
[ウェブサイトのテンプレート配布特典あり]歯医者のサイトを作る仮想案件:ABOUT USを作っていく
前回までのおさらい
前回はHomeの作り方を幅広に解説していきました。前回までの内容を復習したい方はぜひ以下を参考にしてみてください。このスタートがまずは、ページを作る肝になりますので、とても重要な箇所です。設計思想のようなことや、要件定義についても軽く触れている部分もありますので、より案件としてのスタートを意識して進めることができるかと思います。
なお、全体の構成については以下になりますので、こちらもぜひご確認ください。ここでは、どういう対象の方を想定しているかについても触れています。逆にこれら以外の方については、あまりピンとこない可能性がありますので、ぜひご一読いただけると。
では早速、今回の内容に入っていきたいと思います。今回はABOUT USの部分について、周辺知識を含めて解説していきます。
ABOUTUSの箇所を通して、以下のことがウェブサイトの機能として実装できるようになります。
1.この院のアピールポイントである実績
2.院を利用いただいた後の口コミを投稿(ユーザーからの投稿ではなく、ウェブ管理者が投稿するものタイプです)
3.在籍している歯医者の医師の特徴の記載
より具体的には、今回対象にする解説は以下になります。
1.ヘッダー部分

他のページから一貫して、Logoの表示があったり、他のページへのリンクがあったりと各種機能を配置している箇所になります。また、SNSへのリンクを設けており、今後の削除・追加もやりやすいように構成を検討しました。
![]()
今後は歯医者でも積極的にマーケティング観点、ブランド観点でSNS発信していく必要性があると思いますので、とてもこの機能は重要と個人的には考えています。私の友人がサポートしている院でもSNSに力を入れてYoutube発信まで実施している例もあります。
どのようにアピールポイントをSNS上で作っていくかについてもまた機会があればまとめたいと思います。
2.ヘッダー下部のパンくず部分(英語ではBreadCrumsと言います)

横全体にABOUTの範囲を並べていき、視認性を上げる方法についてご説明します。いわゆるパンくず部分で、ウェブサイトではナビゲーションの補助をしますので、重要な部分です。
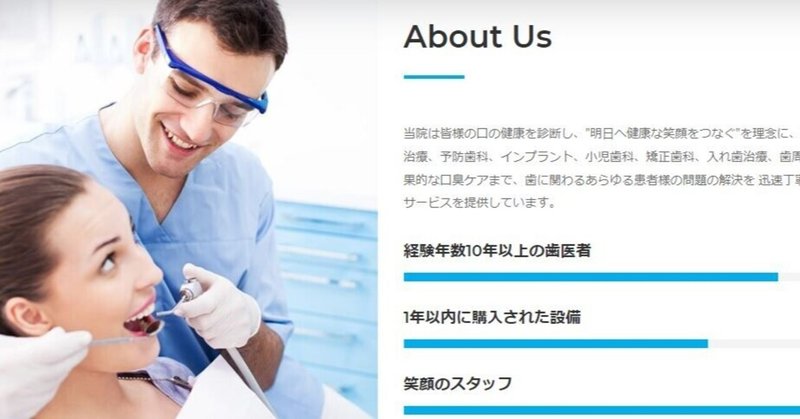
3.歯医者の説明部分(ウェブサイトに表示する院自体のアピールポイント)

要件定義として、クライアントへどこをアピールポイントとしたいかを確認して、それをサイトに落としていきます。経験年数の長い歯医者が多く在籍していることが訴求したいポイントなのか、設備が新しいことがアピールポイントなのか?を明確化して、落としていきましょう。ユーザーがサイトを見たときに、どこがいいのかをクリアに説明すると効果が高いサイトになると思います。
今回の例ではHOMEに表示した内容と整合させて作っていますが、テイストによっては異なるものを表示しても問題ないと思います。
4.動きを持った実績部分

ここで、スライドした際に、ページに動きを持たせてユーザーの興味を引く機能を実装しています。
前段のアピールポイントと同様になりますが、何を記載していくかをクライアント側と協議してここに記載していきます。動きのある部分について、実際にどうやって作っているかについては、以下で解説しているので、合わせてチェックしてください。以下のような実際のコードを使った解説を行っています。
【解説のイメージ】

5.治療者の声

実際に治療された方の声を載せる箇所を作成します。これによって、院の信頼性が増すことになると思いますので、この箇所はサイト上でぜひアピールしたいポイントです。
6.在籍する先生の紹介

このセクションでは、どんな先生が在籍しているかの名前とどの分野の専門性があるかを載せています。
※以下の場所からは有料エリアです。この先からは歯医者のウェブサイトとしては十分なテンプレートのダウンロードができますので是非購入してもらえると!!!
※ただし、後日追加の部分を多く含みます。先行公開させていただき、適宜追加させていただきますので購入の際にはその点ご了承ください。
※実際のコード自体は長く感じるかもしれませんが、最終目標を意識して実装するとやっていることがクリアに流れ、実装のミスも少なくなるかと思いますので、その点を意識していけば、マスターできるはずです!!
ここから先は
¥ 500
この記事が気に入ったらサポートをしてみませんか?
