
Visual Studio CodeのRuby LSPを使ってみて
こんにちは、バックエンドエンジニアの芳賀です。
普段Rubyの開発でVisual Studio Codeを使用していますが、最近Ruby用のプラグインをRuby LSPに変更しました。
理由はRuby(rebornix.ruby)が非推奨となりShopifyの開発しているRuby LSPがVisual Studio Codeの公式で推奨されるようになったからです。
https://code.visualstudio.com/docs/languages/ruby
ここでは使用感を記載します。
導入方法
前提:サポートの切れていないRubyを使用する必要があります。
https://github.com/Shopify/vscode-ruby-lsp?tab=readme-ov-file
マーケットプレイスでRuby LSPと検索しインストールします。インストールするとVisual Studio Codeのsetting.jsonにRuby LSP用の設定も自動で追記されます。
ブラグイン導入後プロジェクトフォルダをVisual Studio Codeで開くと「.ruby-lsp」ディレクトリが生成されます。gemファイルがあるのでそのディレクトリでbundle installします。
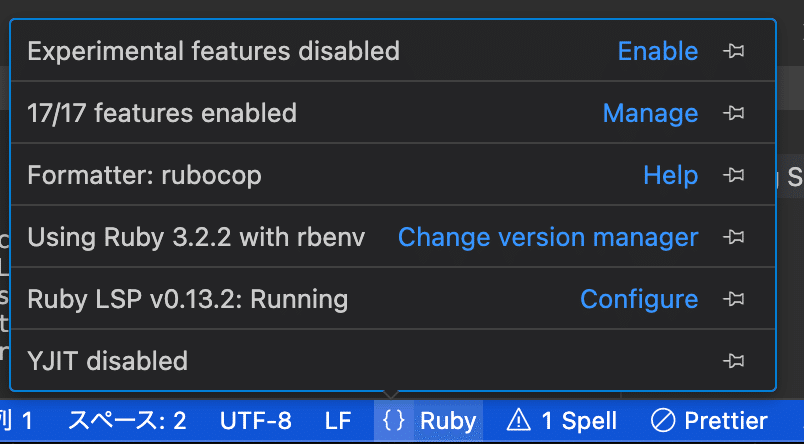
画面下部にRuby LSPの状態が出るので確認を確認します。Rubyの文字の隣の{}をクリックし、Ruby LSP バージョン: running となっていると正常に動作します。(下記画像参照)

良かったこと
コードフォーマットが早いです。
ファイルの保存でRuboCopの修正が待つことなく自動で適応されるのでフォーマットのストレスが減りました。
不便だったこと
クラスのジャンプは対応していますが、関数ジャンプは特定の状況以外対応していません。
開発は行われており、以下issueで対応状況が確認できます。
https://github.com/Shopify/ruby-lsp/issues/899
Ruby LSPの機能
ドキュメントがあり、アニメーションGifでも解説があります。
それぞれ試しましたので主観で動作を記載します。
※正確な内容はドキュメントをご確認ください。
DocumentSymbol ドキュメントシンボル
クイックオープンで「@」を入力するとファイル内に定義されてるクラス、変数、メソッドを検索できます。
DocumentLink ドキュメントリンク
リンクをコードコメントに含めることでそのファイルにジャンプできる機能のようです。※筆者の環境では動作させることができませんでした。
Hover ホバー
クラス名にカーソルホバーすることでそのクラスのドキュメントが表示されます。
FoldingRang 折りたたみ範囲
関数、クラス単位でコードを折りたたむことができます。
SelectionRange 選択範囲
コードの選択状態を制御する機能です。
Ctrl + Shift + -> または Ctrl + Shift + <-で選択範囲を、一行 → メソッド選択 → クラス全体選択のように広範囲、局地選択にできます。
SemanticHighlighting セマンティック強調表示
コードが意味ごと(変数やメソッドなど)に色分けされます。
Formatting 書式設定
保存実行で RuboCopを使用してコード整形が自動で行われる機能です。
保存時のフォーマットを有効にし、Ruby LSPをRubyフォーマッタとして登録する必要があります。(Ruby LSPインストール時に自動でsetting.jsonに設定されています。)
OnTypeFormatting タイプフォーマッティング
保存時のフォーマットの機能として例としてクラスやメソッド定義時の「end」が自動で入力されます。これにより endwise のプラグインは不要となります。
Diagnostic 診断
RuboCopの違反箇所を青い波線で教えてくれます。
CodeAction コードアクション
RuboCopの違反の適用できるクイックフィックスを通知します。
普段は保存時にフォーマットがかかるので意識して使用するとこはあまりないかもです。
CodeActionResolve コードアクション解決
リファクタリングを提案してくれる機能のようです。特定の値を変数に切り出す例があげられていますが、このサンプル以外の挙動はわかりませんでした。
DocumentHighlight ドキュメントハイライト
定数や変数を選択状態にするとファイル内の同名のものも強調表示されます。
InlayHint インレイヒント
暗示される可能性のあるものをユーザーに明示的に示します。ドキュメントのExampleのような rescueや、ハッシュリテラル値省略を示してくれます。
ドキュメントにあるようにsetting.jsonへの設定値の追加が必要です。
Completion 完了
コード補完を表示します。
現在サポートされているターゲットとして、クラス、モジュール、定数、要求パス、およびselfに対するメソッド呼び出しが挙げられています。
CodeLens コードレンズ
エディタからテストなどコードを実行できる機能のようです。※筆者の環境では動作させることができませんでした。
Definition 定義
定義にジャンプします。
こちらも、クラス、モジュール、定数、要求パス、およびselfに対するメソッド呼び出しが挙げられています。
ShowSyntaxTree 構文ツリーの表示
構文ツリーを表示します。
WorkspaceSymbol ワークスペースシンボル
クイックオープンで「#」を入力すると、プロジェクト全体でのあいまい検索ができます。
SignatureHelp 署名ヘルプ
メソッドを呼び出そうとしているとき(メソッドの名前を入力した後に括弧を打った時など)に、そのメソッドが取るパラメーターについての情報を表示するものです。
特定のクラスやモジュール内で定義されているメソッドに対して使用できますが、クラス継承チェーンをたどって親クラスのものを表示することは現時点ではできないようです。
感想
メソッドジャンプの実装が待ち遠しいです。
個人的にこういった新規導入ツールの使用は新しい家電を買って使ってみる感覚に似てますね。
くふうAIスタジオでは、採用活動を行っています。
当社は「AX で 暮らしに ひらめきを」をビジョンに、2023年7月に設立されました。
(AX=AI eXperience(UI/UX における AI/AX)とAI Transformation(DX におけるAX)の意味を持つ当社が唱えた造語)
くふうカンパニーグループのサービスの企画開発運用を主な事業とし、非エンジニアさえも当たり前にAIを使いこなせるよう、積極的なAI利活用を推進しています。
(サービスの一例:累計DL数1,000万以上の家計簿アプリ「Zaim」、月間利用者数1,600万人のチラシアプリ「トクバイ」等)
AXを活用した未来を一緒に作っていく仲間を募集中です。
ご興味がございましたら、以下からカジュアル面談のお申込みやご応募等お気軽にお問合せください。
https://open.talentio.com/r/1/c/kufu-ai-studio/homes/3849
