
WordPressのちょこっとレシピ(その4)
ちょこっとレシピその4。最終回です。
最後は、WordPressのお問い合わせフォームでおなじみのプラグイン『Contact form 7』を静的サイトで使ってみたいと思います。
【目次】
その1)静的サイトとWordPressを共存させるための前準備
その2)お知らせページにWordPressの投稿記事を表示
その3)TOPページにWordPressの投稿記事を表示
その4)お問い合わせフォームをWordPressのContact form 7で作る
WordPressにContact form 7を準備する
まずはいつも通り、WordPressにContact form 7をインストールし、コンタクトフォーム画面を作成しましょう。
プラグインのインストール方法やフォームの作成方法はここでは省略したいと思います。(分からない方は、 "Contact form 7 使い方" などで検索してみてくださいね。たくさんの方が分かりやすくまとめて下さってます。)
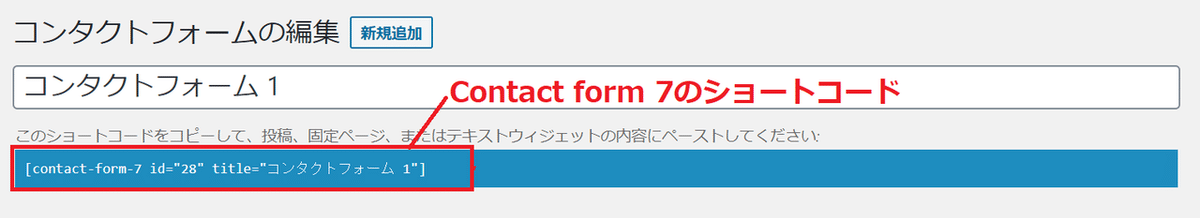
コンタクトフォームが作成できたら、ショートコードをコピーしてメモなどに控えておきます。

お問い合わせフォームの静的ページを用意する
今回使用したソースは、お問い合わせページも用意されていなかったので、「お問い合わせページ」を新規作成します。
その2で「お知らせページ」を新規作成した時と同様に、sample.htmlをコピーしてcontact.htmlというファイル名に変更します。メインコンテンツの部分に Contact form 7 のフォームを表示するため、不要なコードは削除します。
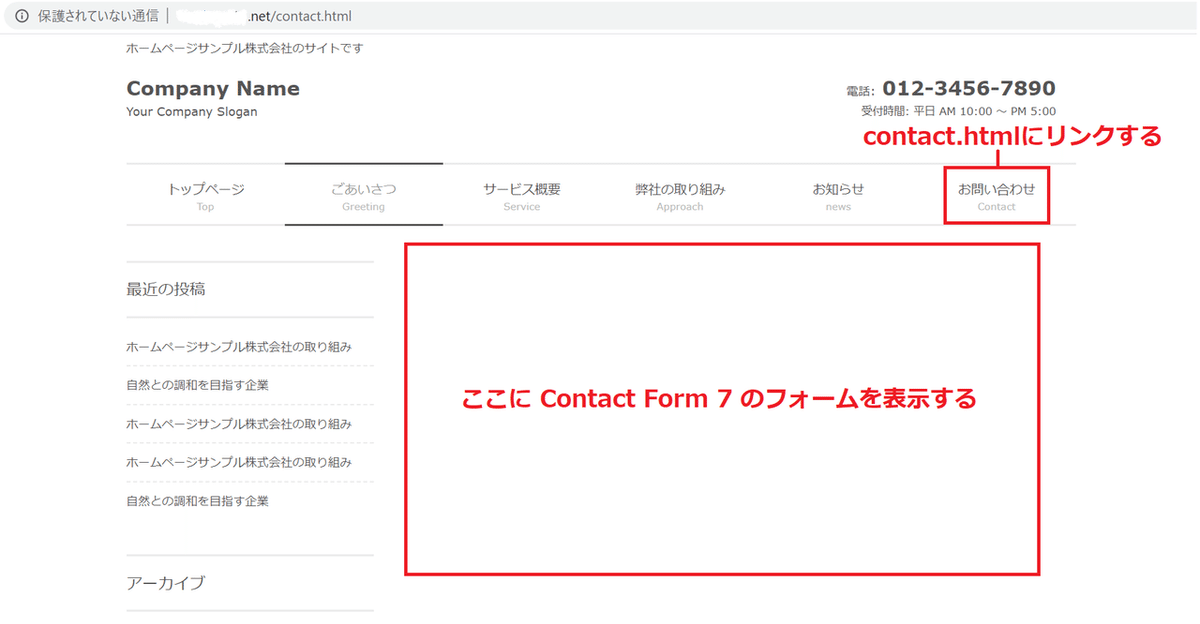
また、「お問い合わせ」メニューのリンクはcontact.htmlに変更しておきましょう。
作成したcontact.htmlを開くと下記のような状態です。

