
【PS】絵本風!食べ物アイコンの作り方
こんにちは。ゲームUIデザイナーのはなさくのです。
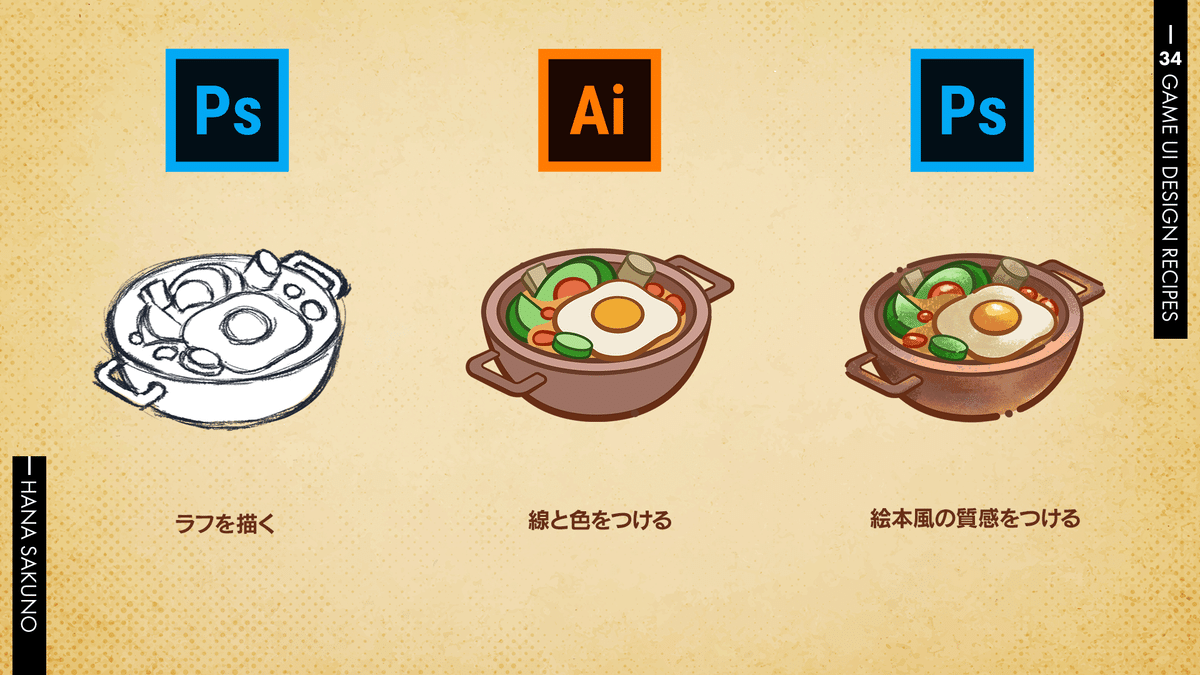
PhotoshopとIllustratorで絵本風の食べ物アイコンを作る方法について、ご紹介します。
(有料版は、ページ最下部からPhotoshopデータをダウンロードすることができます。Illustratorデータは付属していません。)
01|絵本風!食べ物アイコンの作り方
今回は、鍋イラストを使って説明します。

