
【PS】イラストをなじませたゲーム風ボタンバナーの作り方
こんにちは。ゲームUIデザイナーのはなさくのです。
Photoshopでイラストをなじませたゲーム風ボタンバナーを作る方法について、ご紹介します。
Photoshop 2023を使用して、カンバスサイズは1920px×1080px、解像度72pixel/inchで作成しています。
(有料版は、ページ最下部からPhotoshopデータをダウンロードできます)
01|ゲーム風ボタンバナーの作り方

STEP1|バナーボタンのフレームを作る

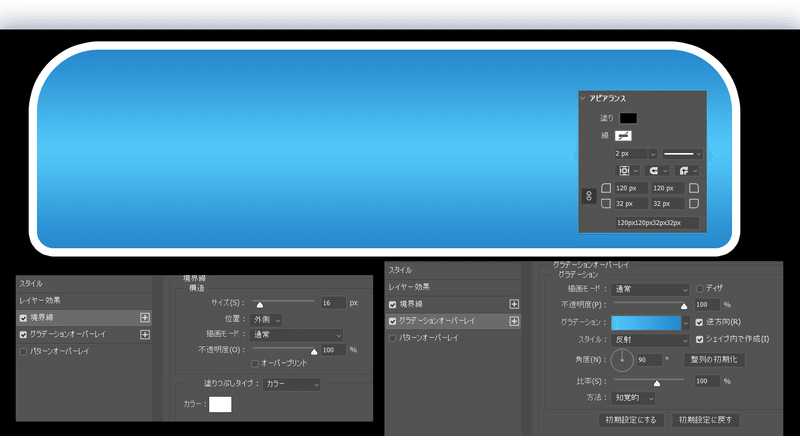
長方形ツールを作成して、角丸のシェイプを作成します。それに対して、下記のレイヤースタイルを追加します。
境界線(白)
グラデーション(青)
STEP2|キャラクターを配置する

ボタンバナーにキャラクターを配置します。配置後に、描画モードをリニアライトに変更して、ベースの青色になじませるようにします。
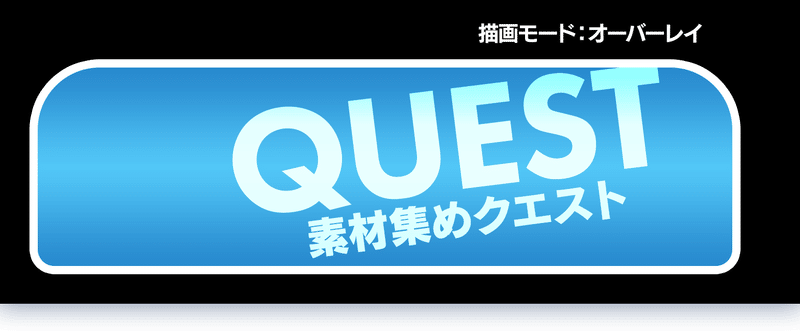
STEP3|テキストを追加する

テキストを入力して配置した後に、描画モードをオーバーレイに変更して配置します。テキストは同じものを複製して不透明度を変更しながら、なじませる色味を調整しています。
STEP4|カラーハーフトーンを追加する
ここからは、有料になりますが、単品で記事を購入するよりも、月額制マガジン(500円)の購読をする方がオトクになりますので、ぜひご検討をお願いします。詳細は、下記の記事をご確認ください。
ここから先は
733字
/
4画像
/
1ファイル
¥ 800
この記事が気に入ったらサポートをしてみませんか?