なお、今回はトップを静的ページ(index.html)にしたいので、index.htmlをルートディレクトリ直下に戻します。また、ルートディレクトリ直下の.htaccessは下記のように記述しておきます。
Action myphp-script /php.cgi
AddHandler myphp-script .php .html
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /wp/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /wp/index.php [L]
</IfModule>これでトップがindex.htmlに戻りました。
静的ページの先頭でwp-load.phpを読み込む
contact.htmlでPHPを実行可能とするために、お馴染みのコードを1行目に追記します。
<?php require("./wp/wp-load.php"); ?>
Contact Form 7のショートコードを埋め込む
コンタクトフォームを表示したい箇所に、控えておいた Contact Form 7 のショートコードを埋め込みます。下記のように記述してください。
<?php echo do_shortcode( '作成した Contact Form 7 のショートコード' ); ?>実際に入れるとこんな感じです。

これでお問い合わせページにContact Form 7が表示されるかと思います。実際に見てみましょう。

出てますね!では、早速お問い合わせしてみましょう。

フォームに上記のように入力して、いざ送信!
・・・待てど暮らせどメールが届きません。
メールが届かないのでは全く意味がありませんね。この問題を解決しましょう。
「wp_head」「wp_footer」を読み込む
メールが送れないのは Contact Form 7 のcssとjsが読み込めていないことが原因でした。contact.html内に「wp_head」「wp_footer」を追記することで必要なcssとjsを読み込みましょう。
・wp_head の追記
head の閉じタグの直前に入れてください。
<?php wp_head(); ?>
</head>
・wp_footer の追記
body の閉じタグの直前に入れてください。
<?php wp_footer(); ?>
</body>この状態で再度contact.htmlを見てみましょう。

デザインが崩れてしまいました。
wp_head で不要なcssも読み込んでいるため、このようになっています。この時は Twenty Twenty のテーマを使っており、Twenty Twentyのcssも読み込んでいたため、背景がベージュ色でボタンが赤色となってしまいました。
一つ一つcssを直していくのは大変なので、不要なcssは読み込まないようにしましょう。
wp_headの不要なコードを削除
まず、削除するcssを確認します。
Chromeのデベロッパーツールを開いてどのようなcssが読まれているか見てみます。
headタグ内にたくさん書かれていますが、今回消したいのは Twenty Twenty のcssなので、"Twenty Twenty"と書かれているcssだけ消せばOKです。
さがすと下記3つのcssがみつかりました。
<link rel="stylesheet" id="twentytwenty-style-css" href="http://test.kaori21.net/wp/wp-content/themes/twentytwenty/style.css?ver=1.0" media="all">
<style id="twentytwenty-style-inline-css">…</style>
<link rel="stylesheet" id="twentytwenty-print-style-css" href="http://test.kaori21.net/wp/wp-content/themes/twentytwenty/print.css?ver=1.0" media="print">試しにデベロッパーツール上で上記cssを消してみましょう。
消したい行を選んだ状態でDelete elementをすると一時的にcssを消してくれます。消した後、デザイン崩れが直っているようであれば不要なcssと判断できるかと思います。

