
STUDIOの使い方 - HTMLタグ設定&SEO対策編【2023.8.6更新】
この記事ではSTUDIOで行うHTMLタグ設定とSEO対策について解説しています。初めてSTUDIOで制作をするクリエイターさんはもちろん、導入を検討しているチームメンバーへの共有・パートナー様への説明などにもぜひご活用ください。
また、コンテンツやシーンに応じてカスタマイズすることが重要であり、ここにある方法や考え方が全てではないことをあらかじめご了承くださいませ。
▼爆速でサイト構築が可能なSTUDIOテンプレートはこちら▼
https://studio.design/ja/store/designers/harukana_8
STUDIOで選択できるHTMLタグ一覧
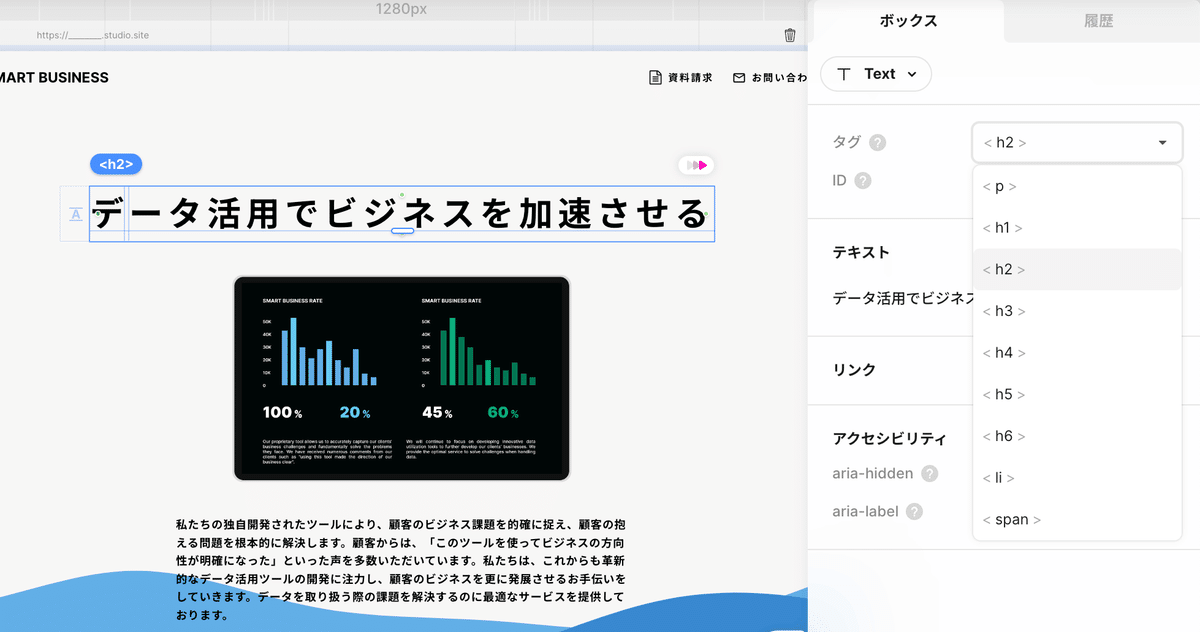
STUDIOでは“ボックス(Box)”と“テキスト(Text)”に手動でHTMLタグを設定することが可能です。こんな感じ。


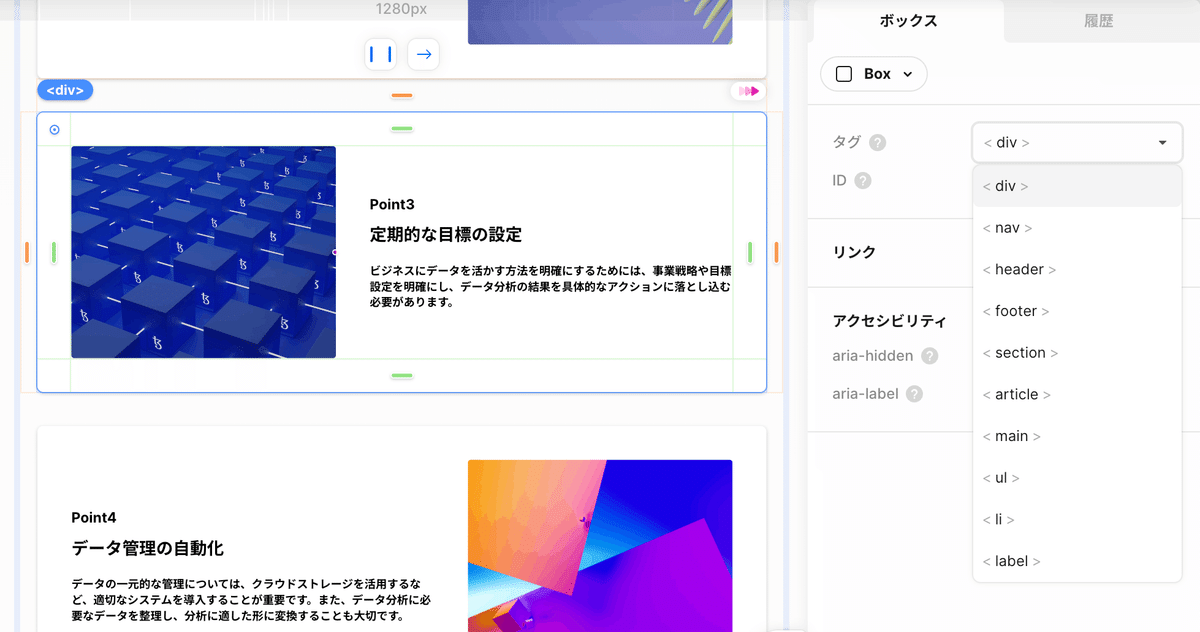
このBoxとTextは、以下のようにそれぞれ指定できるタグが異なります。
textに指定できるHTMLタグ
h1 / h2 / h3 / h4 / h5 / h6 / li / p / spanboxに指定できるHTMLタグ
