
Chromebookでもデザインを作りたい!(GravitDesigner編)
あきにゃん(@aki_hamuinu)によるまったりChromebook講座、第2回です。
今回は、Chromebookでお手軽にデザインをしたい方向けです。
デザインツール、何を使ってる?
デザインやChromebookに興味があり、この記事に興味を持ってくださったそこのあなた!
普段デザインではどんなツールを使っていますか?
Sketch? Figma? Adobe XD? もしかしてプロの方でしょうか...(白目
PowerPoint? LibreOffice Impress? LibreOffice Draw? おそらくお仕事などで使いこなされているのでしょうか...スゴいです (白目
この記事では、プロの方に限らずアマチュアでデザインをされている方、特に「1人で使いたいけど、無料でお手軽にデザインがしたいなぁ」という方向けに、わたしも個人制作(UIデザイン)で使っているフリーのデザインツールの簡単な紹介と、Chromebookでのインストール・利用方法などをご紹介します!
Fireworksの後釜? いや、Adobe XDやFigmaっぽい感じ!
Adobe XDやFigmaのような操作感で、お1人様でも無料で使える!
そんな感じのデザインツールが、これから紹介する「Gravit Designer」というアプリです。
※昔は違っていましたが、今はCorel Drawなどで有名なあのCorel Corporationが運営しているみたいです (こりゃ強えぇ
Gravit Designerは、Corelが提供しているフリーなフル機能ベクターグラフィックデザインアプリ(サービス)です。
オンライン版のほか、macOS版、Windows版、Linux版、ChromeOS版といった、多彩なプラットフォームで利用できます。
現在はWebサイトについては英語版などのみで日本語対応はまだですが、アプリ(Gravit Designer)のほうは数年くらい前に日本語化対応がなされました!
さっそくGravit Designerをインストールしてみよう
今回はChromebook講座という建前なので、ChromeOS版のインストールをしてみます。

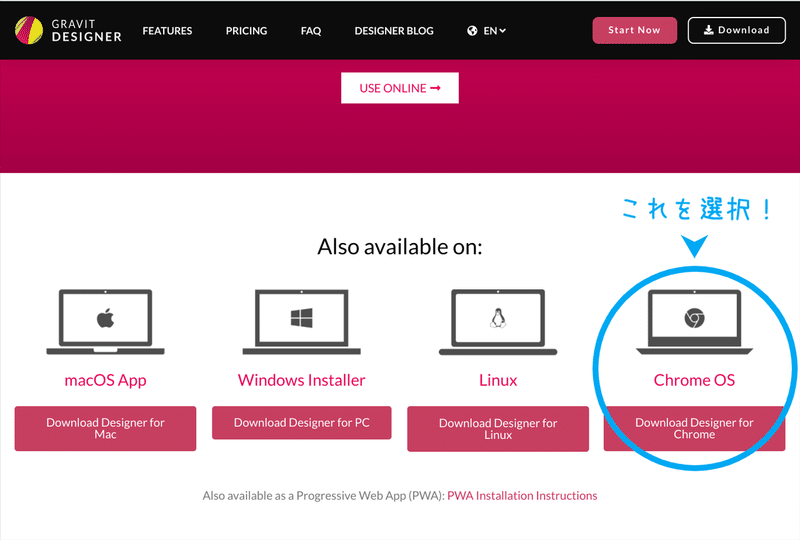
ダウンロードページから、一番右の「ChromeOS」版をダウンロードします。
「Download Designer for Chrome」というボタンがあるので選択すると、画面が切り替わりGravit Designerのスプラッシュが表示され、しばらくするとGravit Designerの開始画面が表示されます。
まずはこの状態で、Chromebook講座第1回で紹介した「Webサイトをアプリっぽく利用する」ための設定をしておきましょう。
手順は簡単で、アドレスバー右端のアプリインストールボタンからインストールするか、ブラウザメニューの「その他のツール → ショートカットを作成...」からホーム(デスクトップ)画面へアプリショートカットを追加する、だけです。
さらに、シェルフへ固定(Windowsであれば、タスクバーにピン留め)しておけば、いつでもお手軽にアプリを利用できます。
これで、新しいデザインを制作する準備ができました!
さっそくGravit Designerを使ってみよう

