
有料noteの企画を考えてみた #7|有料記事作成
自分の改善をせず
クリエイターさんの
改善ばかりしている
改善紳士です。
デザイン依頼が
落ち着いてませんが
日曜日のお昼に
家族でマックを食べたいので
有料note企画も進めます!
商品内容と今日やること
今作ってる
商品内容はこちら
<改善紳士の有料マガジン>
商品名 |スクショマニア
テーマ |スクショを撮る・編集・送るを15秒で
ゴール |実用レベルのスクショスキルを習得
習得時間|30分以内
価格 |3,000円
販売数 |無制限 ★更新
販売方法|買い切り有料マガジン
返金保証|なし
前回、
有料マガジンに
記事を入れてみて
記事の登録方法
設定方法は分かったので
今回は
有料記事を書いて登録
してみたいと思います♪
有料マガジン用の記事を書く
有料マガジンの記事だろうが
通常の記事だろうが
やり方は、ほぼ同じなので
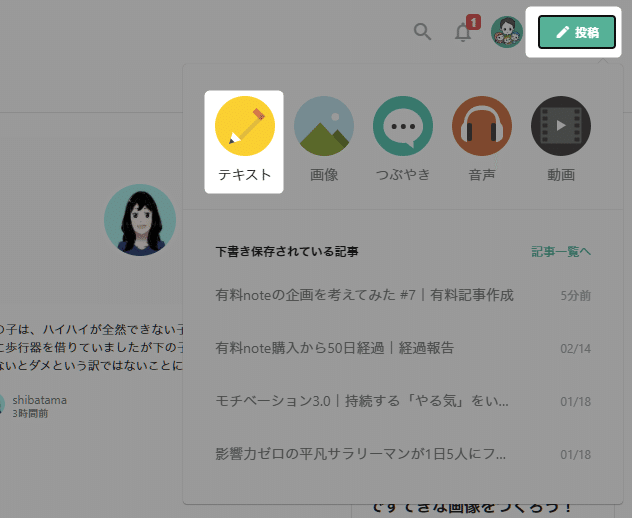
「投稿」からの「テキスト」をクリック。