div / nav / header / footer / article / section / main / ul / li / labelなぜHTMLタグを設定するの?
本題に入る前に、HTMLについて少しだけ触れておきます。
まず、HTMLとはWebページを表示するための言語のひとつです。HTMLタグを正しく設定することでユーザビリティやアクセシビリティに配慮したマークアップを実現できます。具体的にはスクリーンリーダーのユーザーがコンテンツの見通しを得やすくなったり、キーボードで操作ができたり、さまざまなユーザーや利用環境や状況で情報を取得しやすくなったりします。
HTMLタグのルールに関しては、公式のドキュメントを必ずチェックする習慣をつけておくと情報の選択がしやすくなるのでおすすめです。もちろん、わかりやすいまとめや日本語化されたものなど、有益な情報はたくさんあるので(感謝しかない)公式の情報をベースに+その他の情報を上手に組み合わせて学ぶのがコツかなと思っています。HTMLに限ったことではないですが。
さらに言うと、その情報がいつのものなのかを意識するのも同じくらい大切だと考えています🙆♀️
HTMLの仕様書は「WHATWG HTML Standard」をチェック👇
HTMLとSEOの話
次にSEOの話。HTMLタグのルールの話をする際によく「SEOに強い書き方」という話が多くされますが、以下がわたしの個人的な考え方です。
・書き方が直接SEOに関係するわけではない