Gravit Designerの開始画面では、以下のようなことができます。
・新規デザイン
自由にキャンバルサイズを指定できるほか、いくつかのプリセットサイズやテンプレートから選択してデザインを開始できます。
・テンプレートから新規作成
「新規デザイン」のうち、テンプレートから選択するフローを個別に分離したモードです。
・Gravit Croudから開く
Gravit Designerのクラウドサービス(登録無料)に保存したファイルを選択して、デザイン制作の続きを続行できます。
・コンピューターから開く
手元のChromebookやWindows PCなどのストレージに保存したファイルを選択して、デザイン制作の続きを続行できます。
・最近のファイルを開く
直近保存したファイルを選択して、デザイン制作の続きを続行できます。
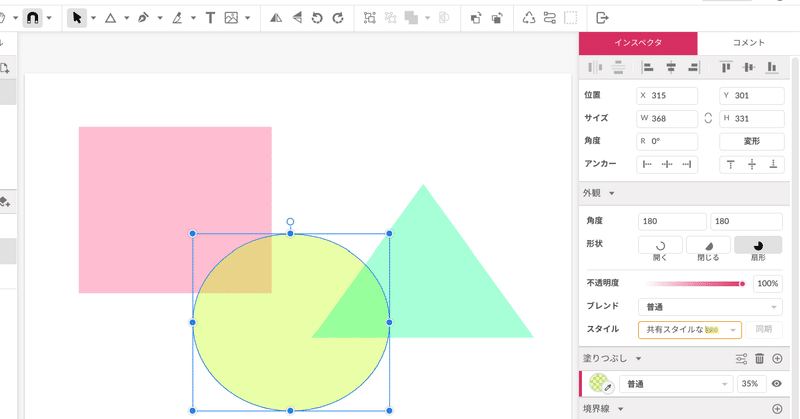
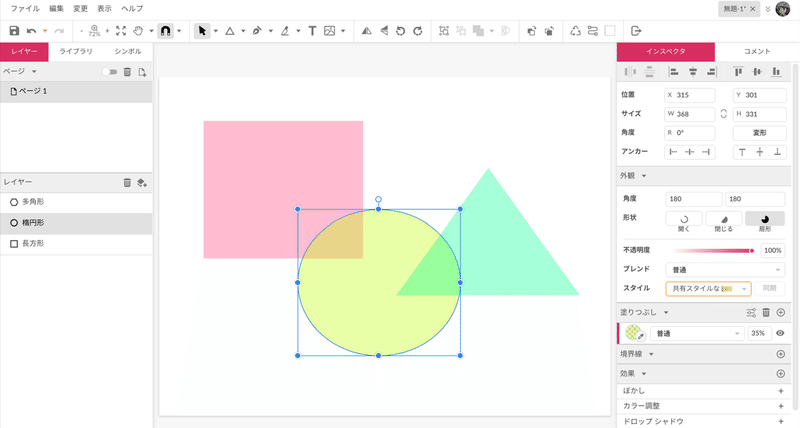
新規作成または既存のファイルを開くと、デザイン作業を行う画面に切り替わります。
上部にツールバーが配置された3ペインのシンプルな画面となっていて、3ペインの真ん中がキャンバスエリア、左側がレイヤーパネル(ページ、レイヤー)やライブラリパネル、シンボルパネル、右側がインスペクターパネル(オブジェクトプロパティなど)やコメントパネルとなっています。
これらのパネルは自由に入れ替えることができませんが、初期設定でも非常にシンプルでわかりやすい配置になっているかと思います。

また、この画面では複数のファイルを編集できるように、画面右上部分にファイルごとのタブが表示されていて、いつでも作業対象のファイルを切り替えられるようになっています。
最後に
今回は、Chromebookでお手軽にデザイン制作ができるツールと、そのインストール方法などをご紹介しました。
よくChromebookは「ブラウザーしか入っていないただのネットブック」とか「Androidが動くだけの劣化PC」とか「安いからGIGAスクールで採用されただけ」とかいろいろネガティブな意見が出たりすると思いますが、こういった感じでクリエイティブな作業をするためのお手軽PCとしての利用も可能だったりします。
今後書いていく予定ですが、例を上げると以下のようなアプリもChromebook上で利用することができます。
・拡張機能が便利なテキストエディター「Visual Studio Code」
・Androidアプリの統合開発環境「Android Studio」
・フリーの画像編集ソフト「GIMP」
・フリーのSVG編集ソフト「Inkscape」
・コンテナ仮想化を用いた実行環境「Docker」
・その他各種LinuxアプリやPWAに対応Webサイトなど
それでは、Chromebookであなたも快適なデザイン制作生活を!
この記事が気に入ったらサポートをしてみませんか?
