
Googleショッピングリストから学ぶ。UIのアンチパターン!
GoogleショッピングリストというWebアプリケーションをご存知でしょうか?
TODO管理のようなもので買い物したいアイテムを保存しておくリストです。
スマホで見ると下記のようなUIです。

リストをGoogleアカウント間で共有できるため、私は家族間での買い物リストを管理するために使っています。
また、Google Homeと連携することができ「OK Google, ショッピングリストにxxxを追加して」と話すだけでアイテムを追加できる点も気に入っています。
詳細は下記のページをご覧ください。
とても気に入って使っていたのですが、2022年3月ごろに突然UIがガラッと変わってしまい使いづらくなってしまいました。
ショックすぎてツイートしたものが下記。
Googleのショッピングリスト、今まではスワイプで削除やアーカイブできたのにただのチェックボックスになってしまった。。。
— ham (@hamchance0215) March 25, 2022
UIの先祖返り?! pic.twitter.com/NsGeHJrEs1
比較のため過去のショッピングリストのUIも載せたいのですが、旧UIの画像は手元に残っていないので気になる方は下記のnoteなどを参照ください。
(参考例の1つとして勝手にリンクさせていただきました。ありがとうございますmm)
この記事では、自分もWebアプリケーションを開発する一人のエンジニアとして、新しいUIのどこを使いづらいと感じたのかを言語化することによってUIの良し悪しを学んでいきたいと思います。
なお、動作検証は2022年6月時点のものであり、ブラウザはAndroid12のChrome(102.0.5005.125)を利用しています。
新UIのどこが使いづらいのか?
ここからは新UIのどこを使いづらいと感じるのか言語化していきます。
操作手順が増えた
新UIの一番使いづらいと感じる点はアイテムを削除するための手順が増えたことです。
旧UI以前は下記のようにスワイプで削除することができました。
※旧UIは存在しないので、旧UIと同じようにスワイプで削除できるGmailのイメージを下記に載ます。

一方、新UIではチェックボックス方式になっています。
チェックボックスをONにしても画面上からは消えず、取り消し線のままリストには残ります。
リストから削除するには最後に右上のメニューから「選択したアイテムをすべて削除」を押し、さらに確認ポップアップで「削除」を押す必要があります。

Webアプリケーションでは、1つのことをやるときにクリック数などの操作数が増えれば増えるほどストレスになります。
今回は1操作(スワイプだけ)でできていたことが、4クリックになったことでかなりのストレスを感じました。
プロダクトを提供する側もクリック数が増えることがストレスになることはわかっているのですが、サイトリニューアルなどの大規模改修では各処理のクリック数まで考慮できずやってしまいがちです。
UIを設計する際は見た目だけではなく、操作数が増えたり、操作数が変わらないとしても操作しづらくなっていないか気にするようにしましょう。
(逆に退会処理などやってほしくない動線には敢えてクリック数を多くしているサイトを多く見かけます。登録したままでも無害ならめんどいから放置しようと考える人が多数いるためそういうユーザーを諦めさせるためです。
でも、これは本質ではないのでインテグリティーの観点で止めるべきだと思います)
ブラウザのリロードジェスチャーが使えない
Chromeには下にスワイプしたら画面をリロードするというジェスチャーが存在します。