・けど、ユーザビリティやアクセシビリティを高めてユーザーにとって価値のあるサイトにするひとつの手法ではある
・つまりそんな感じで結果的に総合的にSEOに効いてくる
タグの選択を適切に行うことも「価値のあるコンテンツをつくるためのひとつの手段」と考え、検索順位を上げたいのならば総合的に「ユーザーにとって利益のあるサイト」を目指すのがよいかなと思います。
公式ドキュメントをチェックする
当たり前すぎるからこそ触れておきますが、公式のドキュメントを必ずチェックする習慣をつけておくと情報の選択がしやすくなるのでおすすめです。もちろん、わかりやすいまとめや日本語化されたものなど、有益な情報はたくさんあるので(感謝しかない)公式の情報をベースにその他の情報を上手に組み合わせて学ぶのがコツかなと思っています。(HTMLに限ったことではないですが)
さらに言うと、その情報がいつのものなのかを意識するのも同じくらい大切だと考えています🙆♀️
何度も言いますがHTMLの仕様書は「WHATWG HTML Standard」をチェック👇
SEOに関してはGoogle検索が対象ならGoogleの公式ドキュメントをチェック👇
STUDIOでのSEO対策
1. SEO Settingsを設定する
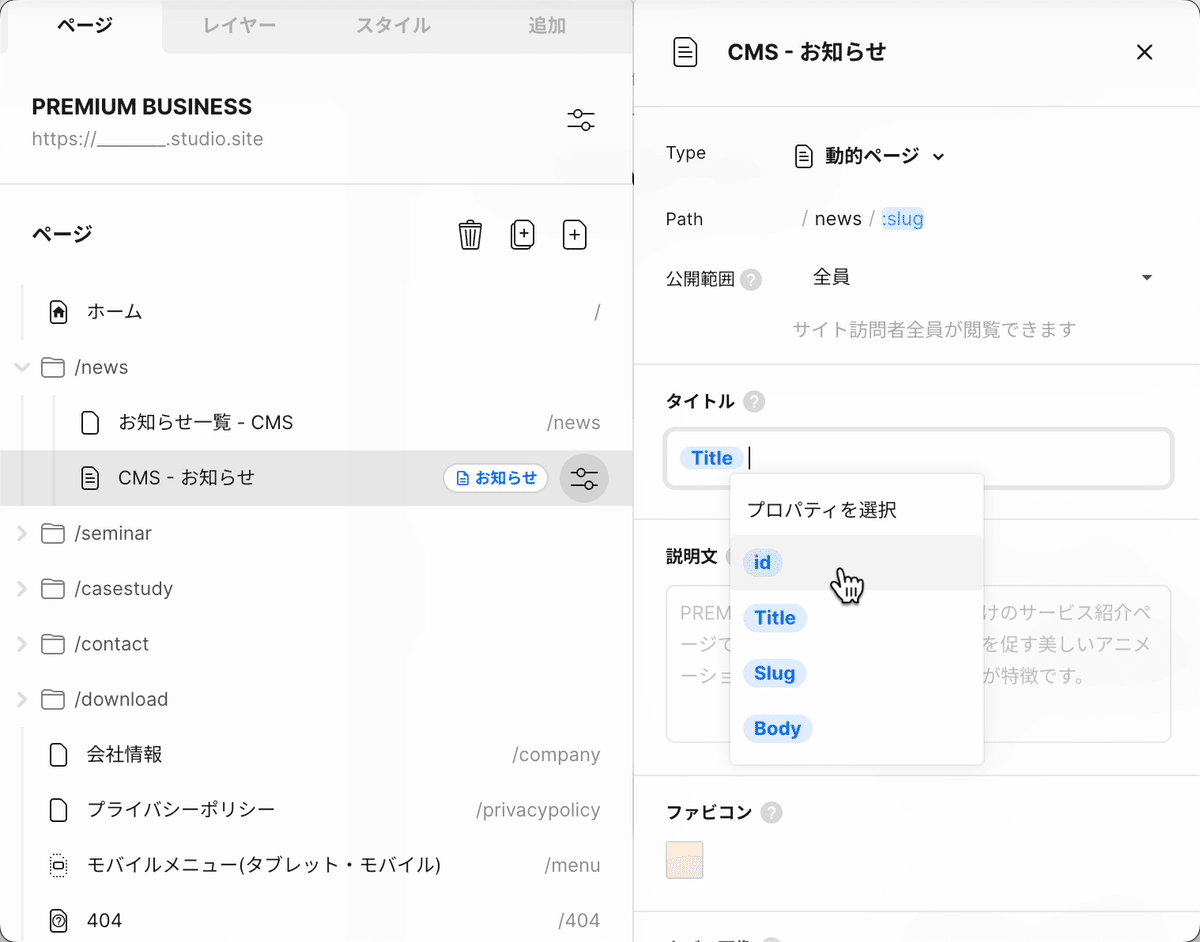
STUDIOではデザイン編集のページからSEOに関する設定ができます。デザイン編集ページの左パネルからページタブを開いて、設定アイコンを押してください。

