
その⑤:仮想通貨APIとの連携をしてみる
このマガジンは期間限定で無料公開とします!!
前回までで、BootstrapでUIをモダンな形にするところまで実施しました。
今日は仮想通貨のニュースを提供する海外のサイトをAPIと連携して、ニュース記事の表示をやっていきたいと思います。
まずは何よりAPIを試してみる
仮想通貨のニュースのAPIをどうやって使うか、論より証拠ということで、以下にアクセスしてみましょう。
ここにアクセスしてみると、収集できる情報がわかります。

このサイトにあるGETの部分をコピーし、GoogleChrome等で検索してみましょう。すると以下のような、データが表示されるかと思います。JSONというデータ形式で、価格のデータが返ってきている形になります。
https://min-api.cryptocompare.com/data/price?fsym=BTC&tsyms=USD,JPY,EURをGoogleで検索してみてください。
![]()
上記を見ればわかる通り、BTCがドル、日本円、ユーロで価格表示されています。データの収集方法はこのような形で、APIとしてウェブサイトから提供されているURLへ情報のリクエスト(request)をパラメータ付きで行うことで、そのパラメータの条件で、データを収集することができるようになります。
さて、今回は価格ではなく、ニュース記事を表示していきたいと思いますので、さっそくやっていきます。
ニュース記事をリクエストしてみよう
ニュース記事をリクエストするために先ほどのサイトにおけるNewsの所をクリックします。

すると以下のURLが表示されているかと思いますので、(Note上はリンクになりますので、以下をクリックしてみます)
これをコーピーしてChrome等で検索します。すると、文字だらけのデータが出ますでしょうか?(↓こんな感じ)これNews記事の一覧になっていますのでこのデータを使っていくことにします。

データ形式を理解するのが難しいのですが、"title"でニュースのタイトルがあったり、"body"でニュース記事があったりしますので、それをウェブサイトに表示していくことができれば、ニュースの自動更新ができるサイトになるということです。ここでサイトの完成図イメージをは以下になります。

ニュース①やニュース②といった部分が今回の対象です。
実際に自分のサイト内に反映してみる(views.py)
それでは本格的に進めていきます。まず、自分のサイト内でAPIの返り値を見れるようにしていきましょう。前回までで作成したhome.htmlを編集してニュース記事を反映していきますので、今以下のようになっているファイルを開きます。

次に、左に表示されているファイルの中からviews.pyを開いてください。以下のようになっているかと思います。

このファイル(views.py)では、先ほどのニュース記事へのrequestを実施する役割を担うため、そのようなコードを書いていくことになります。def home の部分に以下のコードを追加します。
def home(request):
import requests
import json
api_request = requests.get("https://min-api.cryptocompare.com/data/v2/news/?lang=EN")
api = json.loads(api_request.content)
return render(request, "home.html", {"api": api})やっていることは、先ほど主導でニュース記事を表示したものと同じことで、
・requests.get("ニュース記事を表示するためのURL"):APIを提供するサイトにデータが欲しい旨の問い合わせを
・json.loads(前の結果.content):その結果をjson形式に変換
・render(…):取得した結果をapiという名前で、home.htmlに渡す
という3つの処理がされています。なお、defの下にimportとして2つpythonのライブラリーを読み込んでいるのですが、これはファイルの最初に書いても問題ないです。出来上がったviews.pyは以下のようになります。

実際に自分のサイト内に反映してみる(その①home.html)
次にviews.pyで取得したデータをhome.htmlで受けて表示します。まずはbootstrapを使わない状態で、テキスト形式でシンプルに表示することを目指して、その②で見やすい表示方法に変えていきます。
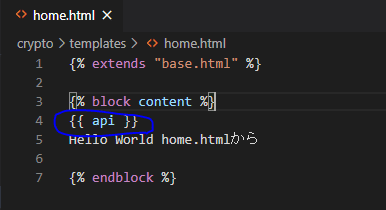
home.html側では、apiという名前でviews.pyからデータ全体が渡されてきているので、それをまずはhome.html側から見てみましょう。以下のようにしてみます。