ショッピングリストは最初に書いた通り、私は複数人で一緒に使っているので、一緒に買い物に行った際などにお互いの更新を反映したいので頻繁に更新します。
その時に旧UIでは下にスワイプするだけで更新できていたのに新UIでは更新できないのでかなりストレスです。
下にスワイプする更新だけではなく、左から右にスワイプする戻るなどスマホブラウザにはいくつか便利なジェスチャーが登録されています。
利用者はそれらの標準ジェスチャーに慣れている可能性があるので、Webアプリケーションを作る際は標準ジェスチャーを使えなくしないように注意しましょう。
元々できたことができなくなった
旧UIのショッピングリストは、アイテムを長押しして並び順を任意の順番に変えることができました。
ショッピングリストには必要なものを適当に突っ込んでいたので、必要なものをリストの上に移動したりして使っていました。
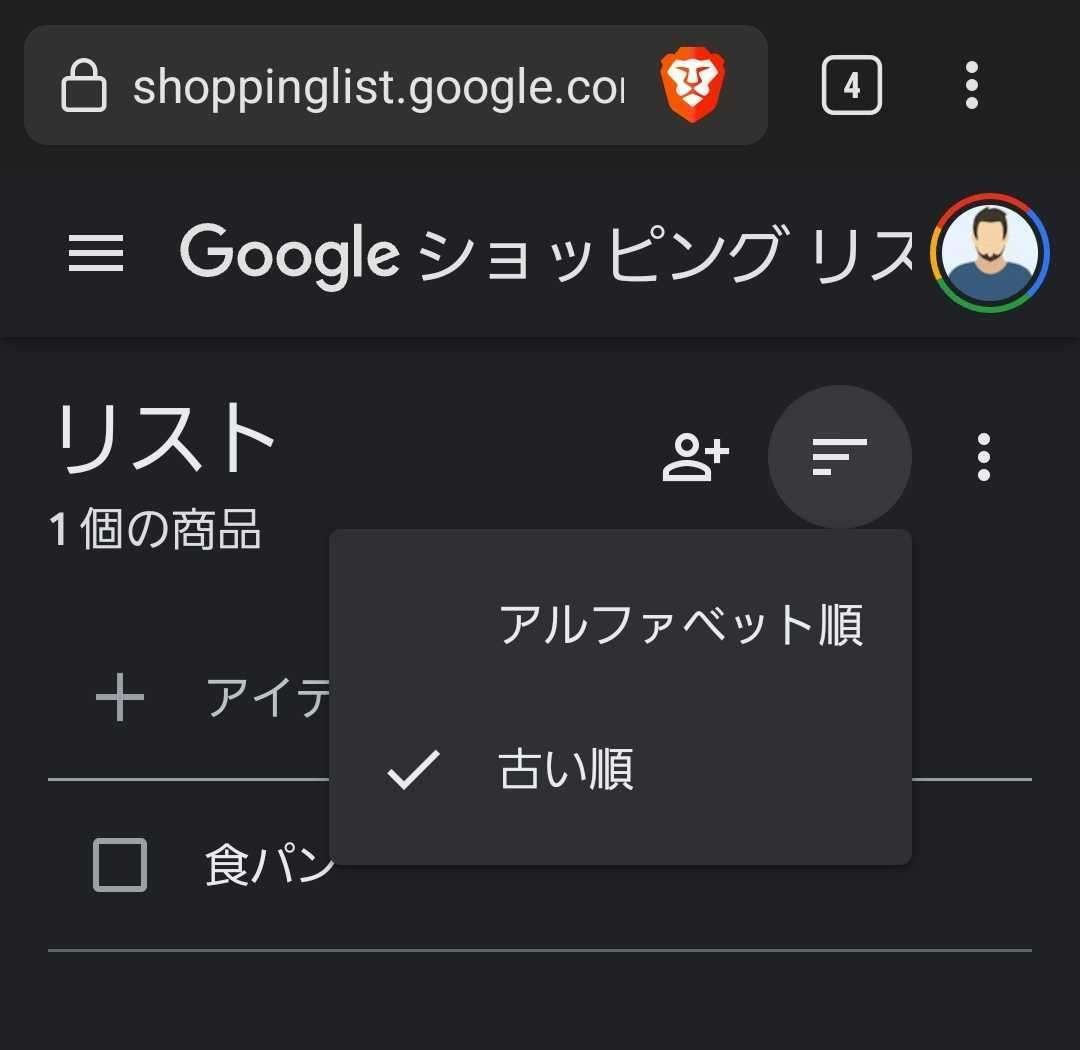
新UIではアルファベット順と古い順しかできません。