ページそれぞれに「Title」「Description」「Favicon」「Social Cover」が設定でき、サイトのNoindex設定もここで行うことができます。
サイト全体の設定は、プロジェクト名右横の設定アイコンから。

動的なページの場合は変数の指定も可能です。指定できる変数は id / title / slug / body / cover / url や、CMSで使用しているプロパティが表示されるので適宜設定を行ってください。

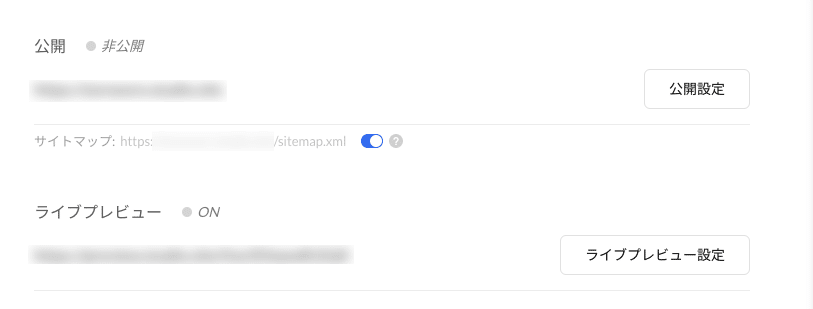
2. サイトマップを有効にする
STUDIOではxml形式のサイトマップが自動で生成されます。プロジェクトのダッシュボード、URLの下あたりをみてください。オンにしておくとサイトを公開したタイミングでサイトマップのURLが有効になります。

3. Google Search Consoleにサイトマップを登録する
Starter以上のプランを契約している場合、アプリ連携からGoogle Search Consoleを有効にするのもおすすめです。サイトマップをサーチコンソールに送信すると、より早いインデックスを促すことができるためです。
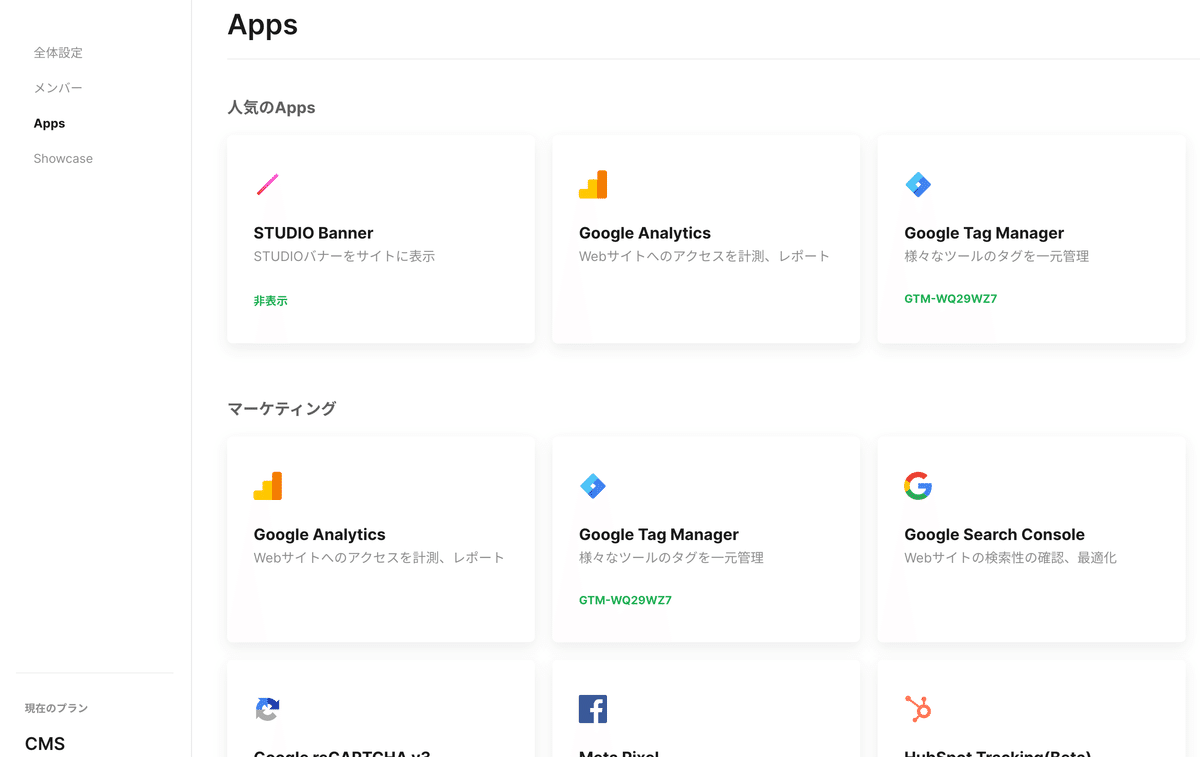
まず、ダッシュボードのAppsからGoogle Search Consoleを選択して連携します。

