
デザイナー必見!ノーコードでWebサイトが作れる「STUDIO」を使ってみた!#2
前回は、「STUDIO(スタジオ)」の簡単な画面説明と、LPのヘッダー部分を作ってみました。今回はメインビジュアルを作っていきたいと思います。
▼ メインビジュアル部分のワイヤーフレーム

ヒーロー画像を入れる
■画像ボックスの配置
まずはElements Panelの画像をキャンバス上にドラッグ&ドロップします。


画像ボックスの横幅は画面いっぱい、縦幅は80vhくらいにしておます。ボックスを直接引っ張ってもいいですし、Style Barで数値を入力してもいいです。

■画像の設定
続いて画像を入れます。画像ボックスをダブルクリックするとElements Panelが開き、画像が設定できます。
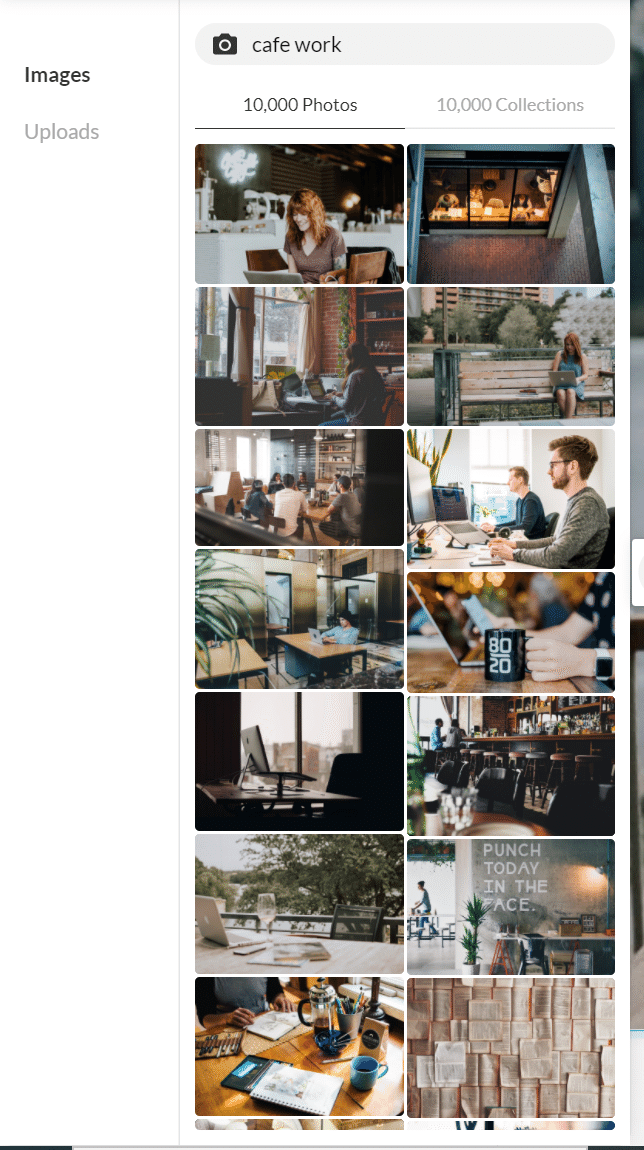
画像は、Unsplashの画像を選択するか、自身で用意した画像をアップロードして使うことができます。今回はUnsplashの画像を使います。
ノマドワーカーっぽいイメージ画像にしたいので、「cafe work」で検索し、好きな画像を選択します。


■ヘッダーを画像ボックスの上に配置する
ワイヤーフレームでは、ヘッダーボックスがヒーロー画像の上にあるので、ドラック&ドロップで移動したいと思います。
そのままだとヘッダーボックスの横幅大きすぎて移動できないので、一旦ヘッダーボックスの横幅を縮めてから移動させます。

移動させたら、再度ヘッダーボックスの横幅を100%に戻します。また、ボックスの塗りは「なし」にしておきましょう。

これでヒーロー画像が配置できました。

キャッチコピーを入れる
■テキストの配置
続いてキャッチコピーをキャンバスに追加します。まずはElements Panelのテキストを画像の上にドラッグ&ドロップしてみてください。