元からこの並び順しかなかったら何も感じなかったかもしれませんが、機能が劣化するととても残念に感じます。
機能劣化させる時は本当に妥当な機能劣化か?機能劣化させる意図を明確に示せるようにしてから実施しましょう。
また、そもそも一度実装してしまうと消すのは大変だということを意識して責任を持って機能は機能を実装するようにしましょう。
一番下の削除ボタンが押せない
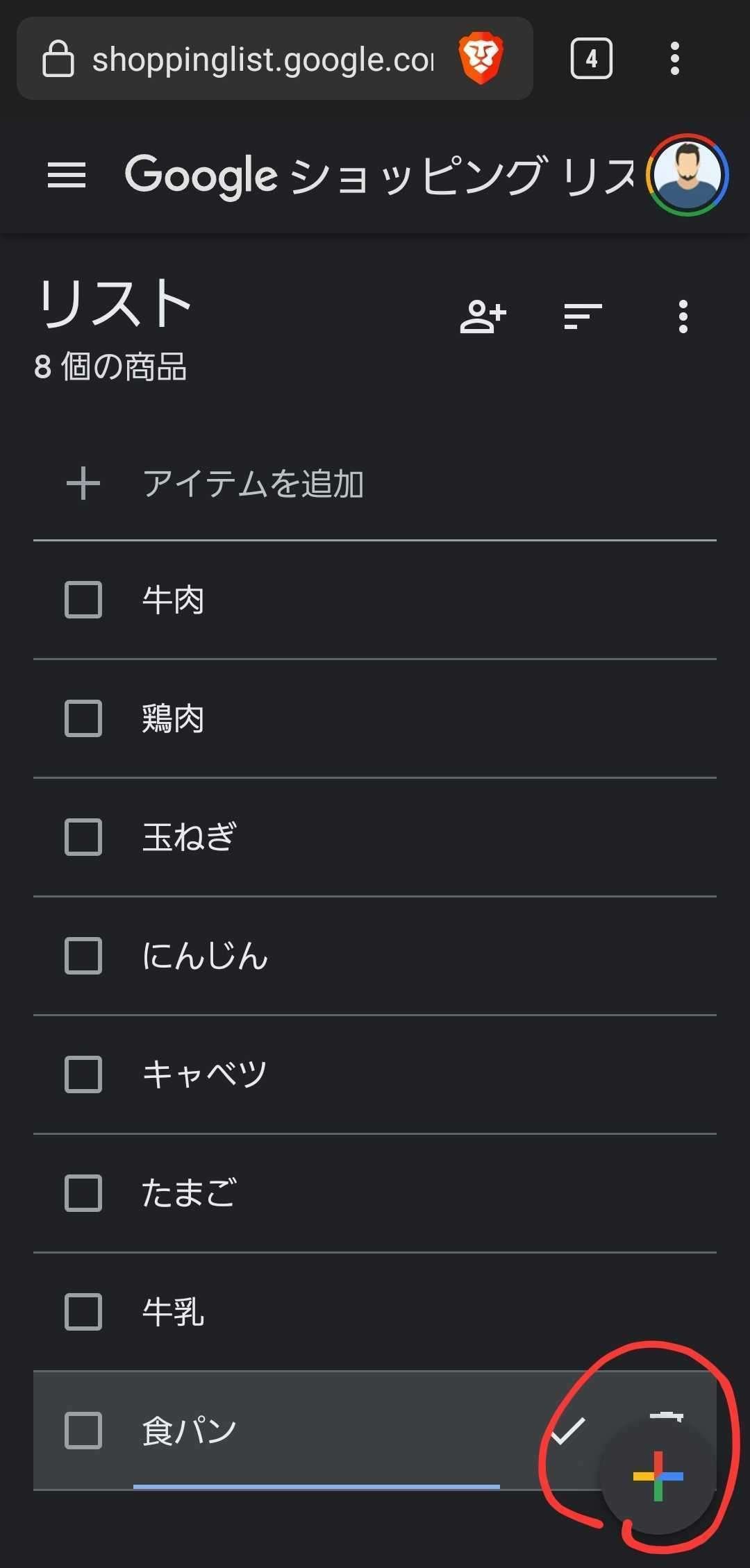
アイテムを消したい時、アイテムをクリックするとゴミ箱アイコンが表示されます。それをクリックすることがアイテムを削除することができます。

ただ、画面の右下には新しいアイテムを追加する+アイコンがあり、ゴミ箱ボタンが下に隠れてしまい押せません。
このように別のボタンで下のボタンを隠してしまうことはやってしまいがちなので注意しましょう。
クリックでキーボードが起動する
リストにチェックしたり、編集したり削除するためにクリックすると下記のようにキーボードが起動します。

編集したい場合はキーボード起動して良いのですが、チェックした時や削除したいと時はキーボードは不要です。
キーボードが起動すると画面が大きく動くため、必要がない時に起動すると画面が動いてしまってかなりのストレスです。
必要ない時はキーボードが起動しないように注意しましょう。
確定しないと消える
アイテムをクリックするとアイテム名を編集することができます。
ただ、編集後に下記のチェック(レ)アイコンをクリックしないと確定できません。この時、他のエリアをクリックすると確認なしで編集が破棄されます。

