
バナー制作で画像編集の基礎を学ぶ(11)
前回までで、背景ができたので、次に、背景に乗っているバーを作っていきます。
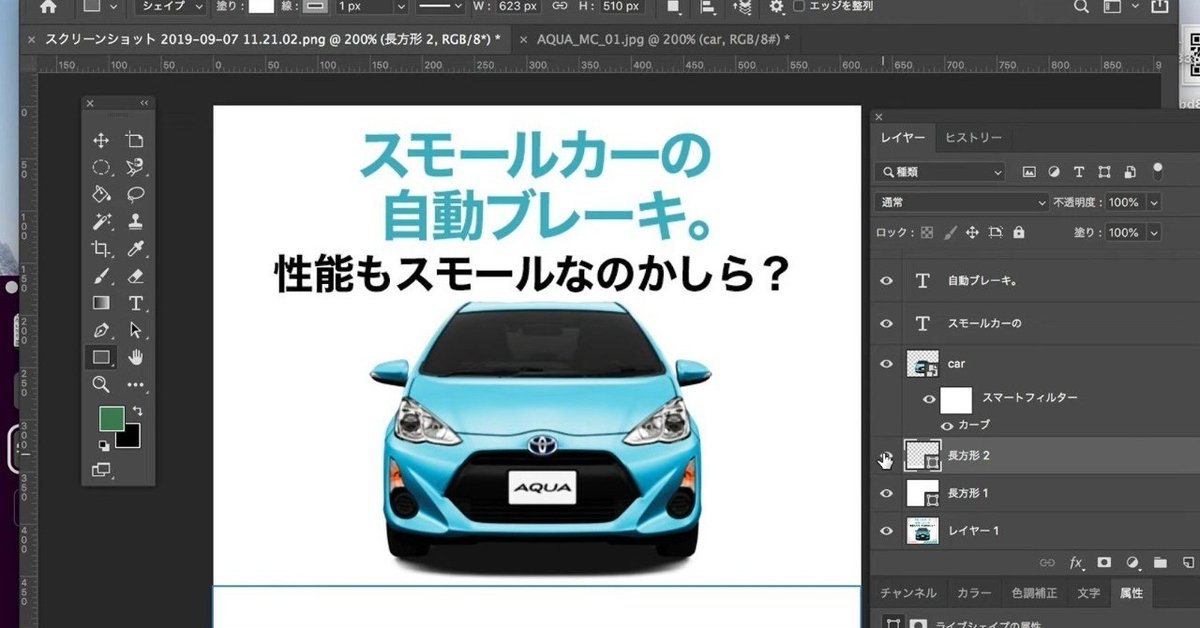
今回からは、画面下部の図形を作成していきます。

同じように長方形で描いていきます。
背景が見えていると下の見本が見えないため、背景の白い塗りつぶしのレイヤーを非表示にします。
目のアイコンを押します。

見本のレイヤーの上の、背景の上に、新規レイヤーを作成します。

車の下の「TOYOTA」、「詳しくはこちら」を作っていきます。

ここから先は
666字
/
8画像

このマガジンを読むことで、webデザインの知識が得られます。また、質問ができるため、困ったときにサポートができます。
Webデザインフリーランスマガジン
¥500 / 月
Webデザインの方法、フリーランスになること、起業についてなどを配信します。
この記事が気に入ったらサポートをしてみませんか?