詳細については、ページ下からPhotoshopデータをダウンロードして確認していただければと思います。そこで今回はポイントを絞ってご説明します。
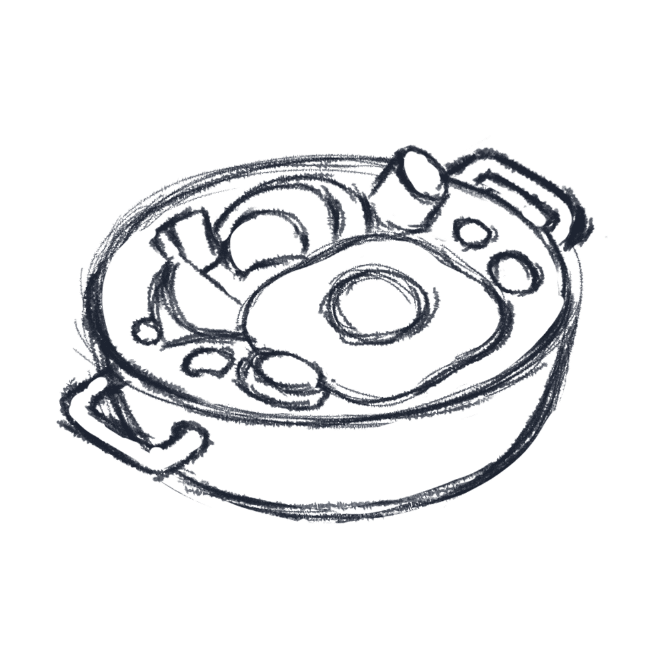
01-01|Photoshopでラフを描く
ラフを描くブラシですが、Adobe公式でダウンロードできる「MEGAPACK」が便利ですので、ダウンロードして使ってみてはいかがでしょうか。

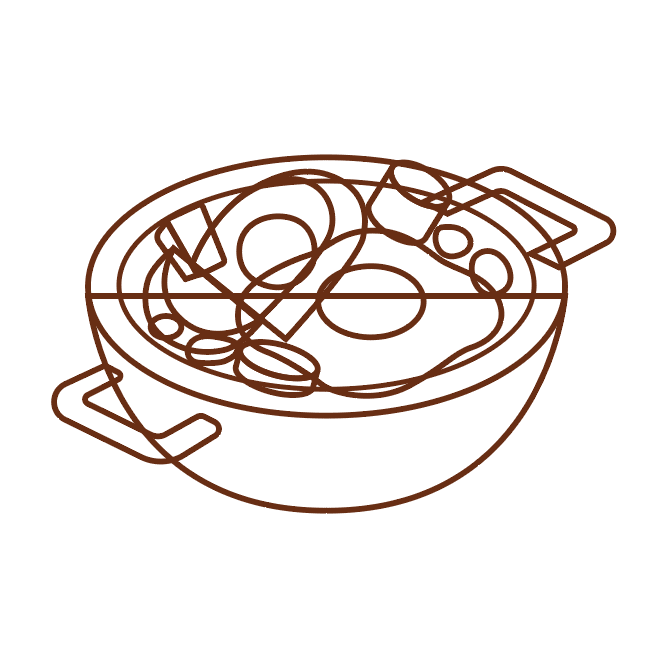
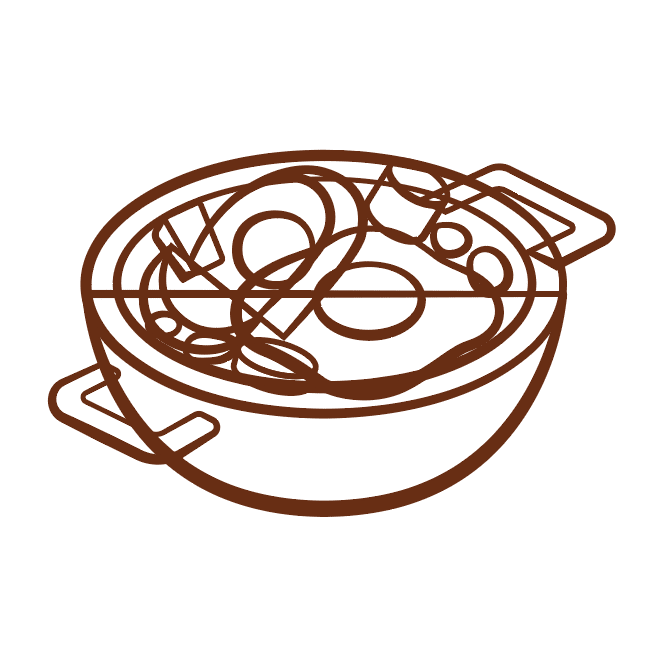
01-02|Illustratorのペンツールで線と塗りを作成する
上記で作成したラフをIllustrator上で配置して、それを下敷きにしてペンツールで形状を整えながら線をひいていきます。