昨今のWebアプリケーションではフォーカスを外すだけで確定されることが多くなってきているので、わざわざチェックボタンを押させるのは面倒と言わざる得ません。
また、チェックボックスを押さないと確定させないのであれば、他の領域を押した時に即キャンセルする動作は止めるべきです。編集したのに他の領域をクリックしてしまい破棄されてしまうとかなり悲しい気持ちになります。
トーストが邪魔
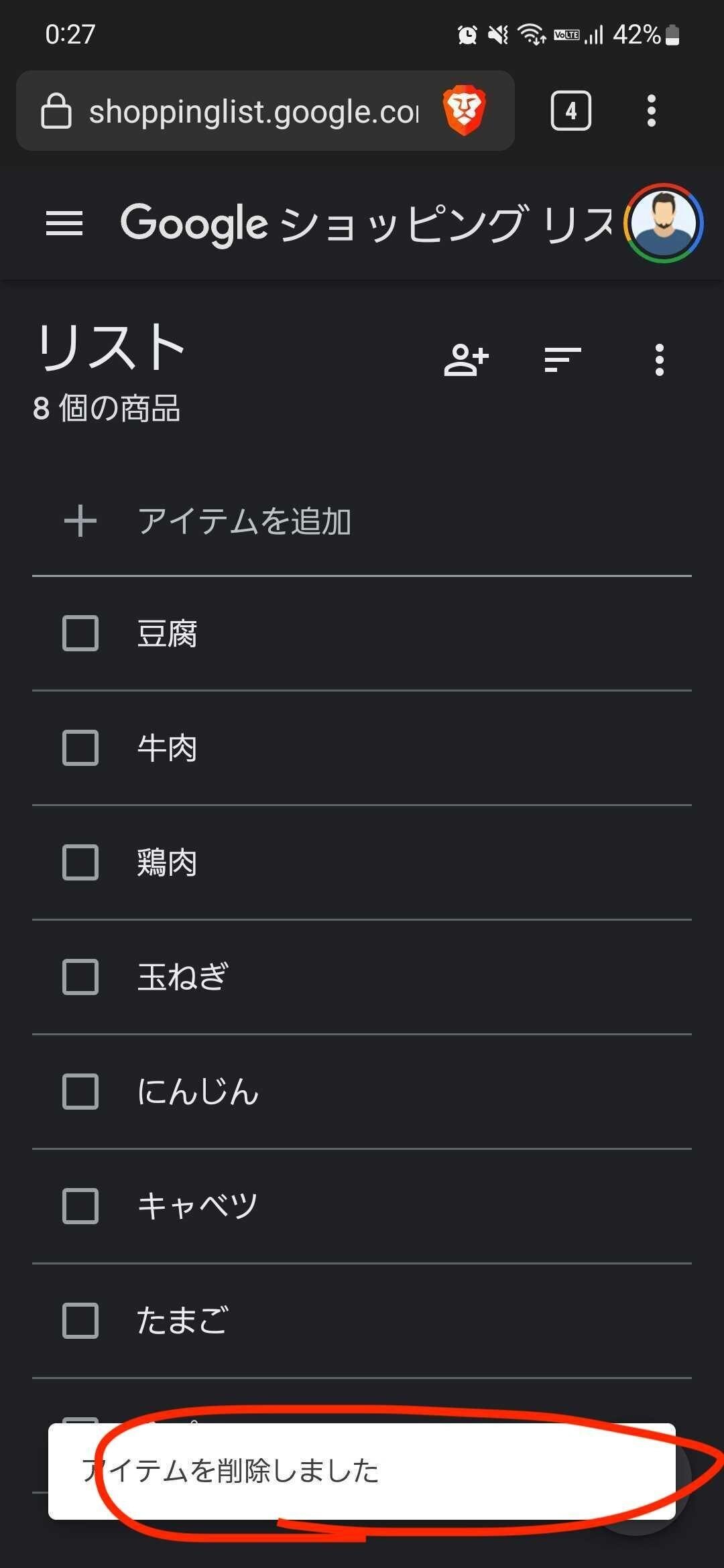
何かアクションをした時にトースト(下記の赤◯)で結果を表示することがあります。

