
【PS】ユーザー名入力フォームの作り方
こんにちは。ゲームUIデザイナーの「はなさくの」です。
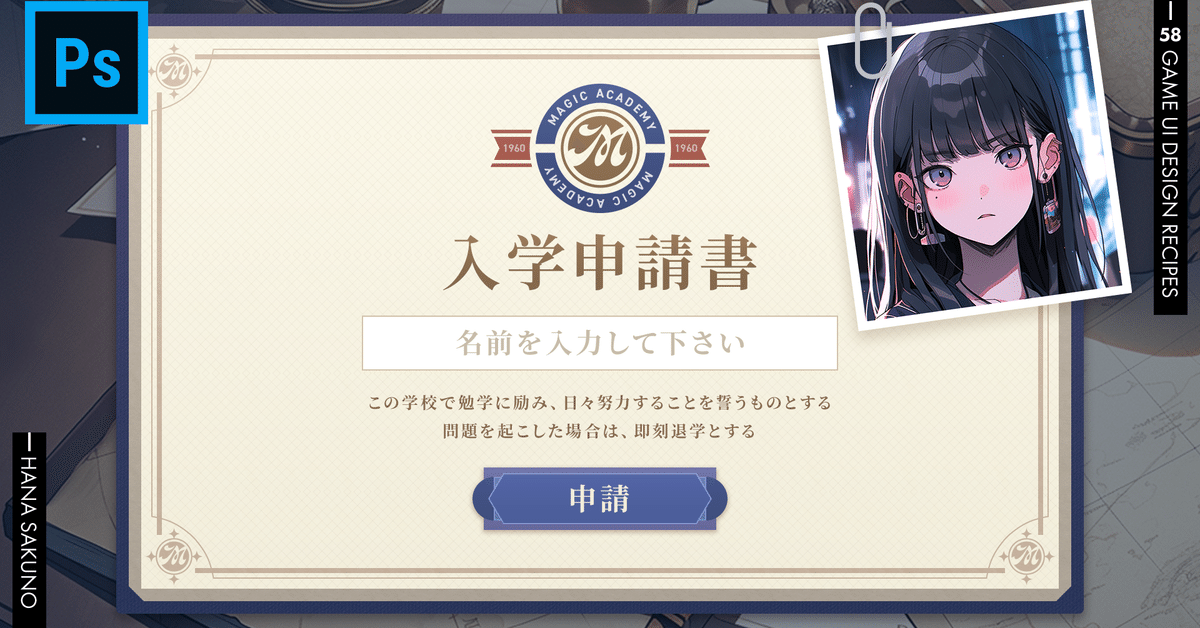
ゲームをしているとストーリーの流れの途中で、ユーザー名を求められる画面に遭遇することがあります。その世界観やストーリーに応じて見せ方が変わってくるとは思うのですが、今回作成したようなカード型のデザインは汎用性が高く見かける機会が多いため、取り上げてみました。
ということで、Photoshopでユーザー名入力フォームを作る方法について、ご紹介します。
Photoshop 2023を使用して、解像度72pixel/inchで作成しています。
(有料版は、ページ最下部からPhotoshopデータをダウンロードできます)
01|ユーザー名入力フォームの制作ポイント
いくつかポイントを絞って紹介したいと思います。今回は、プレイヤーが魔法学校に入学するという流れの中で、ユーザー名を入力する場面を想定して作成しました。
STEP1|画面構成

画面構成は、下記になります。
ロゴ
タイトル
入力ボックス
補足テキスト
OKボタン
フレーム
写真
最低限必要な要素としては、「入力ボックス」と「OKボタン」なのですが、それだけですと要素が少なすぎて画面が寂しいので、世界観に合わせたデザインを追加しています。
ここで大きな印象を与えているのが、ロゴと写真かと思います。たとえば、これらがなかったとしたら、どうでしょうか。

シンプルでスッキリしていますが、寂しい印象ですよね・・・。
情報量が少なすぎて物足りない場合は、他に追加できる要素はないかを検討してみましょう。

また、追加した要素によって、下記のような効果が得られるものを優先的に選択していくと良いかと思います。
・世界観が伝わりやすくなる
・見た目が華やかになる
・追加情報によって分かりやすさが増す
今回ですと、この学校をイメージしたロゴを入れることで様々な情報を受け取ることができます。色数が少なく角ばったロゴであれば、規則が厳しく厳格な学校なのかな?といったようにユーザーに想像させることができるかもしれません。
また、右上に入れた写真ですが、キャラクターを入れることで一瞬で華やかに見えるかと思いますが、これを追加することで、この見た目のキャラが入学するんだと一発で分かるので、見た目と分かりやすさの2つを補強できているのではないでしょうか。
STEP2|UI装飾
ここから先は
¥ 800
この記事が気に入ったらサポートをしてみませんか?