線を引き終わったら、線幅ツールを使い、線に強弱をつけていきます。

その後、線とは別のレイヤーで塗り部分をつくります。ここではグラデは使用せずに単色のままでOKです。

終わったら、線の部分をアウトライン化しましょう!
01-03|IllustratorからPhotoshopへレイヤーデータをコピー&ペーストする
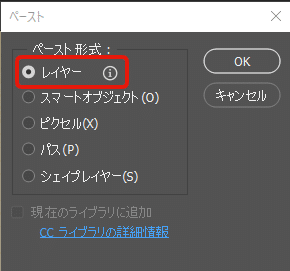
Illustratorで作成したデータをすべて選択して、コピーします。その後にPhotoshopを起動してペーストします。そのとき、レイヤー形式でペーストしてください。

そうすると、レイヤーがわかれた状態でPhotoshop上にデータを読み込むことができます。
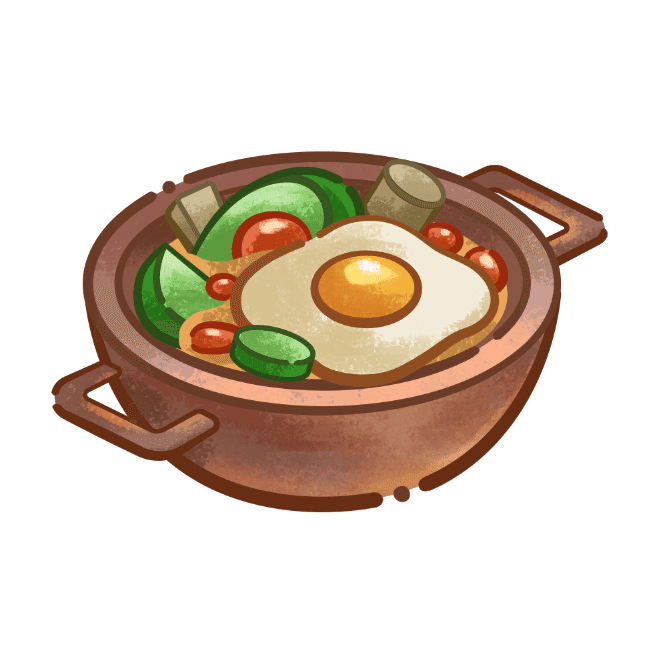
01-04|Photoshopでテクスチャブラシを使い質感をつける
ここからは、テクスチャブラシを使って、色をつけていきましょう。
このブラシですが、Adobe公式でダウンロードできる「DRY MEDIA」などが役に立つかもしれません。
Illustratorで作成した塗り部分のレイヤーに対して、クリッピングマスクをかけて、どんどん塗り重ねましょう。はみ出しを気にしなくてもよいので、クリッピングマスクはオススメです。

今回は、この鍋アイコンの他に、ハンバーガーとステーキアイコンのPhotoshopデータも付属していますので、ぜひご確認ください。
また次のNote記事にて、こちらのアイコンイラストを使い、AfterEffectsでアニメーションさせる方法とそのデータ配布もしますので、そちらも見ていただけると嬉しいです。
02|データダウンロード
02-01|許諾事項
データは、Adobe Photoshop 2022で作成したものになります。古いバージョンを使用している場合は、エラーが発生する場合がありますので、ご了承ください。
02-02|禁止事項
二次配布、再配布、素材の販売、無断転載、シェア利用等は禁止します。
個人・商用ともに、ご自由にお使いください。
著作権は放棄しておりませんので、素材データの複製譲渡や再配布、販売等著作権を侵害する行為は禁止します。
データ販売になりますので、返品返金はご遠慮ください。
ここから先は
¥ 800
この記事が気に入ったらチップで応援してみませんか?
