
【テレワーク歴17年】だから、こだわるUIデザイン#テレワンプラス
デザインにこだわりはありますか?
好きな形、色、機能だったりするかもしれません。
スマホ、PC、ペン、ノート、コップ、鞄、靴、服、部屋、車、家…
何かの目的達成のため、誰かの日常を豊かにするため、デザインはそこらじゅうに溢れています。
気がつけば、無意識のうちに、自分で思っている以上に、デザインに影響されている私たちの生活です。もちろん仕事も。
もしかしたら、好きな服を着ると、仕事のやる気がUPするかもしれません。
もしかしたら、着ると、どこにいても仕事モード全開にできる服を1、2着持ってるかもしれません。
あのペンじゃないと、なんか調子が出ない。この場所はなんだか落ち着かない。ということだってありますよね?きっと。
PCの画面と向き合う時間が断然多い、テレワーク。
UIデザインが気になります。
UIデザイン聞いたことがありますか?
User Interface(ユーザーインターフェーズ)、UIです。
UIデザインとは、簡単に言うと「ユーザーがWebサイトやアプリを快適に使うための設計」。Webサイトのフォント、イラスト、入力欄などいろんなものがUIです。
IT用語的には、「“ヒト(ユーザー)”と“モノ(機器、プログラムなど)”をつなぐ役割を果たすもの」と言うほどに、ユーザーに使いやすいものを目指すのが、UIデザインです。

ちょっとしたことなんです。色使いやフォント種類やサイズ、ボタンのサイズや位置、ボタンの中の文字のサイズ、コンテンツの順番で、ユーザーの使いやすさが変わってきます。
ボタンの文字がちょっと大きいだけで、なんかごちゃっとして見えたり、ヤボったく見えたり。見る気を起こさせたり、失わせたり。
アイコンの位置やサイズで、情報が頭の中にスッと入ってきたり、入ってこなかったり。
ちなみに、UIデザインで、そのサイトやアプリ製作者が、どんな感じの個人や会社なのかも伝わるものです。会社のロゴと同じぐらい、ユーザーにアピール力があるんですね。さりげないんですが、その力は馬鹿にできません。
さて“テレワークツール”ともなると、テレワークでみっちり向き合うものですから、テレワーカーが快適に使える設計であって欲しいですよね。
テレワークツールにも、UIデザイン大事です。
GSCはテレワンプラスの開発にあたって、UIデザインにめちゃくちゃこだわりました。
テレワンプラスの開発でこだわったこと

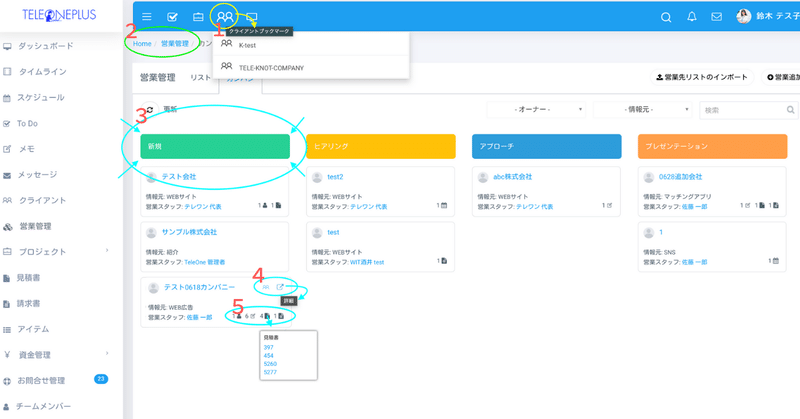
1.慣れるまで、毎度マニュアルに頼りきりにならないように、ポップアップも活用しています。初めて使うソフトのアイコンって、何が何なのか飲み込むのに少々時間がかかりますからね。
2.パンくずも入れました。1個前の画面に戻れるって、なかなか便利なものです。そうそう、リンクにもかなりこだわりました。行きたいページへ出直さずに行けるのは、誰もが願うことですからね。
3.ここだけに限りませんが、角丸です。全体的に柔らかい印象ですね。テレワークツールは、どうしても画面上の情報量が多くなりますから、画面からの圧が少ない方が、ストレス減です。
4.パッと目に入る情報量に気持ちを押し倒されないように、普段は隠れていて、そのゾーンにカーソルを当てると、アイコンがピョコッと出てくるという工夫もしました。
5.大事なことは常時表示、でも必要最小限の表示にしてあります。クリックすれば詳細が見れる、というデザインです。
フォントは、わずかに丸みを帯びて可愛らしい、でもスッキリした印象だから、小さな字も見やすい、Robotoや小杉丸を使っています。
目が嫌っ!てならない文字サイズも追求しました。
これは、絶妙な余白の使い方も関係してくるところです。
たま〜にありませんか?一見見やすいと思ったのに、ちょっと長い時間見てると、なんか疲れるなぁ…と感じること。余白の使い方や、文字サイズの微妙な加減のせいかもしれません。
毎日毎日見るものですから、テレワンプラスのUIデザインは、目が嫌がらない、落ち着いたトーンやデザインを心掛けました。
1つ1つの作業だけじゃなく、ユーザーのシステムへの感覚もシームレスに近づいていると感じてもらえたらうれしいです。
この記事が気に入ったらサポートをしてみませんか?