あとは
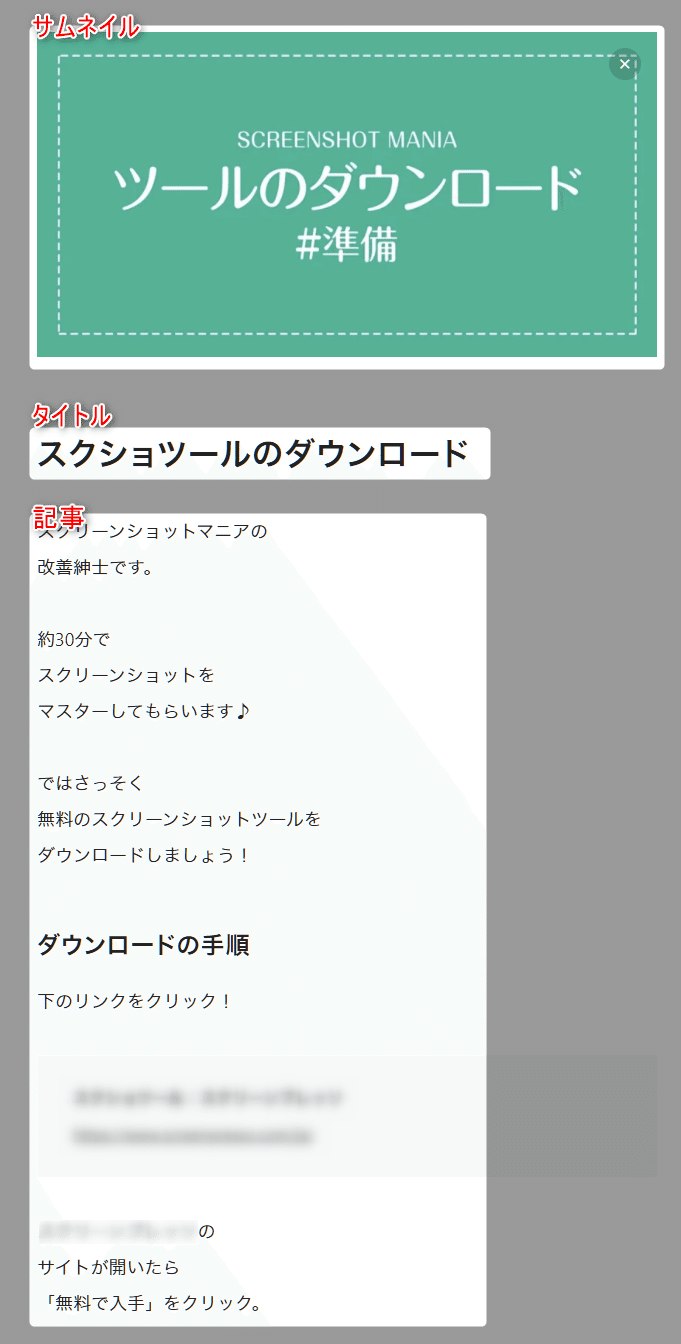
サムネを登録して
タイトルを入れて
記事を書く。

でもって
記事がかけたら
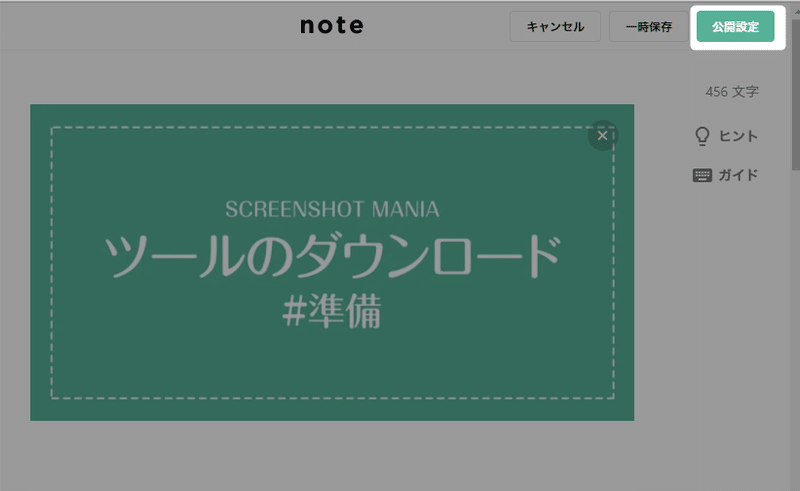
「公開設定」をクリック。

ハッシュタグを入力。

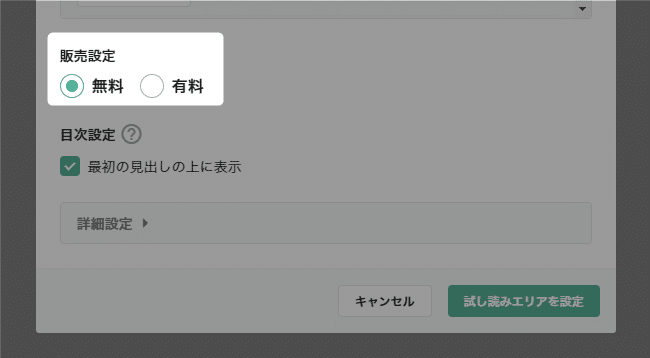
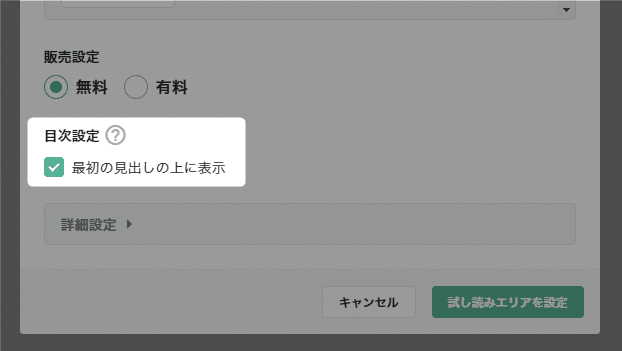
販売設定は「無料」を選択。