【補足】
3行目の「twentytwenty-print-style-css」は印刷時のcssになります。画面の印刷プレビューで確認するとcssの有無でデザインが変わることが確認できます。
不要なcssが特定できたら、実際に消す作業に入ります。
WordPressのfunction.phpに下記コードを追記します。
※function.phpを編集する時は必ずbackupを取ってください。失敗すると二度とWordPressが立ち上がらなくなる可能性もありますので…
function my_delete_plugin_files() {
wp_dequeue_style('不要なcssのハンドル名');
}
add_action( 'wp_enqueue_scripts', 'my_delete_plugin_files' );
ハンドル名は、ID名から「-css」を除いたものになります。
今回の場合は以下のように記述しました。
function my_delete_plugin_files() {
wp_dequeue_style('twentytwenty-style');
wp_dequeue_style('twentytwenty-style-inline');
wp_dequeue_style('twentytwenty-print-style');
}
add_action( 'wp_enqueue_scripts', 'my_delete_plugin_files' );追記後、ファイルを更新したら完成です。
では、改めてcontact.htmlを開いて、フォームからお問い合わせしてみましょう。

デザイン崩れが直ってることを確認!
フォームに入力後、送信ボタンを押すと、前はうんともすんとも言わなかったのが、今回はサンキューメッセージが表示されました。

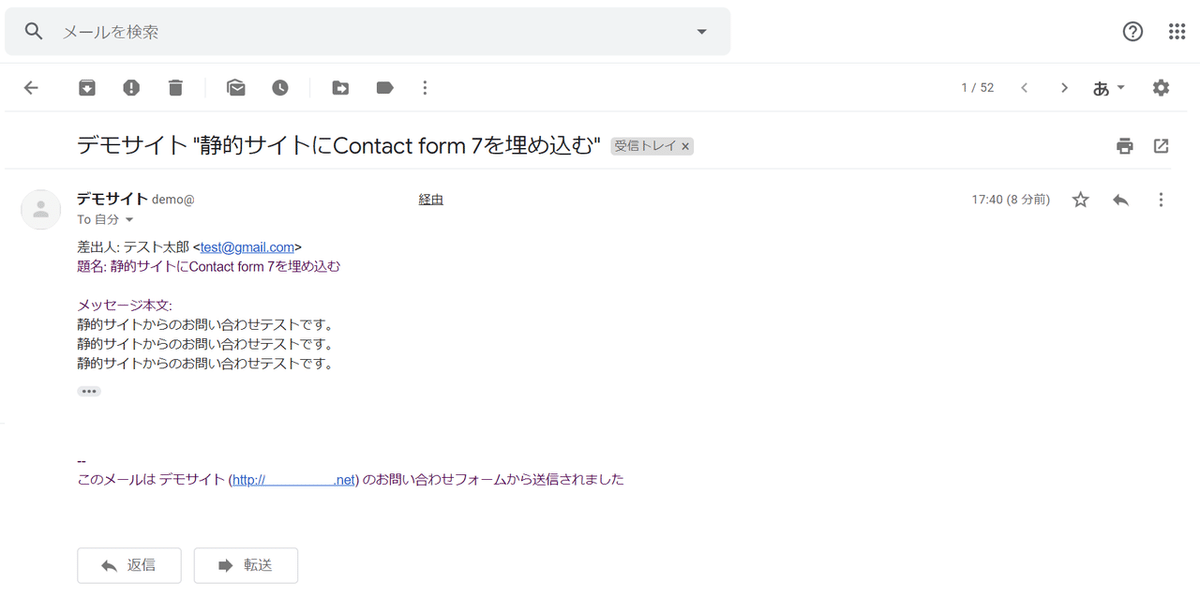
そしてメールの方は・・・

無事に届きました!これにてようやく完成です。
(届いてない人は迷惑メールフォルダも確認してみてください)
-------
今回はWordPressのちょこっとレシピということで、静的ページにWordPressを組み込む方法をお伝えしました。
Web制作をしていると意外と使う手法だと思うので、この記事が少しでもお役に立てれば幸いです。
今後もWordPressのちょこっとレシピを発信していきたいと思います。
-------------------------------
参考にさせていただいたサイト
【HTML・PHP】静的HTMLサイトにcontactform7を埋め込む方法
**
今日は以上です。
Twitterではブログに書いていないこともつぶやいているので、ぜひフォローしてください。
https://twitter.com/HAMA3san
ストリートアカデミーで毎月講座を開催中。
https://www.street-academy.com/steachers/198346
note専用コミュニティへの招待について
https://note.mu/hamasan918/n/ne4d98f9db9ec
note専用コミュニティ、作成しました。コミュニティでは質問などを受け付けています。毎月500円となります。
この記事が気に入ったらサポートをしてみませんか?
