
【PS/AE】ショップアイコンの作り方
こんにちは。ゲームUIデザイナーのはなさくのです。
今回は、PhotoshopとAfterEffectsで、ショップアイコンを作る方法についてご紹介します!
01|【PS】アイコンデザインの作り方
アイコンデザインについてですが、まずは、Illustrator(Ai)でパスデータを作成しています。下記のような白黒ベースで作ってみました。

形が複雑になった場合は、Illustrator(Ai)でベースを作成し、その後にPhotoshopへコピーして配置しています。
最近Photoshopで追加された神機能で、IllustratorからPhotoshop上へ、レイヤーが分かれた状態でペーストできるようになったので、こちらを使用しています(とても便利なので、オススメ!)。
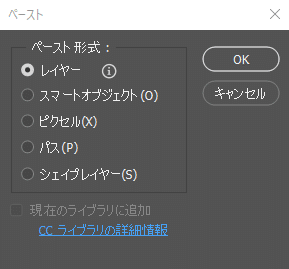
やり方は簡単で、Illustratorで作成したデータをCtrl+Cでコピーして、Photoshopを開き、Ctrl+Vをしてペーストするだけです。そうすると、下記のウィンドウが表示されるので、【レイヤー】を選択してOKを押してください。

あとは、Photoshopのレイヤースタイルやブラシを使いながら、色をつけています。

配布データのレイヤースタイルは結合せずにすべて分離した状態にしているので、細かい部分は実際のPhotoshopデータを確認してみてくださいね!
02|【AE】アイコンアニメーションの作り方
ダンボールが積み上がっていくアニメーションについて、少しだけ分解してみていきたいと思います。
一つずつの要素を分解してみると、それぞれ単純な動きのみで構成されています。
あとは組み合わせる時に、違和感がないように微調整を繰り返しています。
スピードの緩急をつけて、気持ち良い動きができるとよいなーと願いながら、作ってます(笑)。

ちなみに、AfterEffectsでのタイムラインはこんな形になっています。
こちらも、実際にデータをダウンロードして確認してみてくださいね!
03|データダウンロード
03-01|許諾事項
データは、Adobe Photoshop 2022/AfterEffects 2022で作成したものになります。古いバージョンを使用している場合は、エラーが発生する場合がありますので、ご了承ください。
AfterEffectsについては、使用プラグインなしで、標準エフェクトのみで作成しています。
03-02|禁止事項
二次配布、再配布、素材の販売、無断転載、シェア利用等は禁止します。
個人・商用ともに、ご自由にお使いください。
著作権は放棄しておりませんので、素材データの複製譲渡や再配布、販売等著作権を侵害する行為は禁止します。
データ販売になりますので、返品返金はご遠慮ください。
ここから先は
¥ 800
この記事が気に入ったらサポートをしてみませんか?