トーストは結果を表示してくれて良いのですが、トーストは一定時間消えないので、しばらくの間トーストに隠れてしまった要素をさわれなくなってしまいます。
連続で操作したい時に次の要素が隠れてしまったり、次に押したいボタンが隠れてしまうとかなりのストレスになるので、ユーザー操作を考慮して邪魔にならない場所にトーストを出すようにしましょう。
リストによくやる操作とほぼやらない操作が横並びになっている
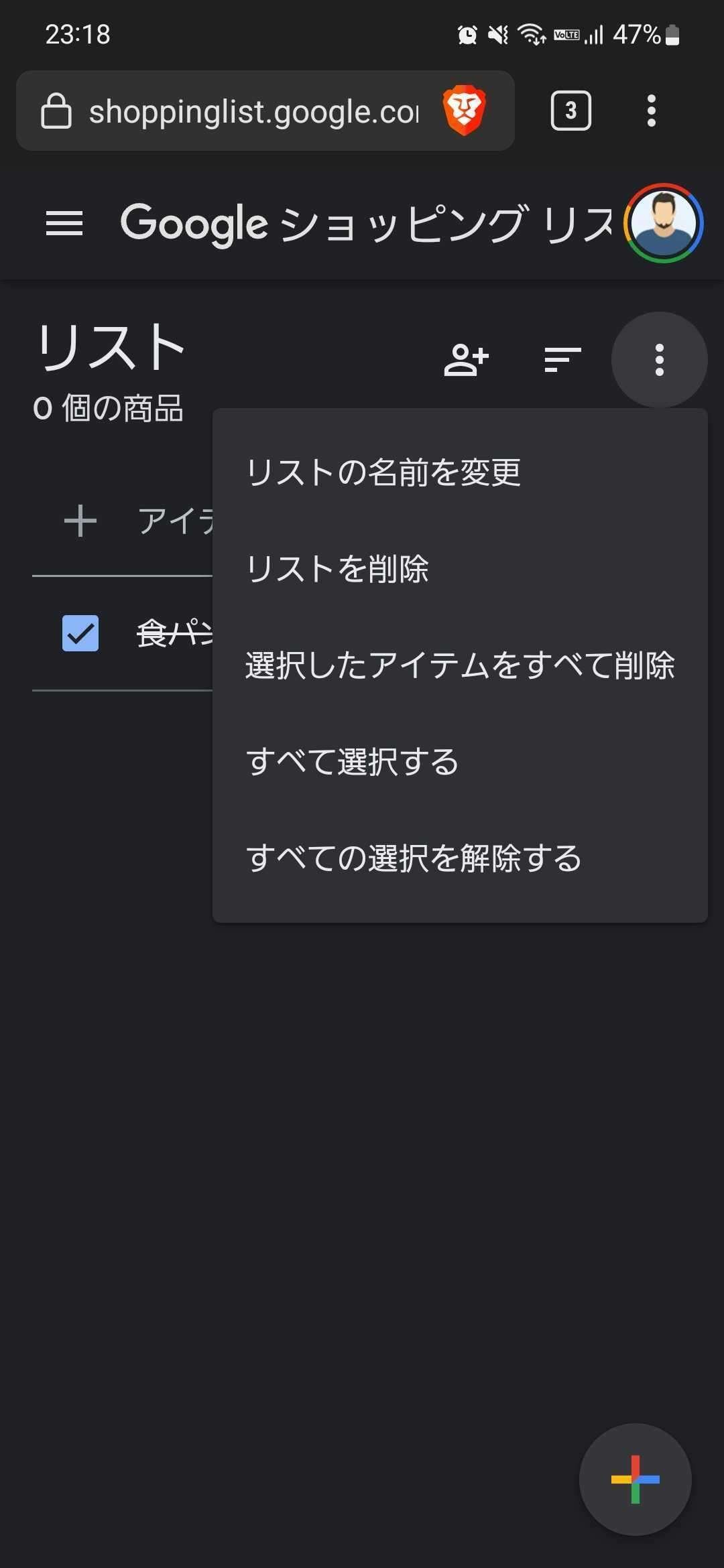
メニューの「選択したアイテムを全て削除」は前述した通り買い物するチェックしたアイテムを消すために使います。
メニューの並びに「リストを削除」という項目があります。

リストの削除を押してしまうと、このリスト自体が削除してしまいます。私が思う限りでは、利用者がリスト自体を削除したいことはほぼないと思います。逆に誤って押してしまった時はかなりのショックです。(私も1回間違って消してしまい、復旧が大変でした)
利用頻度が低い項目、特にUNDOが難しい項目は深いところに置いておくか、間違いづらいところに置くようにしましょう。
まとめ
当初、Googleショッピングリストが使いづらくなった!!という負のエネルギーだけで書き始めたこの記事ですが、いざ何が使いづらいのか?を言語化したら自分でもやりそうなことばかりでハッとしました。
使ってみたら誰でも気づきそうなことであっても、開発している当人はそのUIに慣れすぎていたり、自分で作ったというバイアスで使いづらさに気づかないことがあります。
利用者目線で俯瞰して見る!
これ、本当に大事です!忘れないようにしないと!!と改めて感じました!!!
この記事が気に入ったらサポートをしてみませんか?