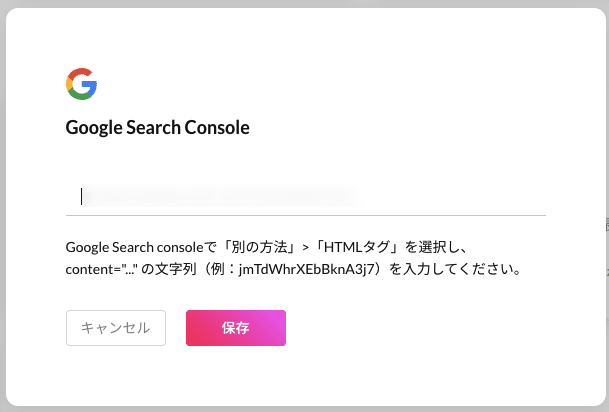
Google Search Consoleから発行されるHTMLタグのcontent内の文字列を入力して連携完了です。(content="..." )

その後、Google Search Consoleにログインし、STUDIOで生成したサイトマップのURLをサーチコンソールの[サイトマップ]に設定してください。
わからないことはヘルプページを活用すればほとんどの回答を得ることができますが、それでも解決しない場合はSTUDIOコミュニティやSTUDIOにログイン後にチャットから質問すると良いでしょう。
・・・
アップデートのスピードが速い点や国産のサービスである点を含め、さまざまなプロジェクトにおいて導入のメリットを現バージョンでも十分に感じられると思います。
制作に興味のあるクリエイターさんはぜひ一度無料プランでSTUDIOの可能性を実感してみてください。
ゼロからはじめるSTUDIOマガジンはこちらから
この記事のアップデート
2023年8月6日 STUDIOのアップデートに合わせて加筆
2021年2月18日 公開
STUDIOテンプレートに使えるクーポンはこちら

STUDIOのテンプレートに使える10%OFFクーポン👇ぜひご利用ください
クーポンコード:U9DTIBE
読んでいただき、ありがとうございます! 美味しいコーヒーと美味しいお菓子で今日も生き延びます🙏🏻
