
デザインが上達しない時に試してみて欲しい6つのことをまとめました
僭越ながら、デザインについてご相談いただくことが多いのですが、

のようなご相談を多くいただきます。
さらに話を聞いてみると、どうやらデザインの手法は学べているけど、アプローチの仕方を知らないため、ステップアップの妨げになっているというのが分かりました。
というわけで、ツールの使い方のようなTipsではなく、思考やアプローチの仕方を鍛えるのに効果があったことをまとめてみました。
🙋♀️この記事の対象者になりそうな人
・デザインツールを扱える
・アイディアを形にすることはできる
・パターンを出せない
・なんとなくのデザインから脱却したい
今回はWebデザインやグラフィック向けに書いています。では、スタート🐈
1. デザインされたものをたくさん知る
💪このトレーニングで鍛えられたこと
・デザインの引き出しを増やせる
・アイディアをより素早く引き出せるようになる
・出せるパターンが増える
・目で見たイメージを言語化しやすくなる
など
これは「どうやってデザインの勉強をしたか?」という質問をしたときに、デザイナーさんからよく返ってくる答えの一つだと思います。
まずは「自分の好きなもの」を集めることからはじめるととっつきやすいかなと思います。
はじめのうちはどれがデザイン的に「よい」のか「よくない」かの判断ってなかなか難しいですよね。
なので「好き」という分かりやすい基準であれば選びやすいと思います。

何からみたら良いのかがわからない人は、ベストセラー・ロングセラーになっている本もおすすめです。たくさんの人に読まれている・長く読まれている理由がそこにはあるからです(迫真)
他の勉強も併せて進めていく中で、デザインの三大原則やトレンドなどが徐々に掴めてきたら「よいデザイン」や「よくないデザイン」「〇〇っぽいデザイン」「ジャンル」で集めてみたり、、、
やり方はとにかくやりやすければ良いのですが、例えばわたしの場合はPinterestで見つけたものはボードにピンしたり、dribbbleをつかったり、ネットでみつけたものはスクリーンショットを撮ってまとめたり、本や街中など生活の中でみつけたものは写真を撮ってまとめたりしています。
この取り組みによって、例えば「可愛い」にもいろんな可愛いがあることを視覚的なサンプルと言葉を合わせて整理しながら蓄積できるので、アイディアの幅が広がるのはもちろん、コミュニケーションのスキルもアップすると思います。

お仕事に直結するシーンとしては、提案の幅が広がったり、言葉の逆引きがしやすくなったり、自分以外の人とのイメージ共有をするときの認識のズレに気がつけるようになったりします。
自分の頭の中以外の部分に視野が広がるのでおすすめです。
2. 知ったデザインを分解する
💪このトレーニングで鍛えられたこと
・どういうデザインに何を感じるかを想像できるようになる
・目で見たイメージを言語化しやすくなる
・みた人の感情や行動をどう変化させるのかが想像できるようになる
・四大原則を実例と紐づけて考えられる
など
1で知ったデザインを分解して、分析します。
・このボタンかわいい〜!色のついたシャドウを使っているから雰囲気が違うのかな?
・このフォント、あしらいを変えるとポップな感じにもなるのか〜
・こういうデザインのボタンだと、押せそう感めっちゃ出るな
・押せる感じは分かりにくいけど、アイコンを足したらボタンらしくなるんだな
などなど、言語化してみます。まずは丁寧な言葉でなくて良いので、一旦自分の言葉で簡単に言語化してみてください。
次に、その言葉をどういう言葉にしたら相手に伝わるかをじっくり考えて変換していきます。これは提案やヒアリングなどコミュニケーションをとるときに使えるように、改めて情報を成形しなおすイメージです。
知ったものを分解して分析することで自分の引き出しに素材が増えるので、素早く適切にパターンを検討できるようになります。
闇雲にパターンを出すのではなくこの場合はこのくらいの範囲でパターンを出して検討しようとか、ここは時間かけて超絶たくさん出した方がいいというシーンも判断できるようになると思います。


