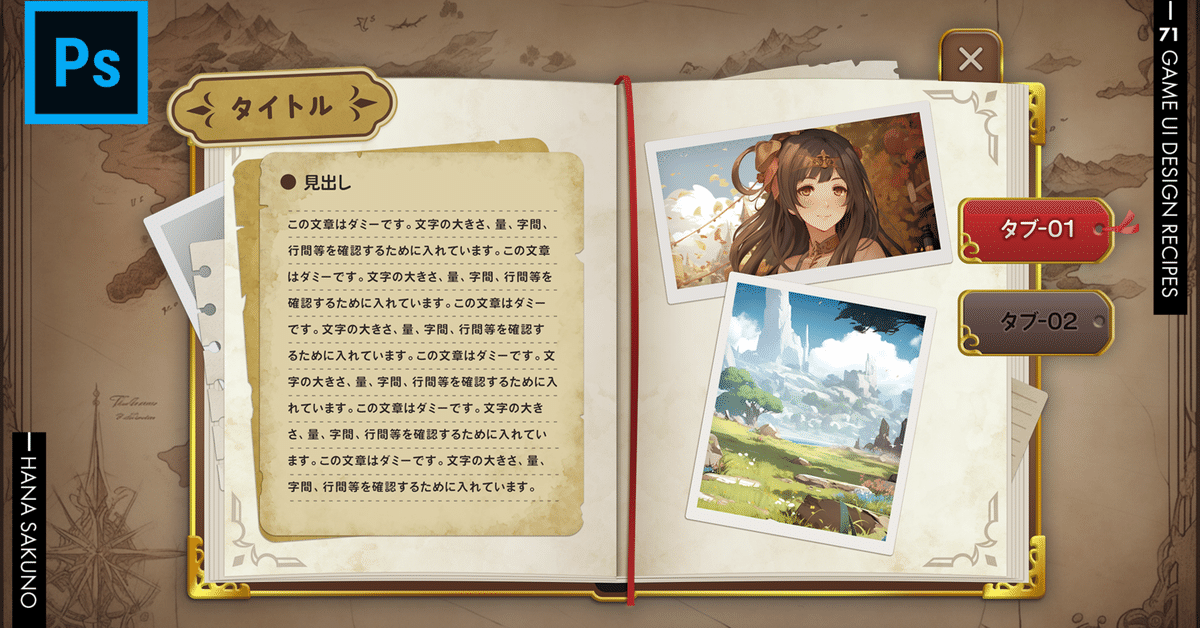
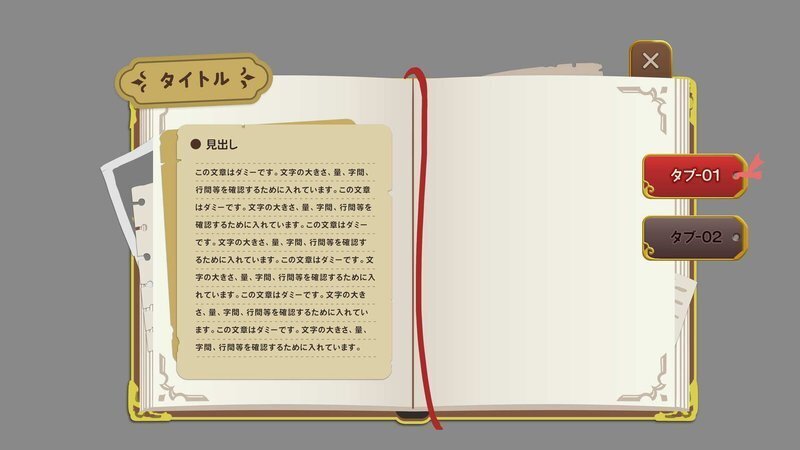
配布データには、下記のダイアログフレームのデザインが含まれています。
パーツ類は結合していないため、レイヤースタイルを変更して色味を変えたり、微調整することが可能です。
※キャラクターや背景などのイラスト素材は含みません。ダイアログフレーム単体でのデザインデータになります。

まずは全体のデザインラフを描いていきます。
今回は「ファンタジー」がテーマなので、金枠の装飾で世界観である「ファンタジーっぽさ」を表現します。
四角や枠部分などはPhotoshopのレイヤースタイルで作成すると綺麗に出来るので、使えるところは効果も使いざっくりとイメージを決めていきます。
今回意識したポイントは下記です。
1. 世界観がどのようなものかを考えてデザインする
2. 押せる箇所(ボタン)と押せない箇所(見出し・ウィンドウ)の差を意識する
3. 全体レイアウトを意識する
画面全体を作成する場合ボタンとして機能する場所としない場所が視覚化できていると、ユーザーに対して親切だと考えています。
STEP2|清書していく
ここから先は
500字
/
3画像
/
1ファイル
¥ 800
この記事が気に入ったらサポートをしてみませんか?