すると、テキストがヘッダーボックスの下にしか配置できないと思います。ワイヤーでは中央左寄せにキャッチコピーを配置しているので、これでは困ります。

この問題を解決するために、ヘッダーボックスの配置方法を変更します。
ヘッダーボックスを選択し、左上の「配置」を見ると、現在は「相対」が選ばれています。これを「絶対位置」に変更しましょう。


「絶対位置」に変更すると、Style Barに「位置」という項目が出てきます。今回は初期値の0のままで大丈夫です。
この状態でもう一度テキストを配置してみます。
すると、中央左に配置できるようになりました。

■キャッチコピーの書き換え&スタイリング
配置したテキストをダブルクリックし、文章を編集します。

続いて文章をStyle Barでスタイリングしていきます。
今回は、サイズ・フォントの種類・太さ・色・配置を下記画像のように変更しました。

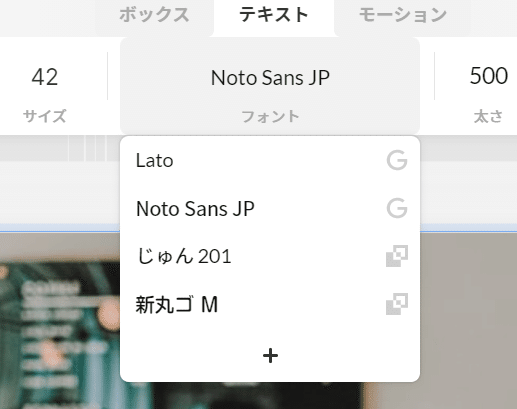
STUDIO では「Google fonts」と「TypeSquare」からフォントが選択できます。「Google fonts」は日本語フォントが少ないので、「TypeSquare」が使えるのはとてもありがたいです。
フォントは、Style Bar の「フォント」をマウスオーバーすると表示される+ボタンを押すことで、お好きなものが追加できます。


背景画像の明るさ調整と余白設定
■画像の明るさ調整
先ほど入れたキャッチコピーが背景に埋もれて読みにくいので、背景画像を暗くしてみましょう。
画像を選択した状態で、Style Bar の「画像」タブを開きます。ここでは様々な画像編集を簡単に行うことができます。
今回は明るさを「0.8」にすることで若干背景を暗くします。これでキャッチコピーの視認性が上がりました。

■余白の調整
キャッチコピーが左にピッタリくっついているので余白をつけます。
余白をつける場所は、キャッチコピーではなく背景画像につけます。
そうすることで、画像上のコンテンツに毎回余白をつける必要がなくなるからです。
Style Bar を「ボックス」タブに戻し、パディングを左右に30pxずつ設定します。

これで、メインビジュアルの画像とキャッチコピーが配置できました。
*********
今回はここまで。
次回はメインビジュアルにボタンを配置していきたいと思います。
ちょっと気になった、更に知りたくなったという方は、
ぜひ、気軽に相談できるMentaをしております。
Mentaでメンターサポート
https://menta.work/user/22914
ストリートアカデミーで毎月講座も開催しています
https://www.street-academy.com/steachers/198346
また、Twitterではブログに書いていないこともつぶやいているので、ぜひフォローしてください。
https://twitter.com/HAMA3san
webデザイナーもくもく制作サロンへの招待について
https://note.mu/hamasan918/n/ne4d98f9db9ec
もくもく制作サロンの入会
サロンではチャットで制作の質問を受け付けたり、相談会を開いて直接現役のデザイナーになんでも聞けるコミュニティです。
月額500円となります。
入会条件
業界未経験、経験者、Webデザインエンジニアに興味がある方まで!
誰でも匿名参加OKです。
参加方法
こちらのWebデザイナーフリーランスマガジンの購読購入をいただき、Slackコミュニティにご招待させていただきます。
この記事が気に入ったらサポートをしてみませんか?