アタリをつけられるようになると、より現実的なリソースで検討しやすくなります。
(このトレーニングはいいことがいっぱいでした🙏)
3. 幅広いソースから集めてムードボードをつくる
💪このトレーニングで鍛えられたこと
・意外性のあるアイディアも検討できるようになった
・よくある凝り固まった提案から抜け出せた
・画面外の体験までよく気が付けるようになった
など
これ、めちゃめちゃ大事だと思ってます。
まず、わたしの思うムードボードの役割をいくつか挙げておきます。
・ブレインストーミングをより効果的に行うためのツールになる
・インスピレーションを得る手助けになる
・パートナーさんと最終アウトプットの予想図を視覚化して共有できる
・みんなで安心してゴールに向かってプロジェクトを進められる
Webサイトをつくる!となると、Webサイトの中から集めて選んでいるムードボードをよくみかけます。しかし、Webサイトに取り入れることができるアイディアはWebサイト以外の場所にもありますよね。
幅広いソースから集めることで、レイアウトやカラー・写真などの雰囲気だけでなく、質感や体験に至るまでを検討できるようになります。
同時に、探して・集めて・整理するという手順を踏むので、リサーチの練習にもなると思います🙆♀️リサーチ力大事なので……!
4. トレース×〇〇で“トレースをステップアップ”させる
💪このトレーニングで鍛えられたこと
・定番の型を身に付ける
・デザインの4大原則を身に付ける
・デザインの引き出しを増やせる
・観察の練習になる
・“みる”解像度を高められる
など
トレースはその時の自分のレベルによって得られることが変わっていきます。
まずはじめは、ツールに慣れるためのトレーニングとしてトレースをおすすめしています。このステップでは、トレースをしていてもそもそも何に注目したらよいかが難しいという人が多いので、わかりやすい目標としてまずはツールに慣れるということを目標を設定すると楽しく続けられると思います。
ある程度ツールが使えるようになって、カタチを再現できるようになったら、トレースもステップアップ。「自分で1からデザインしてみること」と「トレース」を掛け合わせて、トレースの解像度を上げていきます。
例えば「飲食店のWebサイト」というお題があるとします。
自分で一からデザインしつつ、実際のWebサイトをトレースしていくと、自然とトレースから具体的なインプットがしやすくなります。
自分でデザイン中:メニューに載せたい情報がめちゃめちゃ多くてわかりにくくなっちゃう……
トレース中:こうやって情報を区切るとわかりやすくなるのか!
のように、かなり自然に解像度が高くなっていくと思います。
トレースって良くも悪くもトレースをするだけで成果が残る分、やり方を知らないとステップアップできないまま時間だけが過ぎてしまい、悩んでいる方が多いように感じました。
個人的には、トレースだけを行うのではなく、他の勉強と掛け合わせることでめちゃめちゃ伸びる勉強法だと思うので、伸び悩んでいる方はぜひそこを見直してみてください……!
大事なことなのでもう一度いいます。トレース×〇〇(他の勉強)です!
5. 欲しい情報に合わせて、本とWebとそれぞれから学ぶ
💪このトレーニングで鍛えられたこと
・得られなかった情報にであえる
・より使える情報をインプットできる