目次設定にチェックを入れて。

「詳細設定」をクリックして。

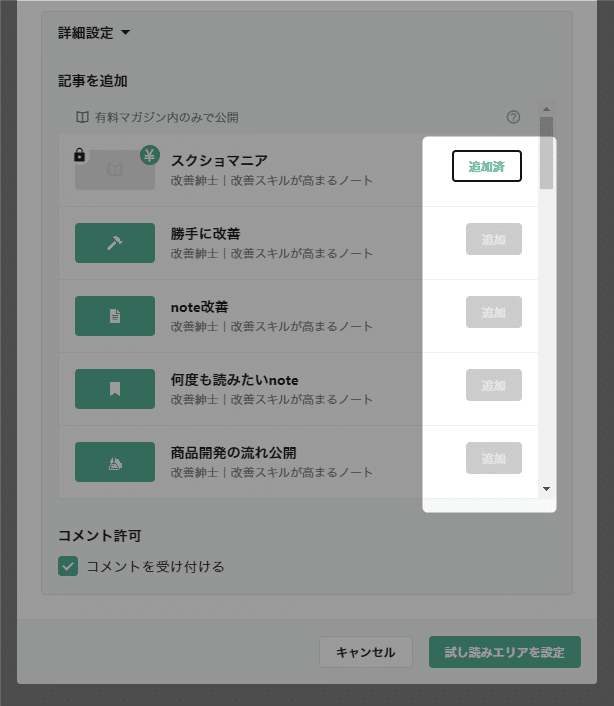
有料マガジンの「追加」をクリック。

「追加済」になったことを確認。

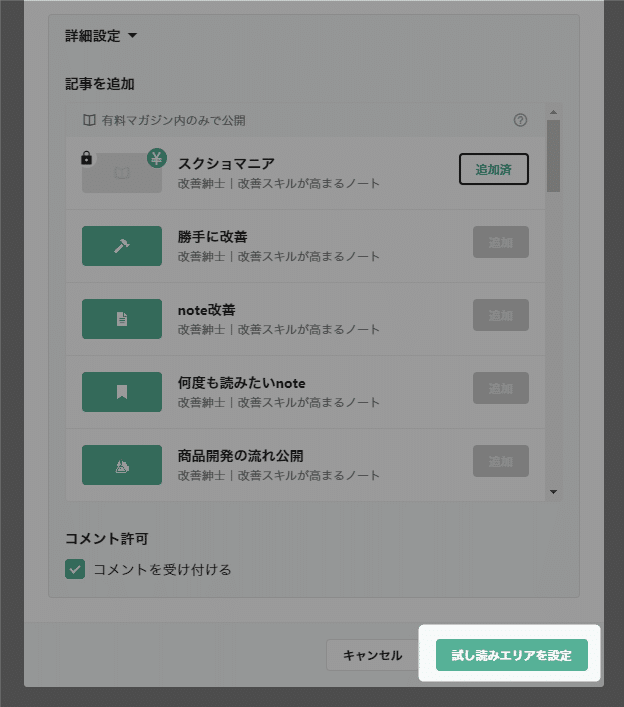
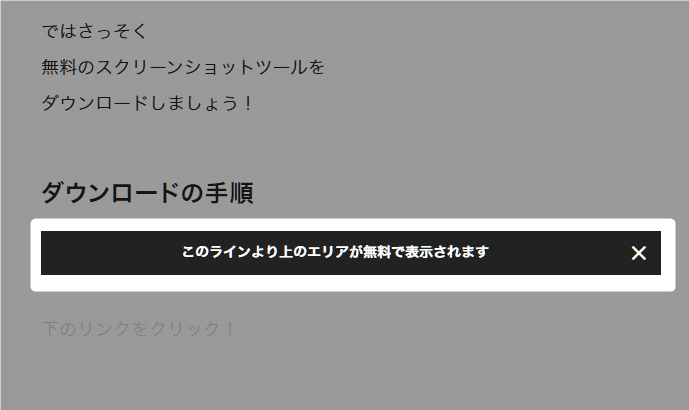
「試し読みエリアを設定」をクリック。

そうすると
試し読みエリアの
設定画面が開きます。

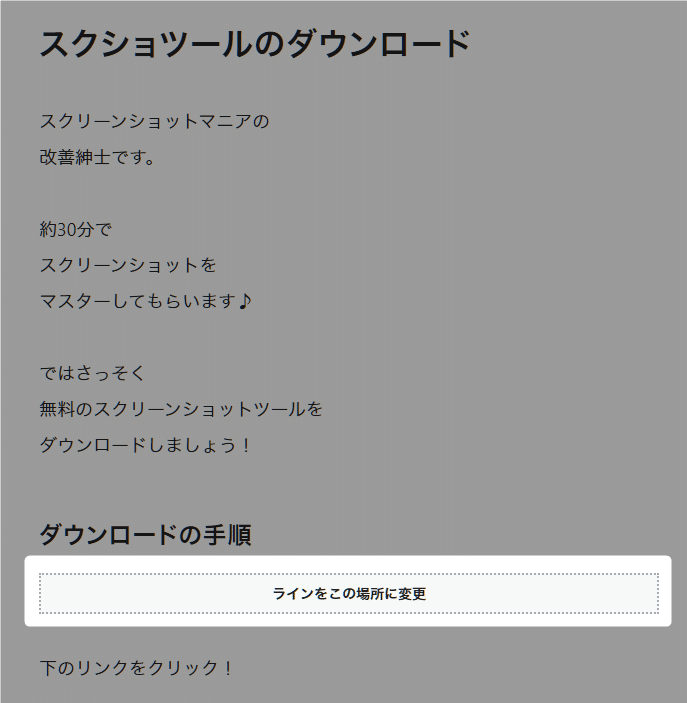
無料と有料のはざまに
カーソルを合わせて
「ラインをこの場所に変更」をクリック。

