
WordPressのちょこっとレシピ(その3)
第3回は、トップページにWordPressの記事を表示してみます。
静的ページ(index.html)をトップとする場合と、動的ページ(index.php)をトップとする場合の2パターンを試したいと思います。
【目次】
その1)静的サイトとWordPressを共存させるための前準備
その2)お知らせページにWordPressの投稿記事を表示
その3)TOPページにWordPressの投稿記事を表示
その4)お問い合わせフォームをWordPressのContact form 7で作る
【静的ページ(index.html)をトップとする場合】
まずは静的トップページに記事を表示してみます。
といっても、こちらは「ちょこっとレシピその2」と同じことをするだけですので、さらっと書きます。
下記のように、index.htmlのヘッダー画像下に記事を出したいと思います。

既に、「その1」と「その2」で下ごしらえは済んでいるので、index.htmlだけ編集します。(その1・その2を読んでない方はそちらもご確認ください。)
index.htmlの先頭1行目に下記コードを記述します。
<?php require("./wp/wp-load.php"); ?>
そして、記事を表示したい箇所にphpでコーディングします。
今回は、最新3件のみ、サムネ画像はなし、ページングもなしとします。下記コードを一覧表示したい箇所に記述します。
<?php
$args = array(
'posts_per_page' => 3,
'orderby' => 'date',
'order' => 'DESC',
);
$the_query = new WP_Query( $args );
while ( $the_query->have_posts() ) : $the_query->the_post();
?>
<article <?php post_class( 'article-list' ); ?>>
<a href="<?php the_permalink(); ?>">
<div class="text">
<!--タイトル-->
<h2><?php the_title(); ?></h2>
<!--投稿日を表示-->
<span class="article-date">
<i class="far fa-clock"></i>
<time datetime="<?php echo get_the_date( 'Y-m-d' ); ?>">
<?php echo get_the_date(); ?>
</time>
</span>
<!--カテゴリ-->
<?php if (!is_category() && has_category()): ?>
<span class="cat-data">
<?php
$postcat = get_the_category();
echo $postcat[0]->name;
?>
</span>
<?php endif; ?>
<!--著者を表示-->
<span class="article-author">
<i class="fas fa-user"></i><?php the_author(); ?>
</span>
<!--抜粋-->
<?php the_excerpt(); ?>
</div><!--end text-->
</a>
</article>
<?php endwhile; wp_reset_postdata(); ?>これで完了です。試しにindex.htmlを見てみましょう。

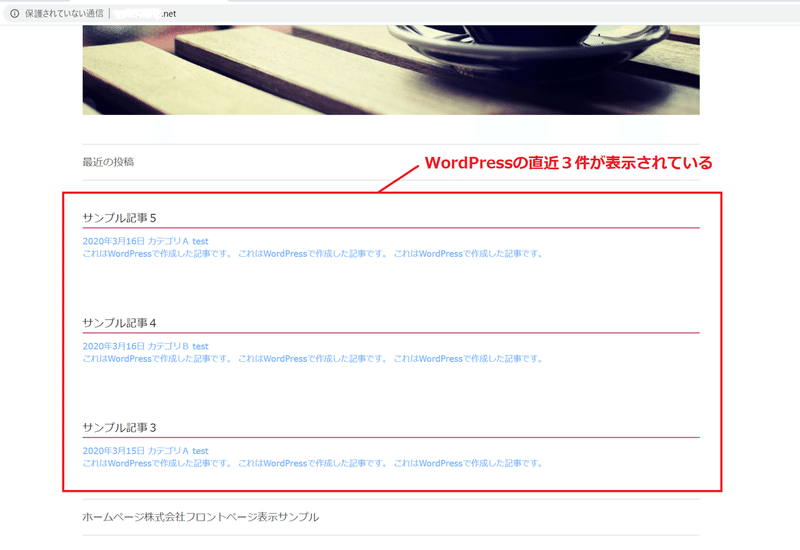
無事に直近3件の記事が表示されましたね。
【動的ページ(index.php)をトップとする場合】
続いて、トップページを動的ページ(index.php)に変更する方法をやってみます。こちらも、難しいことは特にしません。
まず、wpフォルダ直下にある、「index.php」と「.htaccess」をルートディレクトリ直下にコピーしてください。(.htacccessは上書きでOK)
続いて、「.htacccess」の中身のリライト設定を下記のように書き換えます。
【変更前】
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /wp/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /wp/index.php [L]
</IfModule>【変更後】
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>3行目RewriteBaseと7行目RewriteRuleの「/wp」を削除しています。
最後にルートディレクトリ直下の「index.html」を削除しましょう。
サイトURLにアクセスすると、WordPressのトップ画面が表示されているかと思います。

あとは通常のWordPressと同様に、管理画面からフロントページをカスタムすれば好きなように記事を表示することができます。
次回は最終回、Contact Form 7を使ったコンタクトフォームを静的サイトに設置したいと思います。
-------------------------------
参考にさせていただいたサイト
この記事が気に入ったらサポートをしてみませんか?