・偏った情報だけでない、リサーチ力がアップする
など
書籍になっているものは一定以上レベルの内容が保証される一方で、取り扱う内容によっては今はもう使えない内容だったり、よりよい方法が生み出されている可能性があります。特に、デジタルの領域は変化が激しいので、数年前の本ですらアプローチが全く使えないなんてことも……。
なので、時代などの影響を受けにくい情報は本からも吸収し、鮮度が大事なことはWebなどの更新頻度が高いもので収集すると情報を選びやすいのでおすすめです🙆♂️
例えば、そのロゴがどんな過程でつくられたのか?は時代がどう進んでも変わらない情報ですよね。様々な事例が綴られていて、詳細にラフスケッチが掲載されている書籍もあります。いろんなデザイナーさんがおすすめの本を紹介していると思うので、そういう本から読んでみるのも良いと思います。
また、個人的な感覚ですがWeb上のレイアウトよりも本のレイアウトのほうがわかりやすい・見やすいものがある点からも、欲しい情報に合わせて書籍とWebとそれぞれから情報をとるようにしています。
情報を得るときにとにかく注意してほしいのが、発行年や更新日を気にすること。特に、Webなどのデジタル領域は特に進化と変化のスピードが早いとわたしも実際に感じていて、それがいつの情報なのかを細かく知っておいた方が、情報を上手に取り入れることができると思います。
6. いろんな人の感じ方を知る
💪このトレーニングで鍛えられたこと
・1つの表現を様々な角度で捉えられる
・デザインの様々な面に気付ける
・仮説やシナリオをたくさんたてられる
・自分がみえていない範囲を意識できる
など
これは、わたしがデザイナーとしてずっと意識していることです。
同じものをみても、人によって感じ方や捉え方って違いますよね。
その人の育ってきた環境や経験、見てきたもの・触れてきたもの、関わってきた周囲の人たちなど、皆それぞれに違うバックボーンがあるのでいろんな感じ方をするのは当たり前です。
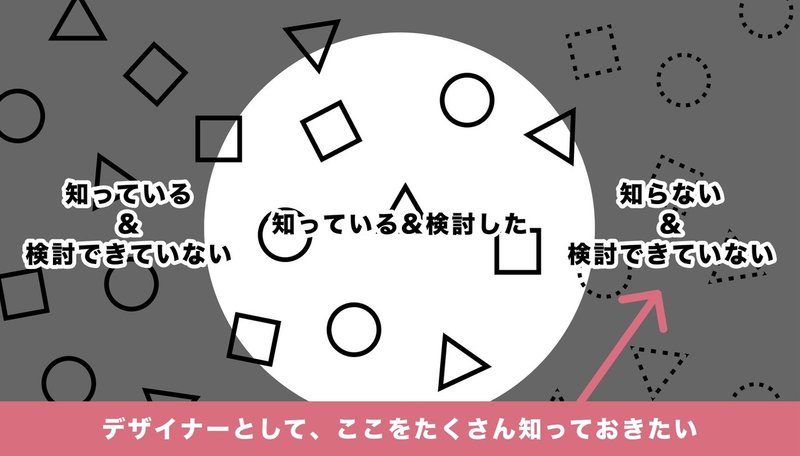
わたしはデザイナーとして、その「違い」をたくさん知って、さまざまなパターンをより現実的に・詳細に検討したり想像して選択できるようにしたいと思っています。

もちろん、仮説の精度やアプローチも大事なんですが、まずはそれぞれに寄り添えるように「いろんな人の様々な考え方・捉え方」を引き出しにたくさん集めています。
例えば、この考え方が定着してきてからは「この表現だと、こういう人だとネガティブになってしまう可能性があるかも……」みたいな「気付くためのアンテナ」がグレードアップしたなぁと感じています。
・・・
まとめ:1つの方法だけでなく掛け合わせて学ぶバランスが大切
その“デザイン”が上手くいかない理由は人それぞれなので、今回紹介している方法が合う人・合わない人がいると思います。ただ、やってみないとわからないことの方が世の中には多いので、もし悩んでいて行き詰まっているのであれば「まずは試してみる!」というのを個人的にはおすすめしたいな〜と思ったりしています。
もし誰かの参考になったら、その時は小躍りして喜びたいなと思います。ではまた〜👋
読んでいただき、ありがとうございます! 美味しいコーヒーと美味しいお菓子で今日も生き延びます🙏🏻
