
【PS】クッキークリームサンドボタンの作り方
こんにちは。ゲームUIデザイナーのはなさくのです。
今回は、Photoshopで、クッキークリームサンドボタンを作る方法についてご紹介します!
01|クッキークリームサンドボタンの作り方

01-01|まずは、基本の形作りから

今回、チョコレートやクリームの部分は、Photoshopのブラシを使って描いています。クッキーの部分は、長方形シェイプで作成し、その後に、角丸の値を設定して、丸くしています。また、フォントは、Adobeフォントの「Futura」を使用しています。
ちなみに、この時点でグラデーションは設定済みです。
この後、クッキー/チョコ/クリーム/OK文字の部分で、どういったレイヤースタイルを設定しているか個別で解説していきます。
01-02|クッキーのレイヤースタイル

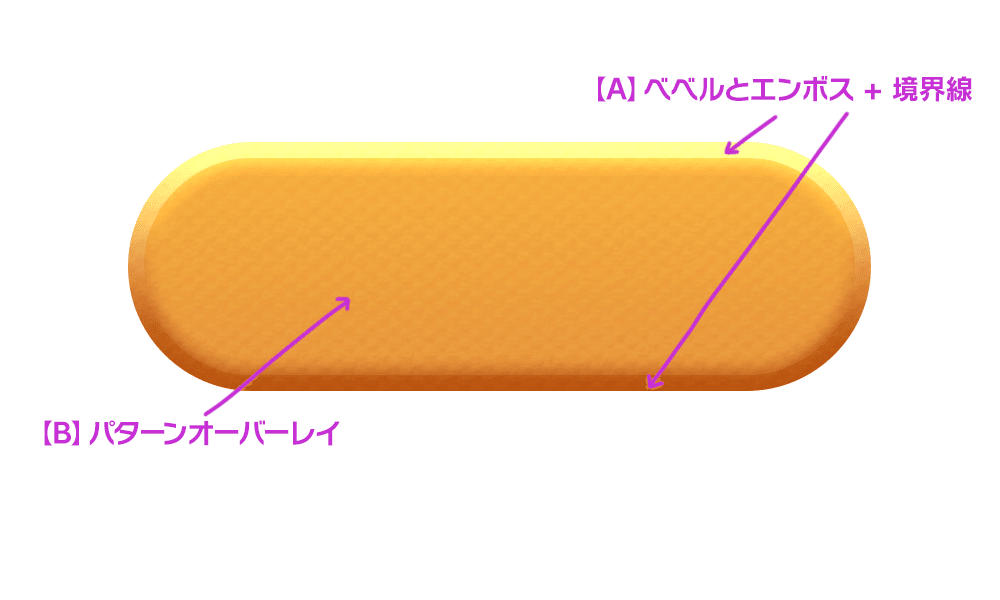
クッキー部分ですが、下記で構成されています。
・【A】ベベルとエンボス
・【A】境界線
・【B】パターンオーバーレイ
クッキーの上部「光」と下部「影」を、【A】で表現し、クッキー生地の部分をパターンオーバーレイ(テクスチャ)を使って表現しています。
テクスチャは、旧Photoshopで標準で入っていたものを使用しました。ネット上で無料公開されているテクスチャは数多くあるため、クッキーの質感を表現できそうなものを探してみるとよいかもしれません。
レイヤースタイルの設定値は下記になります。1レイヤーにすべての効果をかけているわけではないので、その辺りは、実際にデータをダウンロードして確認してみてくださいね。
【A】ベベルとエンボス

【A】境界線

【B】パターンオーバーレイ

01-03|チョコレートのレイヤースタイル

チョコレート部分は、下記で構成されています。
・【A】チョコレートのつや(ブラシで光を描く)
・【B】ベベルとエンボスを2重かけ
ここから先は
916字
/
8画像
/
1ファイル
¥ 800
この記事が気に入ったらチップで応援してみませんか?