そうすると
表示が切り替わります。

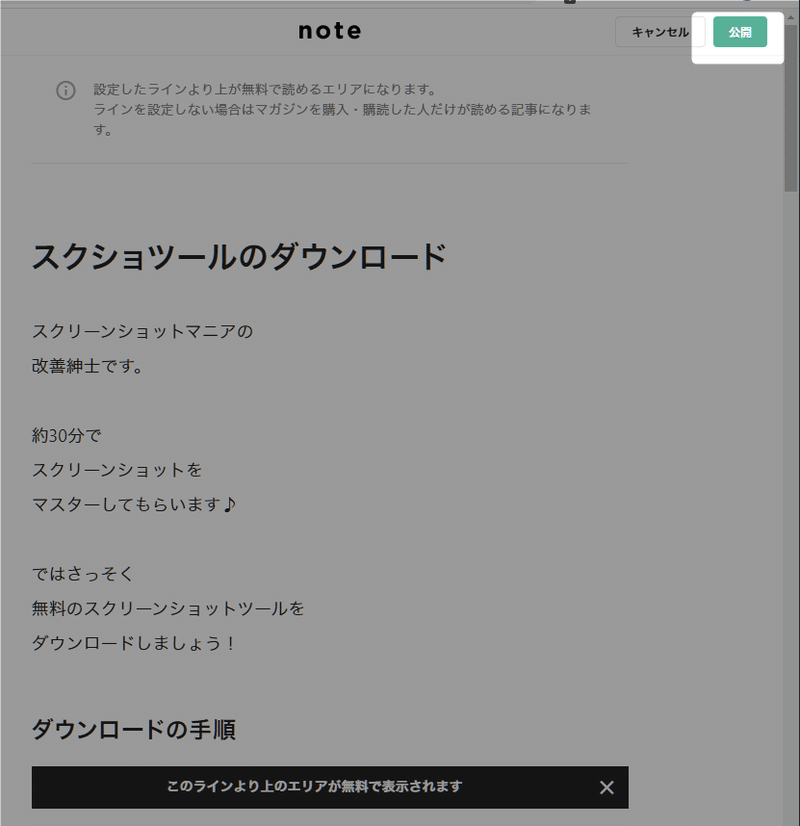
無料エリアを設定したら
「公開」をクリック。

公開が完了したら
「閉じる」をクリックしてOK。

これで有料マガジンに
記事が追加されました。

これで
設定完了です!
難しい設定は無し!
まとめ|あとは記事作成を繰り返すだけ!
有料マガジン用の
記事が書けたので
あとは、
必要な記事を書くだけ!
(そこが一番大変)
このペースで
必要なコンテンツがそろったら
いよいよ発売です!
現実味が出てきたぞ!
▼作る予定のコンテンツ
<準備>
1-1 ツールのダウンロード
1-2 ツールのインストール
1-3 ツールの起動方法
1-4 スクショが保存される場所はどこ?
<スクショの撮り方>
2-1 好きな範囲を撮る
2-2 ウィンドウを撮る
2-3 ショートカットキーで撮る
<スクショの編集>
3-1 囲み線を付ける
3-2 注目ポイント以外暗くする
3-3 テキストを入力
3-4 吹き出しを入れる
<スクショの送り方>
4-1 chatworkで送る
4-2 Twitterで送る
4-3 noteに貼り付ける
コンテンツは
作りながら変わるだろうけど
やりながら考えよう♪
ナメクジなみの
ゆっくりスピードですが
確実に進んでます。
3月15日あたりには
出せるよう進めます!
以上、改善紳士でした!
「やる気アップ」と「継続力アップ」につながるので 「スキ」や「フォロー」がもらえると嬉しいです♪