Djangoで、pythonファイルから渡される変数(api)をHTMLファイルで表示するには{{}}という方法でしたので、それでapiを囲います。これでpython manage.py runserverによってサーバーを起動すると画面にニュースが表示されることが確認できます。
(あとがき)
ライブラリーのrequestsがないというエラーが出た方はpip install requestsを実行して、仮想環境化にrequestsを入れて再度実行してください。

(表示結果)

無事にニュースが自分のサイト上に表示されました!
ここから、さらにJsonファイルにおけるデータ構造をみていく必要があります。なお、これは提供されるAPI側の仕様になるので、今回と同じ構造が他のAPIでも通用するものではないのでその点はご理解いただいた上で、今回の場合はどうなっているかを見ていきます。
APIが提供されているサイトに戻って、ニュース記事のAPIを実行してみると右側にデータ構造を確認することができます。

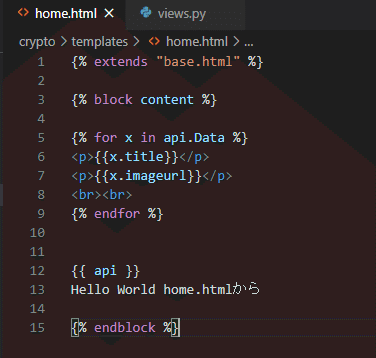
Executeして、見えてくるデータ構造としてはDataという配下にimageurlが入っているということです。ニュース記事一つ一つにimageurl等の各種パラメータが入っていることがわかるので、Dataを取ってきて、その中でfor文を回す作戦にします。Djangoにおける関数は{% for........ %}と"{"と"%"で行うものでしたので、それを思い出し、以下のように実行してみます。
{% for x in api.Data %}
<p>{{x.title}}</p>
<p>{{x.imageurl}}</p>
<br><br>
{% endfor %}(実際のファイル)

上記の言葉で書いたものをそのままですが、xというものでapi.Dataからニュース記事の一つずつを取り出し、そのxが持つ、ニュース記事としてのtitleとニュース記事の中にあるimageurlを取り出すことをコードとして実行しています。HTMLタグとしてpタグを利用して、ニュースタイトルとurlを改行できるようにし、ニュースとニュースの間をあけるためにbrを使っています。
ではでは、肝心のサイトを見ていきましょう。

こちらも無事にできています!!!
実際に自分のサイト内に反映してみる(その②home.html)
では、次に見た目を綺麗にしていきます。そのためにBootstrapを使います。ここではCardsというものを使っていきましょう。

Image画像があって、タイトルと本文があり、元のニュースに飛べるような形にしたいと思いますので、以下を使います。

Copyをして、home.htmlに貼り付けます。ただ、今回はちょっと工夫がいるので、あらかじめ正解を用意しました。以下を貼り付けるようにしてみましょう。
<div class="container">
<div class="row">
{% for x in api.Data %}
<div class="col-sm-3">
<div class="card" style="width:15rem;">
<img class="card-img-top" src="{{ x.imageurl }}" alt="{{ x.source }}">
<div class="card-body">
<h5 class="card-title">{{ x.title }}</h5>
<p class="card-text">{{ x.body }}</p>
<a href="{{ x.url }}" class="btn btn-secondary">Read More...</a>
</div>
</div>
<br/>
</div>
{% endfor %}
</div>
</div>工夫した点は以下です。x.title、x.body、x.imageurl、x.source、x.urlを各ニュースからのデータとして取得して、Cardsに表示します。
①ニュース記事が画面で3つ並ぶように<div class="col-sm-3">を指定
②画像をimageurlで表示できるように <img class="card-img-top" src="{{ x.imageurl }}"を使用
③SEO対策として、alt="{{ x.source }}"を指定
④元の記事に飛べるようにhrefにurlを指定し、ボタンの色を見やすいように変更<a href="{{ x.url }}" class="btn btn-secondary">
です。どうでしょうか??仕上がったファイルは以下のようになります。

ほかに要らないもの(Hello World等)は全部消して、ニュース記事の部分のみにしました。
(ここまでの完成図)

だいぶいい感じに見えますね!!今日はここまでにします。
